Sử dụng TestNG Framework trong tạo kịch bản Selenium
Bài đăng này đã không được cập nhật trong 5 năm
TestNG là 1 framework test - quản lý việc tạo test suite / test case, trình tự run test và report sau khi run test xong. TestNG được xây dựng từ cảm hứng của 2 Framework dòng xUnit là JUnit (Java) và NUnit (C#) (NG là viết tắt của từ Next Generation). TestNG có thể sử dụng được cho Unit, Integration, và End-to-end testing. Nó được phát triển bởi Cedric Beust. TestNG gọi là Next Generation vì nó có 1 vài điểm vượt trội hơn so với JUnit.
Mặc dù là một framework đơn giản và dễ sử dụng, nhưng JUnit cũng có những hạn chế riêng của nó ; và TestNG được sinh ra để khắc phục những hạn chế này. TestNG là một framework mã nguồn mở được phân phối bởi Apache Software License và có sẵn để tải xuống (free). Nó cung cấp định dạng kết quả hiệu quả nhất có thể, nói cách khác, nó có thể được chia sẻ với các bên liên quan để có 1 cái nhìn đại cương về tình trạng của sản phẩm/ ứng dụng nhằm loại bỏ nhược điểm của WebDriver khi tạo các báo cáo kiểm thử. TestNG có 1 cơ chế xử lý các ngoại lệ sẵn có cho phép chương trình chạy mà không bị ngừng bất ngờ.
Cả TestNG và JUnit đều thuộc 1 họ Unit framework, trong đó Test NG là phiên bản mở rộng của JUnit và được sử dụng rộng rãi hơn trong kỷ nguyên kiểm thử hiện đại.
Các tính năng của TestNG
- Hỗ trợ chú thích
- Hỗ trợ tham số hóa
- Phương pháp thực hiện nâng cao không yêu cầu tạo bộ test suite
- Hỗ trợ kiểm thử Data Driven Testing bằng Data provider (bộ cung cấp Data)
- Cho phép người dùng đặt mức độ ưu tiên thực hiện cho các phương thức thử nghiệm
- Hỗ trợ môi trường an toàn tránh các rủi ro khi thực hiện đa luồng (multiple thread)
- Sẵn sàng hỗ trợ tích hợp với các công cụ và trình cắm (plug-in) khác nhau, ví dụ như các công cụ build (Ant, Maven, v.v.), Môi trường phát triển tích hợp (Eclipse).
- Thuận tiện cho người dùng với các phương tiện tạo báo cáo hiệu quả bằng cách sử dụng ReportNG
So sánh TestNG và JUnit
Có nhiều lợi thế khác nhau giúp TestNG vượt trội hơn JUnit. Một số trong số đó là:
- Các chú thích nâng cao và dễ dàng sử dụng
- Có thể thiết lập các pattern thực thi
- Có thể thực thi đồng thời các kịch bản test
- Có thể thiết lập các kịch bản test phụ thuộc
Trong cả TestNG và JUnit, các chú thích đều đi sau tiền tố "@" . Dưới đây là cách cài đặt và thực thi TestNG.
Cài đặt TestNG trong Eclipse
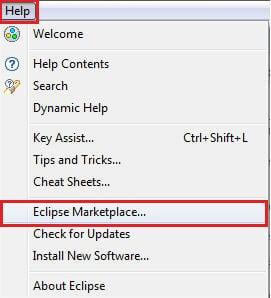
Bước 1: Mở eclipse IDE -> Click vào option Help của menu -> Chọn “Eclipse Marketplace..” :

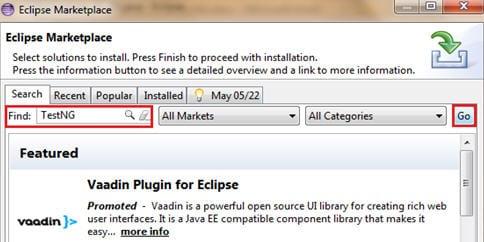
Bước 2: Nhập keyword “TestNG” vào ô search textbox và click button “Go” :

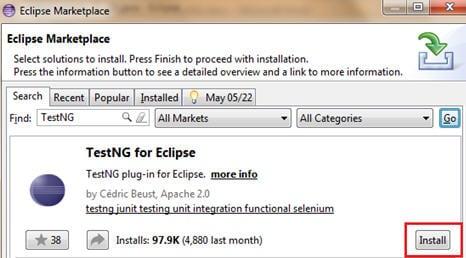
Bước 3: Sau khi user clicks button “Go” , các kết quả khớp với từ khóa tìm kiếm sẽ được hiển thị . Hãy chọn bản TestNG tương ứng và click button "Install" để bắt đầu cài đặt:

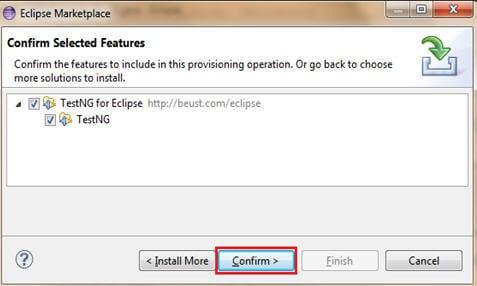
Bước 4: Trong quá trình cài đặt sẽ hiển thị confirm popup, click button "Confirm" trên popup này để tiếp tục quá trình cài đặt :

Bước 5: Trong bước tiếp theo, ứng dụng sẽ nhắc bạn chấp nhận giấy phép và sau đó nhấp vào nút "Finish" .
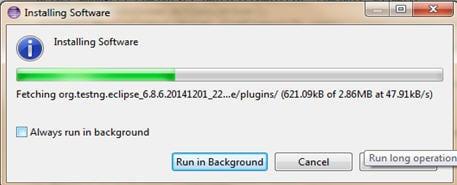
Bước 6: Việc cài đặt được bắt đầu ngay lúc này và hiển thị tiến trình như sau:

Sau khi cài đặt xong nên khởi động lại Eclipse để phản ánh những thay đổi đã thực hiện.
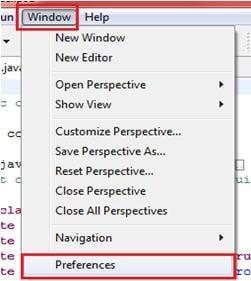
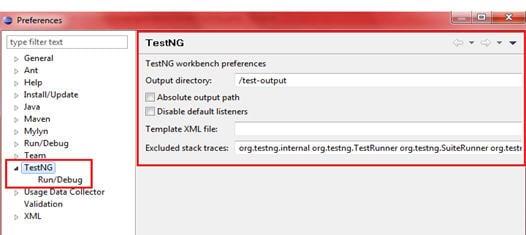
Khi khởi động lại, người dùng có thể xác minh cài đặt TestNG bằng cách điều hướng đến “Preferences” (Ưu tiên) từ tùy chọn “Window” trên thanh menu. Tham khảo hình dưới đây:


Tạo TestNG project mẫu
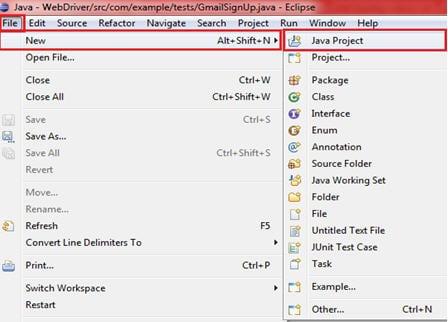
Bước 1: Click File -> New -> Chọn Java Project:

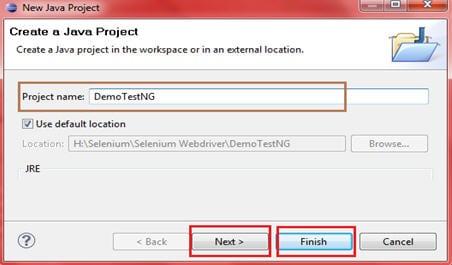
Bước 2: Nhập tên project với tên là "Demo TestNG" -> button Next -> button Finish, và dự án Java của bạn đã sẵn sàng.

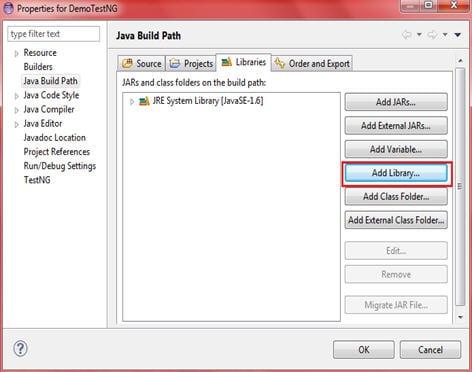
Bước 3: Bước tiếp theo là cấu hình thư viện TestNG cho project java vừa tạo. Click tap “Libraries” của mục Configure Build Path. Click button “Add library” :

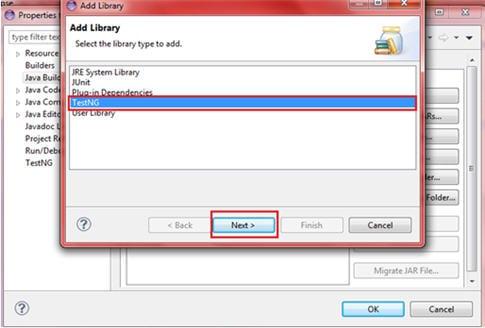
Bước 4: Người dùng sẽ bị lệ thuộc vào hộp thoại quảng bá để chọn thư viện cấu hình. Chọn TestNG và click và button "Next" như thể hiện ở hình bên dưới. Ở quá trình kết thúc, click button “Finish”

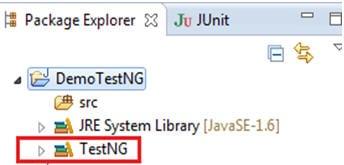
OK, vậy là TestNG đã được thêm vào dự án Java và các thư viện cần thiết có thể được tìm thấy trong gói khi mở rộng cây sơ đồ :

Bạn có thể add thêm bất kỳ thư viện nào bạn muốn theo cách trên.
Tạo TestNG class
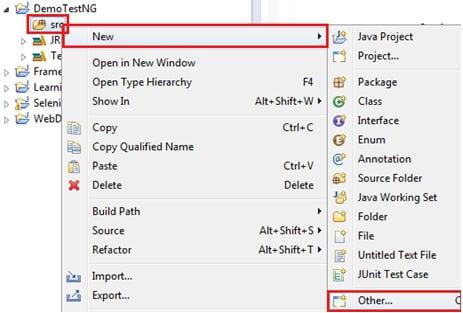
Bước 1 : Mở rộng mục “DemoTestNG” project -> click chuột phải vào “src” folder -> "New" -> "Other" :

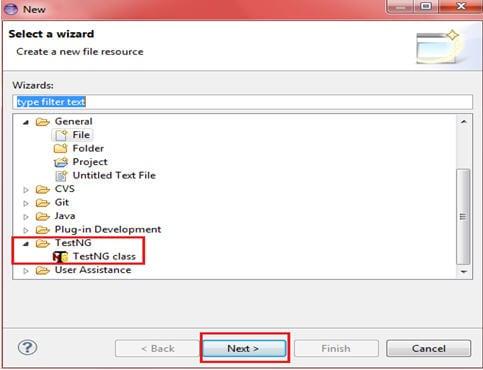
Bước 2 : Mở rộng mục "TestNG" và chọn option “TestNG class" và click nút “Next” :

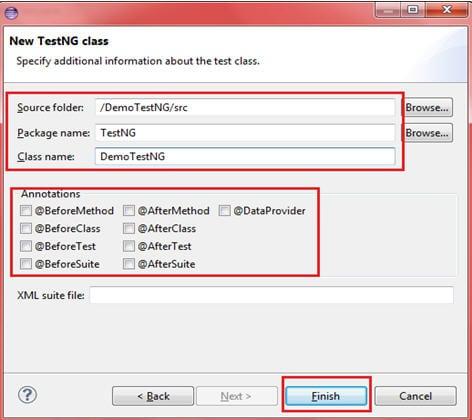
Cung cấp các thông tin cần thiết như ảnh dưới đây. Chỉ định thư mục Nguồn (Source folder), tên gói (Package name) và tên lớp (Class name) và nhấp vào nút "Finish" :

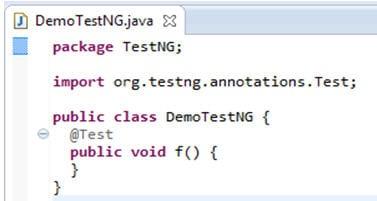
Lớp TestNG được đề cập ở trên sẽ được tạo bằng lược đồ mặc định :

Đã có nền tảng cơ bản cho tập lệnh kiểm tra TestNG, bây giờ chúng ta sẽ thêm các mã kiểm tra thực tế theo kịch bản dưới đây.
Scenario:
- Khởi chạy trình duyệt và mở trang gmail.com.
- Xác nhận tiêu đề của trang và in kết quả xác minh.
- Nhập tên người dùng và mật khẩu.
- Nhấp vào nút Đăng nhập.
- Đóng trình duyệt web.
Code:
package TestNG;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.Assert;
import org.testng.annotations.Test;
public class DemoTestNG {
public WebDriver driver = new FirefoxDriver();
String appUrl = "https://accounts.google.com";
@Test
public void gmailLogin() {
// launch the firefox browser and open the application url
driver.get("https://gmail.com");
// maximize the browser window
driver.manage().window().maximize();
// declare and initialize the variable to store the expected title of the webpage.
String expectedTitle = " Sign in - Google Accounts ";
// fetch the title of the web page and save it into a string variable
String actualTitle = driver.getTitle();
Assert.assertEquals(expectedTitle,actualTitle);
// enter a valid username in the email textbox
WebElement username = driver.findElement(By.id("Email"));
username.clear();
username.sendKeys("TestSelenium");
// enter a valid password in the password textbox
WebElement password = driver.findElement(By.id("Passwd"));
password.clear();
password.sendKeys("password123");
// click on the Sign in button
WebElement SignInButton = driver.findElement(By.id("signIn"));
SignInButton.click();
// close the web browser
driver.close();
}
}
Giải thích mã code liên quan đến TestNG
- @Test là một trong những chú thích TestNG (TestNG annotation). Chú thích này cho phép trình thực thi chương trình biết rằng phương thức được chú thích là @Test là một phương thức thử nghiệm. Để có thể sử dụng các chú thích TestNG khác nhau, chúng ta cần import gói annotation :
import org.testng.annotations.* - Không cần hàm
main ()trong khi tạo tập lệnh thử nghiệm bằng TestNG. Việc thực hiện chương trình được thực hiện trên cơ sở các chú thích. - Trong statement, chúng ta sử dụng lớp Assert khi so sánh giá trị mong đợi và giá trị thực. Lớp Assert được sử dụng để thực hiện các lệnh xác minh khác nhau. Để có thể sử dụng các assertion khác nhau, chúng ta bắt buộc phải import gói assert :
import org.testng.Assert
Thực thi kịch bản test TestNG
Kịch bản kiểm thử TestNG có thể được thực thi theo cách sau:
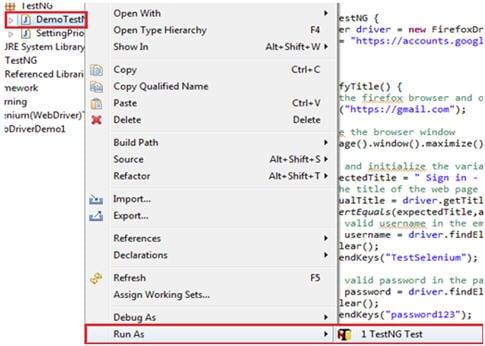
=> Nhấp chuột phải vào bất cứ nơi nào trong lớp thuộc trình soạn thảo hoặc lớp java trong cây sơ đồ của gói, chọn option "Run As" -> “TestNG Test” :

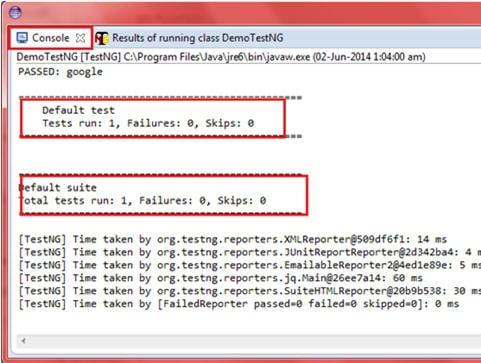
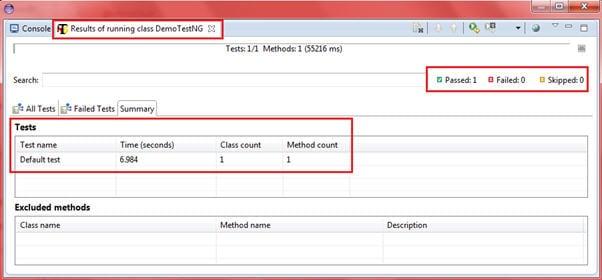
Kết quả TestNG được hiển thị thành hai cửa sổ:
- Cửa sổ điều khiển
- Cửa sổ kết quả TestNG


HTML Reports
TestNG đi kèm với khả năng tuyệt vời trong việc tạo các báo cáo HTML dễ đọc và dễ hiểu cho người dùng để thực hiện kiểm tra. Các báo cáo này có thể xem được trong bất kỳ trình duyệt nào và nó cũng có thể được xem bằng trình duyệt build trong Eclipse.
Các bước để tạo file HTML report
Bước 1: Thực thi lớp TestNG mới được tạo. Refresh dự án có chứa lớp TestNG bằng cách nhấp chuột phải vào dự án và chọn option "Refresh".
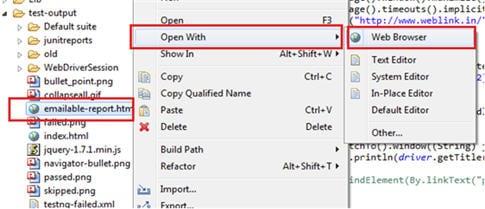
Bước 2: Một thư mục có tên là “test-output” sẽ được tạo trong dự án ở cấp độ thư mục của "src". Mở rộng thư mục “test-output” -> chọn file “emailable-report.html” và mở file này trên trình duyệt Eclipse. Tệp HTML này chính là kết quả của việc thực thi kịch bản test trên (lớp TestNG).


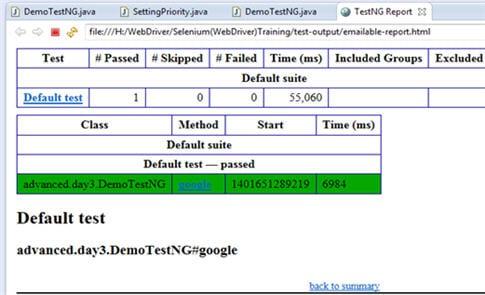
Bước 3: Báo cáo HTML sẽ được mở trong môi trường eclipse như dưới đây :

Cài đặt độ ưu tiên trong TestNG
package TestNG;
import org.testng.annotations.*;
public class SettingPriority {
@Test(priority=0) //độ ưu tiên đầu tiên -> chạy method1() đầu tiên
public void method1() {
}
@Test(priority=1)
public void method2() {
}
@Test(priority=2)
public void method3() {
}
}
Đoạn mã set độ ưu tiên sẽ được đặt trong annotation @Test , với cú pháp @Test(priority={expected_order}) (expected_order : 0 .... N , số càng nhỏ thì độ ưu tiên càng lớn). Trong ví dụ trên thì trình tự thực hiện sẽ là :
- Method1
- Method2
- Method3
Annotations : Các annotation của TestNG cũng giống với JUnit, bạn có thể vào đây để xem lại list các Annotation hay dùng : https://viblo.asia/p/gioi-thieu-ve-nen-tang-junit-framework-va-cach-su-dung-no-trong-selenium-script-selenium-tutorial-11-Eb85on48l2G
Bài trên có thể còn có sai sót, nếu bạn quan tâm có thể tham khảo bài viết gốc tại đây : https://www.softwaretestinghelp.com/testng-framework-selenium-tutorial-12/
All rights reserved