Sai lầm từ sự lạm dụng 1 số mẫu thiết kế trên mobile – hiện đã trở nên lỗi thời – Phần 2
Bài đăng này đã không được cập nhật trong 4 năm
Xem bài trước: Sai lầm do menu ẩn (hamburger menu)
2. Icon, lúc nào cũng là icon – uh! thì tại tôi không thích nhiều chữ mà
Biểu tượng (hay là icon) chính là một thứ ngôn ngữ design tuyệt diệu, nó khiến cho màn hình ứng dụng của chúng ta fun hơn, hiện đại và thân thiện hơn. Hầu hết người dùng không đọc các nội dung một cách cẩn thận, họ chỉ scan qua chúng – chính xác là từ scan và tôi không biết dùng từ gì đó để thay thế (có lẽ từ “nhìn lướt” gần gũi hơn cả). Và khi ánh mắt của người dùng nhìn qua 1 đoạn văn bản đều đều đen trắng, hết dòng này đến dòng khác, các icon sẽ đóng vai trò như điểm nhấn và định hướng thị giác của chúng ta tốt hơn cả. Hình vẽ luôn kích thích não bộ con người hơn từ ngữ – dù từ ngữ có lả lướt, ví như thơ của Xuân Diệu  .
.
Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Và trong lúc đi thiết kế trải nghiệm người dùng (UX) cho khách hàng, một câu rất phổ biến đến từ yêu cầu của khách hàng là: Tôi không thích nhiều chữ, tôi thích sự đơn giản, tôi thích hình vẽ. Đó là 1 yêu cầu đúng đắn. Và tôi thường phải giải quyết vấn đề đó bằng cách chọn lọc những icon phù hợp để thay thế chữ, những icon có giá trị, cùng chung một ngôn ngữ để xen lẫn vào các màn hình để thể hiện thông tin.
Nhưng đừng tưởng icon không có vấn đề của nó, sự lạm dụng icon mọi lúc mọi nơi chính là một trong những sai lầm lớn trong thiết kế hiện đại. Ngoài việc lạm dụng icon, thì lỗi thường xảy ra hơn nữa – cực kỳ phổ biến đó là ngôn ngữ icon không đồng nhất. Để phục vụ cho 1 app, người thiết kế phải lấy icon từ nhiều thư viện khác nhau và tình trạng nét thanh, nét đậm, loại rỗng hoặc đặc, hoặc tròn hay vuông, đơn giản hay phức tạp… giữa các icon trên 1 app sẽ khiến giao diện bị lộ cộ và kỳ quặc.

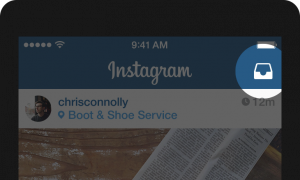
Màn hình Instagram này được thiết kế 1 thời gian trước (giờ đã thay thế bằng nút direct), với icon gửi thư đến cho bạn bè được đặt trang trọng tại góc phải trên của ứng dụng. Có lẽ người thiết kế UX của nó thực sự nghĩ rằng: tôi sẽ vẽ hình 1 cái ngăn kéo, cái ngăn kéo lẽ dĩ nhiên để đựng thư từ và đựng rồi thì người dùng hẳn sẽ gửi đi. Vấn đề là không ai đoán được chức năng đó sẽ là gì cho đến khi touch vào đó.

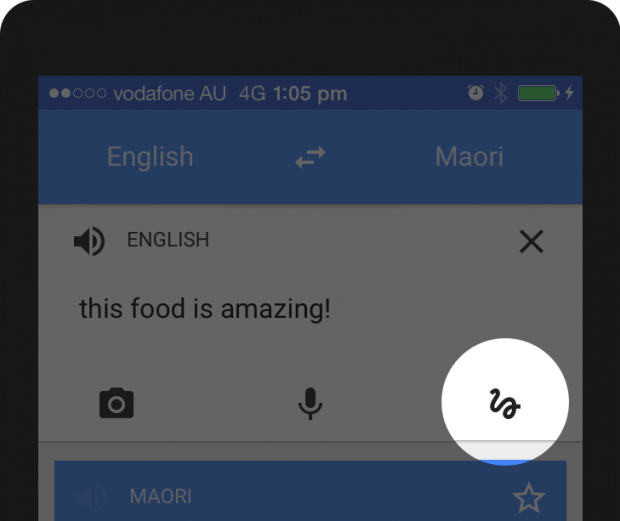
Ứng dụng Google Translate này có 1 icon hình con giun. Bạn đoán xem chức năng của nó là gì? Đó chính là button “Viết tay” (Hand writing). Tôi nghĩ nó là một văn tự cổ xưa đến từ một đất nước nào đó ở Trung Đông. Cảm hứng về văn hoá đã khiến người thiết kế lựa chọn icon này chăng  .
.

3 cái hình icon trên button navigation bar kia thực sự có nghĩa là gì? Hình tròn và hình lục giác sẽ khác gì nhau? Hình search và more thì tôi và các bạn công nhận sẽ hiểu được ngay, nó khá là quen thuộc.

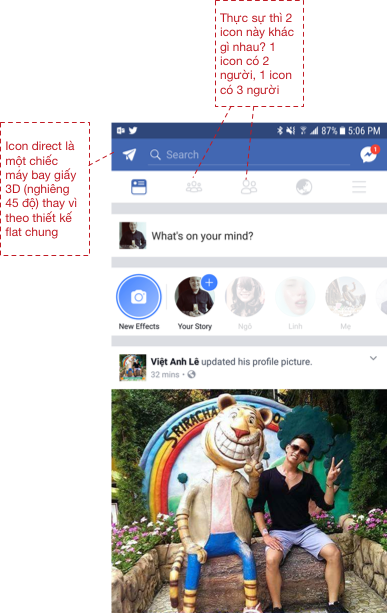
Và ngay thời điểm này, ngày 31/8/2017, khi tôi truy cập trang chủ đầu tiên của ứng dụng Facebook – với hơn 1 tỉ người dùng, sự sai lầm trong việc dùng icon cũng hiện diện rất ngây ngô. Thực sự thì một icon có 3 hình người và 2 hình người sẽ khác biệt gì nhau? Thực tế thì sau 1 thời gian dùng, tôi đã hiểu icon 3 hình người là “group” còn 2 hình người là “Contact”. Một các xử lý đã được áp dụng trên giao diện Facebook (đợt này Facebook đang A/B test nên thi thoảng bạn mới nhìn thấy nó) bằng cách bọc icon 3 người trong 1 background màu xanh – lẽ dĩ nhiên icon màu trắng. Tôi nghĩ đây là 1 cách xử lý thông minh.
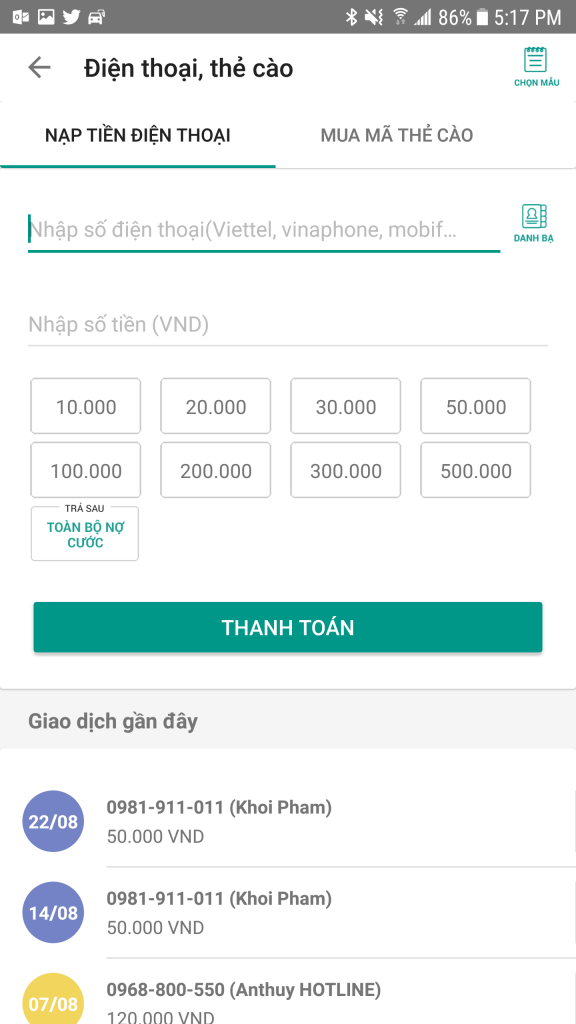
Đôi khi với những icon mà bạn không tự tin là người dùng có thể hiểu được, hãy cho 1 cái label nho nhỏ ở dưới, nó sẽ giúp cả người mới và người cũ chắc chắn sẽ đoán ra. Vấn đề quan trọng là mục tiêu thiết kế sản phẩm của bạn sẽ dành cho những người dùng quen thuộc hay những người dùng mới. Ví dụ với màn hình này trên Bankplus:

Icon Chọn mẫu và danh bạ đều có label ở dưới, tôi đâu thích nó vì có thể gây rối rắm, nhưng nó sẽ đảm bảo người dùng mới – với sự ngô nghê đặc trưng có thể dùng được sản phẩm này.
- Phần tiếp theo chúng ta sẽ bàn về sự sai lầm khi lạm dụng những loại tương tác (Gesture) trên thiết bị mobile, đặc biệt là khi thiết kế cross platform
(Còn nữa)
Phạm Khôi - 6/9/2017
All rights reserved