Thử áp dụng CI/CD cho dự án NodeJS với TravisCI, Heroku
Bài đăng này đã không được cập nhật trong 5 năm
Trong bài viết này mình build một node app đơn giản, sau đấy áp dụng thử Travis CI và Heroku
 Đầu tiên, chúng ta cần hiểu CI là cái gì đã?
Hiện giờ các khái niệm về CI/CD khá là nhiều rồi nên mình sẽ không đi vào chi tiết trong bài này, chốt hạ một CI process sẽ có luồng như thế này:
Đầu tiên, chúng ta cần hiểu CI là cái gì đã?
Hiện giờ các khái niệm về CI/CD khá là nhiều rồi nên mình sẽ không đi vào chi tiết trong bài này, chốt hạ một CI process sẽ có luồng như thế này:
- Code được push lên repository
- Lúc này online repository (github, gitlab,...) sẽ trigger một event
- Code sẽ được pull về, build, chạy unit test,...
- Kết quả của CI process sẽ được thông báo sau khi chạy xong.
Tạo basic nodejs app
Tạo nodejs qua npm:
npm init -y
npm install --save express mocha supertest should
Thêm một số script vào package.json nữa 
{
"name": "travis-demo",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "mocha test.js",
"start": "node app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"mocha": "^8.0.1",
"should": "^13.2.3",
"supertest": "^4.0.2"
}
}
Tạo main file app.js
const express = require('express')
const app = express()
app.get('/', (req, res, next) => {
res.send('Working...')
})
app.listen(process.env.PORT || 3000)
Lưu ý: Vì code được deploy và chạy trên heroku nên container của heroku sẽ bind PORT vào node process, vì thế chúng ta cần đẩy process.env.PORT vào app.listen(). Nếu không sẽ dính lỗi Error R10 (Boot timeout) -> Web process failed to bind to $PORT within 60 seconds of launch
Tạo unit test
Tiếp theo mình sẽ tạo thêm 1 file sample unit test, với 2 test case đơn giản thôi 
const superTest = require('supertest')
const server = superTest.agent('http://localhost:3000')
describe('Sample test', function () {
it('should return home page - test content type', function (done) {
server.get('/')
.expect('Content-type', /text/)
.end(function (err, res) {
done()
})
})
it('should return home page - test status', function (done) {
server.get('/')
.expect(200)
.end(function (err, res) {
done()
})
})
})
Vậy là xong phần code, lúc này config Travis và git 
Đăng ký và dùng thử TravisCI
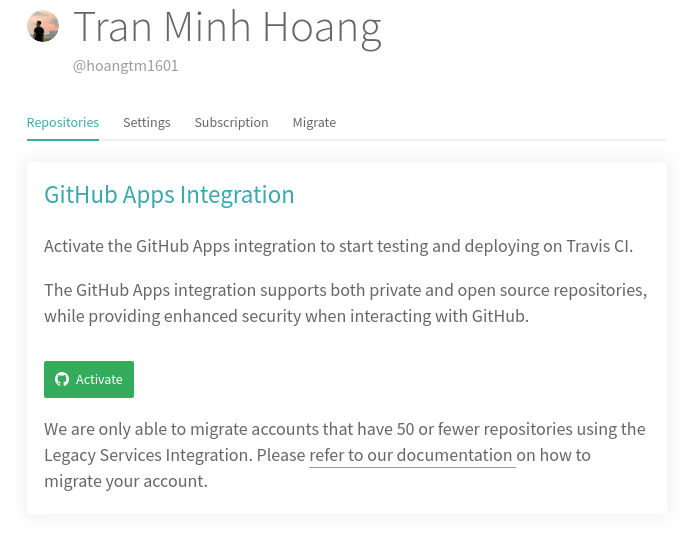
Vào đăng ký thông qua github account. Sau đó vào

Bấm Activate để kích hoạt và cấp quyền cho TravisCI vào repo bạn muốn
Config
Tạo file .travis.yml đặt tại root project
language: node_js
node_js:
- 12
script:
- echo '*** Starting build ***'
- echo 'install dependencies'
- npm install
- echo 'Running test'
- npm test
deploy:
provider: heroku
api_key: $heroku_key
app: your-heroku-app-name
Trong đó:
language: Định nghĩa ngôn ngữnode_js: Xác định node runtime versionscript: Phần script để chỉ định cho CI cần làm gì. Luồng ở đây sẽ là: Cài đặt dependencies -> chạy unit test
TravisCI sẽ chuyển npm install sang npm ci nếu package.json định nghĩa node support version
Chi tiết hơn các bạn có thể tham khảo docs tại: Đây
Bản thân TravisCI đã tích hợp sẵn với heroku rồi nên chúng ta chỉ cần define thêm:
provider: Tên dịch vụ cloud- api_key: API key của account (Biến $heroku_key được định nghĩ ở project setting của Travis)
- app: Tên heroku app
Cách tạo thêm heroku app như thế nào bạn có thể tham khảo tại đây
Thử nghiệm
Việc setup coi như hoàn thành rồi, lúc này chúng ta chỉ cần push vào repo trên github. Chúng ta vào https://travis-ci.com/dashboard, chọn project
 Thông tin về bản build
Thông tin về bản build
 Buiding logs
Buiding logs
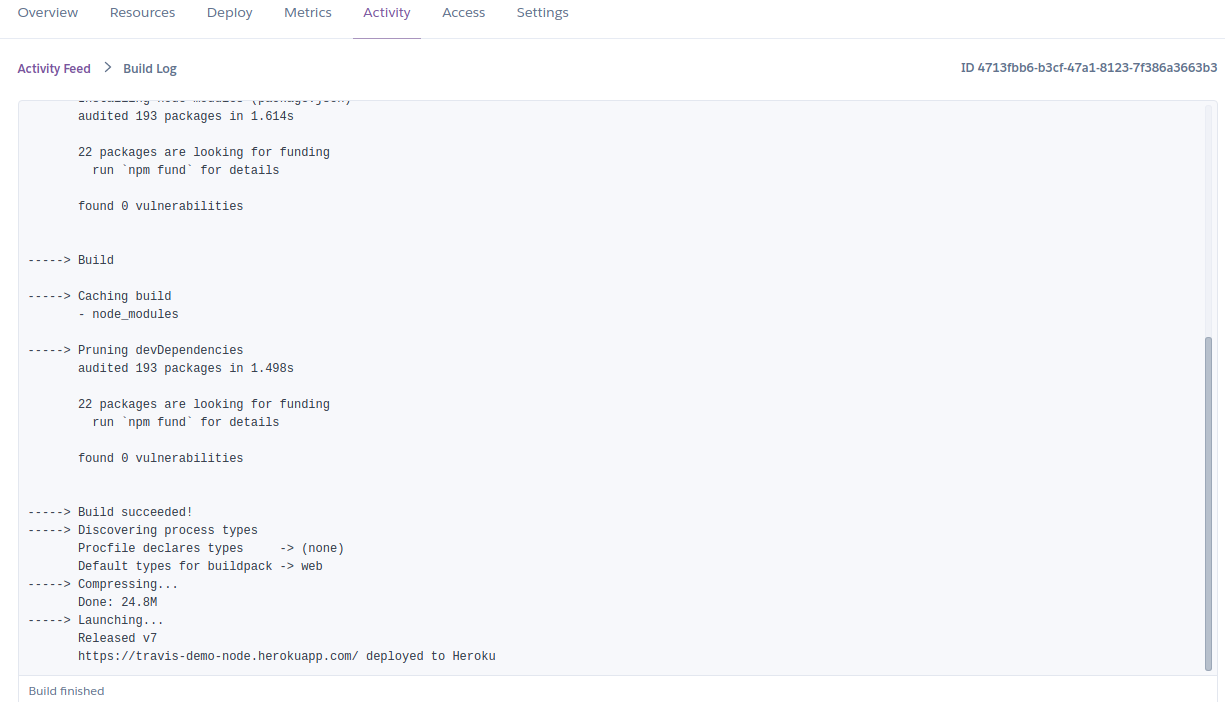
 Deploy logs
Deploy logs
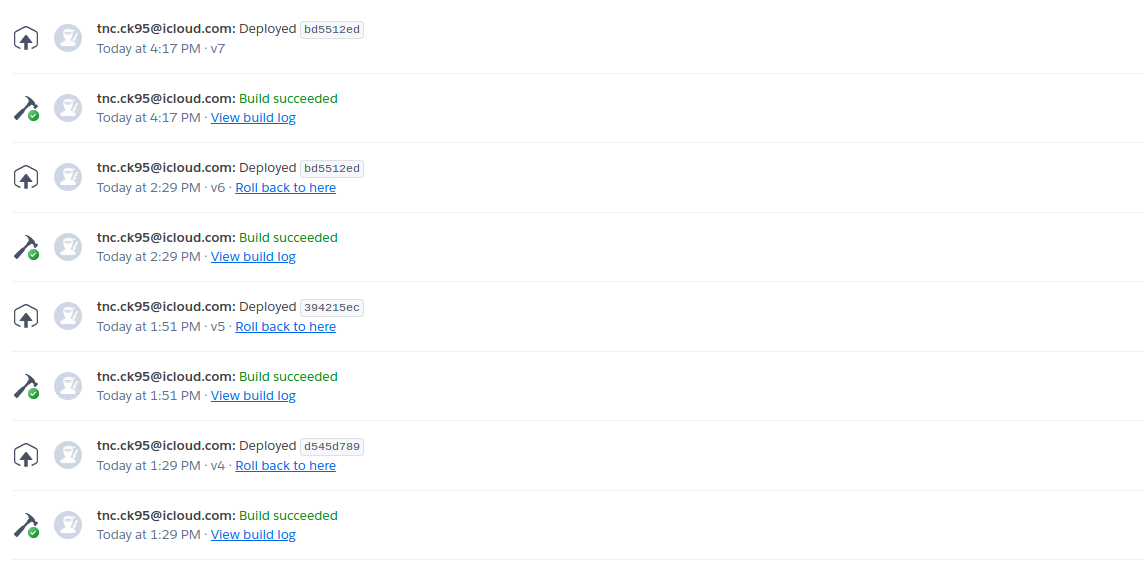
Đồng thời bạn có thể check luôn tại heroku


Trên đây là một ví dụ đơn giản về CI/CD với TravisCI, ngoài ra Travis còn có rất nhiều tính năng khác như cached build, trigger,... Hẹn gặp lại các bạn vào lần tới nhé 
All rights reserved