Tạo vòng bo text với CSS
Bài đăng này đã không được cập nhật trong 5 năm
HTML
Để làm được thì chúng ta sẽ cần 1 wrapper element để bao bọc lấy element đối tượng. Vì vậy mình sẽ sử dụng blockquote element làm element con và dùng thẻ div để làm wrapper.
<div class="quote-wrapper">
<blockquote class="text" cite="http://www.inspireux.com/category/quotes/jesse-james-garrett/">
<p>Experience design is the design of anything, independent of medium, or across media, with human experience as an explicit outcome, and human engagement as an explicit goal.</p>
<footer>– Jesse James Garrett</footer>
</blockquote>
</div>
CSS
Bắt đầu với thẻ div dùng làm wrapper.
.quote-wrapper {
height: 300px;
position: relative;
width: 300px;
}
Kế tiếp chúng ta sẽ làm cho blockquote fill lấy thẻ div ngoài và dùng thuộc tính radial-gradient để tạo background bo tròn.
.text {
background: radial-gradient(
ellipse at center,
rgba(0, 128, 172, 1) 0%,
rgba(0, 128, 172, 1) 70%,
rgba(0, 128, 172, 0) 70.3%
);
height: 100%;
width: 100%;
}
Lưu ý: Vì 70% sẽ hơi tạo răng cưa ở viền bo nên mình để lên làm 70.3%

Sau khi đã có cái base background thì kế đến mình sẽ set style cho đoạn text.
.text {
color: white;
position: relative;
margin: 0;
}
Và cho tới thời điểm hiện tại thì chúng ta đã có:

Kế đó mình sẽ set style riêng cho thẻ <p> chứa nội dung được quote
.text p {
font-size: 21px;
font-style: italic;
height: 100%;
line-height: 1.25;
padding: 0;
text-align: center;
text-shadow: 0.5px 0.5px 1px rgba(0, 0, 0, 0.3);
}
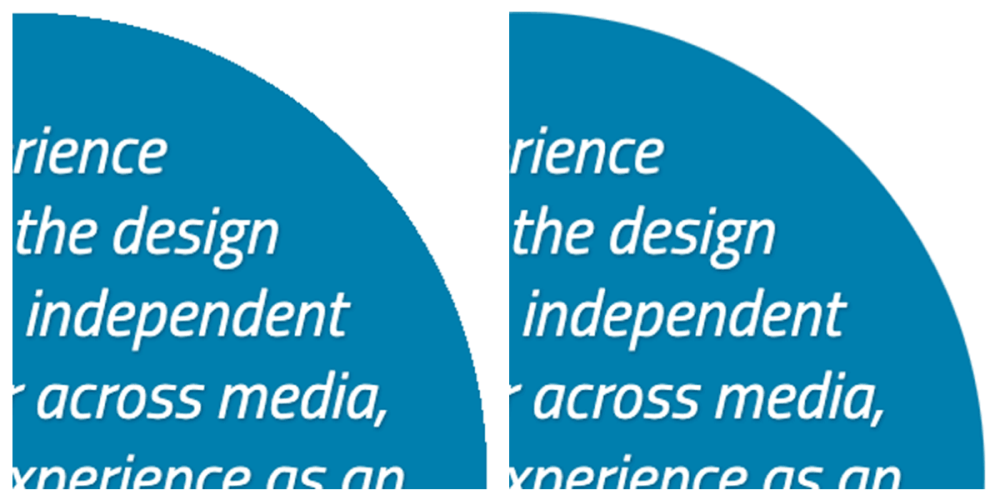
Sử dụng pseudo-element ::before để tạo shape. Mình sử dụng hàm polygon() cho thuộc tính shape-outside để vẽ các tọa độ cho shape rồi wrap đoạn text lại bằng cách cho float:left.
.text::before {
content: "";
float: left;
height: 100%;
width: 50%;
shape-outside: polygon(
0 0,
98% 0,
50% 6%,
23.4% 17.3%,
6% 32.6%,
0 50%,
6% 65.6%,
23.4% 82.7%,
50% 94%,
98% 100%,
0 100%
);
shape-margin: 7%;
}
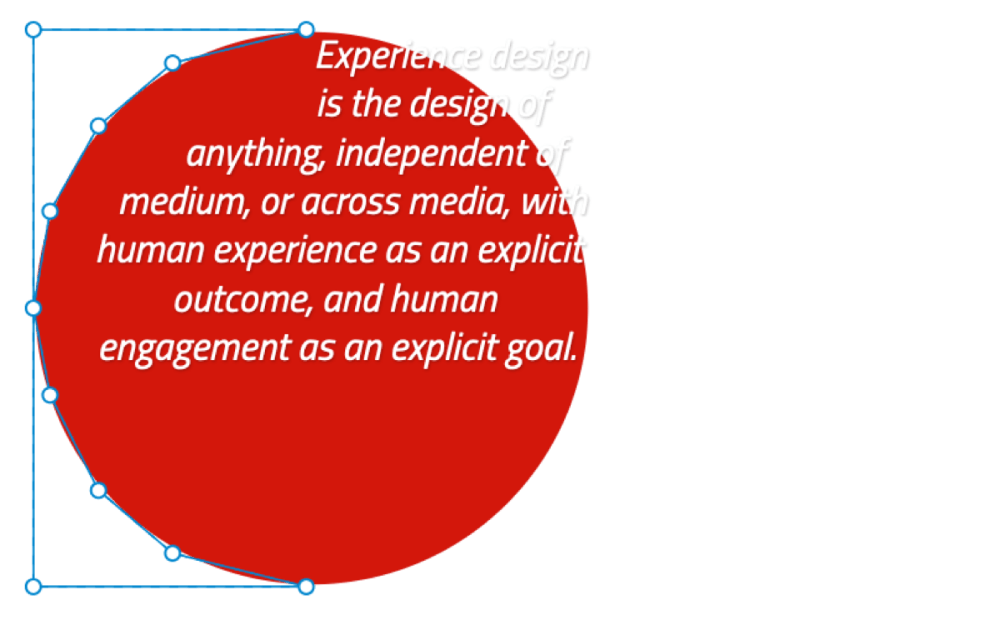
Tạm thời thay đổi radial background sang màu đỏ để có thể thấy rõ được độ tương phản của background với đường polygon path (đường vẽ màu xanh) của editor tool.
.text {
...
background: radial-gradient(
ellipse at center,
rgba(210, 20, 20, 1) 0%,
rgba(210, 20, 20, 1) 70%,
rgba(210, 20, 20, 0) 70.3%
);
...
}
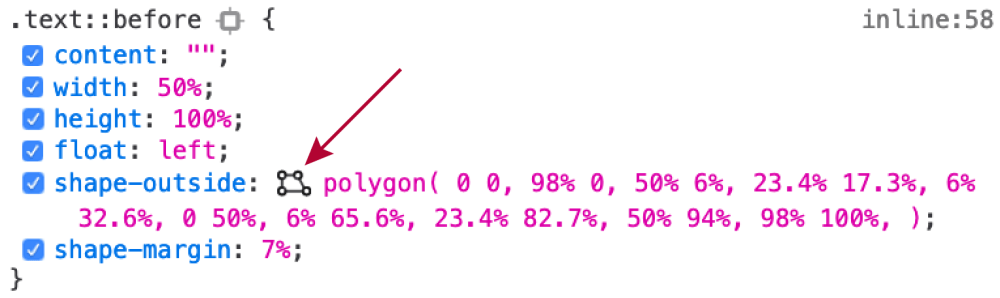
Developer tool của trình duyệt Firefox sẽ rất tiện lợi trong trường hợp này khi nó cho phép chúng ta inspect được các điểm nối shape hiện tại bằng cách click vào icon polygon tại thuộc tính shape-outside.


Làm điều tương tự cho pseudo element ::before của thẻ <p> trong .text để tạo shape ở phía bên phải bằng cách cho float:right.
.text p::before {
content: "";
float: right;
height: 100%;
width: 50%;
shape-outside: polygon(
2% 0%,
100% 0%,
100% 100%,
2% 100%,
50% 94%,
76.6% 82.7%,
94% 65.6%,
100% 50%,
94% 32.6%,
76.6% 17.3%,
50% 6%
);
shape-margin: 7%;
}

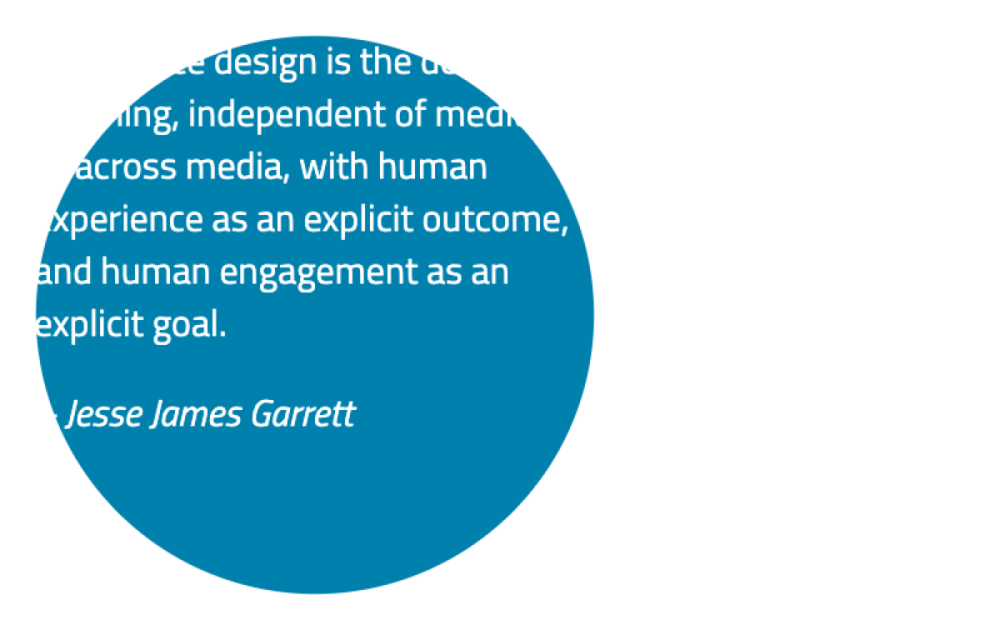
Thêm style cho footer
Footer khi này sẽ bị che đi mất bởi các background tròn nên cần set lại position cho thẻ <blockquote>
.quote-wrapper blockquote footer {
bottom: 25px;
font-size: 17px;
font-style: italic;
position: absolute;
text-align: center;
text-shadow: 0.5px 0.5px 1px rgba(0, 0, 0, 0.3);
width: 100%;
}
Thêm quote mark
Tiếp tục tận dụng lợi thế của pseudo element ::before cho thẻ có class .quote-wrapper
.quote-wrapper::before {
content: "\201C";
color: #ccc;
font-family: sans-serif, serif;
font-size: 270px;
height: 82px;
line-height: 1;
opacity: .9;
position: absolute;
top: -48px;
left: 0;
z-index: 1;
}
Cuối cùng các bạn nhớ trả lại background ban đầu cho .text nhé
Demo
All rights reserved