Tầm quan trọng của khoảng trắng trong thiết kế trải nghiệm người dùng
Bài đăng này đã không được cập nhật trong 4 năm

Tất cả các nhà thiết kế giỏi đều hiểu rõ tầm quan trọng của không gian âm, các vùng không gian trống được tạo ra nhằm tăng sự chú ý, làm nổi bật đến các đối tượng chính trong bố cục. Không gian âm (trong bài viết tương đương với khoảng trắng) cũng giống như những diễn viên phụ có nhiệm vụ làm cho các ngôi sao của chương trình nổi bật hơn, tách ra khỏi đám đông hỗn độn. Nếu bạn không nghĩ rằng bất kỳ một thành phần nào trong thiết kế của bạn nên có khoảng trống thì hãy xem World’s Worst Website Ever, đây như một ví dụ điển hình của sự nguy hiểm bởi có quá nhiều đối tượng cạnh tranh sự chú ý. Trong thiết kế tương tác, khoảng trắng không chỉ là một lựa chọn thẩm mỹ mà nó còn phục vụ cho 3 mục đích sau.
1. Nâng cao khả năng nhận thức.
Nếu giao diện của bạn đang bị lộn xộn, quá tải thông tin thì việc sử dụng khoảng trắng sẽ giúp cải thiện khả năng nhận thức của người dùng. Thực tế, nếu sử dụng đúng khoảng trắng giữa các đoạn văn và 2 bên lề trái phải có thể giúp tăng 20% khả năng nhận thức nội dung.
Khoảng trắng trong thiết kế có thể chia làm bốn yếu tố: Khoảng trắng hiển thị (khoảng trống xung quanh đối tượng đồ họa, icon hay hình ảnh); khoảng trắng trong bố cục(như margin, paddings và gutter); khoảng trắng văn bản (khoảng cách giữa các dòng và khoảng cách giữa các chữ cái); khoảng trắng nội dung văn bản(khoảng trắng chia tách các đoạn hay các cột văn bản)

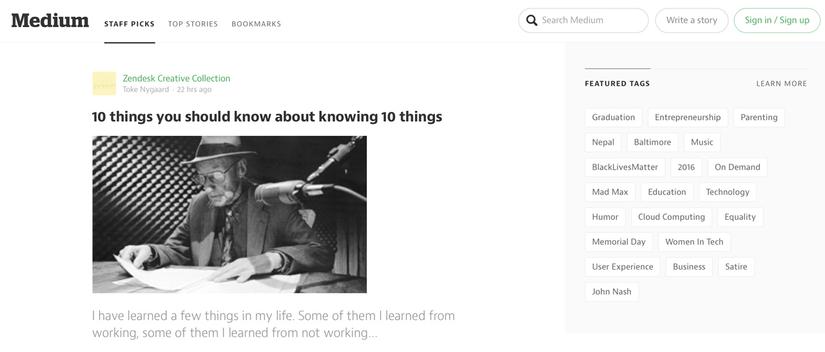
Medium là một ví dụ tuyệt vời cho thấy hiệu quả của việc kết hợp hài hòa 4 yếu tố của khoảng trắng. Đầu tiên, hãy suy nghĩ về mục đích của người dùng từ quan điểm tương tác: người dùng muốn truy cập nội dung mong muốn càng nhanh càng tốt. Các trang của Medium ngay lập tức đáp ứng nhu cầu đó bằng cách đặt nội dung vào giữa trung tâm trang web với khoảng trắng lớn hai bên giúp người dùng tập trung vào nội dung ở giữa. Các khoảng không gian rộng rãi xung quanh hình ảnh và giữa các dòng văn bản, mặc dù khoảng không gian xung quang các hình ảnh có thể không theo một chuẩn nào.
Ngoài việc nâng cao khả năng nhận thức, khoảng trắng cũng giúp tạo ra bản đồ tâm lý. Khoảng trắng tối thiểu được sử dụng giữa các menu phía trên và các nội dung bên dưới giúp người dùng tập trung nhiều hơn vào việc đọc và ghi nhớ nội dung. Khoảng trắng giúp người dùng đưa ra những nhận biết chính xác liên quan đến các đối tượng trong giao diện người dùng. Một khi người dùng click vào một bài viết, khoảng trắng sẽ giúp họ tập trung hơn vào những gì họ quan tâm nhất: đó chính là nội dung. Một chú ý nhỏ nữa là khoảng trắng giữa các dòng văn bản sẽ giúp cải thiện khả năng đọc và định vị thông tin khi đọc.
2. Làm rõ các mỗi quan hệ
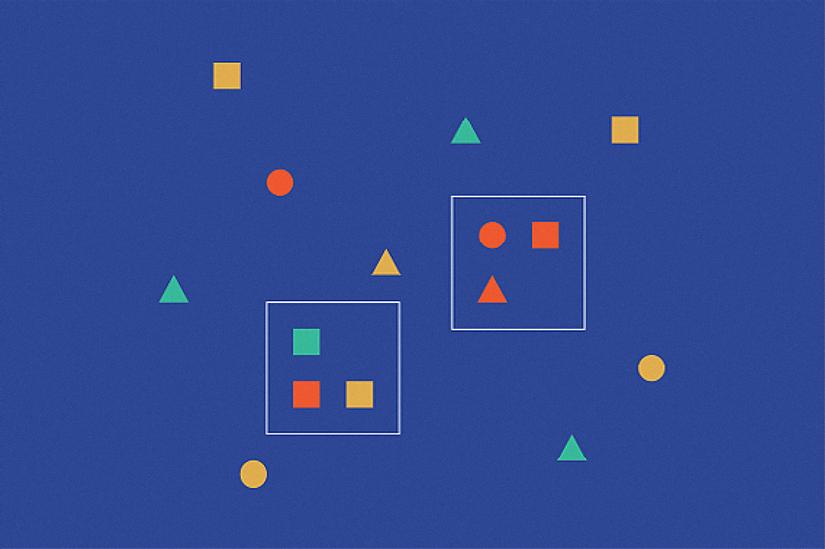
Khi quan sát cách các đối tượng được tổ chức thông tin thị giác, nguyên tắc tâm lý học Gestalt đã đưa ra cái gọi là Quy luật của sự tiệm cận, trong đó có nhắc tới khi các hình ảnh gần nhau chúng sẽ xuất hiện những tương đồng. Ví dụ, chúng ta hãy hình vào bức ảnh này:

Hầu hết mọi người đều nhìn thấy 2 nhóm các hình khối chứ không phải chỉ đơn giản là 20 hình khối. Những khối này đều giống nhau và điều duy nhất phân biệt chúng là khoảng trắng ngăn cách chúng. Quan sát vấn đề này có nhiều ứng dụng quan trọng trong thiết kế tương tác, đặc biệt là liên quan đến các hình thức tiếp nhận thông tin. Dưới đây là 2 điều cần nhớ:
Đặt tiêu đề gần nhất với các trường thông tin liên quan. Thông tin được truyền đạt rõ ràng hơn khi tiêu đề được đặt gần hơn với các trường thông tin có liên quan tới. Như mô tả trong cuốn ebook Web UI Best Practices, nghiên cứu đã chỉ ra rằng ngay cả một chút vô định cũng có thể ảnh hưởng đến bố cục tổng thể.
Nhóm các chủ đề liên quan đến nhau. Khi xử lý các biểu mẫu dài, nếu người dùng nhìn vào sẽ tạo cảm giác chán nản, một số người dùng sẽ từ bỏ trước khi có ý định thực hiện. Việc phân chia thông tin thành các nhóm thích hợp có thể giúp biểu mẫu trở lên dễ quản lý hơn. Đối với một thiết kế, với lượng thông tin là như nhau nhưng khi sắp xếp hợp lý thì ấn tượng của người dùng sẽ rất khác nhau. Quy luật của sự tiệm cận còn được dùng để điều hướng các nội dung trong website. Thay thì trình bày một menu với 20 mục, bạn có thể tạo ra một menu xổ xuống với 4 đến 7 mục và tất cả sẽ được phân chia theo nhóm.
3. Thu hút sự chú ý
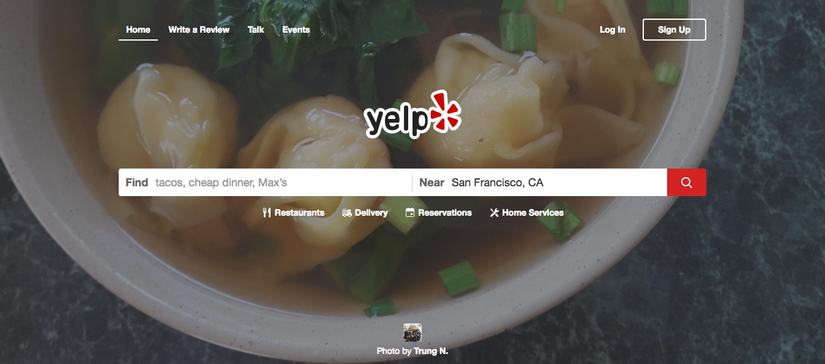
Như chúng tôi đã nói ở trên, việc tăng cường khoảng trắng sẽ giúp cho các đối tượng có sẵn trở lên nổi bật hơn. Việc thiết kế lại ứng dụng Yelp là một ví dụ điển hình. Trong bản mẫu thử nghiệm cao cấp, chúng tôi đã thêm vào nhiều khoảng trắng để tách các danh mục trong chức năng tìm kiếm. Khi làm như vậy, các biểu tượng mô tả danh mục sẽ đạt được nhiều sự chú ý hơn, kết hợp với trạng thái thay đổi khi di chuyệt lên, các danh mục tìm kiếm đang thu hút sự chú ý nhiều hơn khi cung cấp thông tin hữu ích cho người dùng. Tuy nhiên, người dùng đôi khi lại dành sự chú ý cho những banner quảng cáo bên dưới, bạn cần phải biết khi nào khoảng cách giữa các nội dung cần phải được thu hẹp nhằm tránh sự sao nhãng từ người dùng.

Cuối cùng, bạn cần phải hiểu sức mạnh của khoảng trắng đến từ giới hạn của sự chú ý và sự ghi nhớ của người dùng. Chỉ cần so sánh giữa giao diện của Yahoo và Google. Yahoo cố gắng đem nhiều nội dung nhất có thể đến cho người dùng và thiếu đi nhiều khoảng trắng cấn thiết. Google hiểu được rằng người dùng chỉ cần tới công cụ tìm kiếm, các thông tin không cần thiết đều bị loại bỏ. Bằng cách hiểu được nhu cần đích thực của người dùng, thiết kế của Google khuyến khích sự tương tác hiệu quả hơn so với Yahoo.
Hầu hết các nhà thiết kế đi theo triết lý "don’t make the user think-đừng khiến người dùng dùng nghĩ rằng...". Đó không phải vì người dùng của bạn lười suy nghĩ mà do chúng ta nhồi nhét quá nhiều thông tin vào một diện tích khiến cho việc xác định, phân biệt nội dung của người dùng trở lên khó khăn hơn. Việc tính toán lượng các loại thông tin của một giao diện người dùng được là "Cognitive Load". Cognitive load mô tả gánh nặng của con người về trí nhớ ngắn hạn khi phải làm các Task phức tạp.

Qua nhiều năm, các nhà thiết kế đã phát triển các chiến lược để giảm thiểu sự quá tải trong nhận thức của người dùng mà không phải hy sinh các tính năng cần thiết. Sự phức tạp như bộ lão con người và những thiết sót của nó thật sự đáng ngạc nhiên và có thể dự đoán được. Năm 1965, nhà khoa học George Miller đưa ra phát hiện của mình rằng trí nhớ ngắn hạn của chúng ta thường có thể giữ lại dữ liệu từ 5 đến 9 mục, thường là 7 truowcsc khi chúng ta quên hết tất cả. Trong khi con số chính xác chưa được xác nhận, những hiện hiện của Miller đã chứng minh sự hiệu quả và dẫn đến các phương pháp IxD quan trọng, bao gồm cả cái gọi là "Chunking" Chunking là 1 kỹ thuật kết hợp nhiều đơn vị thông tin thành 1 đơn vị ít hơn, để hỗ trợ cho việc xem, xử lý và ghi nhớ thông tin dễ dàng hơn.
Giảm tải nhận thức sẽ làm cho giao diện người dùng không chỉ có thể hữu dụng hơn mà còn khiến nó thú vị hơn, và các khoảng trắng sẽ giúp tạo ra sự hòa hợp và tính linh hoạt trong trải nghiệm người dùng.
*Theo [UXPin](https://www.uxpin.com/studio/blog/)*
All rights reserved