Tính năng mới trong Developer Tools của Chrome 59
Bài đăng này đã không được cập nhật trong 4 năm
Đây là bài viết mình dùng để note lại những điểm mới trong Developer Tools mà Chrome đã cung cấp cho người dùng ở phiên bản Chrome số 59. Mọi người có thể xem bản tiếng Anh ở link sau : https://developers.google.com/web/updates/2017/04/devtools-release-notes
Kiểm tra Code Coverage của JS và CSS
Đây là tính năng giúp chúng ta có thể kiểm tra mức độ Coverage của code JS và CSS được nhúng vào trong trang HTML, từ đó giúp phát hiện ra các phần code thừa hoặc các vấn đề trong Logic để refactor và tối ưu lại code. Đặc biệt với chức năng này, chúng ta có thể kết hợp với các tool auto test (Karma các kiểu) để kiểm tra code coverage phần js/css của trang web.
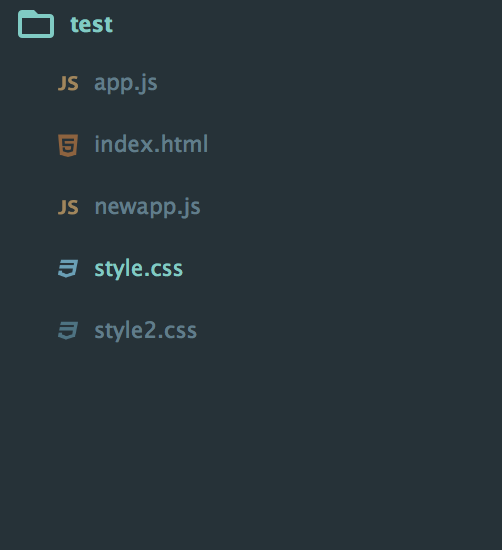
Sau đây mình sẽ demo cách sử dụng Coverage Trước hết chúng ta sẽ có một thư mục gồm các file như sau :

Và đây là code cho từng file:
# file index.html
<html>
<head>
<title>Demo JS the weird part</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="style2.css">
</head>
<body>
<script type="text/javascript" src="app.js"></script>
<script type="text/javascript" src="newapp.js"></script>
<button type="button" onclick="hello()">Click me!</button>
</body>
</html>
# file app.js
function mapForEach(arr, fn) {
var result = [];
for(var i = 0; i < arr.length; i++) {
result.push(fn(arr[i]));
}
return result;
}
console.log(mapForEach([1,2,3], function(a) {
return a+2;
}));
# file newapp.js
function hello() {
this.event.target.classList.add("blue");
console.log("Hello World");
}
# file style.css
button {
color: red;
}
.yellow {
color: yellow;
}
Các file này ko có gì đặc biệt, chủ yếu là để kiểm tra xem trang web load css/js như thế nào thôi 
Giờ để kiểm tra cách hoạt động của Coverage, chúng ta sẽ mở file index.html bằng Chrome (đương nhiên rồi  ) ) và bật DevTool lên, sau đó chọn tab Coverage (nếu không thấy các bạn có thể chọn ở phần
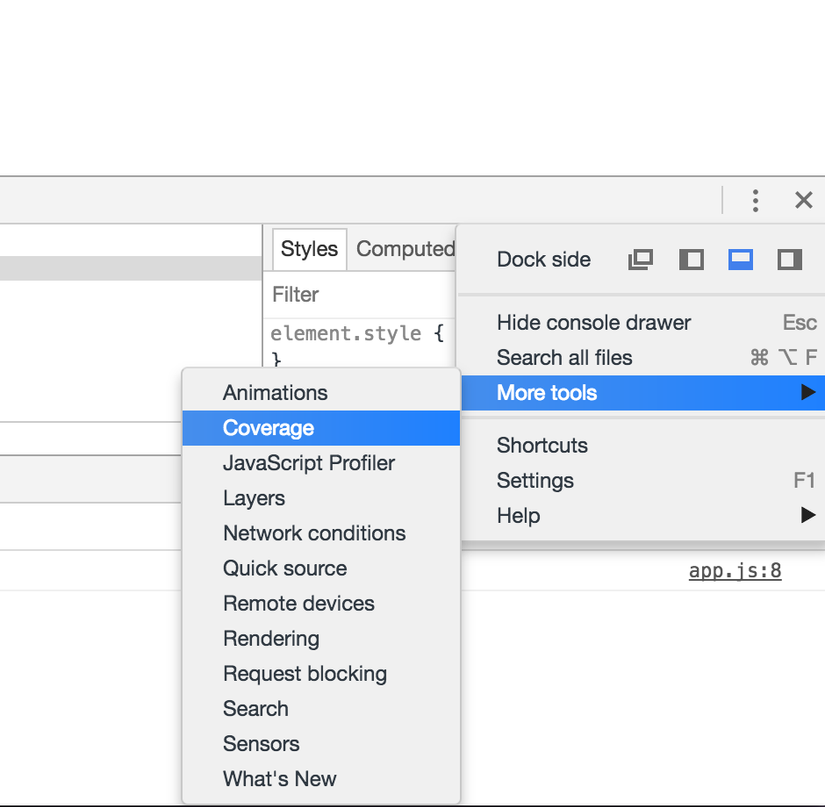
) ) và bật DevTool lên, sau đó chọn tab Coverage (nếu không thấy các bạn có thể chọn ở phần More tools như hình dưới đây:

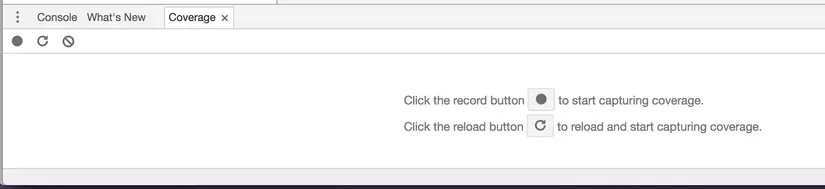
Ở Tab Coverage các bạn sẽ thấy có 3 nút tương ứng với các hành động sau : Bắt đầu/dừng record và kiểm tra Coverage, Reload trang và kiểm tra Coverage, Clean log

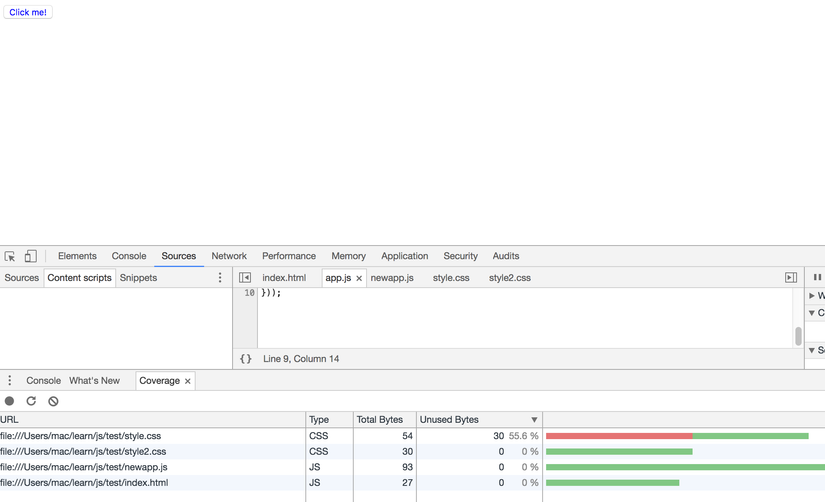
Nút đầu tiên sẽ bắt đầu record quá trình thao tác với trang Web, và log lại những đoạn code đã/chưa được xử lý, phân chia theo từng file. Nếu sau khi bật trang index.html ở trên, chúng ta bấm vào nút đầu tiên, sau đó nhấn lần nữa để dừng quá trình record thì kết quả nhận lại sẽ như sau :

Lúc này chúng ta thấy chỉ có file style.css được kiểm tra và đang có độ Coverage là 44% , vẫn còn 56% chưa được sử dụng. Đồng thời ở phía trên, tab Sources sẽ mô tả các dòng code được sử dụng là màu xanh, còn các code chưa được sử dụng là màu đỏ (Ở đây phần style cho class yellow sẽ được bôi đỏ vì không có element nào dùng css này cả).
Để check Coverage các thành phần khác, chúng ta có thể tiếp tục bấm bắt đầu record, bấm vào nút Click me! sau đó bấm stop, kết quả coverage sẽ như sau:

Ở đây, vì thao tác bấm vào button Click me! đã sử dụng js/css của các file style.css, style2.css, newapp.js , do đó chúng ta có thể thấy chúng đã được thống kê về mức độ coverage, trong đó chỉ có file style.css là còn thành phần chưa sử dụng, còn tất cả các thành phần khác thì đều 100%.
Ngoài cách sử dụng như trên, để kiểm tra mức độ coverage khi load trang lần đầu, chúng ta có thể dùng nút thứ 2, trang sẽ được reload bắt đầu record. Thử với ví dụ trên, bấm nút thứ 2, trang reload lại, tiếp tục bấm vào nút Click me! sau đó bấm stop sẽ cho kết quả như sau :

Lần này tất cả các fille js và css đều sẽ được thống kê. Và với cách sử dụng Coverage linh hoạt như thế này, chúng ta hoàn toàn có thể dùng Chrome và Karma để check mức độ Coverage của code js/css, giúp cho việc test và refactor thuận tiện và dễ dàng hơn.
Chụp hình toàn page
Tính năng này mang lại tiện ích đúng như tên gọi của nó (  ) ) - giúp các bạn chụp ảnh toàn mình hình của trang web hiện tại, bao gồm cả phần phải scroll mới nhìn thấy được. Nếu bạn cần cung cấp evidence khi làm test case cho trang web, đây sẽ là một chức năng giúp tiết kiệm khưa khứa thời gian.
) ) - giúp các bạn chụp ảnh toàn mình hình của trang web hiện tại, bao gồm cả phần phải scroll mới nhìn thấy được. Nếu bạn cần cung cấp evidence khi làm test case cho trang web, đây sẽ là một chức năng giúp tiết kiệm khưa khứa thời gian.
Để sử dụng chức năng này, bạn cần bật Developer Tools, sau đó nhấn chọn button "Toggle Device Toolbar" (là nút mà chúng ta vẫn dùng để kiểm tra responsive của site):

Sau đó mở phần menu của Toolbar, chúng ta sẽ có 2 tuỳ chọn để chụp ảnh màn hình :
- Capture screenshot để chụp phần website đang hiển thị trên màn hình
- Capture full size screenshot để chụp ảnh toàn bộ website (bao gồm cả phần cần scroll để hiển thị)

Một lưu ý nữa là bạn có thể chuyển đổi nhanh giữa các kích thước màn hình phổ biến bằng cái thanh màu xám ngay phía dưới form nhập size, đủ width từ 320px cho đến 1440px (cái này sau khi tìm cách chụp ảnh web với size màn hình thông thường mình mới để ý thấy =)) ).

Chặn request
Chức năng này được sử dụng để chặn request đến các file mà trang web sử dụng trong quá trình hoạt đông, với mục đích để xem ảnh hưởng của file js/css đến trang web như thế nào. Cách sử dụng cũng khá đơn giản, mình sẽ mô tả thông qua ví dụ dưới đây.
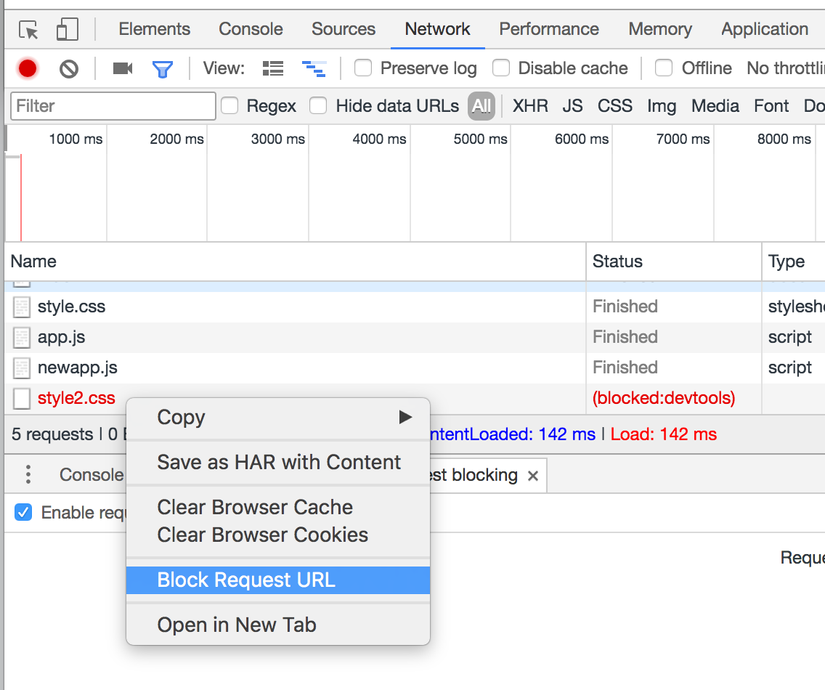
Vẫn sử dụng trang index.html ở ví dụ về Code Coverage, chúng ta mở trang và vào tab Network sẽ thấy như hình dưới đây, mỗi dòng tương đương với 1 file mà trang request đến để lấy thông tin hiển thị. Chúng ta sẽ nhấn chuột phải vào trang style2.css sau đó chọn Block Request URL:

Sau khi block, dòng hiển thị request đến file style2.css sẽ được bôi đỏ, đồng thời tab Network sẽ có icon ⚠ màu vàng để lưu ý lập trình viên là có file đang được chặn, kèm thêm danh sách các file đang chặn sẽ được hiển thị ở Tab Request blocking:

Lúc này, khi reload lại trang và bấm vào nút Click me!, màu của text sẽ không đổi sang màu xanh do chúng ta đã block việc load file style2.css.
Step over async await
Đây là tính năng dùng khi đặt debugger, nếu có code xử lý bất đồng bộ (await) trong code, ở các phiên bản trước, khi bấm step over sẽ bị dừng lại quá trình debug, còn ở bản mới này sẽ chờ cho đến khi hoạt động xong và tiếp tục debug. Cụ thể với đoạn code sau :
function wait(ms) {
return new Promise(r => setTimeout(r, ms)).then(() => "Yay");
}
// do some work in background.
setInterval(() => 42, 200);
async function test() {
debugger;
const hello = "world";
const tmp = await wait(2000);
console.log(tmp);
return hello;
}
async function runTest() {
let result = await test();
console.log(result);
}
runTest();
Khi chạy đến dòng debugger, chúng ta có thể chọn Step over và sau khi chạy đếnawait, quá trình debug sẽ tạm dừng, cho đến khi chạy xong (sau 2s) lại tiếp tục. Nhờ đó mà bạn có thể tiếp tục debug và theo dõi sự biến đổi của code trước, trong và sau khi chạy async

All rights reserved