Serverless Series (Golang) - Bài 6 (bổ sung) - Add custom domain for CloudFront
Giới thiệu
Chào các bạn tới với series về Serverless, ở bài trước chúng ta đã nói về cách sử dụng CloudFront để tăng tốc độ tải trang cho một trang Single Page Application, thì có bạn nhắn hỏi mình làm sao để thêm một domain có sẵn thay vì xài domain của CloudFront. Thì mình sẽ viết bổ sung thêm phần này để hướng dẫn cách thêm một custom domain vào CloudFront, nên bài này cũng sẽ ngắn thôi.
Trước khi tiến hành thêm custom domain vào CloudFront, thì yêu cầu ta có những thứ sau:
- Một domain thuộc quyền quản lý của bạn (ở bài này mình sẽ dùng hostinger).
- SSL/TLS certificates được quản lý bằng AWS Certificate Manager.
AWS Certificate Manager
Là một dịch vụ của AWS cho phép ta dễ dàng cung cấp, quản lý và triển khai public and private Secure Sockets Layer/Transport Layer Security (SSL/TLS) certificates mà sẽ được các dịch vụ khác của AWS sử dụng, như là Application Load Balancer, CloudFront, v...v...

Ở bài này thì khi ta sử dụng custom domain, thì CloudFront bắt buộc SSL phải được quản lý bằng ACM Certificate hoặc IAM Certificate thì nó mới chịu. Vì vậy ta cần phải sử dụng ACM để tạo ra một SSL cho domain của ta.
Add custom domain
Oke, để thêm domain vào CloudFront, ta thực hiện các bước sau.
- Truy cập vào CloudFront https://console.aws.amazon.com/cloudfront.
- Bấm vào CloudFront có sẵn của bạn.
- Ở Tab General, phần Settings, bấm vào nút Edit.
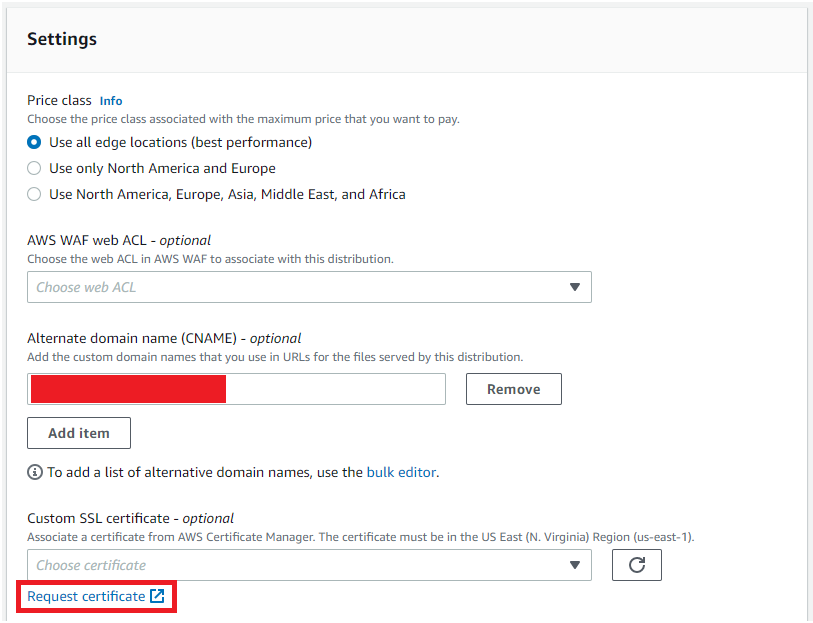
- Ở form Settings, bạn điền vào ô Alternate domain name (CNAME) là tên domain của bạn, sau đó nhấn vào Request certificate, nó sẽ dẫn ta qua phần quản lý SSL của ACM.

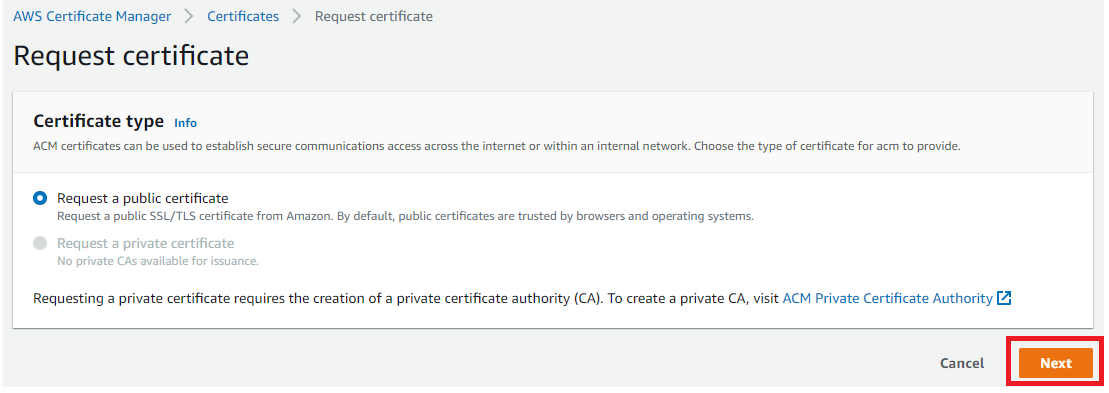
- Ở phần ACM, chọn Request a public certificate, bấm Next.

- Ở phần Fully qualified domain name, nhập vào tên domain của bạn. Mình sẽ nhập là
*.webk8s.com.
Đây là kiểu wildcard domain, khi bạn nhập như vậy thì nó sẽ request SSL cho tất cả các domain mà được suffix bằng
.webk8s.com. Ví dụ:dev.webk8s.com, testing.webk8s.com, staging.webk8s.com, api.webk8s.comtất cả đều hợp lệ. Còn nếu bạn muốn chỉ request SSL chowebk8s.comthì nhập vào làwebk8s.com.
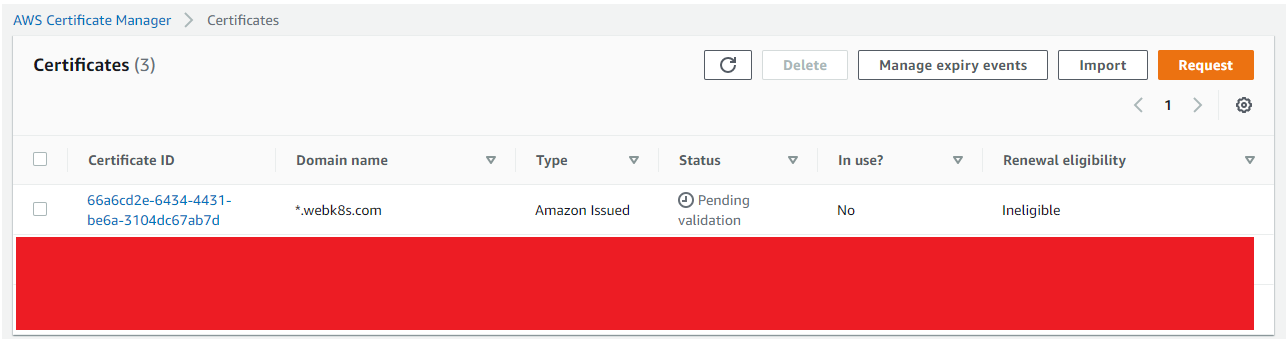
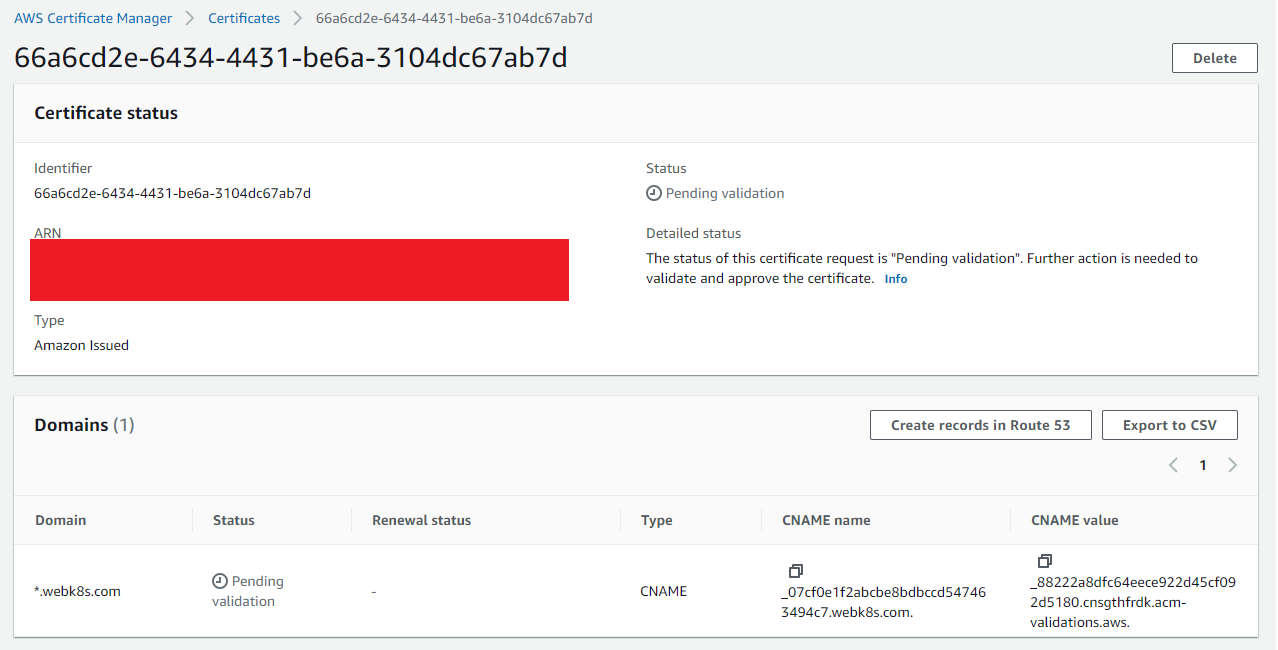
Lúc này thì request của bạn sẽ ở trạng thái Pending validation.

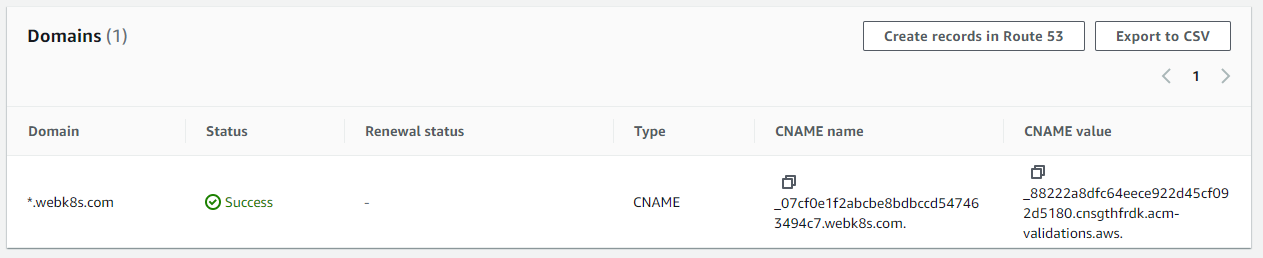
Bấm vào SSL ta vừa request, ở mục domain, ta sẽ thấy có hai giá trị là CNAME name, CNAME value. Ta sẽ sử dụng hai giá trị này.

- Truy cập vào trang quản lý domain của ta. Ở chỗ thêm DNS records, ta sẽ thêm vào hai record.
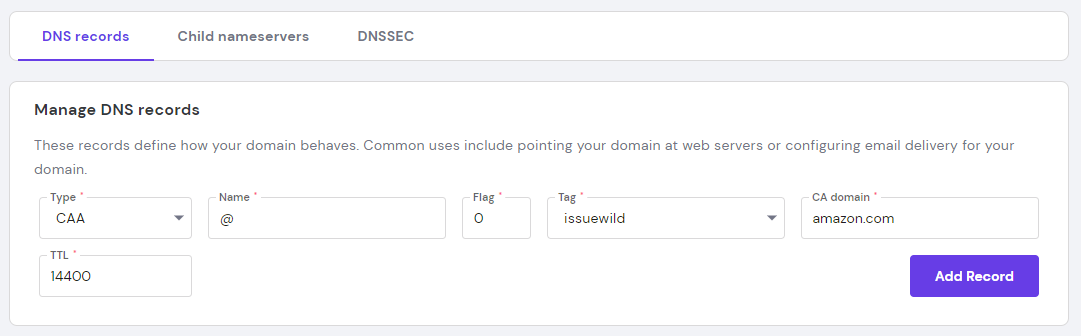
Thứ nhất là CAA record, ta nhập như sau, Type chọn CAA, Name để là @, Flag là 0, Tag chọn issuewild, CA domain nhập vào amazon.com. Sau đó bấm Add Record.

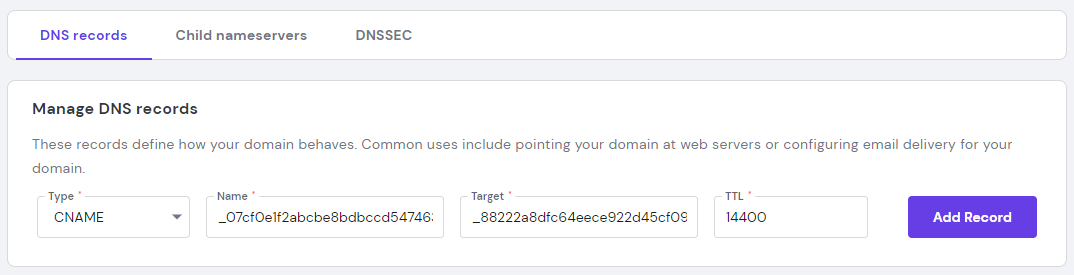
Thứ hai là CNAME record. Type chọn CNAME, Name ta copy mục CNAME name của ACM với giá trị là _07cf0e1f2abcbe8bdbccd547463494c7.webk8s.com. và dán vào, Target là CNAME value của ACM với giá trị là _88222a8dfc64eece922d45cf092d5180.cnsgthfrdk.acm-validations.aws.. Bấm Add Record.

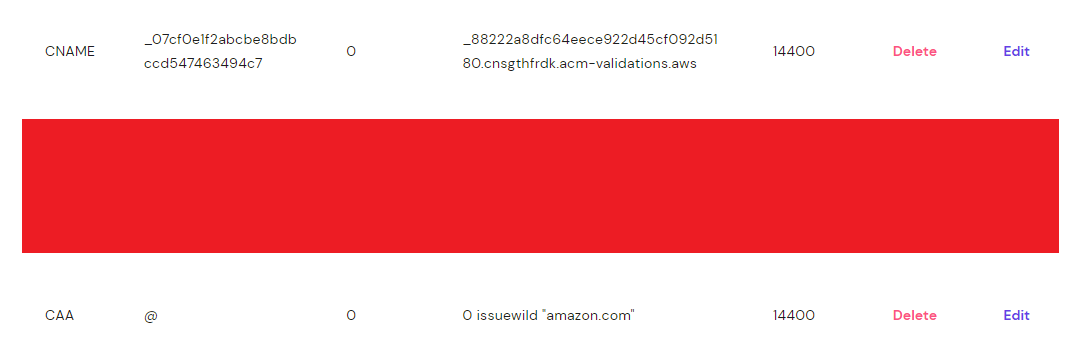
Chắc chắn là bạn thấy có hai record này sau khi tạo xong.

Đợi một chút và ta sẽ thấy mục Status của Request SSL thành Success, lúc này ta đã có thể sử dụng được.

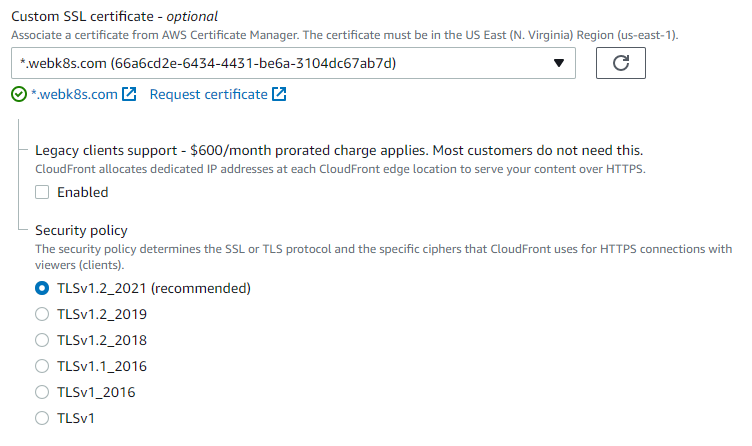
- Trở lại Console của CloudFront. Ở phần Custom SSL certificate, bấm nút refresh, mở select ra ta sẽ thấy SSL ta vừa request ở mục ACM. Chọn nó.
- Xong ở mục Security policym chọn TLSv1.2_2021, và kéo xuống cuối bấm Save changes.

- Lúc này ở Tab General, mục Settings, phần Custom SSL certificate, ta sẽ thấy custom domain của ta đã được thêm vào.
Vậy là ta đã thêm custom domain vào CloudFront thành công. Bước cuối, để khi user truy cập vào domain của ta, nó sẽ dẫn tới CloudFront được, ta sẽ thêm vào 1 record ở bên trang quản lý domain của ta.
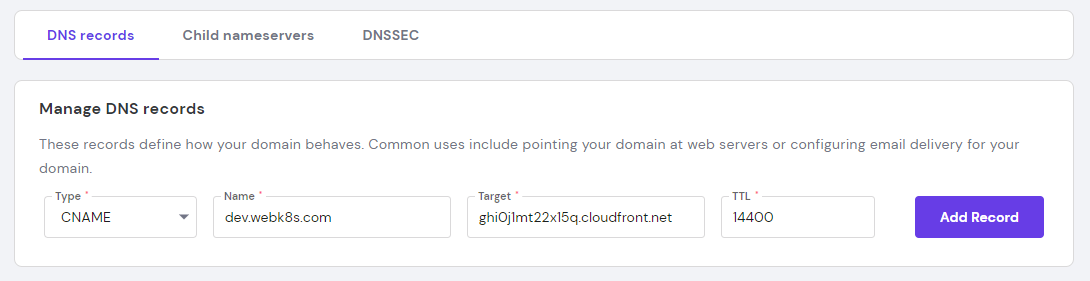
- Ở mục Tab General, mục Details, phần Distribution domain name, copy tên domain của CloudFront. Truy cập vào trang quản lý domain, Type chọn CNAME, Name nhập vào domain của bạn, Target là domain của CloudFront, bấm Add Record.

Oke, giờ thì ta đã hoàn thành công việc thêm custom domain vào CloudFront 😁. Truy cập vào domain của bạn thì ta sẽ thấy nó sẽ dẫn tới trang SPA của ta.
Kết luận
Để thêm custom domain cho CloudFront, cần phải có SSL được quản lý từ ACM, ACM là một dịch vụ của AWS giúp ta quản lý và tự động renew SSL một cách rất dễ dàng. Nếu có thắc mắc hoặc cần giải thích rõ thêm chỗ nào thì các bạn có thể hỏi dưới phần comment. Hẹn gặp mọi người ở bài tiếp theo.
Site Reliability Engineering
Đây là quyển sách mình viết với những gì học được ở Vikki Digital Bank: "On-Call In Action."
Trong quá trình xây dựng hệ thống thì ngoài việc thiết kế hệ thống có thể mở rộng, đáp ứng được lượng truy cập cao, luôn luôn sẵn sàng để đáp ứng người dùng. Thì vấn đề cũng quang trọng không kém là phát hiện được hệ thống đang gặp vấn đề gì. Để làm được này thì ta phải định nghĩa được hệ thống thế nào là ổn định bằng các chỉ số, sau đó nếu hệ thống vượt quá chỉ số này thì ta cần phải bắn cảnh cáo, đó là công việc của Site Reliability Engineering và DevOps. Đối với hệ thống ngân hàng thì việc này lại càng quan trọng, khách hàng luôn cần chuyển tiền và hệ thống phải luôn sẵn sàng để đáp ứng.
Việc định nghĩa hệ thống không ổn định không phải chỉ dựa vào các chỉ số như CPU và Memory, đây là cái sai mà mình thấy nhiều bạn mắc phải nhất. Trong quyển sách này mình có hướng dẫn làm thế nào để xây dựng một hệ thống luôn sẵn sàng cho người dùng, cuốn sách không nói về thiết kế hệ thống mà hướng dẫn cách phát hiện sự bất ổn trong hệ thống và sửa, đây là vấn đề thực tế hơn.
Banking Infrastructure on Cloud
Loạt bài viết ngắn chia sẻ về kiến trúc hạ tầng của hệ thống ngân hàng trên Cloud (AWS): Vikki Digital Bank
All rights reserved