(Phần 1) Tìm hiểu về BEM - Giới thiệu
Bài đăng này đã không được cập nhật trong 4 năm
BEM là gì?
Để ngắn gọn, xúc tích và dễ hiểu nhất thì mình định nghĩa BEM với 1 vài gạch đầu dòng như sau:
- BEM là 1 phương thức viết tên class trong HTML, CSS
- BEM được tạo bởi 1 team của Yandex.
- BEM là viết tắt của từ Block, Element, Modifier.
- Mục đích của BEM là đem lại cách viết hiệu quả tên class trong HTML theo hướng module, cũng như là viết CSS theo 1 cách có tổ chức và hiệu quả.
Tại sao lại dùng BEM?
- Khi đọc tên class trong HTML ta cũng có thể hiểu ngay class đó sẽ là gì? làm gì? bình thường nếu 1 class có tên
.itemthì nhìn vào sẽ chưa hiểu ngay được item này của block nào, phải nhìn ngược ra thành phần ngoài mới xác định được, đối với 1 block HTML lồng nhiều cấp thì tìm rất tốn thời gian. Nhưng nếu như ta đặt tên là.social__itemthì khi đó nhìn vào sẽ hiểu ngay rằng đây là item của block.social. - Khi áp dụng BEM thì code CSS sẽ không phải lồng selector nhiều cấp nữa.
-> Không phải là
.menu { ... }
.menu .item { ... }
.menu .item.active { ... }
-> Mà sẽ là
.menu { ... }
.menu__item { ... }
.menu__item--active { ... }
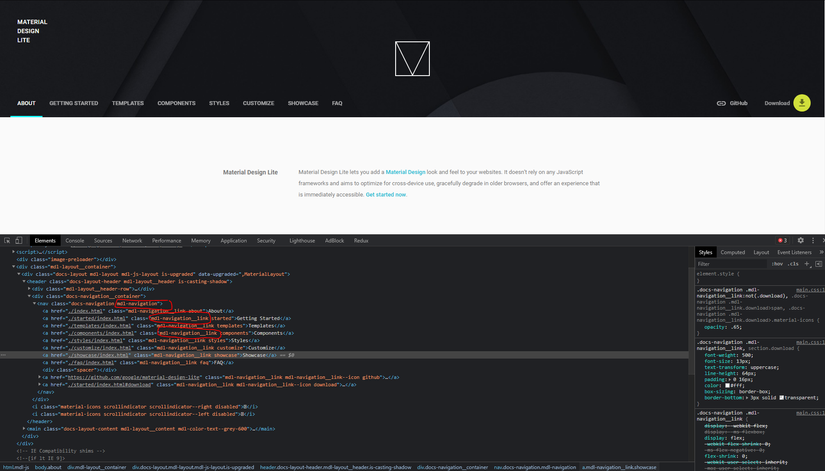
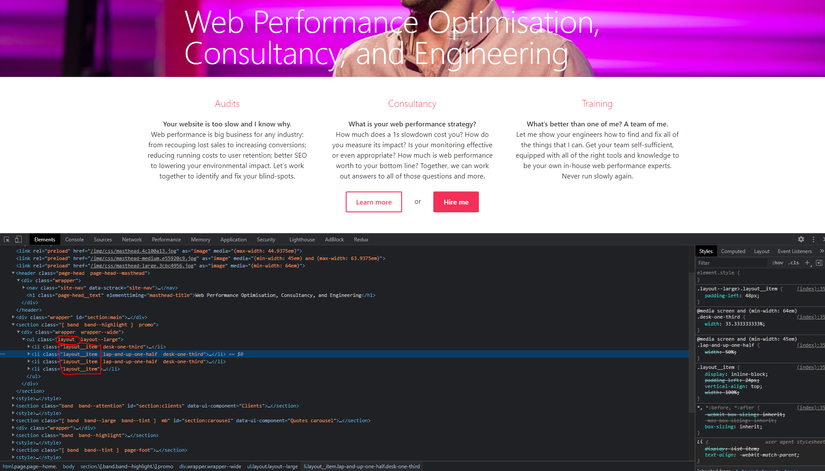
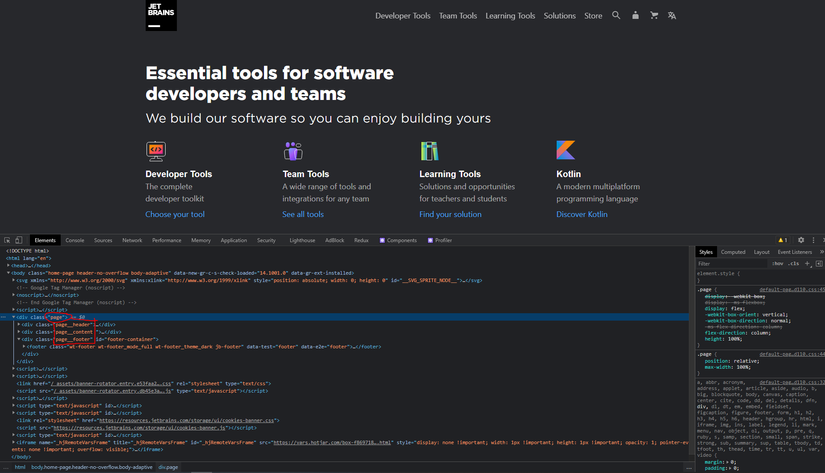
Ai đang dùng BEM?
Cùng điểm qua 1 vài website và xem cách họ áp dụng BEM vào tên class trong HTML, CSS.
BEM sử dụng như thế nào?
Everything is a class and nothing is nested
Phương châm hoạt động của BEM là ở HTML tất cả nên là class (không nên dùng id) và trong CSS không có thứ gì phải lồng vào.
Hãy xem qua ví dụ dưới đây để hiểu cách áp dụng BEM vào HTML, CSS và SASS:
Cách HTML đặt tên class
<a class="btn btn--orange" href="#">
<span class="btn__price">$9.99</span>
<span class="btn__text">Subscribe</span>
</a>
Cách CSS style
/* Block */
.btn { ... }
.btn__price { ... }
.btn__text { ... }
.btn--orange { ... }
Cách SASS style
.btn {
...
&__price { ... }
&__text { ... }
&--orange { ... }
}
Tổng kết
Ở trên là 1 vài sơ lược về khái niệm cũng như là cách mà BEM hoạt động trong code HTML, CSS của chúng ta. Để bài viết không quá dài nên trong thời gian tới mình sẽ viết tiếp phần 2 về phương thức BEM này, sẽ đào sâu hơn vào cách viết BEM hiệu quả ở HTML và CSS, đặc biệt là trong SASS.
Tài liệu tham khảo
All rights reserved