Tìm hiểu về Google AMP
Bài đăng này đã không được cập nhật trong 7 năm
1. AMP là gì?
AMP là viết tắt của Accelerated Mobile Page – một dự án mã nguồn mở được khởi động và quản lý bởi Google và được áp dụng trên nền tảng web di động nhằm tạo ra một "mạng di động nhanh hơn, tốt hơn". Một trang web được xây dựng theo chuẩn AMP sẽ có tốc độ tải trang nhanh hơn gấp 4 lần và sử dụng dữ liệu ít hơn 10 lần so với một trang web không sử dụng chuẩn này.
Các website có sử dụng AMP luôn được Google đánh giá cao hơn những website mà không sử dụng kỹ thuật này. Điều này có nghĩa là AMP là một trong những yếu tố quan trọng để Google xếp rank cho các trang web trong kết quả tìm kiếm. Hiện tại đang có đến 600 triệu trang đã được kích hoạt AMP trên tổng số 700.000 domain đang được sử dụng. Rõ ràng khi là một webmaster chuyên nghiệp không khó để các bạn nhận thấy rằng AMP đang mang đến hỗ trợ cực kỳ tích cực trong việc gia tăng lượng truy cập từ phía người dùng vào trang, gia tăng thời lượng tương tác của người dùng trên trang mà đây lại là 2 thông số tác động tích cực đến bất kỳ dự án SEO nào. Washington Post: Trong vòng 7 ngày lượng người dùng truy cập trang tăng lên 23%. Wired: Tỷ lệ nhấp của người dùng vào các kết quả hiển thị trên trang tìm kiếm tăng 25%, tỷ lệ nhấp chuột vào các trang quảng cáo đã kích hoạt AMP tăng 63%. The Miami Herald: Đối với các trang đã được kích hoạt AMP thời lượng truy cập của người dùng tăng lên 10% so với trước.
2. Phương thức hoạt động của Google AMP
2.1. Nguyên lý cơ bản của Google AMP
Các trang AMP được xây dựng dựa trên 3 thành phần chính:
AMP HTML: AMP HTML là HTML mở rộng với các thuộc tính AMP tùy chỉnh. Mặc dù hầu hết các thẻ trong trang AMP HTML đều là các thẻ HTML thông thường, một số thẻ HTML được thay thế bằng các thẻ AMP cụ thể. Những yếu tố tùy chỉnh này được gọi là các thành phần HTML của AMP. Ví dụ, thẻ amp-img cung cấp đầy đủ srcset ngay cả trong các trình duyệt không hỗ trợ nó. Các trang AMP được phát hiện bởi các công cụ tìm kiếm và các nền tảng khác thông qua thẻ HTML <link rel = “”>.
AMP JavaScript: Thư viện AMP JS đảm bảo việc hiển thị nhanh các trang AMP HTML. Thư viện AMP JS đảm bảo việc hiển thị nhanh các trang AMP HTML, quản lý tài nguyên tải và cung cấp cho bạn các thẻ tùy chỉnh được đề cập ở trên, tất cả vì mục đích hiển thị nhanh trang của bạn.
AMP Cache: Bộ nhớ Google AMP cache có thể sử dụng để phục vụ các trang HTML lưu trữ trong bộ nhớ cache. Bộ nhớ cache của Google là mạng phân phối nội dung dựa trên proxy để phân phối tất cả các tài liệu AMP hợp lệ. Nó tìm nạp trang AMP HTML, cải thiện hiệu suất trang một cách tự động. Khi sử dụng bộ nhớ cache của Google AMP, tài liệu, tất cả các tệp JS và tất cả các hình ảnh tải từ cùng một nguồn sử dụng HTTP 2.0 để có hiệu quả tối đa.
2.2. Google AMP hoạt động như thế nào?
Thay vì việc để trang web tải về tất các các nguồn từ khắp mọi nơi chúng muốn, Google AMP tạo ra phiên bản mới dành cho trang đó, nó giúp tạo ra một HTML subset chỉ bao gồm những yếu tố nhất định và quan trọng nhất cần thiết để hiển thị nội dung. Phần code HTML lúc này sẽ được cache / lưu trữ bởi Google (hoặc bởi chính bạn) như là một phần tĩnh và mặc định. Lúc này thì mỗi lần bấm vào một đường link thì sẽ chỉ cần tải phần nội dung chính yếu, không cần tải phần code đã được cache nữa, góp phần tăng tốc độ tải web lên nhiều lần hơn. Ngoại trừ một số trường hợp được thỏa thuận trước, các nhà sản xuất bị cấm sử dụng JavaScript – thủ phạm chính gây ra vấn đề tải trang chậm. Những trang web được lưu trữ trên máy chủ của Google thậm chí còn được tăng tốc nhanh hơn.
3. AMP giúp ích gì cho SEO? Ưu nhược điểm của AMP
3.1. Ưu điểm
Tốc độ tải trang nhanh: Khi người ta truy cập vào trang web của bạn, chỉ lưu lại vài giây ngắn ngủi, rồi thoát ra truy cập trang khác; nghĩa là bạn đã hoàn toàn chẳng làm được gì để truyền cảm hứng cho họ ở lại với trang web bạn lâu hơn.
Một lý do khiến cho họ thoát- là vì trang tải quá chậm.
Đây là một ưu điểm bạn có thể thấy khi cài đặt AMP cho website của mình, AMP giúp tăng tốc tải trang trên thiết bị di động một cách nhanh chóng. Điều này sẽ giảm tỉ lệ thoát cho website.
Cải thiện thứ hạng trên mobile, giúp chiến dịch SEO hiệu quả: Mặc dù AMP không phải là một yếu tố xếp hạng nhưng nó ảnh hưởng tích cực trên bảng xếp hạng di động do thời gian tải nhanh. Có khả năng, nếu Google bắt đầu ưu tiên AMP, nó sẽ có nhiều tác dụng hơn trên công cụ tìm kiếm.
Với AMP, các page của bạn và blog post sẽ tải nhanh chóng trên các thiết bị di động. Điều này không chỉ mang lại trải nghiệm tốt hơn cho người dùng, mà còn cho Google lí do chính đáng để xếp hạng website bạn tốt trên các trang kết quả của công cụ tìm kiếm ( SERPs).
Nếu như bạn lấy một thiết bị di động nào đó ngay lúc này và Google một từ khóa liên quan đến một sự kiện hiện tại, thì bạn sẽ thấy các kết quả bao gồm một carousel của các trang AMP tại vị trí top của SERPs. Đó là nơi mà page của bạn có thể hiển thị, nhưng chỉ khi nào bạn cập nhật AMP.
Cải thiện hiệu suất máy chủ: Nếu website của bạn có một lượng lớn truy cập từ thiết bị di động thì AMP sẽ giảm tải trên máy chủ và cải thiện hiệu suất.
3.2. Nhược điểm
Doanh thu quảng cáo giảm: Mặc dù AMP hỗ trợ quảng cáo, khả năng mang lại doanh thu lại bị hạn chế nghiêm trọng. Vì vậy AMP không phải là nơi lý tưởng để sử dụng quảng cáo.
Analytics không được hỗ trợ tốt: AMP hỗ trợ Google Analytics nhưng không phải trên 1 thẻ, mà cần phải được thực hiện trên tất cả các trang AMP. Điều này sẽ tốn rất nhiều thời gian để đặt thẻ này thì mới có thể thu thập và phân tích dữ liệu.
Tải trang nhanh nhờ bộ nhớ cache: Google không cung cấp bất kỳ công nghệ cụ thể để làm cho trang web tải nhanh chóng, chỉ đơn giản đáp ứng truy cập nhanh từ bộ nhớ cache. AMP cho phép website tải nhanh hơn, trải nghiệm người dùng tốt hơn nhưng:
- Doanh thu quảng cáo sẽ bị giảm.
- Analytics không được hỗ trợ tốt.
- Phụ thuộc vào Google thông qua bộ nhớ cache.
4. So sánh tốc độ của AMP
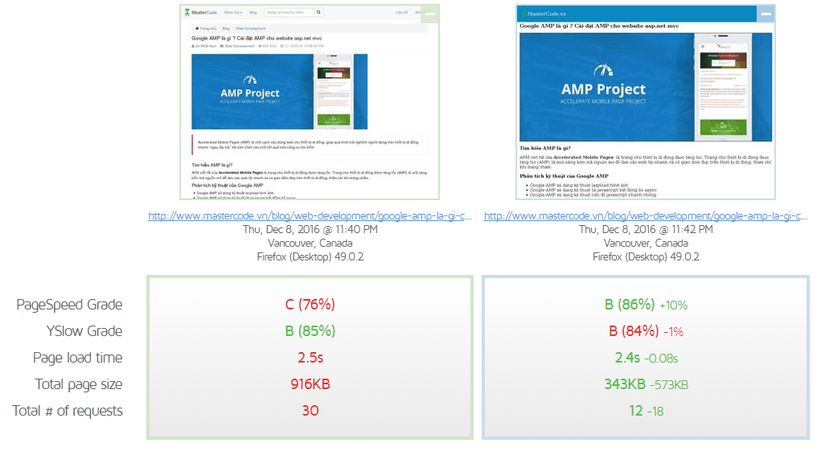
Hình ảnh dưới đây sẽ cho thấy sự khác nhau giữa một page có sử dụng Google AMP và một page không sử dụng Google AMP

Giải thích các thông số:
Performance Scores:
PageSpeed Grade: Điểm số từ công cụ Google PageSpeed
YSlow Grade: Điểm số từ công cụ Yahoo! YSlow
Page Details:
Page load time: Thời gian tải trang.
Total page size: Dung lượng của cả trang.
Total # of requests: Số lượng request của cả trang.
5. Làm thế nào để kiểm tra một trang Web có AMP hay không
5.1. Sử dụng bảng điều khiển dành cho nhà phát triển trình duyệt (BROWSER DEVELOPER CONSOLE)
Ưu điểm: Hỗ trợ tốt việc phát triển mã nguồn dựa trên CCS và AMP
Nhược điểm: Thao tác phức tạp, gồm nhiều bước
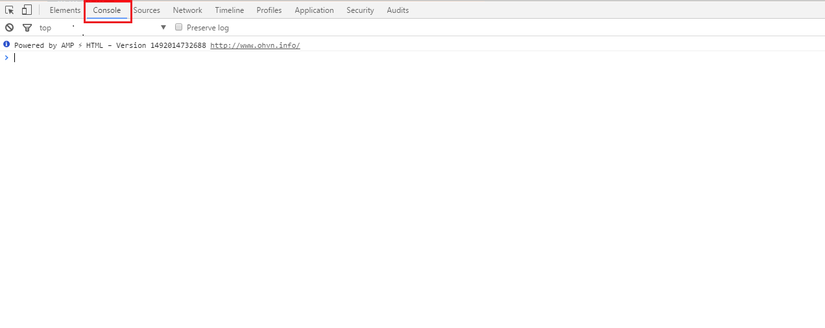
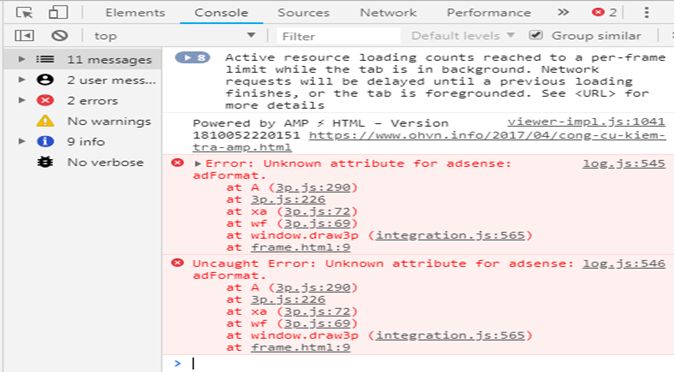
Các bước thực hiện:
- Mở website của bạn trong trình duyệt
- Bấm tổ hợp phím Ctrl-Shift-I hoặc vào “More Tools” và chọn “Developer Tools”
- Chọn tab “Console”
- Kiểm tra xem bạn có bị báo lỗi gì không. Nếu chuẩn các bạn sẽ không nhận được lỗi thông báo lỗi.


5.2. Sử dụng tiện ích mở rộng của trình duyệt (BROWSER EXTENSION)
Ưu điểm: Tiện lợi, nhanh chóng.
Nhược điểm: Chỉ có một vấn đề nhỏ là cần tải về cài đặt thêm do không có sẵn.
Các bước thực hiện:
- Tải về tiện ích mở rộng (Chrome; Opera)
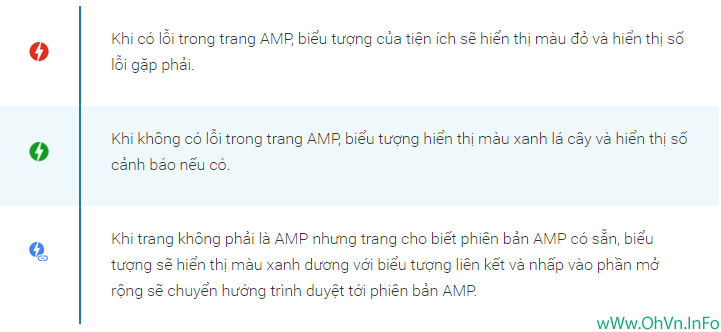
- Sau khi cài đặt xong sẽ có biểu tượng như hình bên dưới.
- Màu xám ứng với việc không hỗ AMP
- Màu xanh lá cây ứng với việc hỗ trợ AMP.
- Màu xanh da trời để chỉ việc website hiện tại không hỗ trợ nhưng có thể kích chọn vào biểu tượng để chuyển sang phiên bản hỗ trợ AMP.

5.3. Sử dụng trang web để kiểm tra
Ưu điểm: Tiện lợi, nhanh chóng.
Nhược điểm: Cần kết nối internet tốt và tốc độ phản hồi chậm.
Các bước thực hiện:
Sử dụng một trong hai trang web sau:
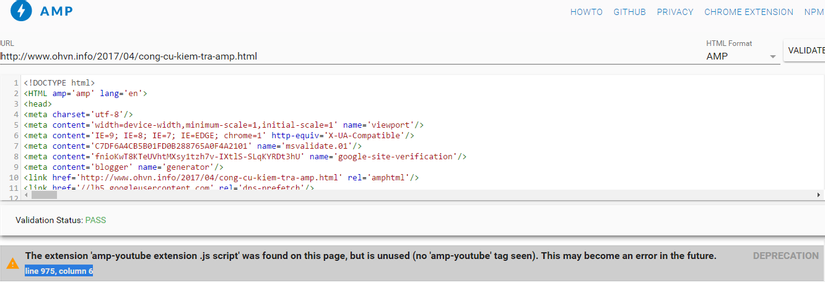
- https://validator.ampproject.org/
- https://search.google.com/search-console/not-verified?original_url=/search-console/amp&original_resource_id
Đánh địa chỉ website bạn muốn kiểm tra vào và chọn kiểm tra. Nếu hợp lê, trang web sẽ báo kết quả là PASS.

6. Cách tạo AMP
Trong phần này, chúng tôi sẽ hướng dẫn các bạn cách tạo trang AMP HTML cơ bản, và xác nhận trang đó đã tuân thủ AMP hay chưa.
6.1. Tạo một trang AMP HTML
Sử dụng HTTPS: Khi tạo trang và nội dung AMP, bạn nên cân nhắc sử dụng giao thức HTTPS (so với HTTP). Mặc dù, HTTPS không bắt buộc đối với tài liệu AMP hoặc cho hình ảnh và phông chữ, có nhiều tính năng AMP yêu cầu HTTPS (ví dụ: video, iframe và hơn thế nữa). Để đảm bảo các trang AMP của bạn tận dụng tối đa tất cả các tính năng AMP, hãy sử dụng giao thức HTTPS.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html
Những điều chú ý bắt buộc khi tạo trang AMP HTML:
<! Doctype html>doctype : tiêu chuẩn của HTML- Chứa thẻ
<html ⚡>(<html amp>cũng được chấp nhận) : Xác định trang dưới dạng nội dung AMP. - Chứa các thẻ
<head>và<body>: Tùy chọn trong HTML nhưng không phải trong AMP. - Chứa thẻ
<meta charset = "utf-8">thẻ con đầu tiên trong thẻ<head>của HTML : Xác định mã hóa cho trang. - Chứa thẻ
<script async src = "https://cdn.ampproject.org/v0.js"> </ script>trong thẻ<head>của chúng. Cách tốt nhất là bạn nên bao gồm tập lệnh càng sớm càng tốt trong<head>: Bao gồm và tải thư viện AMP JS. - Chứa thẻ
<link rel = "canonical" href = "$ SOME_URL">bên trong<head>: Điểm đến phiên bản HTML thông thường của tài liệu HTML AMP hoặc chính nó nếu không có phiên bản HTML nào tồn tại. - Chứa thẻ
<meta name = "viewport" content = "width = device-width, minimum-scale = 1">bên trong thẻ<head>của chúng. Bạn cũng nên bao gồm tỷ lệ ban đầu = 1: Chỉ định chế độ xem tương ứng. - Chứa mã boilerplate AMP trong thẻ
<head>của chúng : CSS boilerplate để ẩn nội dung ban đầu cho đến khi AMP JS được tải.
6.2. Xử lý hình ảnh
Hầu hết các thẻ HTML có thể được sử dụng trực tiếp trong HTML AMP, nhưng một số thẻ nhất định, chẳng hạn như thẻ <img>, được thay thế bằng thẻ HTML AMP tùy chỉnh tương đương hoặc được tăng cường nhẹ (và một số thẻ có vấn đề bị cấm hoàn toàn, xem Thẻ HTML trong đặc điểm kỹ thuật )
Mã nhúng:
<amp-img src="welcome.jpg" alt="Welcome" height="400" width="800"></amp-img>
6.3. Tuỳ chỉnh bố cục và trình bày
Tuỳ chỉnh trình bày Các trang AMP là các trang web. Bất kỳ kiểu nào và các phần tử của nó được thực hiện bằng cách sử dụng các thuộc tính CSS phổ biến. Các kiểu phần tử sử dụng bộ chọn class hoặc element trong stylesheet được nhúng trong <head>, gọi là <style amp-custom>:
<style amp-custom>
/* any custom style goes here */
body {
background-color: white;
}
amp-img {
background-color: gray;
border: 1px solid black;
}
</style>
Tùy chỉnh bố cục
AMP tuân thủ các quy tắc chặt chẽ hơn khi đặt các phần tử trên trang. Trên một trang thông thường, bạn hầu như chỉ sử dụng CSS để bố trí các phần tử. Nhưng vì lý do hiệu suất, AMP yêu cầu tất cả các phần tử phải có kích thước rõ ràng ngay từ khi bắt đầu.
6.4. Xem và kiểm tra lại
Xem trước: Xem trước trang AMP giống như bạn sẽ xem trước bất kỳ trang HTML tĩnh nào khác. Không có bước xây dựng hoặc tiền xử lý được yêu cầu. Bạn có thể chọn: Mở trang trực tiếp trong trình duyệt từ hệ thống tệp (các phần tử nhất định có thể không hoạt động do lỗi XMLHttpRequests). Sử dụng máy chủ web cục bộ như Apache 2 hoặc Nginx.
Validate: Tiếp theo, hãy đảm bảo rằng trang AMP của bạn thực sự là AMP hợp lệ hoặc nó sẽ không được phát hiện và phân phối bởi các nền tảng của bên thứ ba như Google Tìm kiếm.
Để xác nhận:
- Mở trang của bạn trên trình duyệt của bạn
- Thêm "# development = 1" vào URL, ví dụ: http: // localhost: 8000 / released.amp.html # development = 1.
- Mở bảng điều khiển Chrome DevTools và kiểm tra lỗi xác thực.
7. Các case cần test cho một trang có hỗ trợ AMP
Vì một trang có cài đặt AMP với mục đích chỉ là tăng tốc độ hiển thị trang web trên thiết bị di động, do đó so với một trang không có cài đặt AMP thì về cơ bản là giống nhau
7.1. Check về mặt giao diện
Nội dung phải đúng nhưng giao diện có thể khác.Vì ở AMP có một số component nó không hỗ trợ nên không hiển thị.

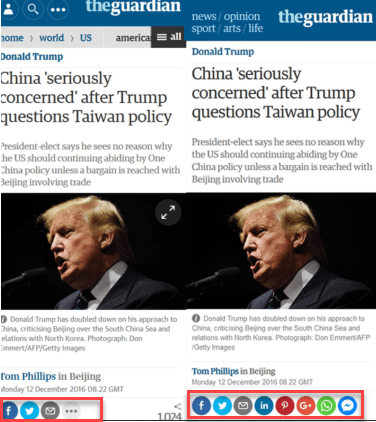
Trang không có AMP (ở bên tay trái) trông hấp dẫn hơn nhờ thiết kế đáp ứng. Nó bao gồm một vài tính năng mà trang có AMP bị thiếu. Thanh điều hướng của nó có nhiều chi tiết hơn (Với icon tìm kiếm, breadcrumbs, và nút hamburger / là nút có mấy dấu gạch ngang cạnh chữ all / trông nó giống bánh hamburger). Trong khi đó, phiên bản AMP có các nút mạng xã hội có thể truy cập tất cả và dễ dàng nhấn giúp đơn giản hóa việc chia sẻ.
7.2. Check về mặt chức năng
Phải đảm bảo chức năng hoạt động đúng với yêu cầu khi chưa cài đặt AMP
- Thêm
- Sửa
- Xóa
- Save...
7.3. Một số component mà amp không support
Component đặc biệt AMP ko hiển thị:
- Form
- Rss
- Facebook likebox
- Twitter timeline
- Search
- Facebook comment
- Line at
- Icon
- Embed facebook
- Google adsense
7.4. Check việc search trên google

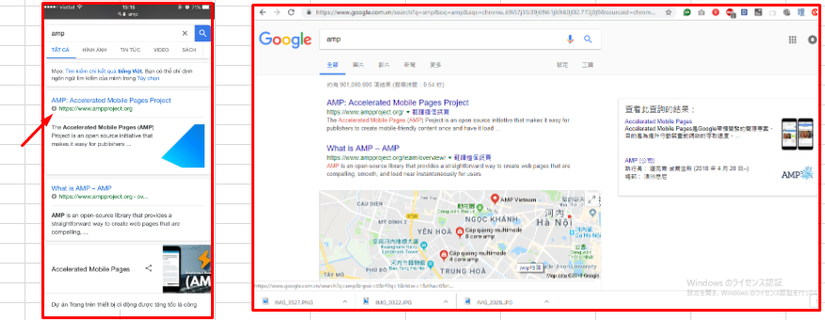
Ảnh bên trái là search trang có hỗ trợ AMP trên mobile, biểu tượng sấm sét là icon của AMP. Còn bên phải là search trang trên laptop.
7.5 Xoay dọc/ ngang điện thoại
Để kiểm tra vị trí hiển thị của các component và check chức năng của content.
Tổng kết:
Bài viết này được dịch và tổng hợp từ các nguồn:
https://productforums.google.com/forum/#!topic/hotro-vi/ZzPpEbC5izQ https://www.ampproject.org/docs/getting_started/create https://www.ohvn.info/2017/04/cong-cu-kiem-tra-amp.html https://lamvt.vn/web-chuan-google-amp-lam-cach-nao-de-kiem-tra/ http://trangwebdep.com/website-co-can-accelerated-mobile-pages-amp-khong/ https://vnreview.vn/tu-van-di-dong/-/view_content/content/2040614/google-amp-la-gi-tai-sao-no-lai-xuat-hien-trong-ket-qua-tim-kiem-cua-toi
All rights reserved