Security Test
Bài đăng này đã không được cập nhật trong 4 năm

Khái niệm
Là quá trình nhằm tìm kiếm lỗ hổng trong cơ chế bảo mật của hệ thống thông tin để bảo vệ dữ liệu và duy trì các chức năng như dự định.
Security test cũng là một loại non-functional testing
Mục đích & các loại Security Test
Mục đích của Security Testing
Tìm ra các điểm yếu của hệ thống, xác định các mối đe dọa tiềm ẩn của hệ thống, phát hiện các nguy cơ bảo mật có thể có trong hệ thống để DEV có thể fix sớm.
Các loại Security Testing
- Rà soát các lỗ hổng tiềm ẩn (Vulnerability Scanning)
- Rà soát điểm yếu của hệ thống(Security Scanning)
- Đánh giá an toàn bằng cách tấn công vào hệ thống (Penetration testing)
- Đánh giá rủi ro (Risk Assessment)
- Kiểm tra an ninh nội bộ hệ thống (Security Auditing)
- Posture Assessment
- Hack hệ thống (Ethical hacking)
Tham khảo: Tìm hiểu về Security Testing
Các rủi ro trong Web application

Các chuẩn bảo mật web OWASP
- Injection
- Broken Authentication and Session Management
- Cross-Site Scripting (XSS)
- Insecure Direct Object References
- Security Misconfiguration
- Sensitive Data Exposure
- Missing Function Level Access Control
- Cross-Site Request Forgery (CSRF)
- Using Known Vulnerable Components
- Unvalidated Redirects and Forwards
1. Injection (nhúng mã)
Điểm yếu:
Các truy vấn đầu vào tại ứng dụng bị chèn vào các dữ liệu không an toàn rồi gửi đến server
SQL injection, XML injection, command injection...
Nguy cơ:
- Truy cập dữ liệu bất hợp pháp
- Thêm, xóa, sửa dữ liệu nguy hiểm vào DB
- Thực hiện một số tấn công từ chối dịch vụ
2. Broken Authentication and Session Management (sai lầm trong kiểm tra định danh)
Điểm yếu:
Cho phép hacker có thể truy cập trái phép tài nguyên nội bộ (admin page, inside, control page …)
Nguy cơ:
Thực hiện hành vi nâng quyền quản trị, tấn công vào các dạng như session… Đánh cắp mật khẩu, session token hoặc tận dụng các lỗi khác nhằm giả mạo người dùng
3. Cross-Site Scripting (XSS)
Điểm yếu:
Cho phép hacker chèn những đoạn script độc hại vào website và sẽ được thực thi ở phía người dùng
Nguy cơ:
- Đánh cắp cookie/session
- Thực hiện truy vấn có hại cho người dùng
- Phát tán mã độc
4. Insecure Direct Object References (Đối tượng tham chiếu không an toàn)
Điểm yếu:
Xảy ra khi dev để lộ một tham chiếu đến những đối tượng trong hệ thống như file, folder, key data. Nếu không có một hệ thống kiểm tra truy cập, kẻ tấn công có thể lợi dụng những tham chiếu này để truy cập dữ liệu một cách trái phép
Nguy cơ:
- Việc phân quyền yếu cho phép người dùng có thể truy cập vào dữ liệu của người khác
- Hacker có thể xác định được cấu trúc truy vấn gửi đến server để nhanh chóng thu thập dữ liệu như Credit Card, mã khách hàng, thông tin cá nhân
5. Security Misconfiguration (sai sót trong cấu hình)
Việc thắt chặt các cấu hình bảo mật tại các tầng trong kiến trúc web là cần thiết: platform, OS, web server, database, framework... nhằm tránh những nguy cơ có thể bị khai thác vào ứng dụng.
6. Sensitive Data Exposure (Lưu trữ dữ liệu thiếu an toàn)
Các dữ liệu nhạy cảm được lưu trữ không an toàn có thể gây ra những ảnh hưởng to lớn cho hệ thống máy chủ, cũng như cho khách hàng.
Ví dụ:
- Thẻ tín dụng/ Tài khoản đăng nhập được lưu trữ dưới dạng ko mã hóa (clear text)
- Kênh truyền HTTPS bị hacker nghe lén, dữ liệu được giải mãi thông qua lỗ hổng CRIME
7. Missing Function Level Access Control (Sai sót trong hạn chế truy cập)
Hacker có thể giả mạo URL để truy cập vào những trang thông tin ẩn
8. Cross-Site Request Forgery (Giả mạo yêu cầu)
- Là kĩ thuật tấn công bằng cách sử dụng quyền chứng thực của người dùng đối với một website. CSRF là kĩ thuật tấn công vào người dùng, dựa vào đó hacker có thể thực thi những thao tác phải yêu cầu chứng thực hay cho phép hacker buộc trình duyệt của nạn nhân để tạo ra các yêu cầu dưới dạng yêu cầu hợp pháp của nạn nhân
- Với những hệ thống thanh toán không kiểm tra tính hợp lệ của token/Session/Domain... thì nguy cơ người dùng bị mất tiền do bị lừa thực hiện các mã kịch bản không mong muốn từ các site lừa đảo.
9. Using Components with Known Vulnerabilities (Sử dụng các thành phần có lỗ hổng)
Điểm yếu:
Việc sử dụng các lỗ hổng bảo mật trong các thư viện, plugin, module, ứng dụng... được công khai trong cộng đồng giúp hacker nhanh chóng khai thác các lỗ hổng bảo mật.
10. Unvalidated Redirects and Forwards (Chuyển hướng và chuyển tiếp thiếu thẩm tra)
Nguy cơ:
Việc chuyển hướng không an toàn người dùng đến một đường dẫn bên ngoài trang có thể tạo nguy cơ người dùng truy cập đến những trang chứa mã độc nhằm đánh cắp dữ liệu cá nhân.
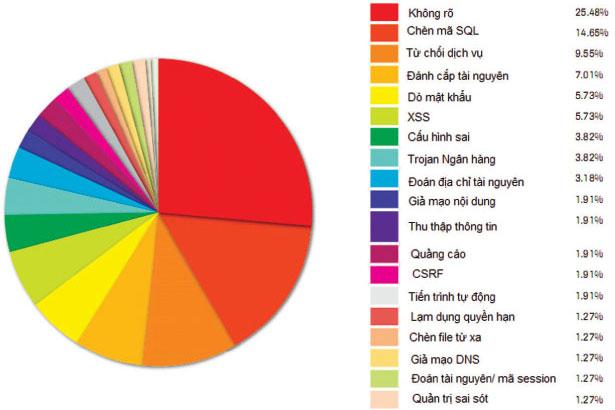
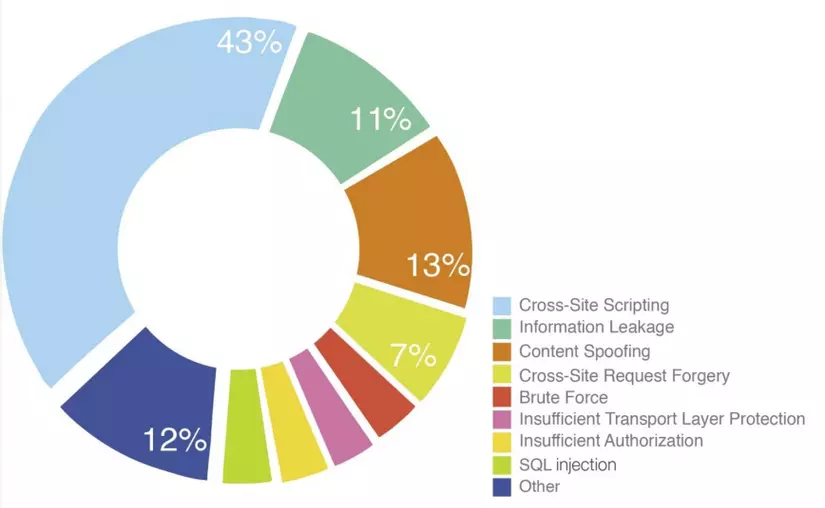
Tỉ lệ lỗi

2.1. Cross-Site Scripting (XSS)
- XSS là gì
- XSS hoạt động như thế nào
- Cách kiểm thử lỗi XSS
- Test case và demo
2.1.1 XSS là gì ?
-
Cross-Site Scripting gọi tắt là XSS (thay vì gọi tắt là CSS để tránh nhầm lẫn với CSS-Cascading Style Sheet của HTML) là một kĩ thuật tấn công bằng cách chèn vào các website động (ASP, PHP, CGI, JSP ...) những thẻ HTML hay những đoạn mã script nguy hiểm có thể gây nguy hại cho những người sử dụng khác.
-
Trong đó, những đoạn mã nguy hiểm đựơc chèn vào hầu hết được viết bằng các Client-Site Script như JavaScript, JScript và cũng có thể là cả các thẻ HTML.
2.1.2 XSS hoạt động như thế nào?
-
XSS cũng như SQL Injection hay Source Injection, nó cũng là các yêu cầu (request) được gửi từ các máy client tới server nhằm chèn vào đó các thông tin vượt quá tầm kiểm soát của server. Nó có thể là một request được gửi từ các form dữ liệu hoặc cũng có thể đó chỉ là các URL như là
https://www.google.com/#q=<script>alert('Website đang bị lỗi XSS! ');</script>Các đoạn mã trong thẻ script không hề bị giới hạn bởi chúng hoàn toàn có thể thay thế bằng một file nguồn trên một server khác thông qua thuộc tính src của thẻ script
-
XSS chỉ gây tổn hại đối với website ở phía client mà nạn nhân trực tiếp là những người khách duyệt website
-
Mục tiêu tấn công của XSS : là những người sử dụng khác của website, khi họ vô tình vào các trang có chứa các đoạn mã nguy hiểm do các hacker để lại họ có thể bị chuyển tới các website khác, đặt lại homepage, hay nặng hơn là mất mật khẩu, mất cookie thậm chí máy tính bạn có thể sẽ bị cài các loại virus, backdoor, worm
2.1.3 Cách kiểm thử lỗi XSS
- Test XSS là tập trung vào input item có thể nhập được dữ liệu, vì vậy các input item không nhập được như select box, dropdown box, radiobutton, checkbox... thì không cần quan tâm.
- Các input item cần quan tâm :
- URL có truyền parameter (
http://www.testingvn.com/viewtopic.php?f=60&t=261 - f=60&t=261là param cần phải gán giá trị vào), - URL không truyền param (
https://viblo.asia/vi) - Textbox/text area.
- URL có truyền parameter (
2.1.4 Test case và Demo
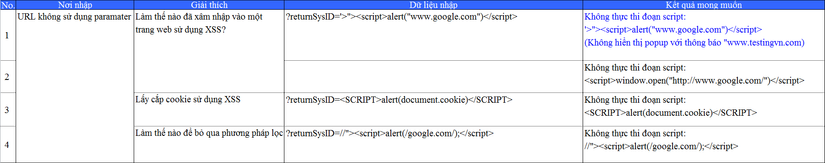
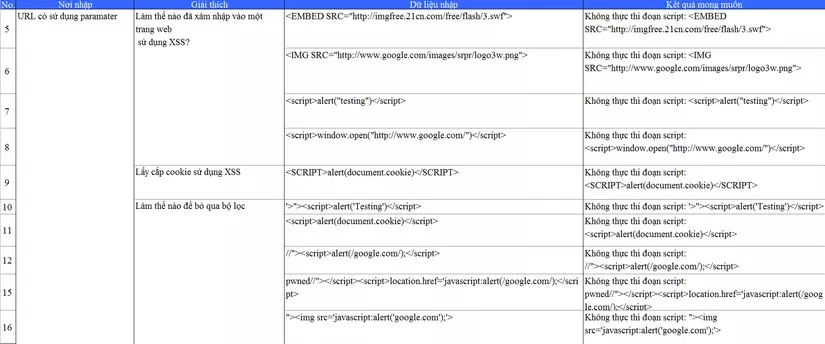
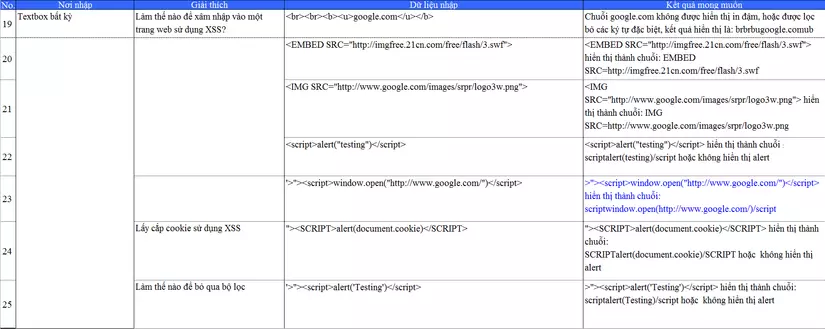
Test case XSS
Test case cho trường hợp URL có truyền parameter

Test case cho trường hợp URL không truyền parameter

Test case cho Textbox/text area

DEMO XSS
Chức năng đăng ký trên viblo
Senario 1:
- Nhập
data = <br><br><b><u>google.com</u></b>vào trường “Tên của bạn “ - Nhập các trường còn lại là dữ liệu hợp lệ
- Click nút “ Đăng ký"
- Trong màn hình
https://viblo.asia/vitouch vào icon hình người - Click vào “ Profile"
Senario 2:
- Nhập
data = <script>alert("testing")</script>vào trường “Tên của bạn “ - Nhập các trường còn lại là dữ liệu hợp lệ
- Click nút “ Đăng ký"
- Trong màn hình
https://viblo.asia/vitouch vào icon hình người - Click vào “ Profile"
2.2 SQL Injection
- Khái niệm
- Attack techniques
2.2.1 Khái niệm:
SQL Injection là một kỹ thuật mà người tấn công đưa vào SQL query một câu lệnh SQL thông qua đầu vào của trang Web. SQL injection có thể làm thay đổi câu lệnh SQL và tấn công vào security của trang Web.
2.2.2 Attack techniques
1. SQL Injection Based on 1=1 is Always True
-
Giả sử ta có một field input như sau:
UserID: (textbox)
-
Server code:
txtUserId = getRequestString("UserId");txtSQL = "SELECT * FROM Users WHERE UserId = " + txtUserId; -
Attacker input: 105 or 1=1
-
Result:
Show thông tin của bảng user
SELECT * FROM Users WHERE UserId = 105 or 1=1
2. SQL Injection Based on ""="" is Always True
-
Giả sử ta có một field input như sau:
UserName: (textbox)
Password: (textbox)
-
Server code:
uName = getRequestString("UserName");uPass = getRequestString("UserPass");sql = "SELECT * FROM Users WHERE Name ='" + uName + "' AND Pass ='" + uPass + "'" -
Attacker input: " or ""="
-
Result:
Đăng nhập ko cần user pass
SELECT * FROM Users WHERE Name ="" or ""="" AND Pass ="" or ""=""
3. SQL Injection Based on Batched SQL Statements
-
Hầu hết database support batched SQL statement, ngăn cách bởi dấu ;
-
Example:
SELECT * FROM Users; DROP TABLE Suppliers -
Server code:
txtUserId = getRequestString("UserId");txtSQL = "SELECT * FROM Users WHERE UserId = " + txtUserId; -
Attacker input:
UserID: (textbox) nhập nội dung:
105; DROP TABLE Suppliers -
Result:
Search ra userID 105, sau đó Xóa table suppliers
SELECT * FROM Users WHERE UserId = 105; DROP TABLE Suppliers
2.3 Access to Application
- Định nghĩa phương pháp
- Cách thực hiện
- Test cases & Demo
2.3.1 Khái niệm:
- Dù là ứng dụng desktop hay website, bảo mật truy cập luôn được thực hiện bởi “Roles and Rights Management". Mỗi user được phân quyền để access vào một page/chức năng nhất định, các mật khẩu được mã hóa và thông tin của bảng user phải được bảo mật.
- Đối với các trang web tài chính, nút Back của Browser lại không nên được hoạt động.
2.3.2 Cách thực hiện
- Để test trường hợp này, trong suốt quá trình testing, tất cả các vai trò và quyền nên được thực hiện.
- Tester nên tạo nhiều tài khoản User với nhiều vài trò khác nhau. Sau đó, dùng các account đã tạo để sử dụng ứng dụng và xác nhận mỗi vai trò chỉ có thể truy cập tới chức năng, màn hình, biểu mẫu và danh mục thuộc quyền hạn của nó.
2.3.3 Test cases & Demo
Các case thường dùng trong TH xác nhận vai trò và quyền hạn của User : Sử dụng 2 user, 1 user có quyền thấp và 1 user có quyền cao hơn.
- Truy cập vào ứng dụng với từng User để xác nhận mỗi User chỉ có thể xem và thực hiện các chức năng thuộc quyền hạn của nó.
- Khi sử dụng user có quyền cao truy cập vào các chức năng dành riêng ta ghi lại các đường dẫn trên URL, sau đó đăng nhập vào bằng user quyền thấp và thử truy cập vào link đó. Nếu ứng dụng cho phép user truy cập thì cơ chế xác thực quyền của ứng dụng không có tác dụng.
2.4 Ứng dụng Postman
-
Postman là gì?
-
Ứng dụng Postman để test sercurity trong trường hợp nào?
-
Cách thực hiện test sercurity bằng Postman.
-
Test cases & Demo
2.4.1 Postman là gì?
Postman là một App Extensions (Add-On App), cho phép làm việc với các API, giúp ích rất nhiều cho việc testing. Hỗ trợ tất cả các phương thức HTTP (GET, POST, PUT, DELETE, OPTIONS, HEAD ...)
- Phương thức GET sẽ lấy về các dữ liệu được gửi lên server thông qua URL (query string).
- Phương thức POST sẽ gửi dữ liệu lên server ở dạng ẩn. Có thể gửi dữ liệu lớn lên server với điều kiện server được cấu hình để cho phép làm điều này! Thông thường con số mặc định là 8MB
2.4.2 Ứng dụng Postman để test sercurity trong trường hợp nào?
Postman thường được sử dụng để test API. Nhưng chúng ta cũng có thể sử dụng những phương thức mà Postman cung cấp để test sercurity:
- Điển hình như kiểm tra việc DEV có xử lý hay không việc ngăn chặn sự cố tình insert các dữ liệu sai vào Database bằng phương thức POST.
- Lấy về các dữ liệu được post lên, lấy được các câu query truy cập vào bảng, lấy được tên bảng dữ liệu bằng phương thức GET
2.4.3 Cách thực hiện test sercurity bằng Postman.
- Bước 1: Cài đặt ứng dụng Postman: https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop
- Bước 2: Mở ứng dụng và điền vào request URL (là URL đối tượng test)
- Bước 3: Chọn phương thức thực hiện phù hợp (Post/Get/Delete)
- Bước 4: Điền các thông tin key - value cần kiểm tra.
- Bước 5: Click Send button
- Bước 6: Check các giá trị trả về.
2.4.4 Test cases & Demo
Validate những case không thể input trên GUI
Mục đích:
Kiểm tra việc DEV có xử lý hay không việc ngăn chặn sự cố tình insert các dữ liệu sai vào Database
Tình huống này thường được sử dụng cho việc kiểm tra các giá trị không thể nhập được từ GUI. VD: check box, Radio button, select drop list.
Ví dụ:
Spec yêu cầu Check box sẽ chỉ nhận được giá trị "1" hoặc "0" (Tương ứng với status là "Checked" và "Unchecked")
Các test case: Thông thường sẽ test 2 case "Checked" và "Unchecked" => Có thể test trên GUI.
Ngoài ra cần test thêm case security sau đây: dùng phương thức POST của Postman, input value cho checkbox một giá trị invalid. Nếu kết quả trả về là success thì Test case này đã bị Failed.

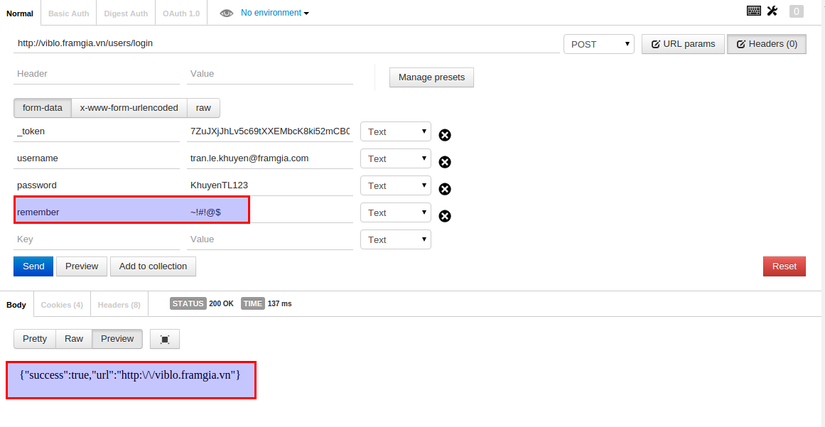
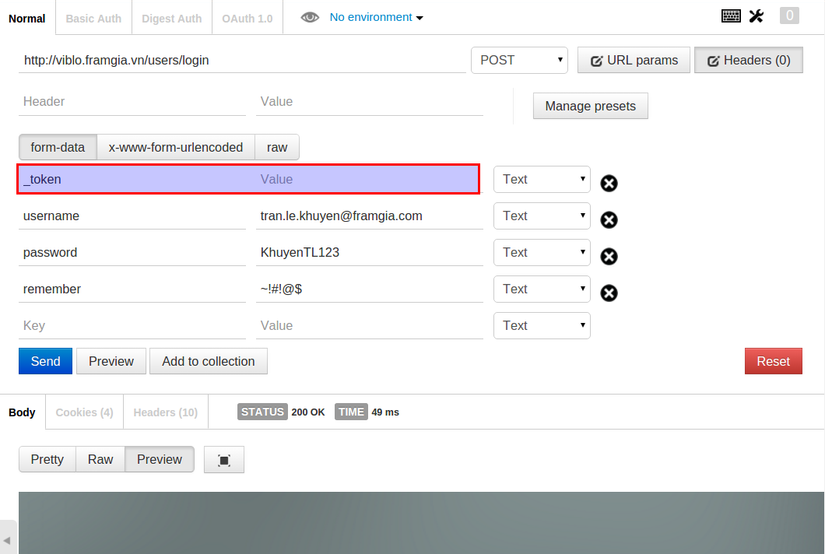
Kiểm tra Access token có đúng hay không?
Access Token là đoạn mã sinh ra ngẫu nhiên được sử dụng bí mật cho mỗi người dùng, cho mỗi phiên truy cập vào ứng dụng, thường được sử dụng khi thực hiện các thao tác quan trọng, yêu cầu sự bảo mật.
=> Có thể sử dụng POST method của Postman để test xem với hệ thống yêu cầu dùng token thì có thể truy cập vào hệ thống mà không cần sử dụng token hay không. Nếu không gửi token mà vẫn access được vào hệ thống => Failed.
Rủi ro khi không có token là có thể dò được password để access trái phép vào hệ thống (Chạy script có chứa vài chục ngàn password để dò).

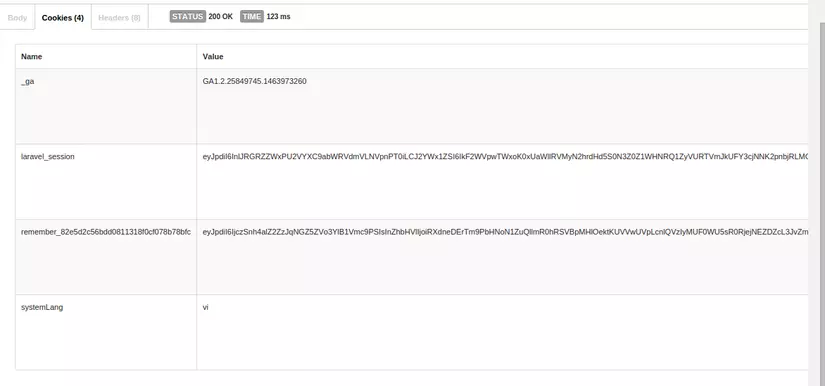
Kiểm tra Cookies được lưu đúng hay chưa?
Cookies là một dạng bản ghi được tạo ra và lưu lại trên trình duyệt khi người dùng truy cập một website. Cookies sẽ ghi nhớ những thông tin như tên đăng nhập, mật khẩu, các lựa chọn mà người dùng đã chọn. Với các hệ thống yêu cầu phải lưu Cookies thì cần kiểm tra xem
- Cookies đã được lưu chưa?
- Giá trị của Cookies có đúng hay không?
- Không có cookies thì có POST được lên không?

Kiểm tra phương thức được dùng đúng hay chưa?
VD: Khi hệ thống yêu cầu phải dùng phương thức POST, nhưng có thể DEV lại xử lý yêu cầu đó bằng phương thức GET/PUT => cần kiểm tra bằng cách, dùng phương thức GET/PUT của Postman để thử xem có trả về kết quả giống phương thức POST hay không?
Kiểm tra đã sử dụng đúng giao thức hay chưa? HTTP hay HTTPS?
VD: Khi hệ thống yêu cầu phải dùng giao thức an toàn HTTPS thì phải kiểm tra xem có thể sử dụng giao thức HTTP để truy cập vào hệ thống hay không?
==> Ứng dụng Postman: Nhập URL của hệ thống cần kiểm tra, thay HTTPS bởi HTTP, nhập các key còn lại là valid value => POST. Nếu trả về kết quả là Success thì hệ thống đã bị lỗi.
Kiểm tra các dữ liệu trả về
-
Lấy về các dữ liệu được post lên, lấy được các câu query truy cập vào bảng, lấy được tên bảng dữ liệu bằng phương thức GET.
-
Sử dụng các câu lệnh SQL Injection để thêm vào các value của một key nào đó có nghi ngờ. Nếu DEV xử lý không tốt, thì có thể lấy về được các thông tin mà không được phép lộ ra của DB: như tên bảng, danh sách các user, xóa bảng, thay đổi thông tin của bảng.
Kết luận
Trong các dự án hiện nay của công ty việc test security chưa được thực hiện nhiều.
Nhiều QA cũng chưa có kiến thức cơ bản về loại test này.
Hy vọng qua những gì được trình bày trong buổi seminar này các QA sẽ có cái hình khái quát về test bảo mật, cũng như vận dụng được vào trong công việc của dự án mình để tìm ra trước những lỗi security cơ bản nhất, nâng cao hơn nữa chất lượng của sản phẩm.
All rights reserved