Tìm hiểu Laravel 5: Từ bước cài đặt đến deploy
Bài đăng này đã không được cập nhật trong 4 năm
1. Laravel 5

Laravel là 1 framework PHP được thiết kế dành cho việc phát triển các ứng dụng web theo mô hình MVC. Với sự đơn giản và tinh tế, Laravel có thể giúp bạn tạo ra các trang web một cách dễ dàng, giúp bạn tiết kiệm được nhiều thời gian và công sức, quan trọng hơn là tạo được cho bạn hứng thú với công việc lập trình web. Laravel ra phiên bản đầu tiên vào tháng 6/2011 và đã nhanh chóng nhận được sự đón nhận của cộng đồng PHP, đến năm 2013 nó đã trở thành framework PHP phổ biến nhất. Trong bài viết này, mình sẽ cùng các bạn tìm hiểu về Laravel 5 - phiên bản mới nhất của Laravel, từ những bước cài đặt ban đầu, cho đến từng bước phát triển 1 ứng dụng web cơ bản, và cuối cùng là deploy ứng dụng web lên 1 hosting service.
2. Cài đặt Laravel 5
2.1 Những yêu cầu cơ bản
Trước khi tiến hành cài đặt Laravel 5, hãy đảm bảo rằng máy bạn đã có PHP version >= 5.4 và những extension sau:
- Mcrypt PHP Extension
- OpenSSL PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
2.2 Cài đặt Composer
Composer là công cụ để quản lý package hay library của PHP, nó tương đương với bundler của Ruby. Để cài đặt Composer bạn chỉ cần chạy 1 câu lệnh sau:
$ curl -sS https://getcomposer.org/installer | php
Bạn sẽ thấy 1 file composer.phar được tạo ra và bạn có thể chạy Composer bằng cách:
$ php composer.phar
Tuy nhiên bạn nên rename và đưa file composer.phar đó vào thư mục bin để có thể chạy Composer 1 cách global:
$ mv composer.phar /usr/local/bin/composer
2.3 Cài đặt Laravel 5
Đầu tiên các bạn download Laravel installer bằng cách sử dụng composer như sau:
$ composer global require "laravel/installer=~1.1"
Sau bước này Laravel installer đã được cài đặt thành công nhưng để có thể chạy được lệnh laravel bạn cần phải thêm thư mục ~/.composer/vendor/bin vào biến môi trường PATH. Mở file ~/.bashrc và thêm dòng sau vào cuối file:
export PATH="~/.composer/vendor/bin:$PATH"
Như vậy là bạn đã hoàn thành các bước cài đặt Laravel 5, bây giờ chỉ với câu lệnh laravel new là bạn có thể tạo ra 1 ứng dụng web cơ bản. Hãy cùng tiếp tục tìm hiểu kĩ hơn ở phần tiếp theo của bài viết.
3. Tạo 1 ứng dụng web với Laravel 5
Ở phần này, mình sẽ sử dụng Laravel để tạo 1 ứng dụng web đơn giản cho phép người dùng tạo ra các Flash Card hỗ trợ việc ghi nhớ các từ mới trong quá trình học ngoại ngữ. OK, bắt đầu thôi!
3.1 Tạo 1 ứng dụng mới
Mình sẽ tạo 1 ứng dụng tên là flashcards trong thư mục ~/projects:
$ cd ~/projects
$ laravel new flashcards
Crafting application...
Generating optimized class loader
Compiling common classes
Application key [DydDMkQtENloV53awCuqOTTDgdawMRaN] set successfully.
Application ready! Build something amazing.
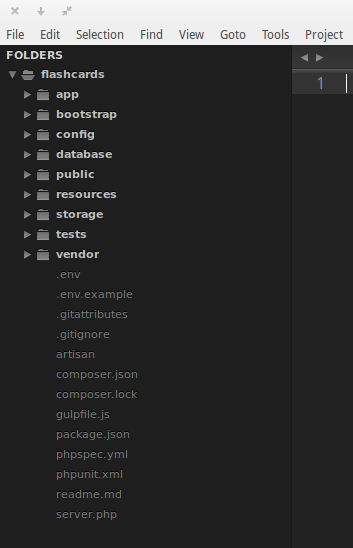
Mở thư mục flashcards ta sẽ thấy đầy đủ các thành phần của 1 ứng dụng Laravel cơ bản như hình dưới:

Mình xin giải thích qua ý nghĩa của các thư mục như sau:
| Thư mục | Ý nghĩa |
|---|---|
app |
Nơi chứa toàn bộ code của ứng dụng như các model, controller... |
bootstrap |
Nơi chứa 1 số file khởi động framework và cấu hình autoloading |
config |
Nơi chứa các file cấu hình của ứng dụng |
database |
Nơi chứa database migration và seed |
public |
Nơi chứa các đối tượng public như asset (ảnh, CSS, Javascript, ...) |
resources |
Nơi chứa các file view hoặc raw asset (LESS, SASS, CoffeeScript) |
storage |
Nơi chứa các file template Blade đã được compile, các file lưu trữ thông tin session, cache, và các file khác được tạo bởi framework |
tests |
Nơi chứa các file test |
vendor |
Nơi chứa các dependency của Composer |
3.2 Chuẩn bị database
3.2.1 Cấu hình database
Mình đã tạo sẵn 1 database có tên là flashcards trong MySQL, để ứng dụng Laravel có thể connect được với database này thì cần điền các thông số vào file .env như dưới:
DB_HOST=localhost
DB_DATABASE=flashcards
DB_USERNAME=username
DB_PASSWORD=password
Lưu ý là tuy thực chất những cấu hình database nằm trong file config/database.php nhưng file này lại đọc những thông số của database được định nghĩa trong file .env.
3.2.2 Tạo bảng
Ứng dụng của mình cho phép người dùng tạo các Flash Card nên sẽ cần 1 bảng flash_cards với các thông tin như dưới:
| Cột | Kiểu dữ liệu | Ý nghĩa |
|---|---|---|
| word | string | Từ cần ghi nhớ |
| pronunciation | string | Cách phát âm của từ |
| meaning | string | Ý nghĩa của từ |
| language | string | Ngôn ngữ |
Chúng ta có thể tạo bảng trên thông qua Laravel bằng cách tạo ra 1 file migration tương ứng:
$ php artisan make:migration create_flash_cards_table
Created Migration: 2015_03_26_153200_create_flash_cards_table
Hoặc bạn có thể tạo file migration cùng với model FlashCard chỉ với 1 câu lệnh:
$ php artisan make:model FlashCard
Model created successfully.
Created Migration: 2015_03_26_154304_create_flash_cards_table
File migration đã được tạo ra trong thư mục database/migrations nhưng cần chỉnh sửa để thêm các thông tin về các cột ở trên. Dưới đây là file migration sau khi mình đã chỉnh sửa:
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateFlashCardsTable extends Migration {
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('flash_cards', function(Blueprint $table)
{
$table->increments('id');
$table->string('word');
$table->string('meaning');
$table->string('pronunciation');
$table->string('language');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('flash_cards');
}
}
Để chạy file migration trên bạn hãy chạy câu lệnh sau:
$ php artisan migrate
3.2.3 Tạo dữ liệu mẫu
Trong trường hợp bạn muốn tạo các dữ liệu mẫu để việc phát triển ứng dụng dễ dàng hơn thì có thể định nghĩa trước các dữ liệu đó trong file database/seeds/DatabaseSeeder.php
<?php
use Illuminate\Database\Seeder;
use Illuminate\Database\Eloquent\Model;
class DatabaseSeeder extends Seeder {
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
Model::unguard();
$this->call('FlashCardTableSeeder');
$this->command->info('Flash cards seeded.');
}
}
class FlashCardTableSeeder extends Seeder {
public function run()
{
DB::table('flash_cards')->delete();
App\FlashCard::create([
'word' => 'おはよう',
'meaning' => 'good morning',
'pronunciation' => 'ohayou',
'language' => 'Japanese'
]);
}
}
Để seed dữ liệu bạn hãy chạy lệnh sau:
$ php artisan db:seed
3.3 Tạo controller và các action
Ứng dụng của mình sẽ có các chức năng dưới đây:
- Xem danh sách các Flash Card
- Xem 1 thông tin Flash Card nào đó
- Tạo Flash Card mới
Như vậy sẽ cần tạo 1 controller là FlashCardController với 4 action là index, show, create, store. Việc này có thể được thực hiện bằng câu lệnh sau:
$ php artisan make:controller FlashCardController
Controller mới được tạo ra ở file app/Http/Controllers/FlashCardController.php, bây giờ hãy cùng viết thêm các đoạn xử lí cho từng action.
3.3.1 Index
Lấy ra danh sách các Flash Card
public function index()
{
$flashCards = \App\FlashCard::getByLanguage(Request::input('lang'));
$flashCards = $flashCards->shuffle();
return view('flash_cards.index', ['flashCards' => $flashCards]);
}
Ở đây getByLanguage() là hàm lấy ra danh sách các Flash Card theo từng loại ngôn ngữ, mình đã viết trước hàm này trong model FlashCard:
public static function getByLanguage($language = NULL)
{
switch (strtolower($language)) {
case 'en':
case 'eng':
case 'english':
return self::where('language', 'English')->get();
case 'ja':
case 'jp':
case 'jap':
case 'japanese':
return self::where('language', 'Japanese')->get();
default:
return self::all();
}
}
3.3.2 Show
Lấy ra 1 Flash Card theo id
public function show($id)
{
$flashCard = \App\FlashCard::find($id);
return view('flash_cards.show', ['flashCard' => $flashCard]);
}
3.3.3 Create
Action này tương ứng với form tạo FlashCard mới nên không cần xử lí gì đặc biệt.
3.3.4 Store
Tạo Flash Card mới từ thông tin người dùng nhập vào. Sau khi tạo xong sẽ quay trở lại action show tương ứng Flash Card đó.
public function store()
{
$flashCard = \App\FlashCard::create([
'word' => Request::input('word'),
'pronunciation' => Request::input('pronunciation'),
'meaning' => Request::input('meaning'),
'language' => Request::input('language')
]);
return Redirect::to(action('FlashCardController@show', $flashCard->id));
}
3.4 Tạo các view
Chúng ta sẽ có 3 view tương ứng với 3 action index, show và create. Các view này có phần mở rộng là .blade.php, được đặt trong thư mục resources/views/flash_cards và có nhiệm vụ chính là hiển thị những thông tin lấy được từ các controller.
3.4.1 index.blade.php
@foreach($flashCards as $key => $flashCard)
{{ $flashCard->word }}
{!! link_to(action('FlashCardController@show', $flashCard->id), 'View') !!}
@endforeach
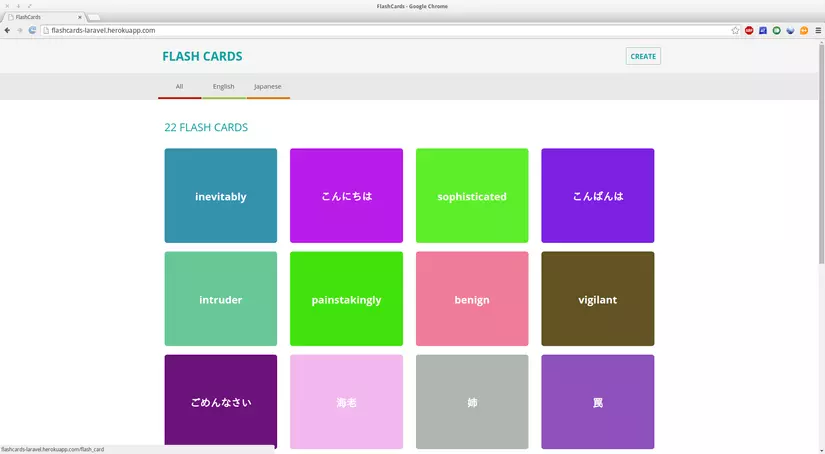
View (sau khi đã chỉnh sửa HTML, CSS):

3.4.2 show.blade.php
{{ $flashCard->word }}
{{ $flashCard->pronunciation }}
{{ $flashCard->meaning }}
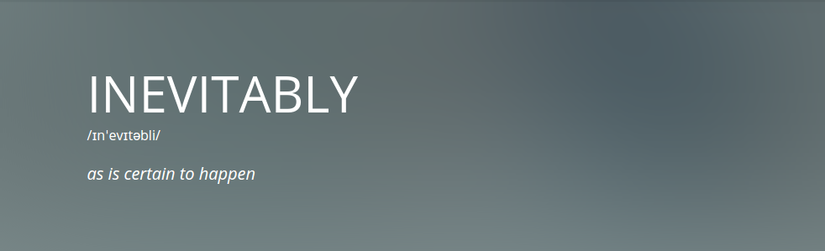
View (sau khi đã chỉnh sửa HTML, CSS):

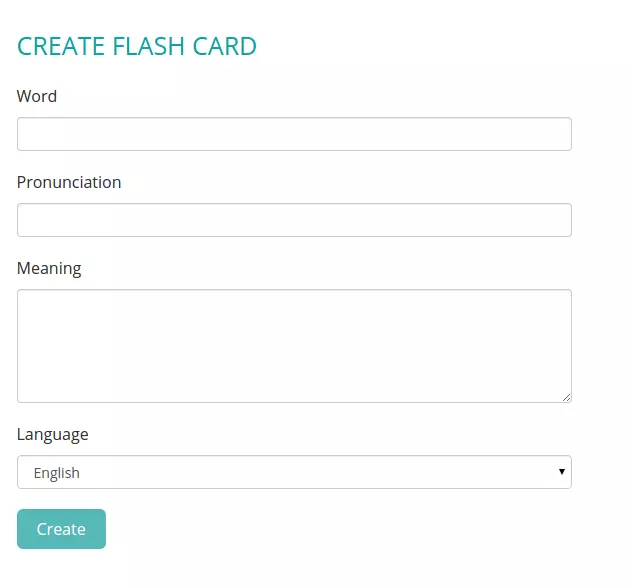
3.4.3 create.blade.php
Đây sẽ là form để người dùng tạo 1 Flash Card mới, sẽ có 4 ô để nhập thông tin tương ứng với 4 trường word, pronunciation, meaning, language. Ở đây mình sẽ dùng các method helper của Form.
{!! Form::open(['action' => ['FlashCardController@store']]) !!}
{!! Form::text('word', '') !!}
{!! Form::text('pronunciation', '') !!}
{!! Form::textarea('meaning', '', ['rows' => 5]) !!}
{!! Form::select('language', ["English" => "English", "Japanese" => "Japanese"], null]) !!}
{!! Form::submit('Create') !!}
{!! Form::close() !!}
View (sau khi đã chỉnh sửa HTML, CSS):

Như vậy là về cơ bản ứng dụng web đơn giản của chúng ta đã hoàn tất. Tuy nhiên trên đây mình chỉ viết qua những phần chính, bạn có thể xem source code hoàn chỉnh trên Github của mình.
https://github.com/nguyenductung/flashcards_laravel.
4. Deploy trên Heroku
Ở phần cuối của bài viết mình sẽ hướng dẫn các bạn cách deploy ứng dụng web vừa tạo trên Heroku - 1 hosting service rất phổ biến. Hãy đảm bảo là bạn đã có tài khoản trên Heroku và cài đặt xong Heroku Toolbelt trước khi bắt đầu bước deploy này.
4.1 Tạo 1 Heroku project
Bạn có thể dùng Heroku Toolbelt để khởi tạo Heroku project cho ứng dụng web ở trên bằng cách sau:
$ cd ~/projects/flashcards
$ heroku create
Creating polar-river-6938... done, stack is cedar-14
https://polar-river-6938.herokuapp.com/ | https://git.heroku.com/polar-river-6938.git
Git remote heroku added
Như vậy là bạn đã tạo xong 1 project với tên là polar-river-6938. Bên cạnh đó 1 remote repository với tên heroku cũng đã được tạo ra, sau này khi deploy bạn chỉ cần push code lên nhánh master của repository này là được.
Nếu bạn muốn đổi tên project ở trên cho dễ nhớ thì có thể chạy lệnh dưới (vì mình đã chọn cái tên flashcards-laravel nên bạn sẽ phải chọn cái tên khác vì Heroku không cho phép 2 project có cùng 1 tên ^^):
$ heroku apps:rename flashcards-laravel
4.2 Chuẩn bị môi trường
- Cấu hình buildpack
$ heroku config:add BUILDPACK_URL=https://github.com/heroku/heroku-buildpack-php
- Tạo database
$ heroku addons:add heroku-postgresql:dev
4.3 Sửa đổi ứng dụng web
- Cấu hình database
Để sử dụng database đã tạo ở trên bạn cần sửa lại file config/database.php như dưới:
Set PostgreSQL là database connection mặc định:
'default' => 'pgsql',
Update thông tin của database:
'pgsql' => [
'driver' => 'pgsql',
'host' => parse_url(getenv("DATABASE_URL"))["host"],
'database' => substr(parse_url(getenv("DATABASE_URL"))["path"], 1),
'username' => parse_url(getenv("DATABASE_URL"))["user"],
'password' => parse_url(getenv("DATABASE_URL"))["pass"],
'charset' => 'utf8',
'prefix' => '',
'schema' => 'public',
],
- Thêm
Procfile
Tạo 1 file với tên Procfile trong thư mục gốc của ứng dụng web với nội dung như dưới:
web: vendor/bin/heroku-php-apache2 public
Heroku sẽ đọc file này và quyết định xem tiến trình nào sẽ được chạy khi ứng dụng của bạn được deploy trên server của Heroku.
4.4 Deploy
Để deploy bạn hãy commit những thay đổi ở trên rồi push lên nhánh master của heroku:
$ git add -A
$ git commit -m "Deploy to Heroku"
$ git push heroku master
...
-----> Launching... done, v10
https://flashcards-laravel.herokuapp.com/ deployed to Heroku
To git@heroku.com:flashcards-laravel.git
+ f14ad18...c6e8b16 master -> master (forced update)
OK, còn vài bước cuối cùng nữa thôi, bạn hãy chạy migrate và db:seed để tạo bảng và các dữ liệu cần thiết:
$ heroku run php artisan migrate
$ heroku run php artisan db:seed
Như vậy là chúng ta đã hoàn thành việc deploy ứng dụng web lên Heroku, để access tới website này bạn có thể truy cập vào địa chỉ http://flashcards-laravel.herokuapp.com/.
Và bài viết xin được kết thúc tại đây, cảm ơn bạn đã quan tâm theo dõi.
Tài liệu tham khảo
All rights reserved