SO SÁNH MỘT SỐ CÔNG CỤ KIỂM THỬ ỨNG DỤNG WEB
Bài đăng này đã không được cập nhật trong 4 năm
LỜI NÓI ĐẦU Như các bạn biết đã có nhiều bài viết chi tiết về các công cụ kiểm thử rồi, nhưng nội dung dưới đây Tôi sẽ giới thiệu để chúng ta hiểu rõ hơn về “ Các công cụ kiểm thử ứng dụng web” và so sánh chúng với nhau.
I . So sánh một số công cụ kiểm thử ứng dụng web
- Functionality testing a. Quicktest professional (QTP) QTP là một test tool dùng để kiểm tra chức năng và cho phép thực hiện kiểm tra hồi quy một các tự động. Đây cũng là một công cụ ứng dụng phương pháp Keywork-driven – một kỹ thuật scripting trong kiểm thử tự động hiện đại cho phép kiểm thử viên bổ sung testcase bằng cách tạo file mô tả cho nó mà không cần chinh sửa hay bổ sung bất cứ script nào. QTP hỗ trợ nhiều loại phần mềm:
- Ứng dụng windowns chuẩn/win 32.
- Ứng dụng web theo chuẩn HTML/XML chạy trên nhiều trình duyệt.
- Visual basic.
- ActiveX
- Hỗ trọ Unicode
- Một số chương trình khác đòi hỏi cài đặt thêm các thư viện. Các thành phần quan trọng của QTP
- Action: ghi lại các bước thực hiện kiểm thử tự động và có thể sử dụng lại nhiều lần.
- Data table: nơi lưu trữ dữ liệu
- Object repository: cấu trúc theo danh cây mô tả các đối tượng được kiểm tra. Đây được xem là cấu nối để test script tương tác với phần mềm được kiểm tra.
- Checkpoint: là nơi kiểm tra trong test script, thực hiện so sánh kết quả thực tế khi kiểm tra phần mèm với kết quả mong đợi của khách hàng. QTP các các ưu điểm sau
- Dễ sử dụng, bảo trì, tạo test script nhanh, cung cấp dữ liệu kiểm tra rõ ràng và dễ hiểu.
- Hỗ trợ làm việc theo nhóm thông qua sự chia sẻ thư viện và thống nhất quản lý object repository.
- Thực hiện kiểm thử tự động nhiều trình duyệt cùng một lúc.
- Quản lý các điều kiện kiểm thử, xử lý ngoại lệ, cho phép kiểm thử hướng dữ liệu tốt. Một số nhược điểm của QTP
- QTP không thể nhận ra các đối tượng đã được người dùng tùy chỉnh và một số đối tượng phức tạp khác.
- QTP chỉ chạy trên môi trường windowx.
- QTP mất phí nên công cụ này không được sử dụng rỗng rãi. b. Selenium driver Selenium là một công cụ kiểm thử phần mề tự động được phát triển bở ThoughtWorks năm 2014 với tên gọi JavaScript test runner. Đến năm 2007, tác giả Jason Huggins rời khỏi ThoughtWork và gia nhập Selenium team – một phần của Google và phát triển thành Selenium như hiện nay. Selenium là một công cụ kiểm thử phần mềm tự động mã ngườn mở cho ứng dụng web mạnh nhất hiện nay với cấu trúc gồm bốn phần:
- Selenium IDE (Integrated development enviroment): là một công cụ cho phép ghi (record) và phát lại một test script, đây là một add-on hỗ trợ FireFox. Chúng ta chỉ có thể record trên trình duyệt FireFox nhưng bù lại nó có thể playback trên các trình duyệt khác như IE, Chrome…
- Selenium Gird: là một hệ thống hỗ trợ người dùng thực thi các test script trên nhiều trình duyệt một các song song mà không cần phải chỉnh sửa test script.
- Selenium RC(Selenium Remote Control) và Selenium Webdrive: là hai thư viện cho phép người lập trình test script trên các ngôn ngữ lập trình khác nhau như Puthon, Java, PHP, C#, Ruby… Trong khuôn khổ bài nghiên cứu em xin trình bày cụ thể vể selenium driver.
Selenium driver:
- Là công cụ kiểm thử phần mềm tự động mã nguồn mở với sự ủng hộ của các doanh nghiệp.
- Selinium script có thể chạy được trên hầu hết các trình duyệt như IE, Mozila FrieFox, Chrome, Safari, Opera.
- Hầu hết các hệ điều hành như Windows, Mac, Linux.
- Cho phép ghi âm, chụp ảnh, chỉnh sửa và kiểm tra gỡ lỗi.
- Hỗ trợ hầu hết các ngôn ngữ lập trình: html, java, .net, perl, ruby…
- Tính năng chính trong Selenium 2.0 là tích hợp Webdrive API, Webdrive được thiết kế để mang lại một giao diện lập trình đơn giản và giải quyết một số hạn chế của Selenium-RC API.
- Selenium Webdrive cho phép sử dụng một trong số các ngôn ngữ lập trình như HTML, Java, .net, php, ruby… để tạo kịch bản test kết hợp với các điều kiện vòng lặp khiến cho test script trở nên chính xác hơn.
- Selenium webdrie được phát triển tốt hơn để hỗ trọ cho các trang web động.
- Mục đích của webdrive là hỗ trợ cho các vấn đề kiểm thử web-app hiện nay.
Nhược điểm của selenium driver Bên cạnh những ưu điểm trên selenium driver có nhược điểm là mã nguồn của nó không chạy trên selenium grid nên khi muốn thực hiện testcase với các webdriver trên nhiều trình duyệt khác nhau thì phải cấu hình thêm.
Các lệnh cơ bản trong selenium driver
Command Giải thích driver.get(url) Mở một trang mới trong trình duyệt driver.getTitle() Lấy tiêu đề của trang hiện tại driver.getCurrentUrl() Lấy đường dẫn của trang hiện tại driver.getPageSource() Lấy source của trang hiện tại Driver.navigate().refresh() Refresh trình duyệt hiện tại driver.findElement(By.id(“idName”)) Duyệt phần tử dựa vào thuộc tính id driver.findElement(By.className(“className”)) Duyệt phần tử dựa vào thuộc tính id driver.navigate().to(“url”) Điều hướng đến một trang trình duyệt khác driver.navigate().back() Quay lại trang trước đó driver.findElement(By.tagName(“tagName”)) Tìm phần tử dựa vào tag names driver.findElement(By.tagName((“text”)) Tìm phần tử của thẻ bằng text của link driver.findElement(By.partialLinkText(“text”) Tìm phần tử của thẻ bằng một phần text của link driver.getWindowHandles() Lấy cửa sổ xử lý của tất cả các cửa sổ hiện tại driver.switchTo().window(“windowName”) Hoặc for(String handle:driver.getWindowHandles()){ driver.switchTo().window(handle) } Hỗ trợ di chuyển giữa tên của các cửa sổ driver.switchTo().frame(“frameName”) Di chuyển giữa tên của các frame driver.switchTo().alert() Di chuyển tên của các popup, sau khi popup bật ra người dùng có thể truy cập vào các alert và nó trả về alert đang được mở. Người dùng có thể chấp nhận, từ chối đội nội dung alert hoặc có thể nhập nhắc nhở driver.manage().timeouts().implicitlyWait(time, TimeUnit.SECONDS) Đợi một thời gian nhất định trước khi nắm một ngoại lệ khác. Chú ý rằng thời gian chờ đợi ngầm luôn thực hiện trong thời gian trình duyệt mở, có nghĩa là tìm kiếm bất kỳ phần tử nào trên trang có thể mất thời gian chờ đợi ngầm cho việc thiết lập câu lệnh này. driver.manage(),timeouts().pageLoadTimeout(time, SECONDS) Thiết lập thời gian load lại trang web trước khi ném một lỗi driver.manage().timeouts().setScriptTimeout(time, SECONDS) Thiết lật thời gian chời để kết thúc một kịch bản không đồng bộ trước khi ném một lỗi. Nếu không thiết lập thời gian timeout, thì kịch bản chạy vô hạn. Thread.sleep(time) Câu lệnh ít khi được sử dụng vì nó luôn yêu cầu các trình duyệt chờ đợi một thời gian cụ thể. Nếu sử dụng câu lệnh này người dùng có thể xác định thời gian chờ cao hơn nhiều khi thử nghiệm driver.findElement(By.id(“nameID”)).click() Lựa chọn mỗi radio hoặc checkbox dựa vào trường ID
- Interface testing a. GUI testing là gì?
- GUI ( Graphic User Interface) testing là quá trình kiểm thử một ứng dụng thông qua việc tương tác với GUI, nó giúp đảm bảo các chức năng cho một ứng dụng hoạt động một cách chính xác và phù hợp (dưới góc nhìn tương tác với GUI).
- GUI testing đánh giá các yếu tố thiết kế như bố cục, màu sắc, phông chữ, cỡ chữ, nhãn, văn bản, định dạng văn bản, ghi chú, các nút, danh sách, biểu tượng, liên kết và nội dung. b. GUI check list
- Aesthetic check (Kiểm tra về giao diện)
- Validation check(Kiểm tra tính hợp lệ)
- Datatype varchar, nvarchar, ntext
- Datatype (int, tinyint, float)
- Datatype (datetime)
- Datatype(bit)
- Navigation check (Kiểm tra phương pháp di chuyển/duyệt web)
- Usablity Check (Kiểm tra tính thân thiện của chương trình)
- Data integrity conditions (Kiểm tra tính ràng buộc dữ liệu) c. CSE HTML Validator CSE HTML Validator là gì? CSE HTML Validator for Microsoft Windows là một công cụ kiểm tra CSS, HTML, XHTML mạnh mẽ, dễ sử dụng. Bên cạnh đó, nó còn trang bị một công cụ kiểm tra SEO, liên kết, khả năng truy cập và trình soạn thảo được tích hợp. Ưu điểm nổi bật của CSE HTML Validator
- CSE HTML Validator sẽ giúp bạn tạo ra những trang web có chất lượng hàng đầu. Hãy nhớ rằng, nếu một người truy cập gặp vấn đề với trang web của bạn thì việc họ ghé thăm một trang web khác ngay lập tức chỉ với một cú click là điều tất yếu. Nếu bạn có một trang web kinh doanh, thì sẽ nhận thấy CSE HTML Validator là một công cụ hỗ trợ đắc lực không thể thiếu.
- CSE HTML Validator sẽ giúp bạn tránh những HTML như vậy mà có thể làm ảnh hưởng tới vị trí của website trên công cụ tìm kiếm. Sử dụng CSE HTML Validator để tạo ra một trang web có chất lượng có thể xây dựng lòng tin của khách hàng, nâng cao giá trị thương hiệu, bảo vệ hình ảnh của công ty và tăng doanh thu.
- Việc yêu cầu các nhà phát triển HTML kiểm tra HTML của họ bằng CSE HTML Validator trước khi xuất hoặc trình lên một trang web sẽ cải thiện chất lượng website, đồng thời tiết kiệm thời gian và tiền bạc.
- Tiết kiệm thì giờ. Bạn càng viết nhiều HTML thì càng tiết kiệm nhiều thời gian.
- Sẽ giúp ngắn chặn nhiều vấn đề xảy ra khi lướt web.
- CSE HTML Validator cung cấp lời khuyên hữu ích và chỉ ra lỗi.
- Bạn là một tư vấn viên trên Internet hoặc máy tính? Hãy sử dụng CSE HTML Validator để hiển thị cho khách hàng của bạn thấy trang web của họ đang gặp vấn đề gì và tăng hiệu quả kinh doanh bằng cách giúp họ sửa chữa website.
- CSE HTML Validator tích hợp một số công cụ giúp thay đổi thẻ HTML và các thuộc tính thành chữ thường hoặc in hoa. Một số tính năng chính
- Hỗ trợ HTML5, XHTML, CSS3 và nhiều ngôn ngữ web có liên quan.
- Tích hợp trình soạn thảo văn bản/HTML với khả năng làm nổi bật cú pháp.
- Batch Wizard sẽ cho phép bạn dễ dàng xác nhận nhiều tài liệu. Bạn cũng có thể cung cấp cho nó một địa chỉ URL và theo sau các liên kết để xác nhận một trang web có kích thước từ nhỏ tới trung bình.
- Công cụ kiểm tra link sẽ tìm ra những liên kết bị hỏng hoặc gặp vấn đề. Batch Wizard cũng được sử dụng như một công cụ kiểm tra link để theo dõi toàn bộ website.
- Nhiều chức năng trợ giúp có sẵn từ hộp thoại.
- Kiểm tra các vấn đề truy cập dựa trên nhiều chuẩn khác nhau.
- Giao diện dễ sử dụng, hiệu quả và mạnh mẽ.
- Quick Quote Tool sẽ đặt dấu ngoặc kép xung quanh tất cả giá trị thuộc tính mà không có chúng
- Template Tool sẽ cho phép bạn thay đổi các phần của tài liệu HTML nhanh chóng và dễ dàng. Chúng ta có thể sử dụng nó trên toàn bộ website.
- Chuyển đổi tập tin văn bản từ Unix, Mac hoặc MS-DOS sang Unix, Mac hoặc MS-DOS.
- Công cụ Strip HTML giúp lại bỏ bỏ thẻ HTML khỏi tài liệu Link download: https://www.htmlvalidator.com/csesetup.exe
d. Web link Validator (WLV) WLV là gì?
- Web link Validator là một công cụ giúp Webmasters tự đông hóa việc kiểm tra trang web của họ đề tìm kiếm các liên kết bị hỏng. Ví dụ như các file bị missing và việc load các pages rất là chậm. Có thể truy cập tới các tài nguyên qua giao thức HTTPS và các pages đã được bảo vệ bởi mật khâu. WLV có thể làm việc thông qua proxy server Ưu điểm và một số tính năng chính của WLV
- Site Quality: Giúp quản trị web tự động hóa quá trình xác nhận các trang web và kiểm tra các lỗi. Thực hiện phân tích toàn bộ trang web phát hiện ra các liên kết bị hỏng ngay cả khi trang web đó đang bật JavaScript hoặc Flash. Web link Validator là không giới hạn kiểm tra liên kết, và cho biết các lỗi trong mã HTML, tải chậm, outdated và các trang nhỏ.
- Link Checker: Khả năng kiểm tra trên một triệu liên kết đến tới các files local cũng như các liên kết đến từ bên ngoài HTTP, HTTPS và FTP các nguồn lực giúp quản trị web có thể tạo và bảo trì một cách dễ dàng.
- Spell Checker: Không giới hạn về khả năng có thể đọc được ngôn ngữ HTML, WLV giúp webmaster có thể kiểm soát cả ngôn ngữ của đời thường( ngôn ngữ con người). Hỗ trợ tìm và kiểm tra việc sai chính tả trong Tiếng Anh và qua hơn 20 ngôn ngữ khác.
- Server-based and Web-based Authentications (Việc xác thực trên server-base và Web base) WLV làm việc ở khắp mọi nơi. Các pages được bảo vệ một cách an toàn, việc xác thực web-base và proxy của server ko thực sự là vấn đề.
- HTML / CSV Reports: Sau khi thực hiện các phân tích chuyên sâu, Web liên kết Validator trả về báo cáo hoàn toàn rõ ràng với các định dạng HTML / CSV. Sức manh của filter(bộ lọc) cho phép quản trị web dễ quản lý và nắm bắt , có thể dành nhiều thời gian cho những tác vụ quan trọng khác.
- Easy to use: WLV cần phải có các site phân tích hữu ích cho Webmaster, như là Site Admin, và Web developer. Nhược điểm
- Ứng dung này là mất phí, bạn chỉ có thể sử dụng phiên bản dùng thử trong 30 ngày
- Bạn cần có hiểu biết về thiết kế web để có thể sử dụng tốt công cụ này.
- Ứng dụng này chỉ có phiên bản Tiếng Anh. Link download: http://www.relsoftware.com/wlv/download/WebLinkValidator-setup.exe
3.Kiểm thử bằng hiệu năng Có rât nhiều công cụ kiểm thử như: OpenSTA, Load runner – HP’s, Apache JMeter, WAPT, FORECAST, IBM Rational Performance Tester…
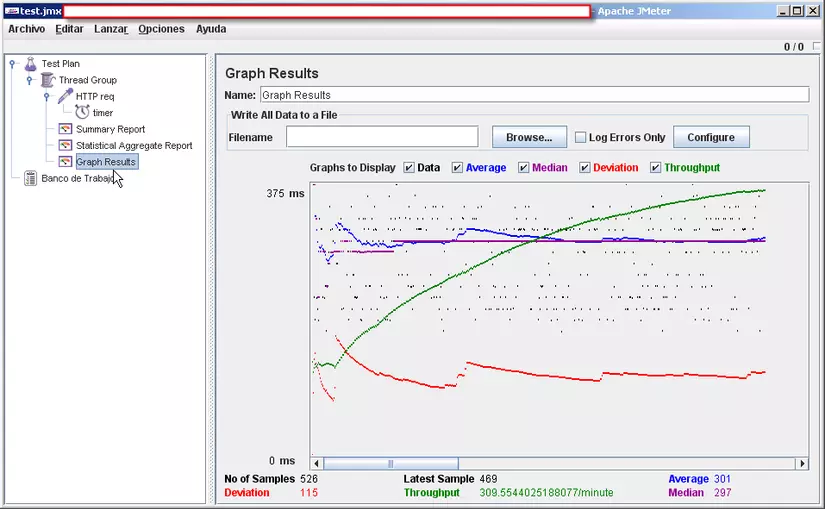
a.Jmeter
Apache Jmeter là một ứng dụng mã nguồn mở, phát triển hoàn toàn trên Java, được thiết kế để kiểm thử ứng dụng web. Ứng dụng được sử dụng để kiểm tra hiệu năng cả tĩnh và động (files, Servlets, Perl, scripts, Java Objects, Data Bases and Queries, FTP Servers …)

Ưu điểm:
- Kiểm tra tải và kiểm tra hiệu năng theo nhiều kiểu khác nhau: Web – HTTP, HTTPS, SOAP, Database via JDBC, LDAP, JMS, Mail – POP3(S) and IMAP(S).
- Rất nhẹ, Không cần cài đặt, miễn phí.
- Nền tảng xử lý đa luồng cho phép mô phỏng nhiều mẫu bởi nhiều thread của các chức năng khác nhau trên các thread group khác nhau
- Dễ dàng thêm các plugin và tạo các báo cáo phù hợp yêu cầu.
- Được hỗ trợ mạnh bởi cộng đồng open source. Nhược điểm
- Sun’s JRE phải được cài đặt.
- Chỉ sử dụng được với ứng dụng web.
- Kết quả Stress testing có thể khó xác định chính xác.
- Khó khăn khi thực hiện các kịch bản kiểm thử phức tạp.
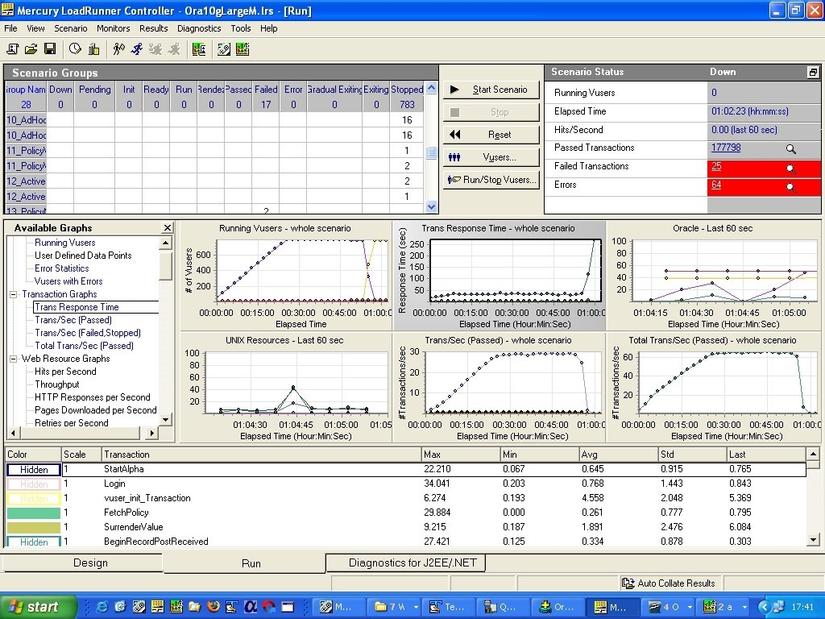
- Khó thực hiện Recording b.Load runner Load Runner là sản phẩm của Hewlett-Packard. Load Runner chia làm 3 thành phần:
- Virtual User Generator: cho phép xác định hành động của người dùng thực hiện trong ứng dụng.
- Controller: cho phép tạo các script và chạy thông qua một lịch đặt sẵn.
- Results and Analysis: cho phép tổng hợp kết quả và phân tích chi tiết kết quả kiểm thử.

Ưu điểm:
- Không cần cài đặt ở trên máy chủ của ứng dụng cần kiểm tra.
- Sử dụng ngôn ngữ Ansi C là ngôn ngữ lập trình mặc định.
- Khả năng giám sát và phân tích tốt, với các biểu đồ dễ hiểu.
- Hỗ trợ tất cả các giao thức.
- Dễ dàng Recording và tạo các script
- Tài liệu hướng dẫn kĩ càng và chi tiết. Nhược điểm:
- Tốn chi phí để mua bản quyền.
- Kích cỡ file cài đặt rất lớn, chiếm nhiều phần cứng, thích hợp trên Windows.
- Giới hạn số user có thể chạy.
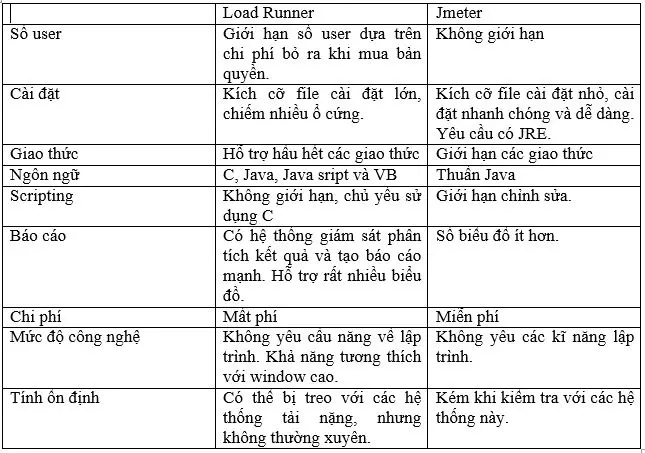
c.So sánh Jmeter và Load runner

II. Kết luận
- Kết luận Trong bài này Tôi muốn giới thiệu phần nào về một số công cụ kiểm thử ứng dụng web với những tính năng, ưu điểm nổi bật và các mặt hạn chế của từng công cụ. Qua đây mọi người có thể hình dung được và có sự chọn lữa công cụ kiểm thử ứng dụng web phù hợp với đặc thù project của mình.
- Tài liệu tham khảo o Link http://www.toolsqa.com/selenium-webdriver/configure-eclipse-with-selenium-webdriver/ o Các bài viết về Selenium trên trang http://tech.blog.framgia.com/vn/ o Các bài viết về Selenium trên trang http://testerviet.com.vn/ o Và kiến thức từ nguồn Internet
All rights reserved