Tạo ứng dụng giao tiếp với Bot Telegram bằng Node.js + Docker và deploy lên EC2 AWS (Phần 1)
Bài đăng này đã không được cập nhật trong 2 năm
Telegram đang ngày càng được sử dụng rộng rãi vì những chức năng mà nó mang lại (chỉnh sửa tin nhắn đã gửi, gửi file dung lượng lớn, last seen,...) với một performance vô cùng tuyệt vời. Một trong những tính năng đó là Bot Telegram, có rất nhiều bot trong các loại dịch vụ khác nhau phục vụ mục đích giao tiếp kỹ thuật số.
Bot Telegram có thể làm mọi thứ và giúp tiết kiệm thời gian. Vì thế hôm nay mình sẽ hướng dẫn tạo một project sử dụng Node.js + Docker để tương tác với Bot Telegram nhé.
I. Đăng kí Bot với Telegram
-
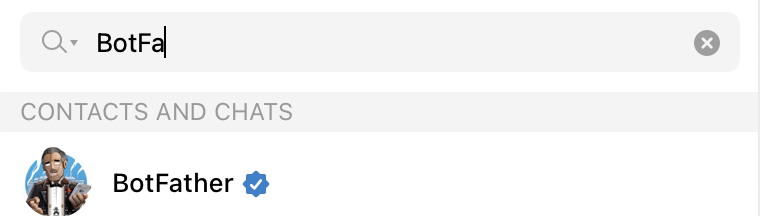
Mở ứng dụng telegram và tìm kiếm từ khoá
BotFathervà chọn BotFather có tick xanh![image.png]()
-
Nhấn vào
Start -
Hệ thống sẽ hiển thị đoạn chat, bạn có thể chọn ngay
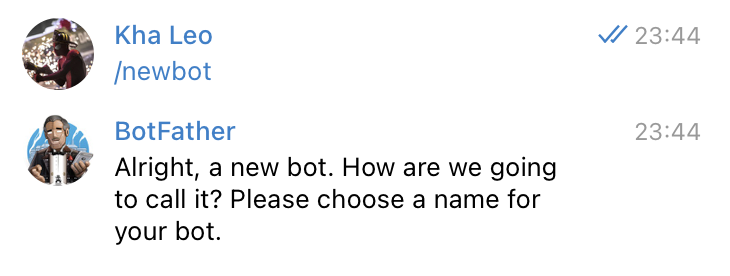
/newbot - create a new bothoặc nhắn trực tiếp từ khoá/newbotbằng khung chat![image.png]()
-
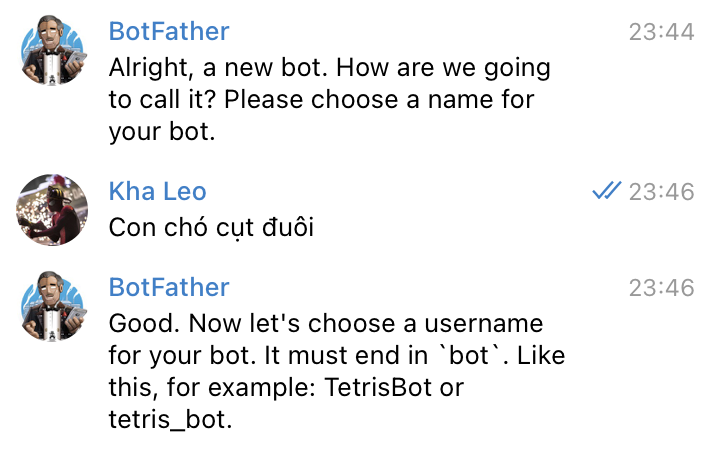
Nhập tên cho Bot
![image.png]()
-
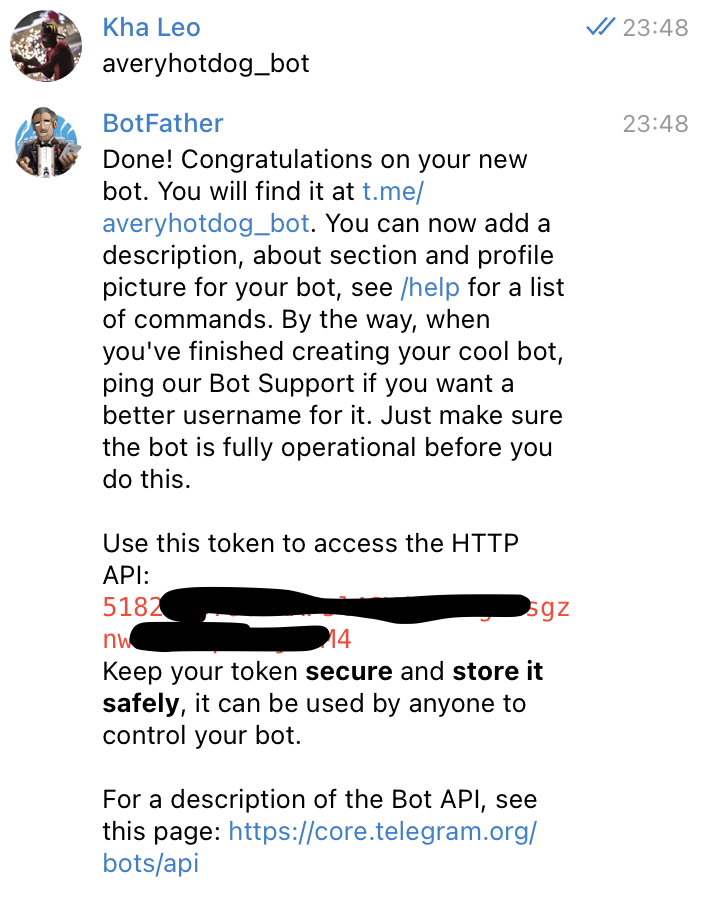
Nhập username cho Bot
-
Hệ thống sẽ trả về kết quả có chứa secret token nếu bước trên thành công
![image.png]()
II. Tạo ứng dụng Node.js
-
Cài đặt NodeJs nếu chưa có: https://nodejs.org/en/
-
Tạo folder chứa project và đặt tên
bot-tele-sample -
Cd your-path/bot-tele-sample bằng terminal/cmd
-
Gõ
Code .(Ở đây mình shortcut vscode, bạn có thể mở project một cách thủ công) -
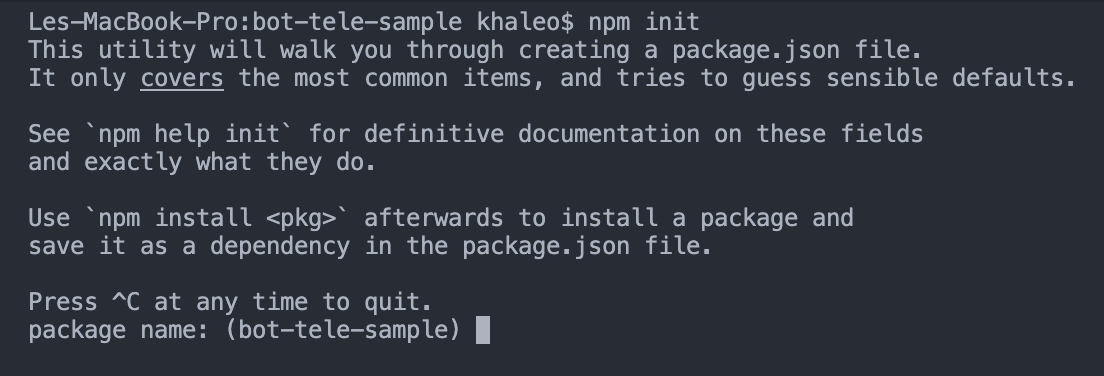
Chạy lệnh
npm init![image.png]()
-
Enter (lấy tên folder cho tên package) hoặc nhập tên package khác
-
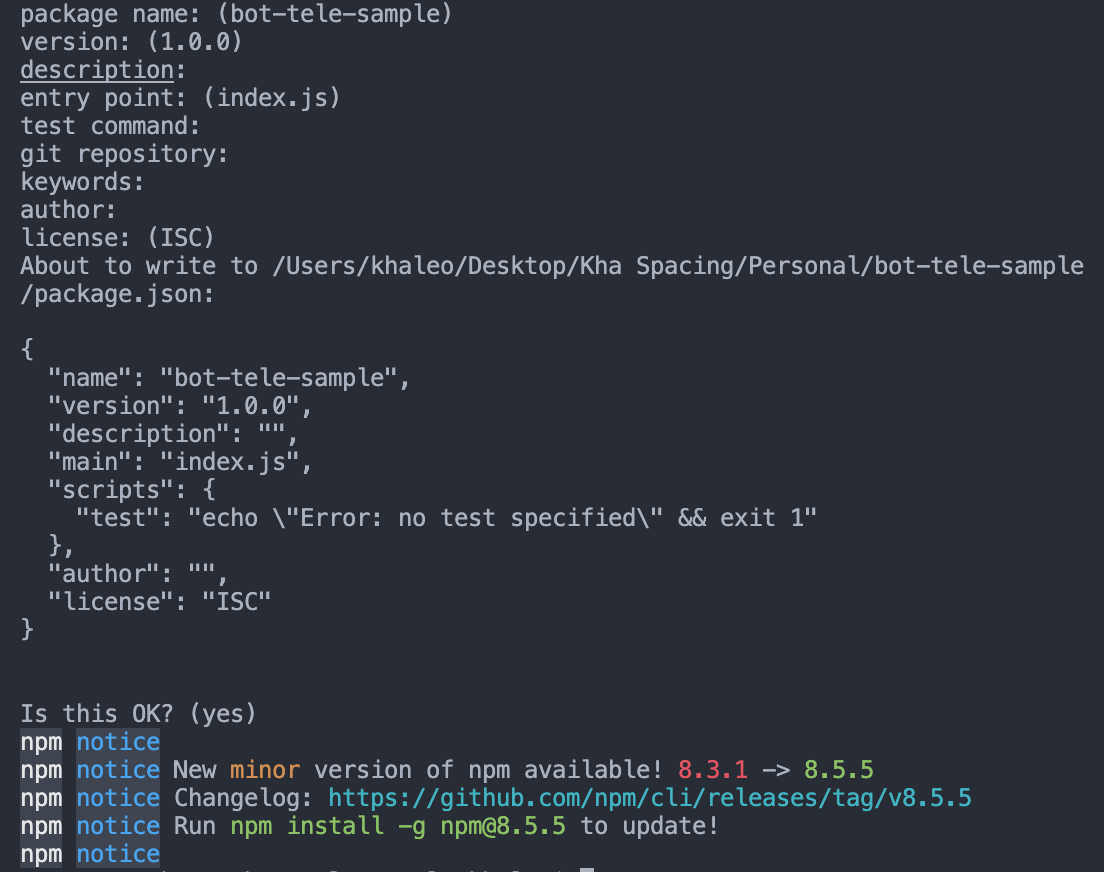
Ở các bước tiếp theo bạn cứ Enter cho nhanh 😹
![image.png]()
-
Tạo file index.js
-
Install package telegraf - package được recommend bởi chính telegram:
npm i telegraf -
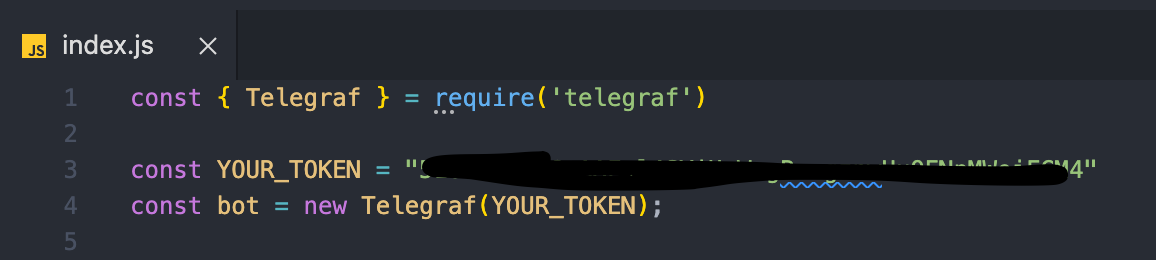
Import telegraf và khởi tạo instance cho nó với token mà bạn đã được cấp trước đó
![image.png]()
-
Thêm 2 dòng lệnh và lauch bot
bot.start((ctx) => ctx.reply("Welcome"));
bot.help((ctx) => ctx.reply("Send me a sticker"));
- ctx.reply(message) là nội dung mà Bot sẽ gửi cho bạn
-
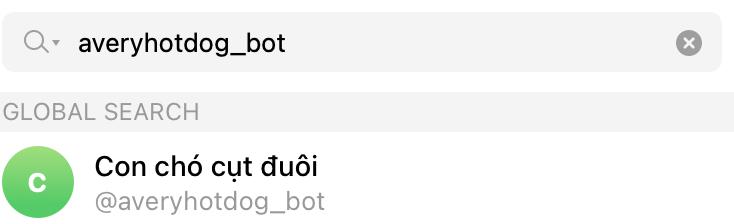
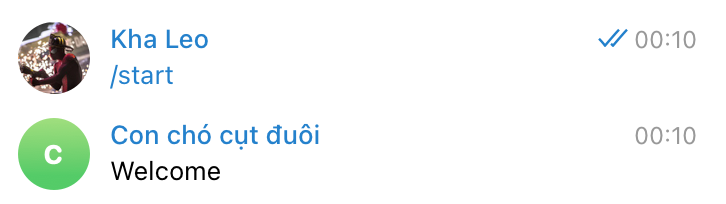
Vào telegram tìm username bạn tạo cho bot và start trò chuyện với nó
![image.png]()
-
Bot sẽ trả lời "Welcome" như trong đoạn code của chúng ta vừa thêm
![image.png]()
-
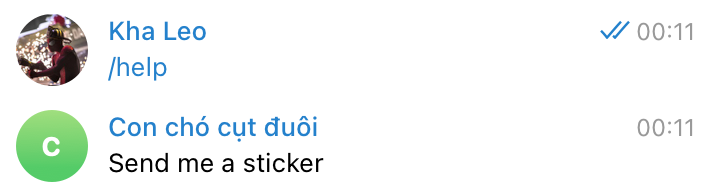
Gửi tin nhắn
/helpvà Bot sẽ phản hồi![image.png]()
-
Thêm dòng lệnh lắng nghe những tin nhắn được gửi bằng sticker, sau đó restart lại project
bot.on("sticker", (ctx) => ctx.reply("🐶"));
-
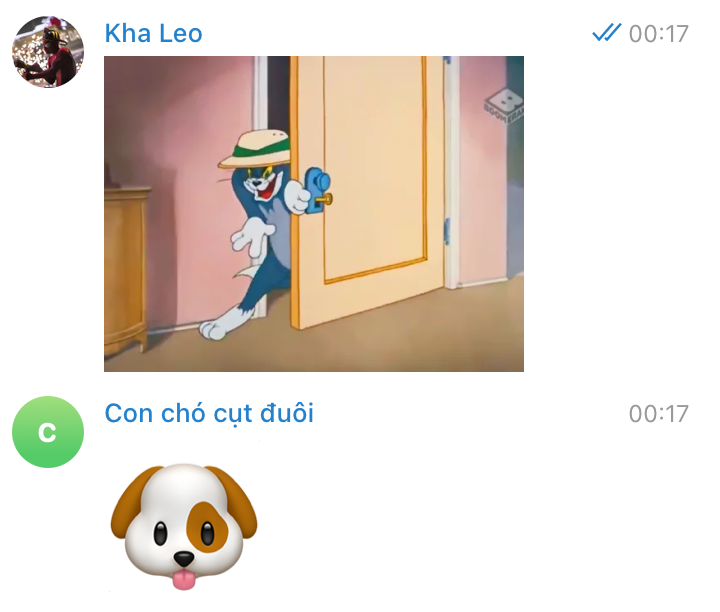
Gửi cho Bot một sticker, bạn sẽ nhận được reply từ nó
![image.png]()
-
Thêm một đoạn code để lắng nghe messages được gửi đi, sau đó restart lại project
bot.on("message", async (ctx) => {
const message = ctx.update.message.text;
if (message.match(/hello/)) {
ctx.reply("Xin chào");
} else {
ctx.reply("Hong hiểu...");
}
});
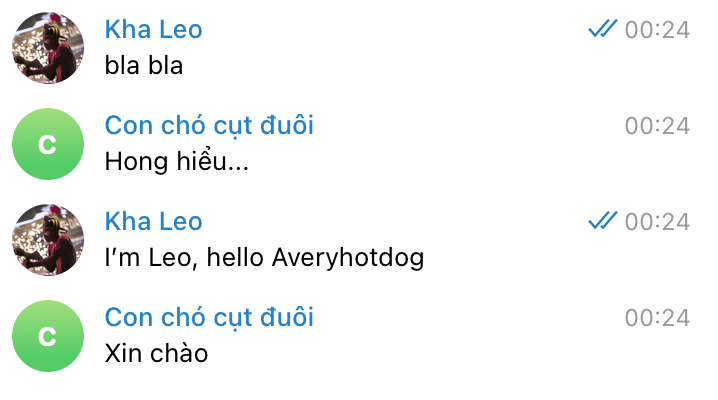
- Gửi tin nhắn cho Bot thôi nào

Code file index.js
const { Telegraf } = require("telegraf");
const YOUR_TOKEN = "your_token";
const bot = new Telegraf(YOUR_TOKEN);
bot.start((ctx) => ctx.reply("Welcome"));
bot.help((ctx) => ctx.reply("Send me a sticker"));
bot.on("sticker", (ctx) => ctx.reply("🐶"));
bot.on("message", async (ctx) => {
const message = ctx.update.message.text;
if (message.match(/hello/)) {
ctx.reply("Xin chào");
} else {
ctx.reply("Hong hiểu...");
}
});
bot.launch();
III. Run Docker
Hẹn các bạn ở phần 2 nhé ^^, trong phần tiếp theo mình sẽ hướng dẫn các bạn setup Docker và deploy project lên AWS EC2.
Cảm ơn các bạn đã đọc.
All rights reserved