TÌM HIỂU VỀ BEHAT
Bài đăng này đã không được cập nhật trong 4 năm
I. Behat là gì?
- Trước khi tìm hiểu về Behat, chúng ta cần tìm hiểu về BDD. BDD là từ viết tắt của behavior- driven development- quá trình phát triển phần mềm mà trong đó, các mong muốn người dung sẽ được tóm tắt lại thành các stories sau đó được mô tả chi tiết bởi các scenario. Vậy stories là gì? Scenario là gì? 2 câu hỏi trên sẽ được làm rõ ở phần tiếp theo dưới đây
1. Stories: là một tập các câu văn được viết theo một cấu trúc nhất định để mô tả mong muốn người dung
Cấu trúc của một story: Một cấu trúc cơ bản của story được sử dụng trong BDD sẽ như sau:
Title (one line describing the story)
Narrative:
As a [role]
I want [feature]
So that [benefit]
Trên đây chỉ là một cấu trúc điển hình hay được sử dụng trong BDD vì nó có thể phù hợp với tất cả các project dù chủng loại và độ lớn của mỗi project không giống nhau Để dễ hiểu hơn về một story chúng ta cùng tìm hiểu ví dụ dưới đây:
Story: In order to see a word definition
As a website user
I want to be able to search for a word
2. Scenario: là mô tả các trường hợp cụ thể sẽ xảy ra khi thực hiện story
Cấu trúc của 1 scenario:
Scenario 1: Title
Given [context]
When [event]
And [some more context]...
Then [outcome]
And [another outcome]...
Scenario 2: ...
Ví dụ với story như trên thì ta sẽ có những scenario như sau:
Scenario: Searching for a page that does exist
Given I am on "/wiki/Main_Page"
When I fill in "search" with "Behavior Driven Development"
And I press "searchButton"
Then I should see "agile software development"
Scenario: Searching for a page that does NOT exist
Given I am on "/wiki/Main_Page"
When I fill in "search" with "Glory Driven Development"
And I press "searchButton"
Then I should see "Search results"
3. Behat
-
Là một công cụ hiện thực hóa các story và scenario, biến các câu văn được viết bằng ngôn ngữ tự nhiên như trên thành các lệnh mà chương trình có thể hiểu và thực thi.
-
Vì vậy Behat thường được sử dụng để test chức năng của các ứng dụng web. Ngày nay, behat được sử dụng rộng rãi trong quá trình test chức năng, nhằm hỗ trợ nhà phát triển web kiểm tra tính đúng đắn của các chức năng trong quá trình phát triển. Vì behat sử dụng các scenario để thực hiện việc kiểm thử chức năng nên chúng ta có thể dễ dàng nhận biết lỗi nằm ở đâu? Chức năng nào đang gặp vấn đề mà không nhất thiết phải là người có kiến thức kỹ thuật. Ngoài ra vì hoàn toàn tự động nên behat giúp cho người kiểm thử tiết kiệm được khá nhiều thời gian và công sức trong việc đánh giá tính đúng đắn của từng chức năng theo quan điểm của người dùng.
Tuy nhiên, để thực hiện được việc này, với chỉ riêng behat là không đủ. Vì vậy chúng ta cần sử dụng Mink- một thư viện chứa các câu lệnh chuyển đổi các ngôn ngữ tự nhiên ở các scenario thành ngôn ngữ máy tính, để có thể thực thi các hành động mong muốn của người dùng được mô tả trong các scenario như trên. Để hiểu rõ hơn về Behat và Mink, chúng ta cùng tìm hiểu cách cài đặt và sử dụng chúng ở phần tiếp theo sau đây.
II. Cách cài đặt Behat và Mink
Chúng ta sẽ tìm hiểu cách cài đặt và sử dụng Behat trên windows với những máy hoàn toàn chưa có môi trường phát triển phần mềm. Chúng ta cần cài đặt những phần sau:
- Sublime3: là công cụ dung để viết các scenario
- Git: Bản thân git là 1 phần mềm quả lý sub version cho 1 project, ko thực sự liên quan đến BDD. Tuy nhiên chúng ta cài đặt git bởi gitbash cung cấp giao diện dòng lệnh giống như terminal trên linux, thuận tiện hơn rất nhiều so với conmand promt trên windows. Git là phần mềm, gitbash là 1 phần trong đó, cung cấp giao diện dòng lệnh.
- Zen Server: Dùng để cài đặt môi trường phát triển web và ứng dụng web
- Behat và Mink: Là môi trường để thực hiện các scenario
1. Cài đặt Sublime
-
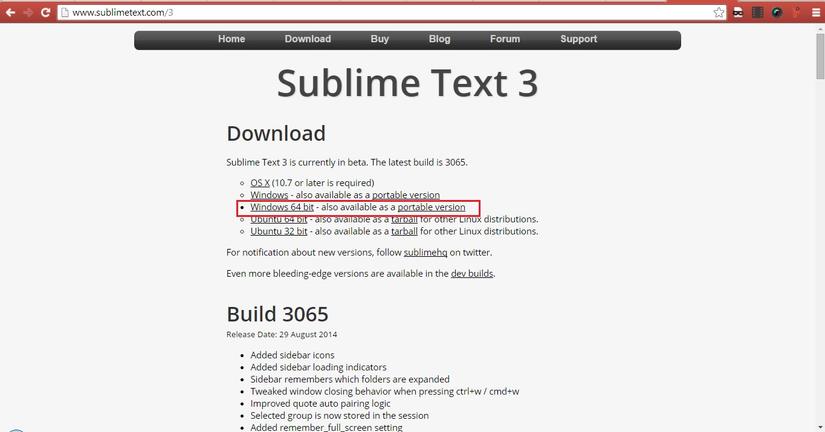
Vào link sau để download: http://www.sublimetext.com/3
-
Click vào [1] trong ảnh sau:

-
Sau khi click cửa sổ download sẽ được hiển thị, click vào download. Sau khi download xong chúng ta sẽ được file như sau:

-
Double click vào file trên và click next cho tới khi cài đặt xong chúng ta sẽ được kết quả như hình sau:

2. Cài đặt Git
-
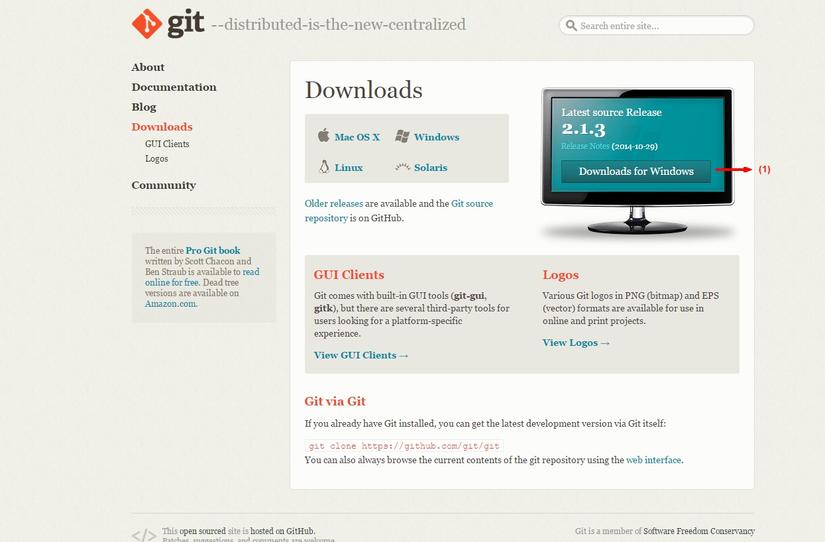
Vào link sau để download: http://git-scm.com/downloads
-
Click vào [1] trên ảnh

-
Sau khi download thành công các bạn sẽ được file có tên Git-1.9.4-preview20140929.exe Git_Install
-
Double click vào file trên và thực hiện cài đặt. Sau khi cài đặt thành công, chúng ta sẽ có kết quả như hình dưới đây:

3. Cài đặt Zen Server
-
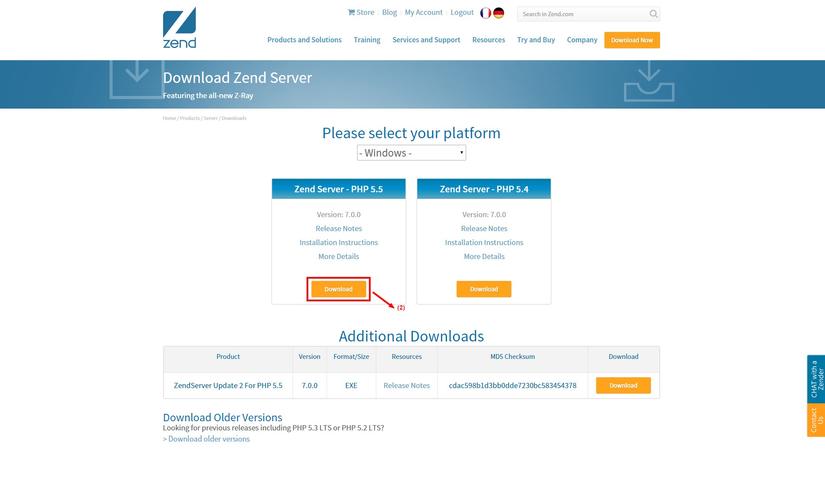
Truy cập vào link: http://www.zend.com/en/products/server/downloads#Windows
-
Click vào (2) trong hình dưới

-
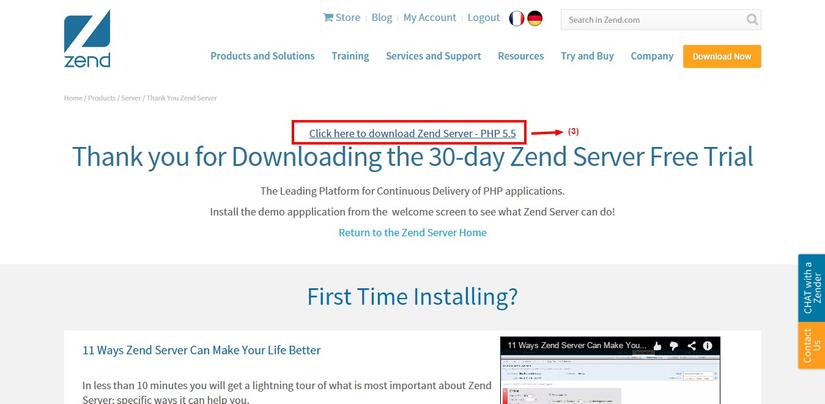
Sau khi click vào (2) bạn sẽ được yêu cầu đăng nhập mới được download, sau khi đăng nhập sẽ vào trang download như hình dưới:

-
Sau khi download thành công bạn sẽ được 1 file cài đặt
-
Double click vào file cài đặt rồi click [Next] cho đến khi cài đặt xong.
-
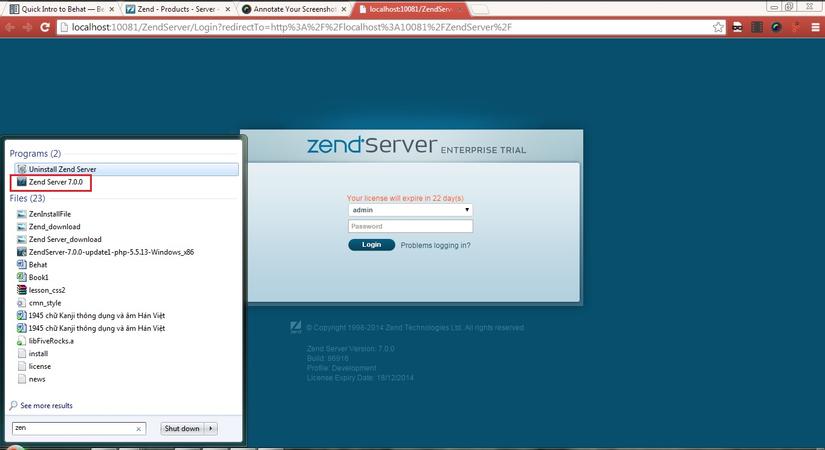
Sau khi cài đặt xong, chúng ta sẽ được kết quả như hình dưới đây

4. Behat và Mink
Cách đơn giản nhất để cài đặt Behat là thÔng qua composer theo các bước sau đây:
- Khởi tạo 1 file composer.json bằng sublime theo format như sau:
{
"require": {
"behat/behat": "2.4.*@stable",
"behat/mink": "1.4.*@stable",
"behat/mink-extension": "*",
"behat/mink-goutte-driver": "*",
"behat/mink-selenium2-driver": "*"
},
"minimum-stability": "dev",
"config": {
"bin-dir": "bin/"
}
}
-
File composer.json được đặt trong folder có link như sau: C:\Users\LinhLLL\Desktop\behat
-
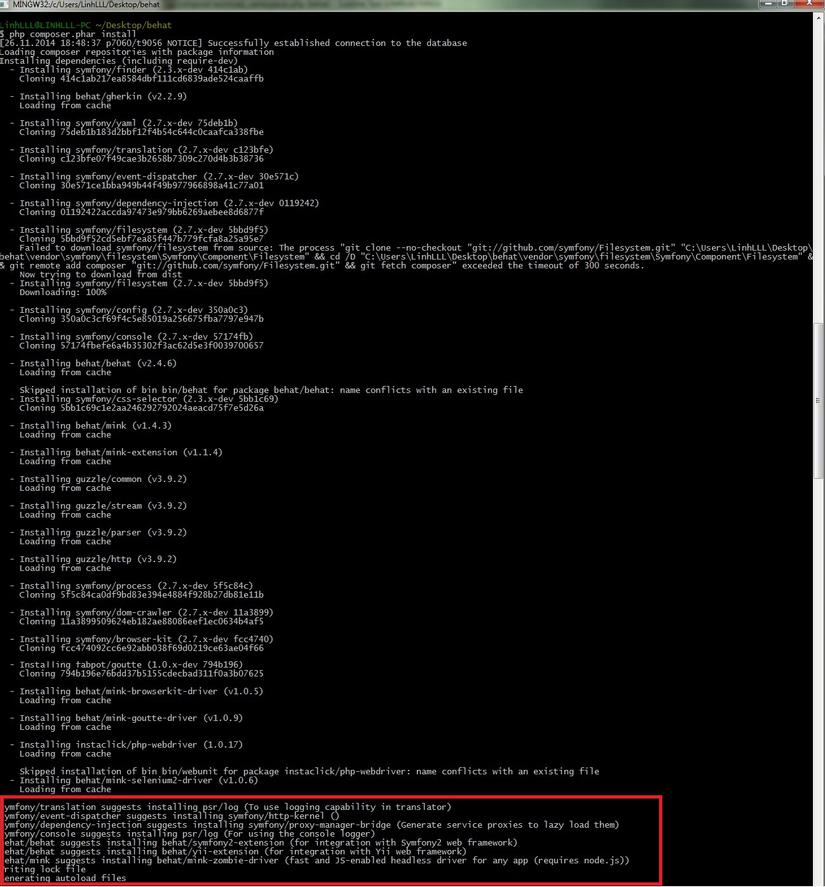
Khởi động Git Bash rồi gõ lệnh như trong hình dưới:

-
Sau khi cài đặt thành công chúng ta sẽ được kết quả như hình dưới:

-
Sau khi cài đặt thành công, chúng ta đã có thể khởi chạy được behat. Để sử dụng được Mink chúng ta cần tạo một file behat.yml với nội dung như sau:
# behat.yml
default:
extensions:
Behat\MinkExtension\Extension:
base_url: http://en.wikipedia.org
goutte: ~
selenium2: ~
- File behat.yml cũng được đặt vào folder C:\Users\LinhLLL\Desktop\behat
- Sau đó, mở git bash và gõ lệnh sau để kiểm tra việc load MinkExtension: $ bin/behat –dl Như vậy là chúng ta đã thực hiện xong các bước cài đặt cần thiết để sử dụng Behat và Mink. Tiếp theo chúng ta sẽ tìm hiểu về cách sử dụng Behat và Mink
III. Cách sử dụng Behat và Mink
Để tìm hiểu cách sử dụng Behat và Mink ta cùng thực hiện ví dụ dưới đây:
- B1: Dựa vào story và các scenario ở đầu bài, chúng ta tạo một file search.feature bằng sublime và đặt file vào thư mục C:\Users\LinhLLL\Desktop\behat\features như sau:
# features/search.feature
# @javascript
Feature: Search
In order to see a word definition
As a website user
I need to be able to search for a word
Scenario: Searching for a page that does exist
Given I am on "/wiki/Main_Page"
When I fill in "search" with "Behavior Driven Development"
And I press "searchButton"
Then I should see "agile software development"
Scenario: Searching for a page that does NOT exist
Given I am on "/wiki/Main_Page"
When I fill in "search" with "Glory Driven Development"
And I press "searchButton"
Then I should see "Search results"
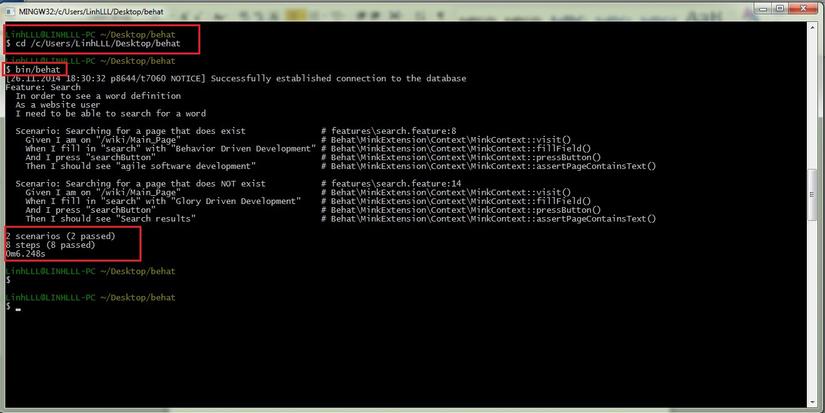
- Khởi chạy Git Bash rồi gõ lệnh như hình sau:

RunningBehat
- Như trong hình ta thấy, các scenario đã được thực thi thông qua Mink và Behat và đưa ra kết quả passed cả 2 scenario. Tuy nhiên đây mới chỉ là các scenario được thực thi đúng ở phạm vi framework và database mà chưa thể hiện ở GUI- nơi mà người dùng trực tiếp tác động lên website. Vậy làm cách nào để thực hiện các scenario trên GUI? để làm được điều đó, chúng ta cần phải sử dụng selenium webdrive đồng thời với Behat và Mink. Cách kết hợp giữa behat và selenium webdrive sẽ được giới thiệu ở bài tiếp theo.
All rights reserved