Sai lầm từ sự lạm dụng 1 số mẫu thiết kế trên mobile – hiện đã trở nên lỗi thời – Phần 1
Bài đăng này đã không được cập nhật trong 4 năm
Xem bài sau: Icon, lúc nào cũng là icon – uh! thì tại tôi không thích nhiều chữ mà
Viết xong cái tiêu đề của mình tôi cố gắng để chỉnh lại, nó trúc trắc, khúc khoắc như thể 1 thiết kế UX tồi tệ. Nhưng thôi về mặt cảm xúc, tôi thích cái cảm giác của cái tiêu đề bài viết mang lại – và quyết định giữ nguyên nó.

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Nếu bạn là một người thiết kế trải nghiệm người dùng (UX) có kinh nghiệm, chắc hẳn bạn có thể “đẻ ra” một giao diên app trong vòng nửa buổi. Tất cả chỉ đơn giản là những gắp nhặt của những item sẵn có. Bạn cho chúng là tiêu chuẩn vì có hàng vạn những app vẫn thiết kế như vậy, chúng na ná giống nhau, không xấu hơn và không đẹp hơn nhau. Đấy là vì chúng đc gọi là những mẫu thiết kế – thậm chí còn được quy định chặt chẽ trong các guideline và nhúng trong các code platform tiêu chuẩn. Và bạn và tôi, chúng ta coi đó là những thiết kế đương nhiên.
Nhưng rồi một ngày bạn nhìn thấy trên những app lớn mà bạn quen dùng, như Facebook, Instagram, Skype, Youtube… chúng lược bỏ đi 1 số các thành phần quen thuộc, rồi giật mình tỉnh giấc. Chúng ta đã lỗi thời. Hàng vạn app đã lỗi thời vì thiếu sự đầu tư đúng đắn vào UX và lắng nghe người dùng. Và đó chính là chủ đề của bài này – 1 số mẫu thiết kế đã từng là tiêu chuẩn – giờ đã trở nên lỗi thời.
1. Menu ẩn (Tôi thích gọi nó là cái xó nhà)

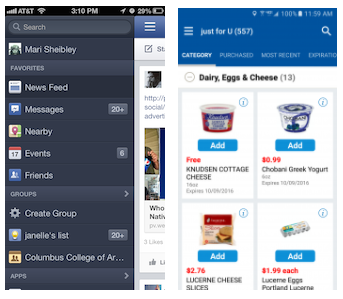
Một menu item được mô phỏng bằng 3 dấu gạch ngang bên tay trái màn hình, ngay trước tiêu đề của ứng dụng. Khi click vào thì sẽ mở 1 menu ẩn, thông thường là 1 danh sách các chức năng – đôi khi được trình bày và thiết kế một cách công phu. Nguyên do của cách thiết kế này chính là do màn hình mobile ban đầu quá nhỏ (tội lỗi từ iphone 4, iphone 5) và các nhà thiết kế app đầu tiên đã tư duy ứng dụng giống như 1 tờ gấp, trong đó chỉ 1 có mặt gấp được hiển thị, các mặt còn lại có thể bên trái hoặc phải sẽ hiển thị khi click vào 1 loại menu nào đó. Phương pháp này hiện đã trở nên lỗi thời vì 2 nguyên nhân:
- Người dùng không phải lúc nào cũng hiểu được ý nghĩa của icon 3 dấu gạch ngang bé tí nằm ở góc trái trên màn hình như ta nghĩ. Và dù rằng họ hiểu thì họ cũng rất ngại bấm vào. Và dù họ có ko ngại bấm vào thì họ cũng ko bao giờ nhớ đc ở đó có những menu item gì. Họ ko nhớ và họ lười, nên menu này thường là ít được quan tâm hơn cả.
- Màn hình mobile đã tiến hoá từ bé tí ti cỡ 4x inch lên thành 5x inch và vấn đề xảy ra là gì? Một là không cần phải tư duy kiểu màn hình tờ gấp như cũ. Nhà giờ đã 70 đến 100 m2 rồi, đâu còn cái thời 40m2 kèm theo gác xép nữa
 . Hai là ngón tay cái vốn dĩ có thể vươn lên góc trái trên màn hình đã ko vươn lên được nữa, màn hình rộng khiến nó trở nên thách thức người dùng.
. Hai là ngón tay cái vốn dĩ có thể vươn lên góc trái trên màn hình đã ko vươn lên được nữa, màn hình rộng khiến nó trở nên thách thức người dùng.
Và cái menu ẩn đó trở thành một xó nhà. Tôi thường để những thứ ít dùng như chổi cùn, dế rách, túi nilon thừa và cả cái nồi cơm điện cũ vào 1 cái xó nhà. Và tôi cũng sẽ để những thứ như thông tin lẩm cẩm như About Us, nút Setting, nút logout.. những chức năng hoạ hoằn người dùng mới động đến vào chỗ menu ẩn đó.
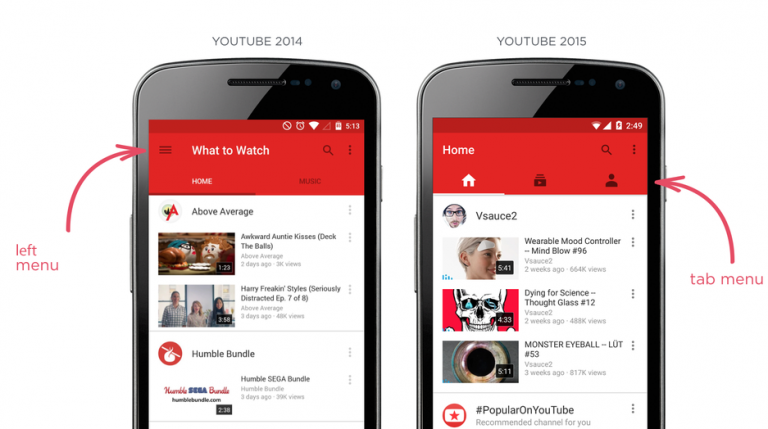
 Một ví dụ gần gũi là ứng dụng Youtube, năm 2014 menu ẩn vẫn còn được sử dụng thì năm 2015 nó đã biến mất. Tất cả những menu item đã được bổ vào tab profile.
Một ví dụ gần gũi là ứng dụng Youtube, năm 2014 menu ẩn vẫn còn được sử dụng thì năm 2015 nó đã biến mất. Tất cả những menu item đã được bổ vào tab profile.
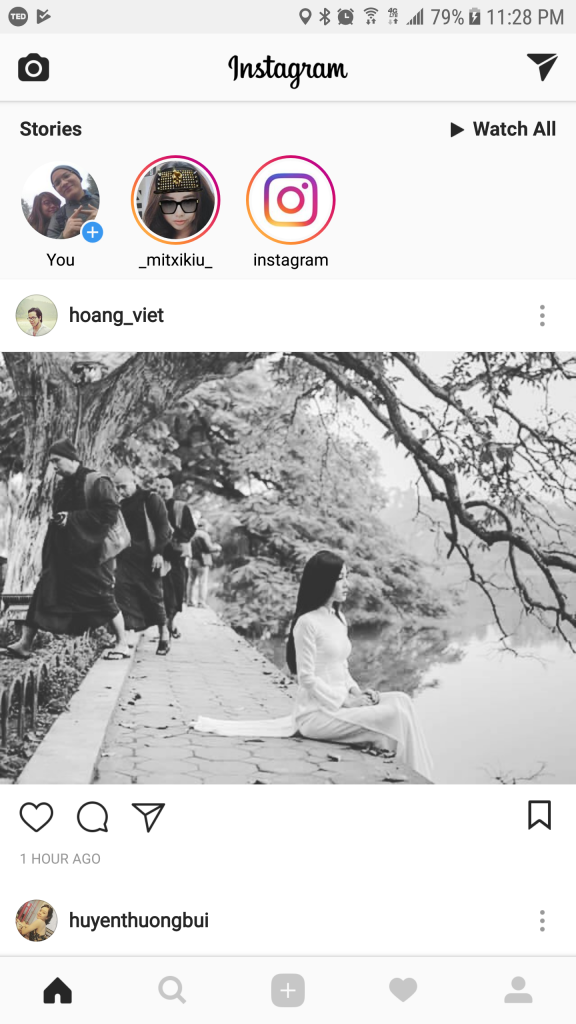
Instagram thì cũng bỏ phắt menu đi và thay bằng một nút chụp ảnh. Bạn có thể nhấn vào dấu [+] ở Bottom nav bar rồi chọn chụp ảnh, bạn cũng có thể chọn chụp ảnh từ nút này, lẽ dĩ nhiên với cường độ ít hơn. Và hẳn là những menu item cũ đã được phân bổ trong tab Profile trên Bottom nav bar.
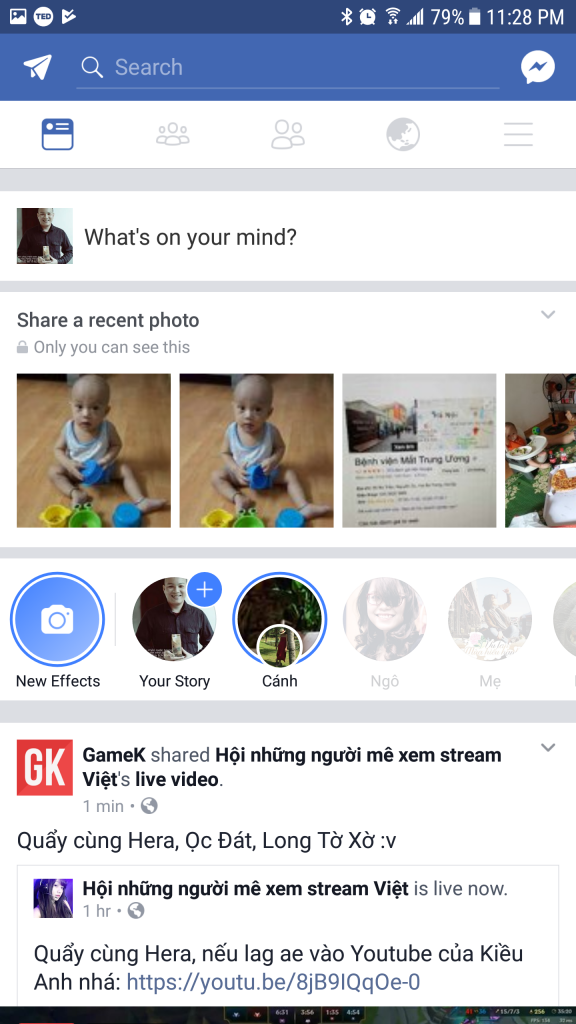
 Trên Facebook thì menu ẩn được thay thế bằng chức năng Direct mà tôi đã từng review UX 1 lần không lâu.
Trên Facebook thì menu ẩn được thay thế bằng chức năng Direct mà tôi đã từng review UX 1 lần không lâu.
 Gợi ý cho chúng ta là gì? Hãy bỏ menu ẩn nếu bạn thấy không cần thiết vì có thể phân bổ khắp nơi trong app. Nhưng nếu bạn không muốn bỏ nó đi, có thể là bạn chưa kịp tư duy xem nên thay nó bằng cái gì, thì hãy vui lòng nhét vào nó những thứ xứng đáng cho cái xó nhà. Tuy nhiên đôi khi ta cũng không nhất thiết phải bỏ nó đi, ví dụ với những ứng dụng khá là tiêu chuẩn – hoặc không nhất thiết tối ưu quá kỹ, cách thiết kế này thật sư không quá tệ.
Gợi ý cho chúng ta là gì? Hãy bỏ menu ẩn nếu bạn thấy không cần thiết vì có thể phân bổ khắp nơi trong app. Nhưng nếu bạn không muốn bỏ nó đi, có thể là bạn chưa kịp tư duy xem nên thay nó bằng cái gì, thì hãy vui lòng nhét vào nó những thứ xứng đáng cho cái xó nhà. Tuy nhiên đôi khi ta cũng không nhất thiết phải bỏ nó đi, ví dụ với những ứng dụng khá là tiêu chuẩn – hoặc không nhất thiết tối ưu quá kỹ, cách thiết kế này thật sư không quá tệ.
### 2. Icon, lúc nào cũng là icon – uh! thì tại tôi không thích nhiều chữ mà
(Còn nữa, vui lòng đợi bài sau)
All rights reserved