Tự học kiểm thử tự động với Appium- Chạy kiểm thử tự động Input data trong textbox field (Phần 4)
Bài đăng này đã không được cập nhật trong 6 năm
Trong bài chia sẻ trước, mình đã hướng dẫn các bạn kiểm thử tự động chức năng đầu tiên và cũng rất quan trọng trong một sản phẩm phần mềm đó là chức năng Login. Ở bài viết này, mình sẽ chia sẻ cách chạy kiểm thử tự động với chức năng input data trong 1 text box.
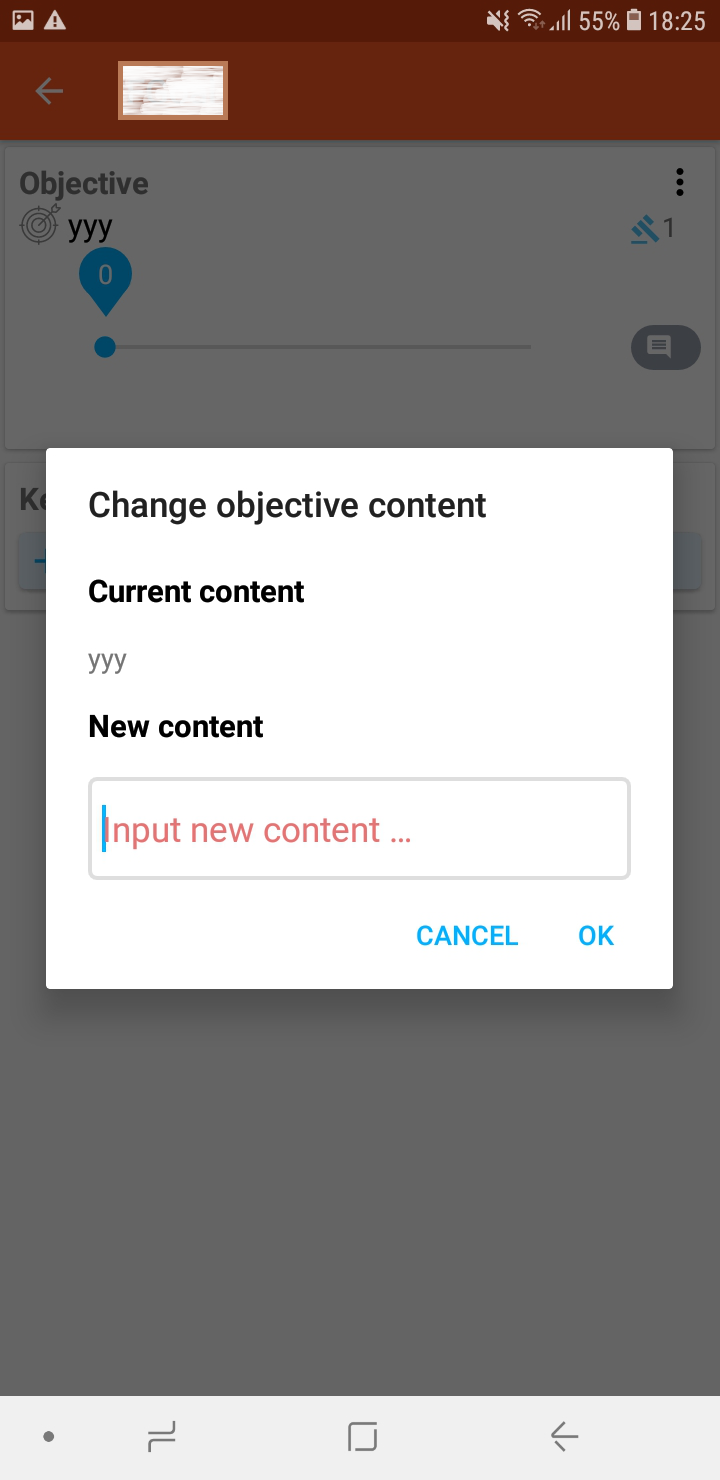
Màn hình chức năng thay đổi tên:

Màn hình chức năng cần kiểm thử có textbox field
1. Tạo các trường hợp kiểm thử
Với một textbox field, người dùng có thể nhập bất kỳ ký tự nào.
- Tên chủ đề rỗng
- Tên chủ đề hợp lệ cho phép nhập tất cả các ký tự bao gồm:
- Kanji characters (日一国十大会人年二本三中)
- Hiragana characters (かんゆうから)
- Katakana full size characters (オハヨウゴザイマス)
- Katakana half size characters (オハヨウゴザイマス)
- Romaji uppercase characters (UPPERCASE)
- Romaji lowercase characters (lowsercase)
- Half-size numbers (123456789)
- Full-size numbers (0123)
- Special characters (~@!#$%^&*()-+=-[]{}|'";:.>,</?)
- Including space full size (オハヨウゴザイマス オハヨウゴザイマス)
- Including space half size (オハヨウゴザ イマス)
- Space at the beginning
- Space at the end
- HTML characters
- Javascript
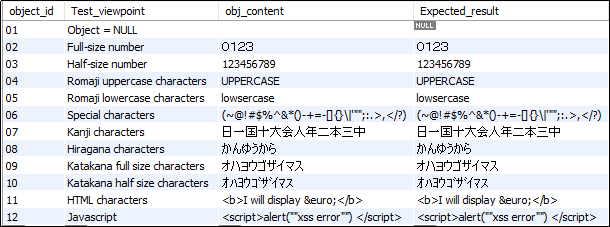
![]()
Test data cho chức năng input textbox field
2. Viết luồng script nhập lần lượt các data chuẩn bị trước trong cơ sở dữ liệu
- Luồng chạy testscript khi thay đổi data thành công, thực hiện kiểm thử các obj_id từ 02 đến 12:
Select * FROM tc_result WHERE obj_id > 01 AND obj_id < 12 ORDER BY obj_id;
while ( exist tc_id){
get obj_id, obj_content, expected_result; // Lấy id, dữ liệu kiểm thử và kết quả mong đợi của từng testcase trong cơ sở dữ liệu
find element textbox; // Xác định textbox element
input obj_content; // Nhập dữ liệu tự động
click button OK;
find element new_object_name.gettext(); // Xác định tên mới được cập nhật
try{
new_object_name.gettext() = expected_result; //so sánh tên mới được cập nhật nếu giống kết quả mong đợi được lấy ở trên
UPDATE actual_result = PASSED ; // cập nhật testcase = Pass
UPDATE date, tester; // cập nhật thời gian kiểm thử, tên người kiểm thử
}cache{
update actual_result = FAILED; // ngược lại, nếu không giống kết quả mong đợi, cập nhật testcase = Failed
UPDATE date, tester, attachment;// cập nhật thời gian kiểm thử, tên người kiểm thử và chụp ảnh màn hình lỗi
}
}
* Luồng chạy input data không thành công
Select * FROM tc_objective WHERE obj_id = 1;
get obj_id, obj_content, expected_result;
find element textbox object;
input obj_content;
Click Cancel button;
find element actual_object_name.gettext();
find element old_object_name.gettext();
try{
old_object_name.gettext() = actual_object_name.gettext();
UPDATE actual_result = PASSED ;
UPDATE date, tester;
}cache{
update actual_result = FAILED;
UPDATE date, tester, attachment;
}
3. Chạy testscript và kết quả kiểm thử

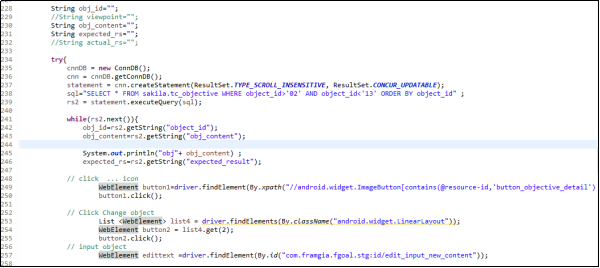
Đoạn mã kết nối cơ sở dữ liệu, tạo vòng lặp input từng dữ liệu trong cột obj_content

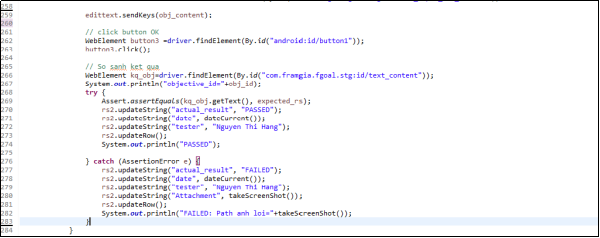
Đoạn mã so sánh kết quả mong đợi vầ cập nhật kết quả vào cơ sở dữ liệu
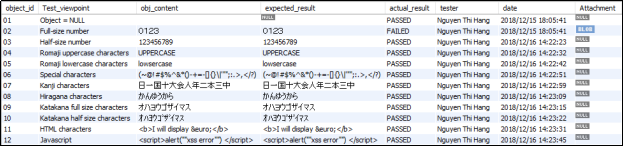
Tương tự chức năng Login, sau khi chạy hết các trường hợp kiểm thử, ta có bảng kết quả trong cơ sở dữ liệu như sau:

Kết quả kiểm thử
Như vậy, ở chức năng này có 1 trường hợp kiểm thử xảy ra lỗi là nhập ký tự Full-size number.
Như vậy, mình đã thực hiện kiểm thử tự động thành công cho nhưng trường hợp cần nhập data trong các textbox field.
Trong bài chia sẻ tiếp theo, mình sẽ hướng dẫn các bạn bổ sung thêm về kiểm tra min lenght, max lenght trong kiểm thử tự động với các textbox field. 
All rights reserved