CSS Gradients
Bài đăng này đã không được cập nhật trong 6 năm
Linear Gradient
linear-gradient (gradient tuyến tính) là loại gradient phổ biến nhất mà chúng ta thấy trong thiết kế web là . Nó được gọi là "tuyến tính" vì flow của màu sắc sẽ từ trái sang phải, từ trên xuống dưới hoặc ở bất kỳ góc nào tùy thuộc vào hướng mà mình chọn.
Syntax
linear-gradient() sẽ tạo nên các dải màu nên thường sẽ được sử dụng trong thuộc tính background (hay cụ thể hơn là background-image) trong CSS.
linear-gradient(
[ <angle> | to <side-or-corner> ]? ,
<color-stop-list>
)
<side-or-corner> = [left | right] || [top | bottom]
Một cách để nhớ và hình dung được cách hoạt động của phương thức này
Create a background image that is a linear gradient that moves [to this direction or at this angle] and starts with [one color] and ends with [another color].
Usage
Mọi người có thể thấy mình không định nghĩa phần [ <angle> | to <side-or-corner> ] nên mặc định CSS sẽ hiểu là trải dải màu từ trên xuống to bottom với màu ban đầu là màu đỏ (red) sau đó chuyển đổi dần sang màu cam (orange). Ngoài cách định nghĩa cơ bản như trên còn có 1 số cách khác cho phép mình kiểm soát chiều cũng như tạo nhiều dải màu khác nhau cho màu nền đa dạng hơn.
/* A gradient tilted 45 degrees,
starting blue and finishing red */
linear-gradient(45deg, blue, red);

/* A gradient going from the bottom right to the top left corner,
starting blue and finishing red */
linear-gradient(to left top, blue, red);

/* Color stop: A gradient going from the bottom to top,
starting blue, turning green at 40% of its length,
and finishing red */
linear-gradient(0deg, blue, green 40%, red);

/* Color hint: A gradient going from the left to right,
starting red, getting to the midpoint color
10% of the way across the length of the gradient,
taking the rest of the 90% of the length to change to blue */
linear-gradient(.25turn, red, 10%, blue);

/* Multi-position color stop: A gradient tilted 45 degrees,
with a red bottom-left half and a blue top-right half,
with a hard line where the gradient changes from red to blue */
linear-gradient(45deg, red 0 50%, blue 50% 100%);

/* Multi-color: A gradient going from left to right,
starting red, change to orange, to yellow, then finally to green */
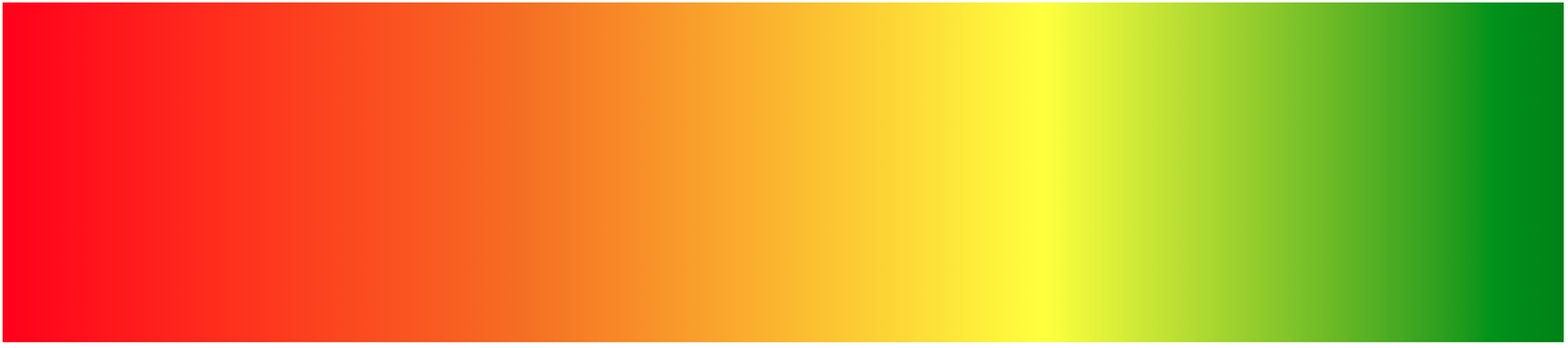
linear-gradient(to right, red, #f06d06, rgb(255, 255, 0), green);

Radial Gradient
Radial gradient (gradient xuyên tâm) khác với linear gradient ở chỗ nó bắt đầu tại một điểm duy nhất và phát rộng ra bên ngoài. Các lớp thường được sử dụng để mô phỏng một nguồn sáng. Điều đó làm cho chúng hữu ích để làm cho sự chuyển giao giữa các màu được tự nhiên hơn.
Mặc định màu đầu tiên bắt đầu ở vị trí trung tâm của phần tử và sau đó mờ dần sang màu kết thúc về hướng về phía rìa của phần tử. Sự mờ dần xảy ra ở một tỷ lệ bằng nhau bất kể phương hướng.
Syntax
Tương tự như linear-gradient, radial-gradient cũng được sử dụng trong thuộc tính background (hay cụ thể hơn là background-image)
radial-gradient(
[ [ <shape> || <size> ] [ at <position> ]? , |
at <position>,
]?
<color-stop> [ , <color-stop> ]+
)
Cho dễ gợi nhớ 
Paint a radial gradient in [some shape] at [some size] that is located in [these positions]. Oh, and make sure it starts with this [color] and stops at this [color].
Usage
background-image: radial-gradient(yellow, #f06d06);
Bằng việc không khai báo các giá trị shape, size, position hoặc color-stop, tất cả đều mặc định cho các giá trị đặt gradient ở chính giữa của phần tử và chuyển đổi đồng đều giữa các giá trị màu được khai báo.

Ngoài ra có thể thay vị trí điểm trung tâm
background-image: radial-gradient(circle at top right, yellow, #f06d06);

Conic Gradient
Conic gradient (gradient hình nón) tương tự như một radial gradient. Cả hai đều là hình tròn và sử dụng tâm của phần tử làm điểm nguồn cho các điểm màu. Tuy nhiên, khác với cái dải màu của radial gradient xuất phát từ tâm vòng tròn, conic gradient sắp xếp dải màu xung quanh vòng tròn. Gọi là "hình nón" vì nhìn từ trên cao xuống xu hướng trông giống hình dạng của một chiếc nón.
Syntax
conic-gradient(
[ from <angle> ]? [ at <position> ]?,
<angular-color-stop-list>
)
Make a conic-gradient that is located at [some point] that starts with [one color] at some angle and ends with [another color] at [some angle]
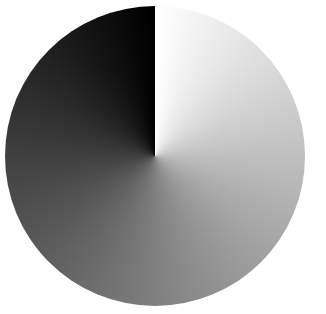
background-image: conic-gradient(#fff, #000);

Vị trí của gradient bắt đầu ở chính giữa của phần tử (50% 50%) và được phân bố đồng đều giữa các giá trị màu trắng và đen.
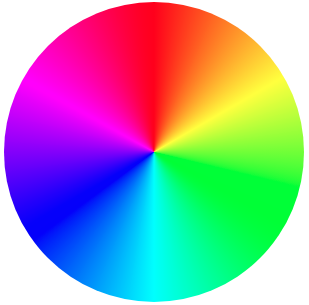
Lợi dụng sự đơn giản này để tạo color palette trong các tool color picker
background: conic-gradient(red, yellow, lime, aqua, blue, magenta, red);

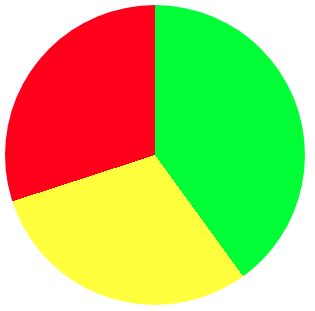
Hay tạo 1 cái pie chart chỉ với 1 dòng css

References
https://css-tricks.com/snippets/css/css-linear-gradient/
https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient
https://css-tricks.com/snippets/css/css-radial-gradient/
https://developer.mozilla.org/en-US/docs/Web/CSS/radial-gradient
https://css-tricks.com/snippets/css/css-conic-gradient/
https://developer.mozilla.org/en-US/docs/Web/CSS/conic-gradient
All rights reserved