Series ASP.NET MVC - Part 2: Tạo ứng dụng web với Entity Framework 6 Code First MVC 5
Bài đăng này đã không được cập nhật trong 7 năm
Giới thiệu bài viết
Ở bài này mình sẽ hướng dẫn các bạn làm ứng dụng web CRUD (Create, Read, Update, Delete) quản lý sản phẩm đơn giản.
Kiến thức của bài
- Sử dụng Entity Framework 6 code first MVC5 database sử dụng SQL Server 2014.
- Data Migration
- Sử dụng ViewModel để hiển thị thông tin.
Cần chuẩn bị
- Visual Studio 2013 trở lên.
- SQL Server 2012 trở lên.
- Entity Framework (EntityFramework NuGet package).
- .NET 4.5 trở lên.
Tạo ứng dụng Web
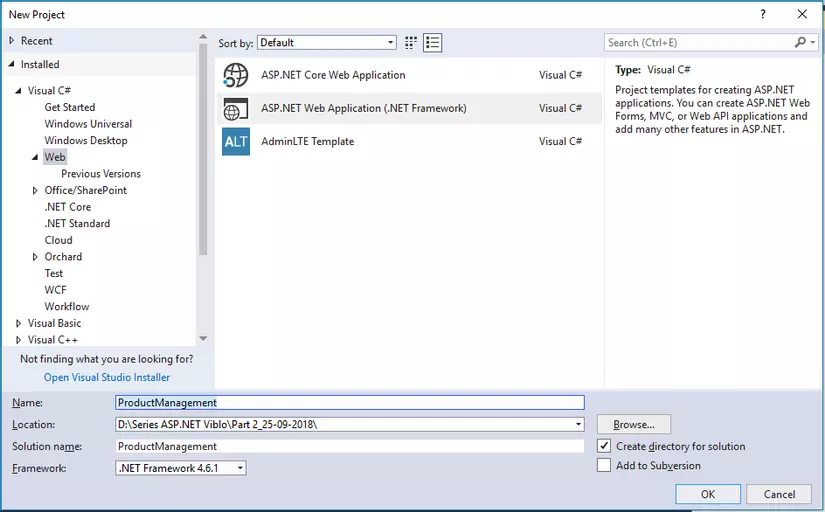
- Mở Visual Studio (ở đây mình sử dụng VS 2017) và tạo mới ứng dụng đặt tên là ProductManagement.
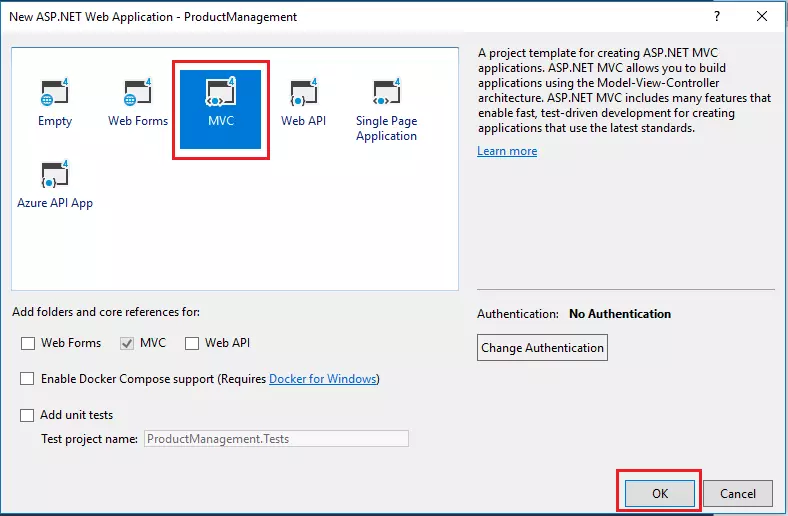
- Tiếp theo màn hình hiển thị lên hộp thoại chọn loại Web Application bạn chọn MVC và chọn OK để tiếp tục
- Đợi để VS tạo project.
Cài đặt package Entity Framework 6
Có 2 cách để bạn cài đặt 1 package:
- Sử dụng Manage NutGet Packages.**
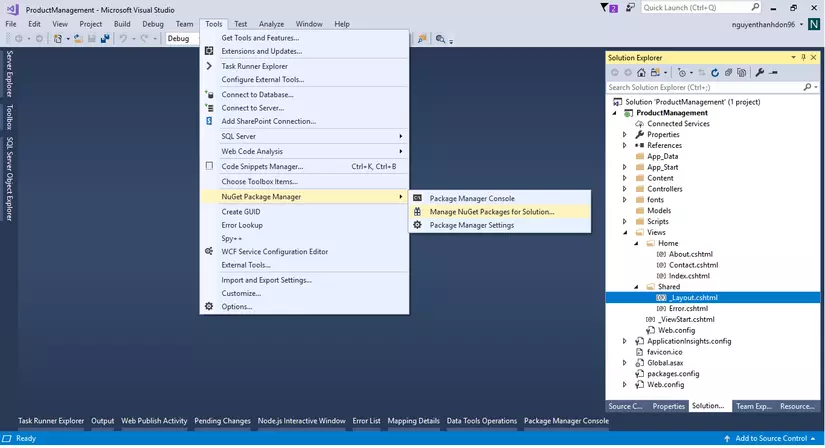
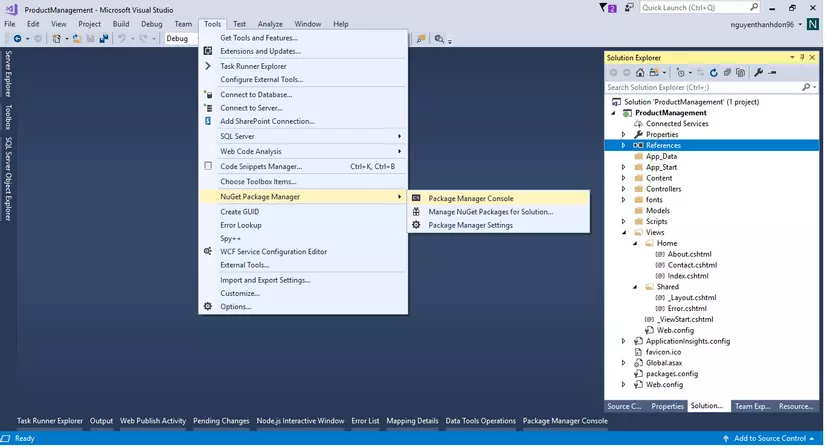
- Trên thanh toolbars của VS bạn chọn Tools => NutGet Package Manager => Manage NutGet Packages for Solution...
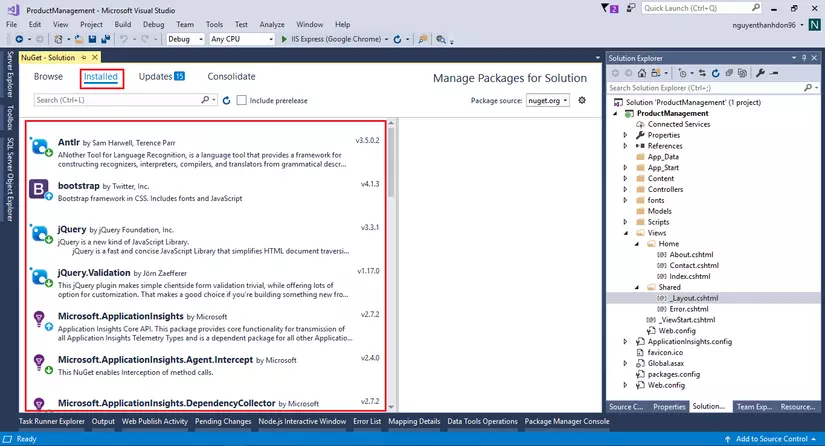
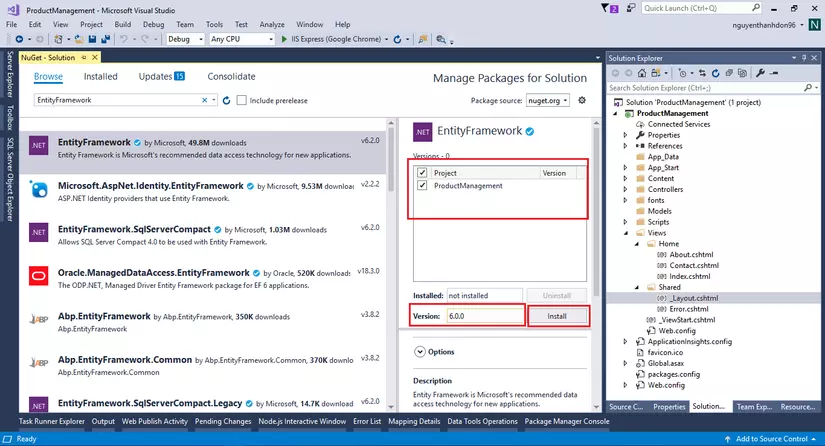
- Tiếp theo ở màn hình Manage NutGet Packages, ở tab Installed quản lý tất cả những packages đã cài cho project của bạn.
- Sau đó bạn chuyển qua tab Browse để tìm package Entity Framework cần cài cho project. Ở phần này bạn cần chú ý những cái sau: Version của Entity Framework bạn muốn cài ở đây mình chọn version 6.0.0 và thứ hai là project bạn muốn cài (nên để ý cái này vì sau này trong trường hợp Solution của bạn có nhiều project khác nhau). Sau đó bạn chọn Install để tiến hành cài đặt. Trong trường hợp bạn đã cài nhưng do sai version hoặc lỗi gì đó bạn có thể Uninstall trên đây luôn.
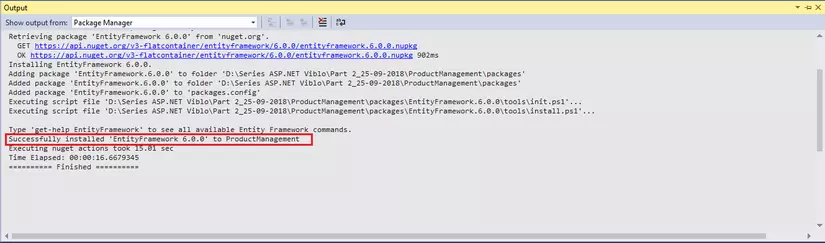
- Trên cửa sổ output của VS sẽ hiển thị ra đợi đến khi thông báo cài đặt thành công là được.
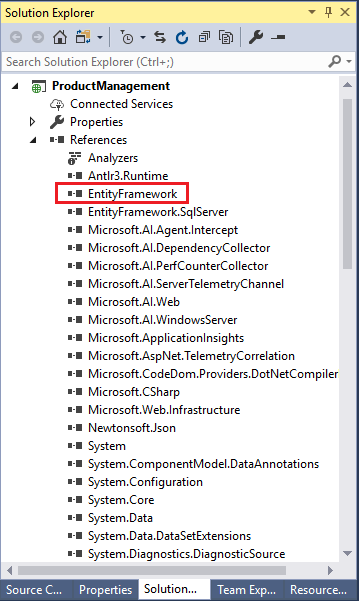
- Bạn muốn kiểm tra đã thực sự cài thành công vào đúng project của mình thì mở cửa sổ Solution Explorer ra để kiểm tra, nếu đã cài thành công thì trong References của project sẽ có gói Entity Framework trong đó.
- Trên thanh toolbars của VS bạn chọn Tools => NutGet Package Manager => Manage NutGet Packages for Solution...
2. Sử dụng Package manager console.
- Trên thanh toolbars của VS bạn chọn Tools => NutGet Package Manager => Package Manager Console.

- Sau đó VS sẽ hiển thị ra cửa sổ Package Manager Console. Bạn nhập
Install-Package EntityFrameworkđể tiến hành cài đặt Entity Framework cho project.
- Ở đây mặc định sẽ cài Entity Framework version mới nhất là 6.2.0 nếu bạn muốn cài version 6.0.0 thì bạn sử dụng
Install-Package EntityFramework -v 6.0.0. Và đợi đến khi thông báo cài đặt thành công là được.
Tạo model
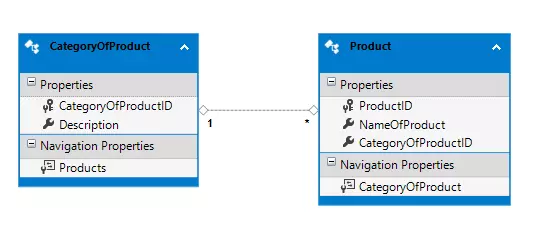
Phân tích qua một chút ở đây mình sẽ tạo 2 model đó là model Product và model CategoryOfProduct. Trong Product là model thể hiển thông tin sản phẩm sẽ có các thuộc tính sau: ProductID, NameOfProduct, CategoryOfProductID. CategoryOfProduct model thể hiện thông tin loại sản phẩm sẽ có các thuộc tính sau: CategoryOfProductID, Description. Quan hệ giữa Product và CategoryOfProduct là quan hệ 1 - n tức là 1 CategoryOfProduct có nhiều Product vì vậy phải đặt khóa chính của CategoryOfProduct làm khóa ngoại cho Product. Mô tả bằng hình ảnh dưới đây:

Trong thư mục Models tạo class Product.cs, bạn có thể theo dõi code dưới đây:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ProductManagement.Models
{
public class Product
{
public int ProductID { get; set; }
public string NameOfProduct { get; set; }
public int CategoryOfProductID { get; set; }
}
}
Cũng trong thư mục Models bạn tạo tiếp class CategoryOfProduct.cs, bạn có thể theo dõi code dưới đây:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ProductManagement.Models
{
public class CategoryOfProduct
{
public int CategoryOfProductID { get; set; }
public string Description { get; set; }
}
}
Kết nối với SQL Server bằng Visual Studio
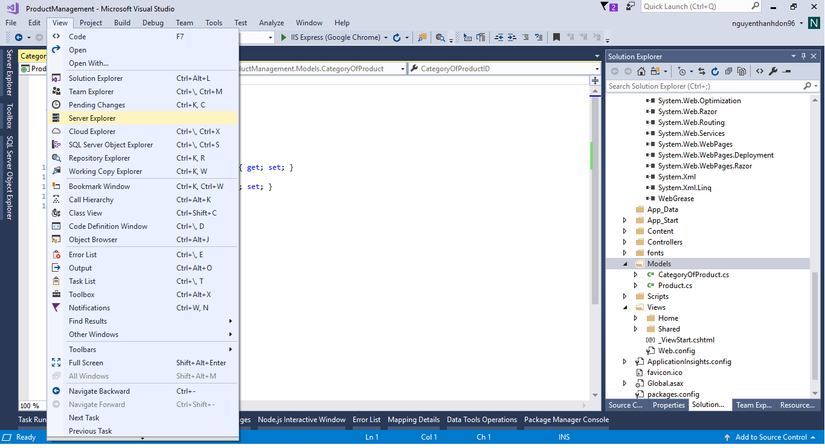
- Trên thanh toolbars của VS bạn vào View => Server Explorer.

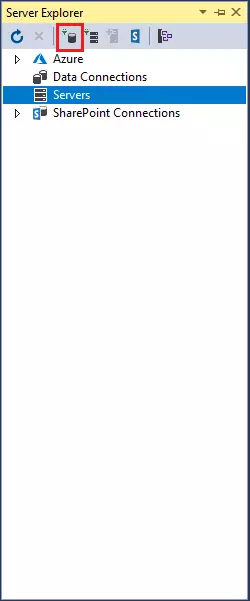
- Sau đó trên cửa sổ Server Explorer bạn chọn vào icon mình đã khoanh đỏ để tạo mới connection đến SQL Server.

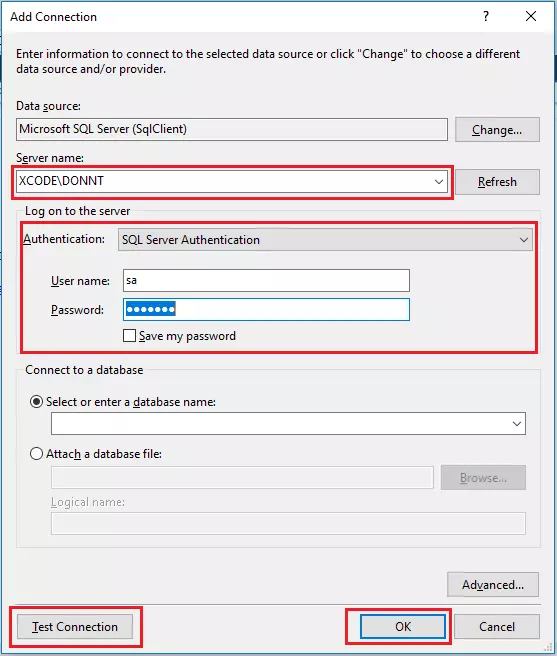
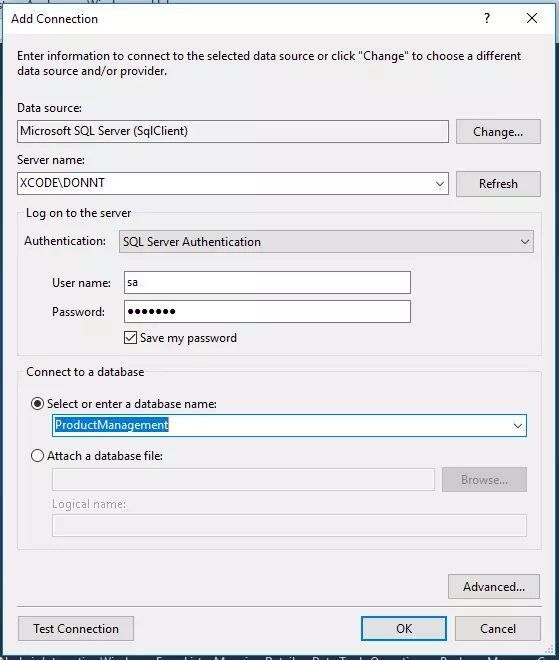
- Trên cửa sổ Add Connect, bạn chọn Server Name của SQL Server với login bạn có thể sử dụng login với Window Authentication hoặc login với tài khoản trên SQL Server của bạn. Để kiểm tra xem kết nối của bạn có đúng chưa bằng Test Connection nếu thông báo thành công thì chọn OK để tiếp tục.

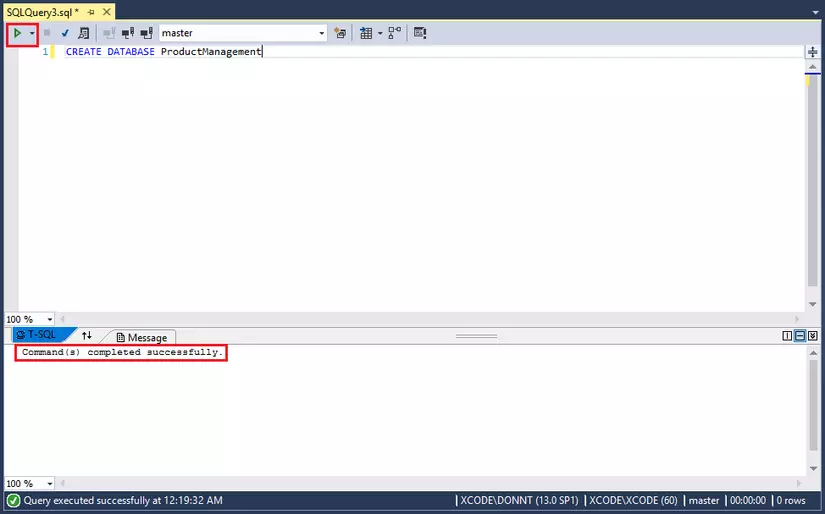
- Trên cửa sổ Server Explorer bạn chuột phải vào Server SQL vừa kết nối chọn New Query. Thêm đoạn code này vào để tạo mới database trong SQL Server
CREATE DATABASE ProductManagement. Chọn nút chạy query để tạo database.
Tạo lớp DatabaseContext
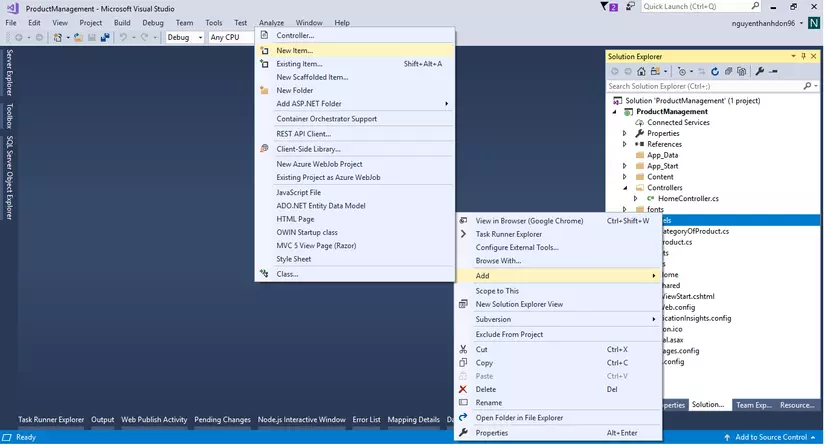
- Trong thư mục Models bạn tạo một lớp DbContext (là lớp đại diện để truy vấn dữ liệu từ cơ sở dữ liệu) như sau:

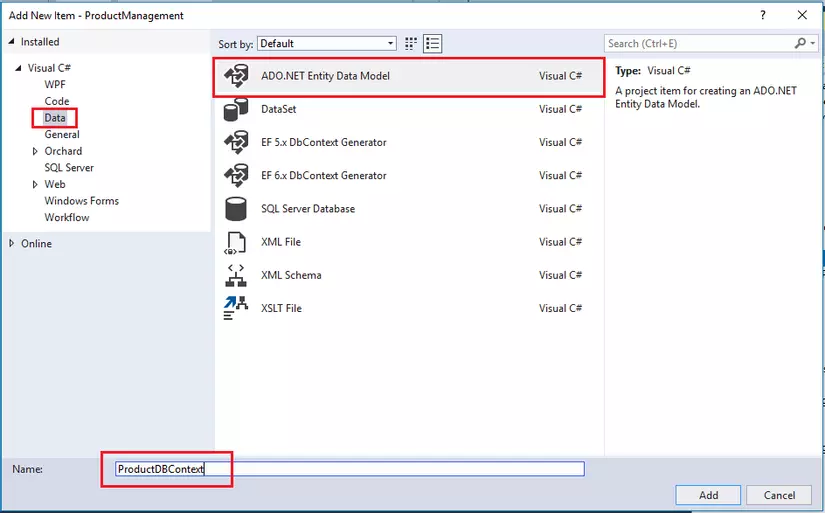
- Trên cửa sổ Add New Item chọn Installed => Visual C# => Data => ADO.NET Entity Data Model. Đặt tên cho lớp này: ProductDBContext.

- Sau đó chọn Add để tạo mới lớp này.
- Trên cửa sổ Entity Data Model Wizard chọn Code First from database sau đó chọn Next.

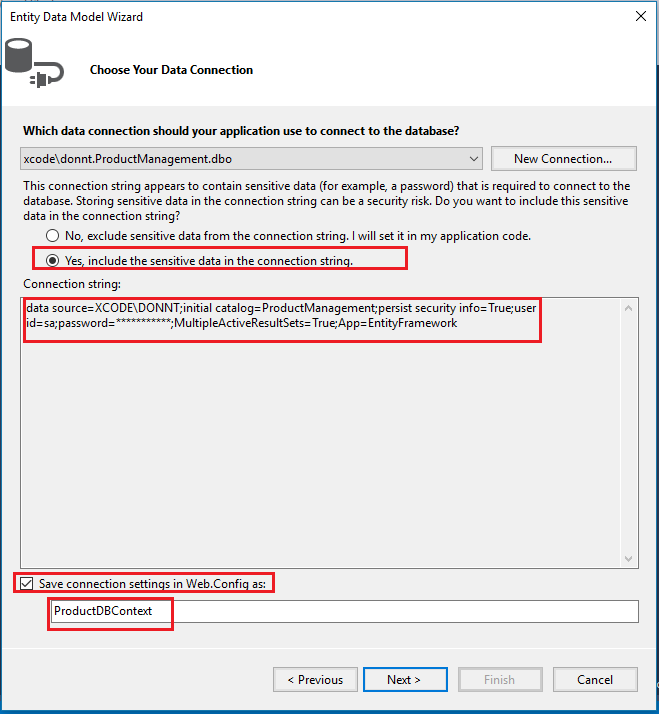
- Trên cửa sổ Choose your Data Connection chọn New Connection, ở cửa sổ Connection Properties giờ bạn nhập thông tin Database vừa tạo ở trên vào. Sau đó chọn OK.

- Sau khi chọn xong Database bạn để ý những chỗ sau: sau khi bạn chọn database xong EF sẽ tự sinh cho 1 chuỗi connectionString để kết nối vào database của bạn, chuỗi này sẽ được lưu trong file Web.Config mình có nói ở phần trước. Sau khi tạo bạn cũng có thể kiểm tra lại trong file này. Chọn Next để tiếp tục.

- Next đến khi Finish.
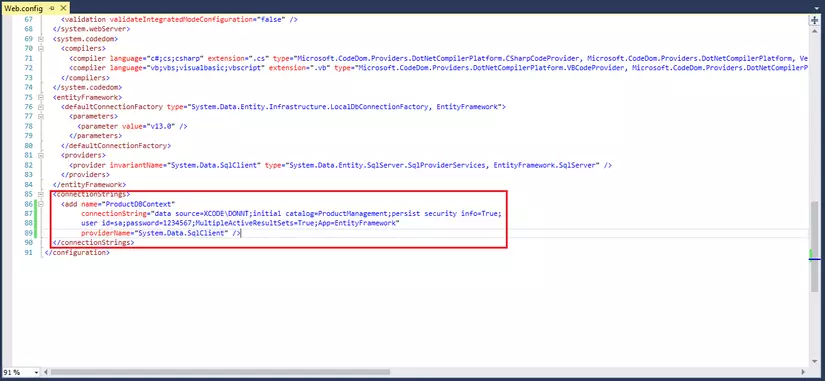
- Trong file Web.config sẽ có thêm thẻ connectionStrings

- Trong file ProductDBContext.cs bạn xem code sau:
namespace ProductManagement.Models
{
using System;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
public partial class ProductDBContext : DbContext
{
public ProductDBContext()
: base("name=ProductDBContext")
{
}
public DbSet<Product> Products { get; set; }
public DbSet<CategoryOfProduct> CategoryOfProducts { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
}
}
}
Tạo mới CategoryOfProductController
- Trước khi tạo Controller mới bạn cần build project để những model bạn mới tạo được bằng cách nhấn tổ hợp Ctrl + Shift + B hoặc trên thanh toolbar chọn Build => Build Solution.
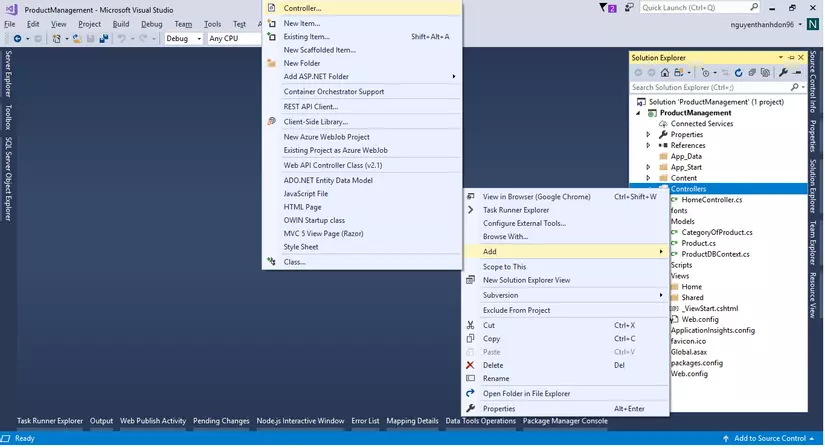
- Trong thư mục Controllers tạo mới controller.

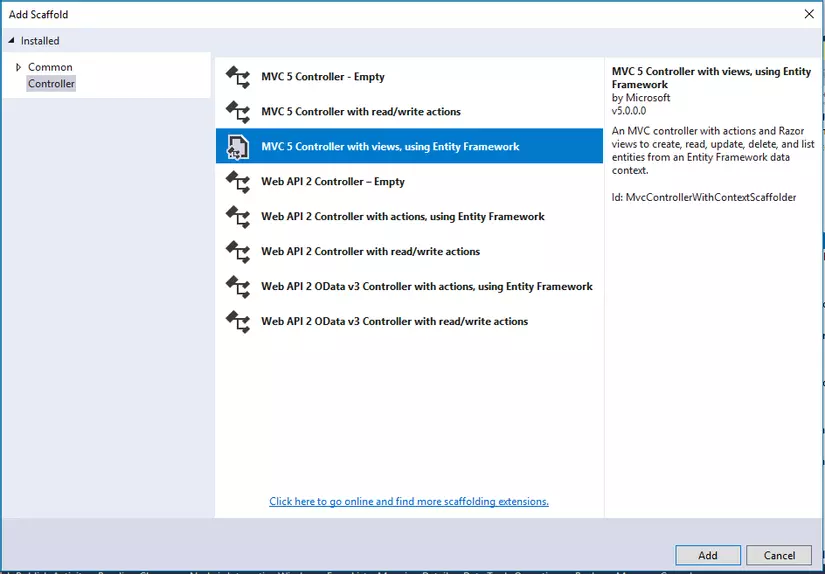
- Chọn MVC 5 Controller with views using EntityFramework.

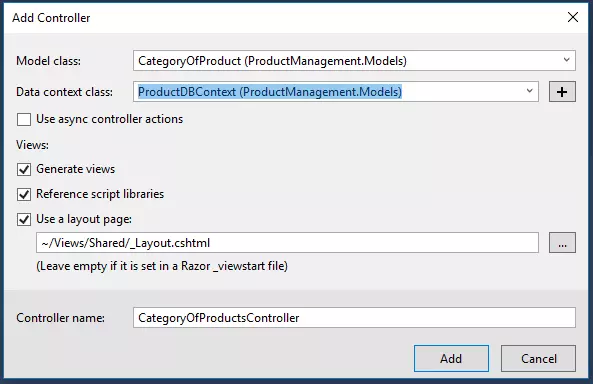
- Sau đó bạn chọn tương tự như hình EF sẽ tự tạo cho bạn CategoryOfProductController.

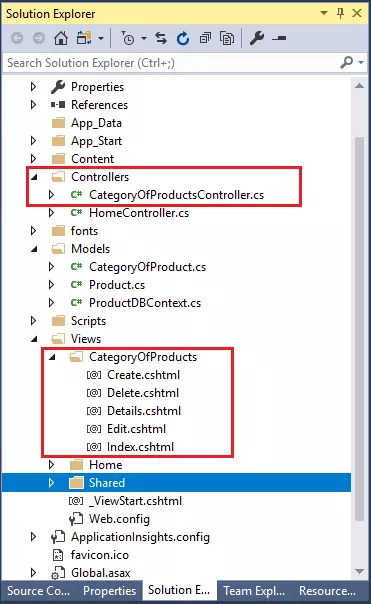
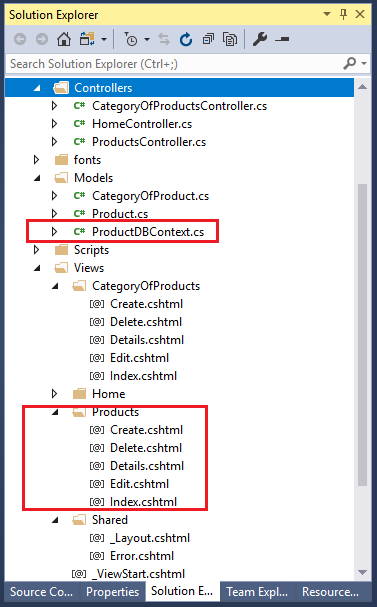
- Sau khi tạo Controller bạn sẽ thấy trong Views sẽ tự động được tạo thêm một thư mục CategoryOfProduct trong này sẽ chứa Views của CategoryOfProduct.

Thêm đường dẫn của Views vào Layout
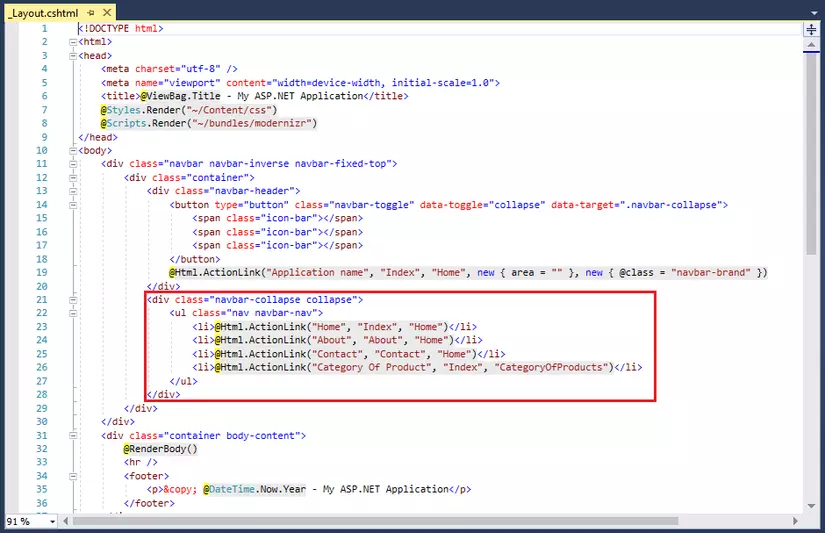
- Trong thư mục Views => Shared => _Layout.cshtml
- Bạn thêm dòng code này vào
<li>@Html.ActionLink("Category Of Product", "Index", "CategoryOfProducts")</li>
Tạo mới ProductController
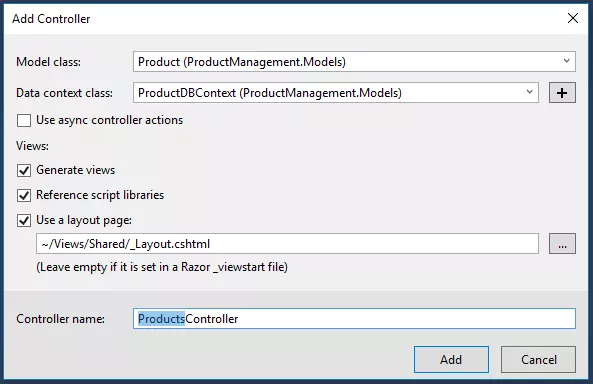
- Làm tương tự như tạo CategoryOfProductController


- Thêm đường dẫn đến Products
<li>@Html.ActionLink("Products", "Index", "Products")</li>vào Layout.
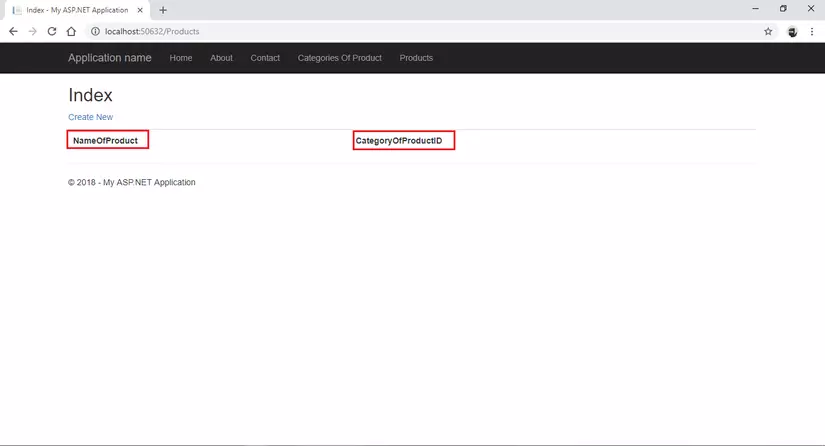
- Và giờ chạy ứng dụng...

- Phần hiển thị bạn có thể custom theo 2 cách như sau:
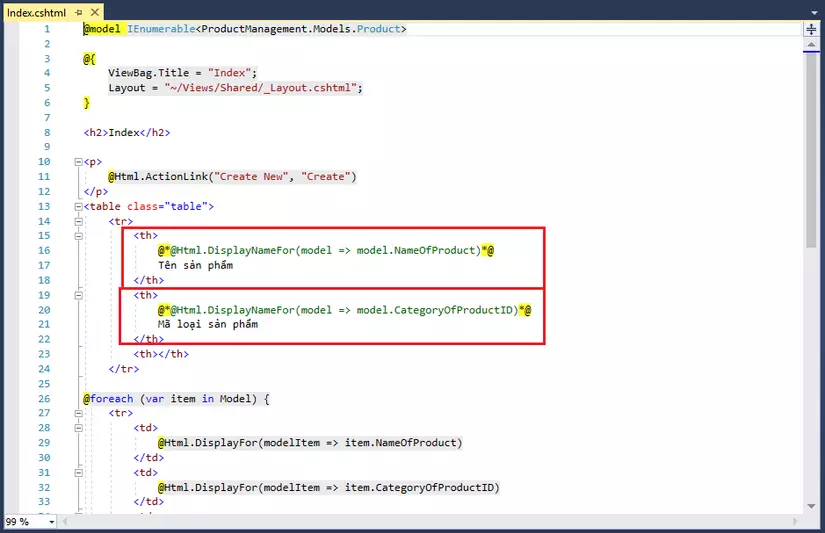
- Bạn thêm DisplayName cho các fields trong model(recommend).


- Custom lại phần view.
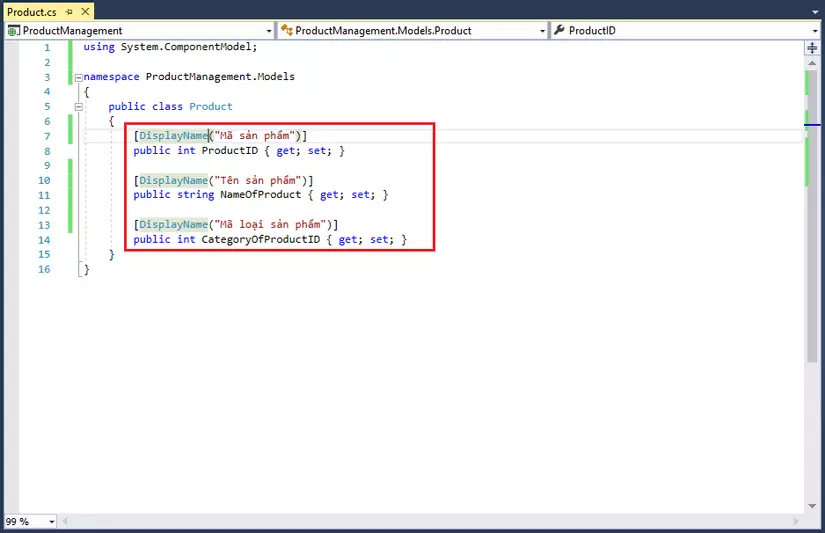
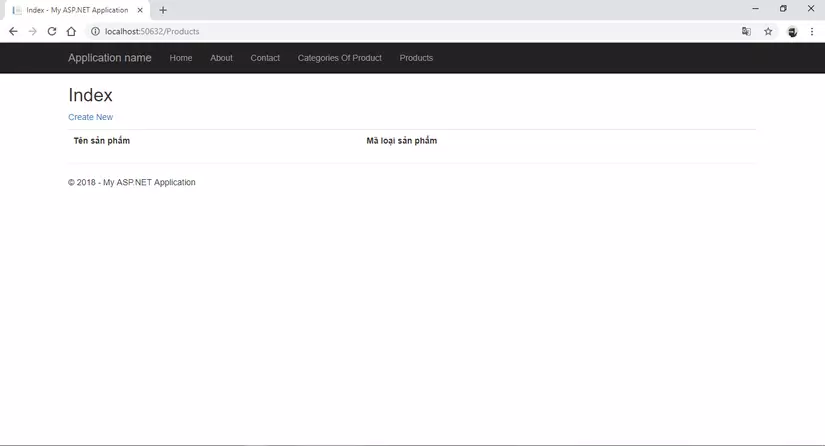
Trong file Products => Index.cshtml

- Bạn thêm DisplayName cho các fields trong model(recommend).
Sử dụng Code first Migrations.
-
Enable Migration
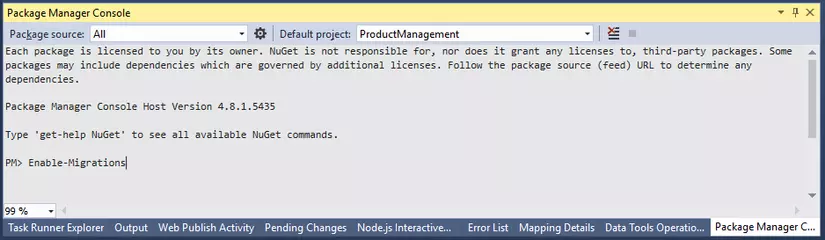
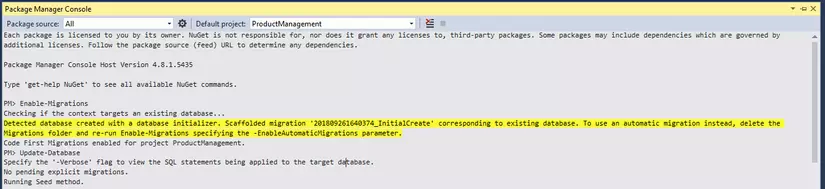
- Mở cửa sổ làm việc Package mangager consoles nhập đoạn code này
Enable-Migrationsđể thực enable migration.
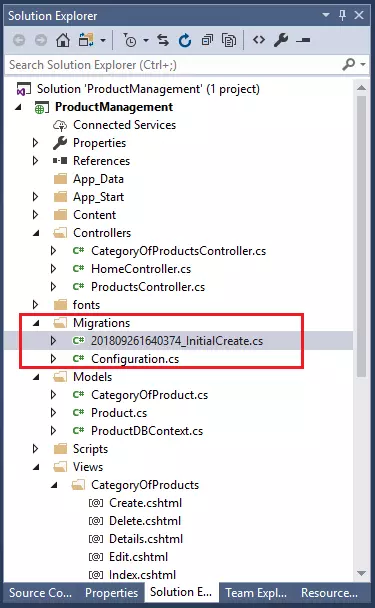
- Sau khi enable xong thư mục Migrations sẽ tự động được tạo ra, trong đó có file Initial Create và Configuration

- Mở cửa sổ làm việc Package mangager consoles nhập đoạn code này
-
Khởi tạo dữ liệu
-
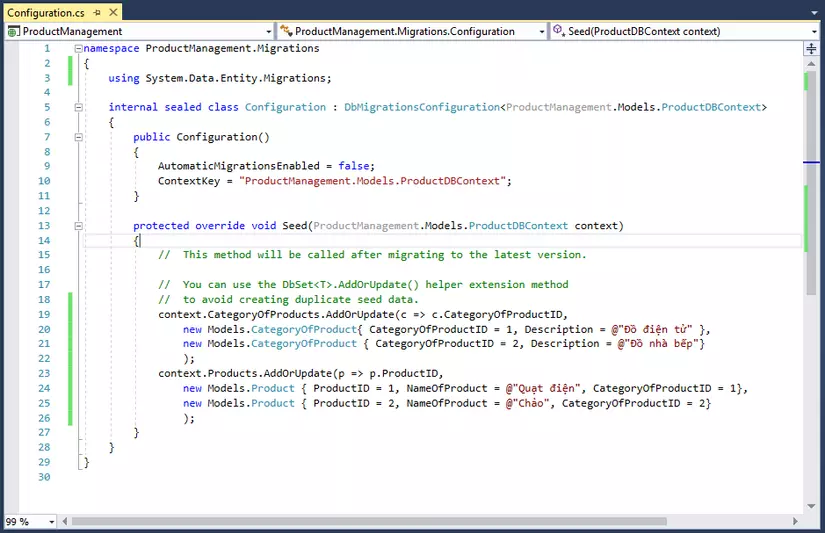
Trong file Configuration insert đoạn code sau vào phướng thức Seed
// You can use the DbSet<T>.AddOrUpdate() helper extension method // to avoid creating duplicate seed data. context.CategoryOfProducts.AddOrUpdate(c => c.CategoryOfProductID, new Models.CategoryOfProduct{ CategoryOfProductID = 1, Description = @"Đồ điện tử" }, new Models.CategoryOfProduct { CategoryOfProductID = 2, Description = @"Đồ nhà bếp"} ); context.Products.AddOrUpdate(p => p.ProductID, new Models.Product { ProductID = 1, NameOfProduct = @"Quạt điện", CategoryOfProductID = 1}, new Models.Product { ProductID = 2, NameOfProduct = @"Chảo", CategoryOfProductID = 2} );

-
-
Để insert dữ liệu khởi tạo vào database thực hiện UpdateDatabase chèn đoạn code sau vào Package mangager consoles
Update-Database
-
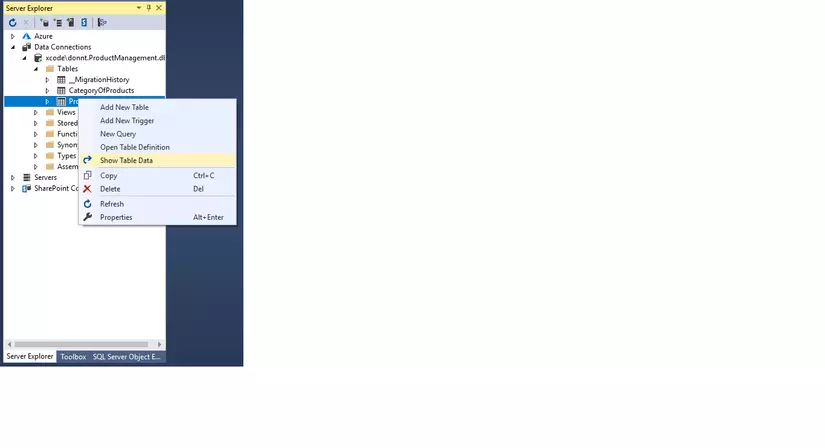
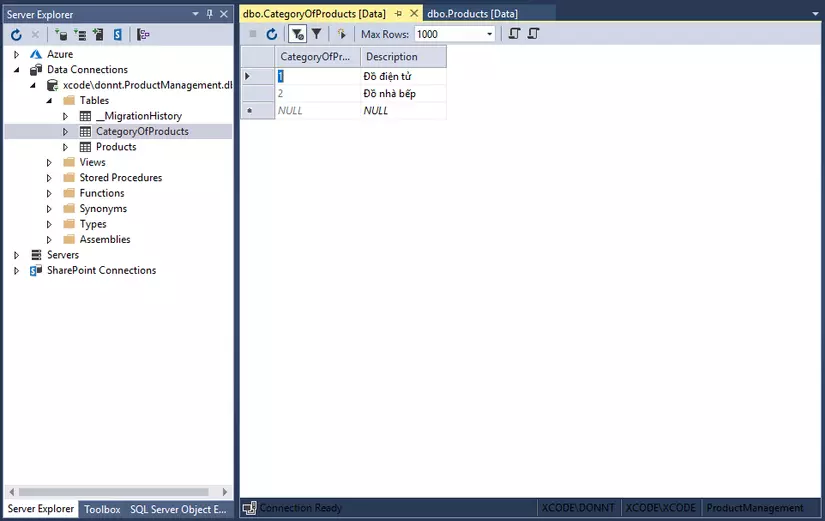
Sau khi update xong vào SQL để xem đã insert được vào cơ sở dữ liệu chưa sử dụng Server Explorer trên VS.
-
Kết nối với CSDL ProductManagement


-
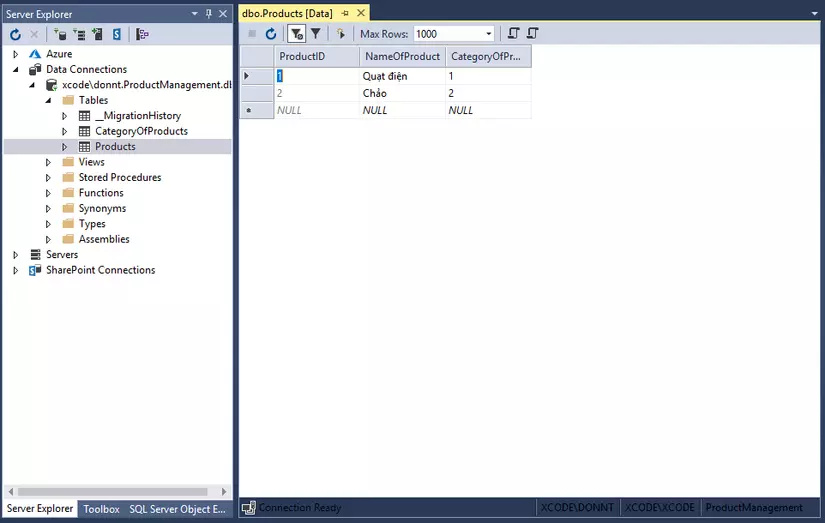
Dữ liệu đã được insert vào như thế này


-
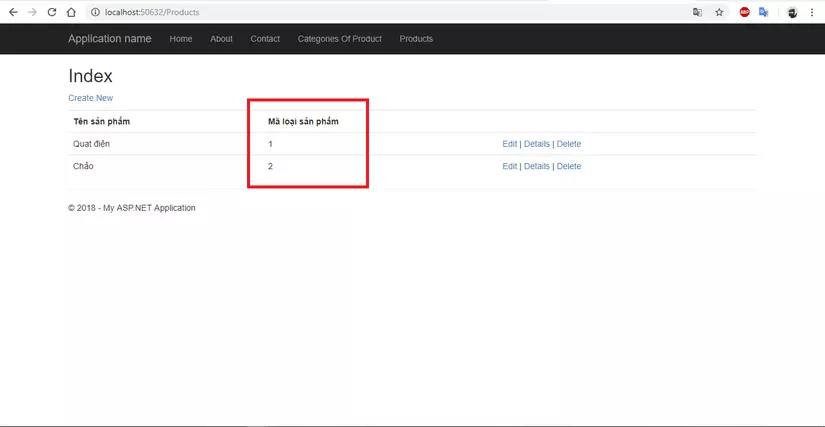
Sau khi thêm dữ liệu chạy thử thấy phát sinh vấn đề như dưới đây: thông thường ở cột mã loại sản phẩm sẽ hiển thị ra tên loại sản phẩm chứ không hiển thị sang ID như thế kia. Bài viết hơi dài, vì vậy mình sẽ hướng dẫn tạo ViewModel để hiển thị theo ý muốn ở phần sau nhé.

All rights reserved