Tìm hiểu về angularjs( p 4)- ngModel
Bài đăng này đã không được cập nhật trong 4 năm
- Như bài trước mình đã giới thiệu với các bạn về directive trong angularjs. Bài hôm nay chúng ta sẽ đi tìm hiểu về danh sách các directive: bài này ta sẽ tìm hiểu vể ng-model.
** 1. ng-model(ngModel) là gì**
-
ngModel là một Directive dùng để liên kết dữ liệu với client, nghĩa là nó thường được dùng để cho người dùng nhập liệu nên ta hay sử dụng trong form html.
-
Tìm hiểu chi tiết về ng-model mọi người vào link sau: https://docs.angularjs.org/api/ng/directive/ngModel
** 2. Nhiệm vụ ng-model(ngModel) trong angularjs **
-
Liên kết View trong model và một số directives khác như input, textarea hoặc select.
-
Cung cấp các thao thác validate dữ liệu như kiểm tra kiểu dữ liệu có phải là số, là email, ...
-
Kiểm soát thông tin từ client nhập vào có hợp lệ hay không và xuất thông báo lỗi
-
Thiết lập các css class trong thẻ HTML (ng-valid, ng-invalid, ng-dirty, ng-pristine, ng-touched, ng-untouched) và các hiệu ứng thông báo
Chú ý: ng-model sẽ cố gắng liên kết với các giá trị được khai báo nếu không tồn tại thì nó sẽ được tạo ngầm và lưu vào Scope.

** 3. Các css trong ng-model **
-
ng-valid: model is valid
-
ng-invalid: model is invalid
-
ng-valid-[key]: for each valid key added by $setValidity
-
ng-invalid-[key]: for each invalid key added by $setValidity
-
ng-pristine: the control hasn't been interacted with yet
-
ng-dirty: the control has been interacted with
-
ng-touched: the control has been blurred
-
ng-untouched: the control hasn't been blurred
-
ng-pending: any $asyncValidators are unfulfilled
-
Hiệu ứng được kích hoạt khi các class trong css được thêm hoặc xóa bỏ trên input element theo mỗi model như : .ng-pristine, .ng-dirty, .ng-invalid, .ng-valid ... Các hiệu ứng được kích hoạt trong ngModel như ngClass, hiệu ứng có thể được nối vào sử dụng quá trình chuyển đổi CSS, các hiệu ứng JS. ví dụ
.my-input {
transition:0.5s linear all;
background: white;
}
.my-input.ng-invalid {
background: red;
color:white;
}
** 4. Các ví dụ trong ng-model **
** xét ví dụ 1: **
<body ng-app="myapp">
<input type="text" ng-model="name">
<div> hello {{name}} </div>
</body>
-
xem demo tại đây http://jsfiddle.net/nukRe/369/
-
kết quả hiện ra

-
Khi ta gõ vào ô input thì hello bên dưới sẽ thay đổi theo như hình này

** xet ví dụ 2:**
<script>
angular.module('myapp', [])
.controller('ExampleController', ['$scope', function($scope) {
$scope.val = '1';
}]);
</script>
<style>
.my-input {
transition:all linear 0.5s;
background: transparent;
}
.my-input.ng-invalid {
color:white;
background: red;
}
</style>
<div ng-app="myapp">
<p>
Update input to see transitions when valid/invalid.
Integer is a valid value.
</p>
<form name="testForm" ng-controller="ExampleController">
<input ng-model="val" ng-pattern="/^\d+$/" class="my-input"
aria-describedby="inputDescription" />
</form>
</div>
-
xem demo ở đây : http://jsfiddle.net/nukRe/368
-
kết quả hiện ra như hình ảnh sau:

kết quả ta nhận được khi ta click vào input và gõ kí tự là text thì 1 background màu đỏ sẽ hiện ra và gõ số thì nó ko hiện background. vì ta sửa dụng css
.my-input.ng-invalid {
color:white;
background: red;
}
ng-invalid là khi input nhập vào trong ng-model không hợp lệ với ng-model="val" ng-pattern="/^\d+$/". Như hình ảnh này

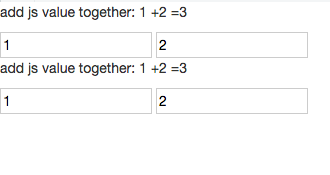
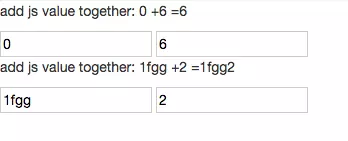
** xet ví dụ 3:**
<div ng-app="demo">
<div ng-controller="democtr">
<p> add js value together: {{a}} +{{b}} ={{a + b}}</p>
<input type="number" ng-model="a">
<input type="number" ng-model="b">
</div>
<div ng-controller="democtr">
<p> add js value together: {{a}} +{{b}} ={{a + b}}</p>
<input type="text" ng-model="a">
<input type="text" ng-model="b">
</div>
</div>
<script>
angular.module('demo', [])
.controller('democtr', function($scope) {
$scope.a = 1;
$scope.b = 2;
});
</script>
- các bạn có thể xem demo tại đây http://jsfiddle.net/nukRe/372/
kết quả hiện ra:

- khi ta thay đổi giá trị thì
<input type="number">
sẽ hiện kết quả cộng của số. Còn <input type="text"> sẽ hiện kết quả là ghép 2 chuỗi với nhau như hình

- Mình chỉ giới thiệu với các bạn sơ qua về ng-model của directive trong angularjs để tìm hiểu rõ ràng hơn các bạn có thể xem qua list video về ng-model sau: https://www.youtube.com/watch?v=YosW4Hk3bFY hoặc site chính của angular https://docs.angularjs.org/api/ng/directive/ngMode
All rights reserved