Sử dụng Astah vẽ biểu đồ UML
Bài đăng này đã không được cập nhật trong 4 năm
Astah là gì?
Astah là một trình soạn thảo URL với trọng lượng nhẹ tích hợp với ERD,DFD,CRUD và tích hợp những tính năng cho phát triển phần mềm.
Bạn có thể làm gì với Astah
Astah sẽ hỗ trợ bạn tối đa trong công việc thiết kế một biểu đồ URL, như là biểu đồ lớp, biểu đồ trình tự, biểu đồ hoạt động, ... Khi bạn đã có đuộc một biểu đồ, bạn có thể dễ dàng sử dụng astah để lưu biều đồ dưới dạng ảnh hoặc dạng PDF.
Cài đặt Astah
- Truy cập trang http://astah.net/download và lựa chọn phiên bản astah phù hợp với cấu hình máy của bạn.
- Đối với linux, tải file .deb về máy, sau khi tải xong chỉ cần chạy file là có thể cài đặt astah vào máy.
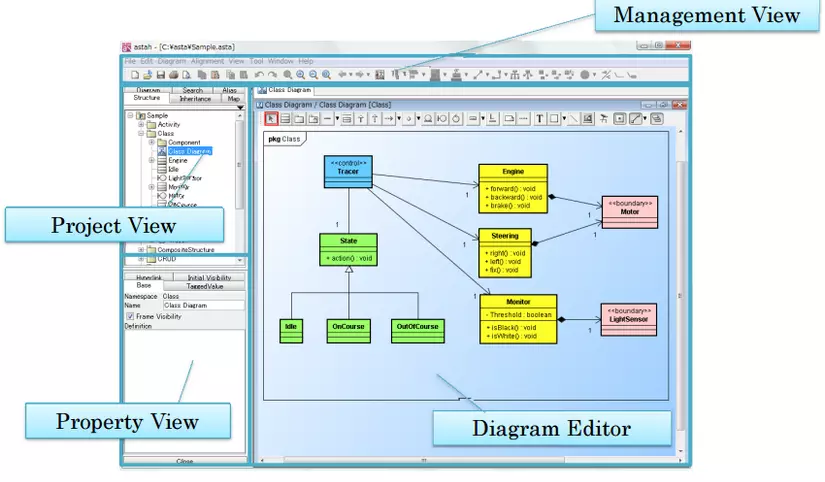
Màn hình làm việc của astah

-
Management View: Là thanh công cụ chính của astah, chứa các lựa chon và các công cụ chính.
-
Project View:
- Structure Tree: Hiển thị cấu trúc của mô hình
- Inheritance Tree: Hiển thị cấu trúc thừa kế
- Map View: Hiển thị toàn bộ Diagram Editor
- Diagram View: Hiển thị danh sách sơ đồ.
-
Property View: Chỉnh sửa các thuộc tính của mô hình
-
Diagram Editor: Để chỉnh sửa sơ đồ.
Cách tạo một models/diagram
- Tạo mới một project:
- Chọn [File] – [New] trên thanh menu, hoặc chọn nút [Create New Project] trên thanh tool bar.
- Tạo một project mới theo một mẫu cho trước:
- Chọn [File] – [New by Template rồi lựa chọn mấu template có sẵn.
- Tạo mới một sơ đồ
- Mọi sơ đồ đều được tạo dưới dạng packages
- Chọn nút [Diagram]trên thanh menu chính hoặc nút [Create Diagram]trong phần structure tree.
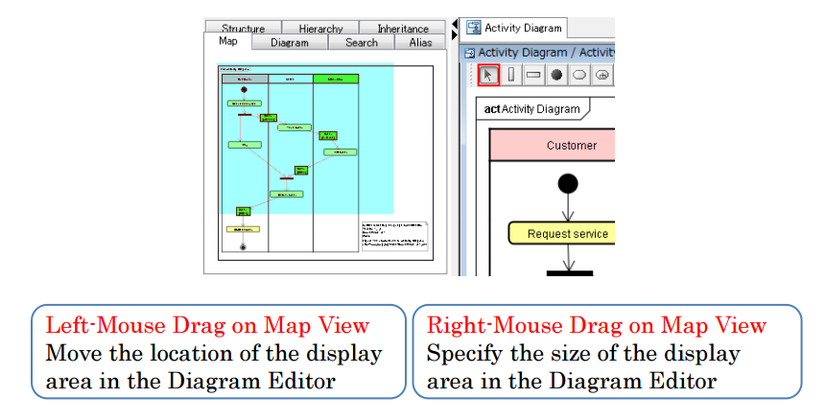
Map View
Phần này hiển thị toàn bộ nội dung của một biểu đồ đang được mở bên phần Diagram Editor

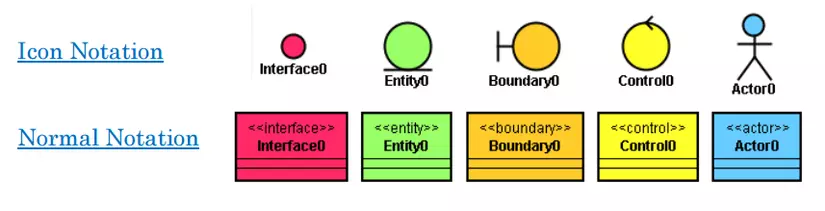
Icon Notation
- Chọn một thuộc tính của sơ đồ rồi chọn nút [Normal Notation] / [Icon Notation] trên thanh tools bar.
- Chọn Icon Notation trong cửa sổ mới hiên ra.

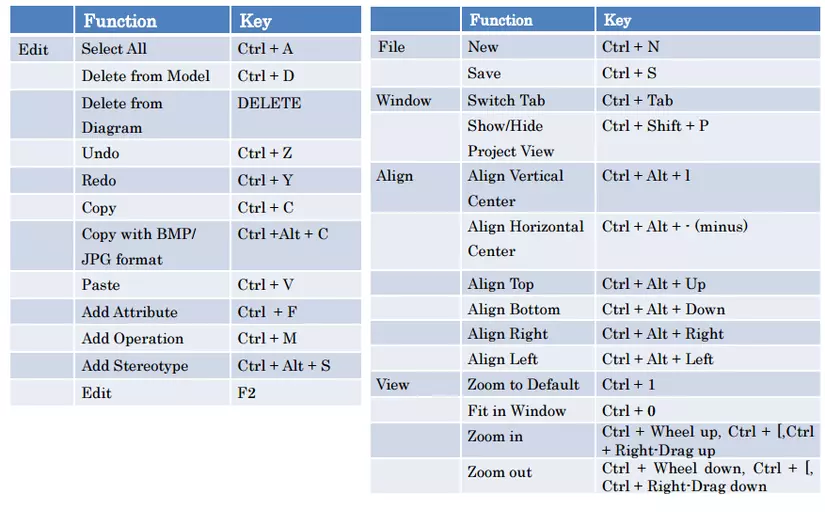
Shortcut Keys
Toàn bộ shortcut keys được tổng hợp trong bảng sau.

Set color
- Chọn một thuộc tính của biểu đồ, sau đó chọn nút[Set Color]trên thanh tools bar.
- Hoặc có thể chọn [Edit] – [Set Color] trên thanh menu chính. Sau đó nhấn chọn [set Color] ở cửa sổ mới hiện ra.
Một vài sơ đồ có thể tạo được bởi Astah
-
Sơ đồ lớp:
- Mục đích của sơ đồ lớp là cho biết các kiểu thành phần trong hệ thống. Trong hầu hết các hệ thống, các thành phần này gồm có:
- Lớp
- Giao diện
- Kiểu dữ liệu
- Thành phần
- UML sử dụng một tên đặc biệt cho những thành phần này: các “phân loại" (classifier). Nói chung, bạn có thể coi một phân loại giống như một lớp, nhưng về mặt kỹ thuật, phân loại là một thuật ngữ tổng quát hơn, nói đến ba kiểu thành phần khác nêu trên.
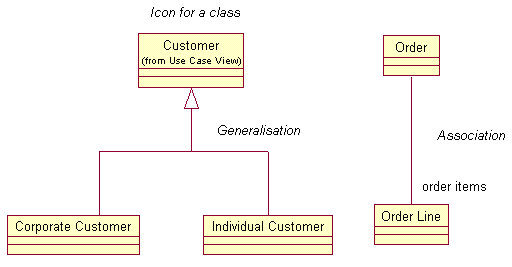
- Hình thức biểu diễn UML của một lớp là hình chữ nhật có 3 ngăn xếp chống lên nhau. Ngăn trên cùng là tên của lớp, ở giữa liệt kê các thành phần cơ sở của UML, dưới cùng là các hoạt động của lớp. Một lớp có thể không có thuộc tính được liệt kê ở ngăn giữa hoặc ngăn dưới cùng. Nhưng tên lớp bắt buộc phải có.
- Ví dụ về sơ đồ lớp

- Mục đích của sơ đồ lớp là cho biết các kiểu thành phần trong hệ thống. Trong hầu hết các hệ thống, các thành phần này gồm có:
-
Sơ đồ UseCase
- Use Case được mô tả trong ngôn ngữ UML qua biểu đồ Use Case.
- Một Use Case cần phải được mô tả sao cho dễ hiểu và dễ giao tiếp đối với người sử dụng, mà những cấu trúc phức tạp như một biểu đồ hoạt động có thể gây cảm giác xa lạ đối với những người không quen sử dụng
- Một biểu đồ UseCase gồm các thành phần:
- Hệ thống
- Tác nhân
- UseCase
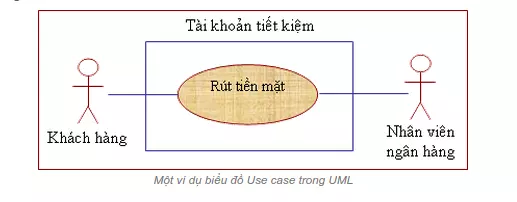
- Ví dụ biểu đồ UseCase

- Trong đó:
- Hệ thống được biểu diễn bởi hình chữ nhật với tên hệ thống ở trên
- Tác nhân được thể hiện qua ký hiệu hình nhân
- UseCase được thể hiện qua hình eclipse
-
Biểu đồ trình tự
- Biểu đồ trình tự mô tả sự trao đổi thông điệp giữa các đối tượng trình tự theo thời gian, thông điệp được gửi và nhận bởi các đối tượng đang hoạt động trong hệ thống. Biểu đồ trình tự được thể hiện theo hai trục:
- Trục dọc trên xuống chỉ thời gian xảy ra các sự kiện, hay sự truyền thông điệp, được biểu diễn bằng các đường thẳng đứng đứt nét bắt đầu từ đỉnh đến đáy của biểu đồ.
- Trục ngang từ trái qua phải là dãy các đối tượng tham gia vào việc trao đổi các thông điệp với nhau theo chiều ngang, có thể có cả các tác nhân.
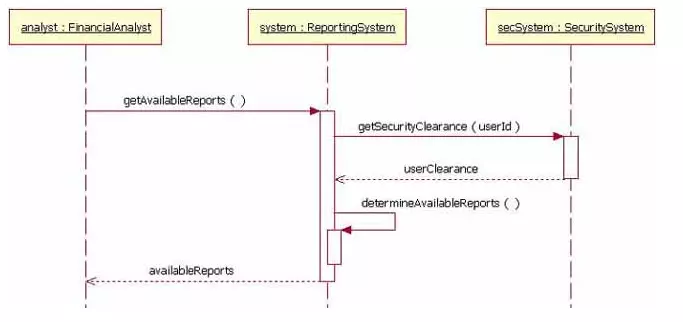
- Đối tượng được biểu diễn bằng hình chữ nhật trong đó có tên đối tượng cụ thể và/hoặc tên lớp cùng được gạch dưới (hoặc tên lớp được gạch dưới biểu diễn cho một đối tượng bất kỳ của lớp đó).
- Ví dụ biểu đồ trình tự

- Các bước xây dựng biểu đồ trình tự:
-
Xác định các tác nhân, các đối tượng tham gia vào ca sử dụng và vẽ chúng theo hàng ngang trên cùng theo đúng các ký hiệu,
-
Xác định những thông điệp (lời gọi hàm) mà tác nhân cần trao đổi với một đối tượng nào đó, hoặc giữa các đối tượng tương tác với nhau theo trình tự thời gian và vẽ lần lượt các hoạt động đó từ trên xuống theo thứ tự thực hiện trong thực tế. Cần xác định chính xác các loại thông điệp trao đổi giữa các đối tượng là đơn giản, đồng bộ hay dị bộ.
-
- Biểu đồ trình tự mô tả sự trao đổi thông điệp giữa các đối tượng trình tự theo thời gian, thông điệp được gửi và nhận bởi các đối tượng đang hoạt động trong hệ thống. Biểu đồ trình tự được thể hiện theo hai trục:
-
Biểu đồ trạng thái
Biểu đồ trạng thái mô tả chu kỳ tồn tại của đối tượng từ khi nó sinh ra đến khi nó bị phá hủy. Sử dụng để mô hình hóa khía cạnh động của lớp.
- Biểu đồ trạng thái bao gồm các thông tin sau
- Các trạng thái của đối tượng
- Hành vi của đối tượng
- Sự kiện tác động làm thay đổi trạng thái
- Biểu đồ trạng thái dùng để
- Phân tích viên, người thiết kế và người sử dụng hiểu hành vi đối tượng
- Người phát triển hiểu hành vi đối tượng để cài đặt
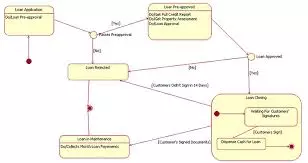
Ví dụ về biểu đồ trạng thái.

- Biểu đồ trạng thái bao gồm các thông tin sau
Ngoài ra còn nhiểu kiểu biểu đồ khác như biểu đồ hoạt động (Activity Diagram), biểu đồ giao tiếp (Communication Diagram), biểu đồ thành phần ( Component Diagram), biểu đồ triển khai (Deployment Diagram), ...
All rights reserved