React.js làm cho Ajax trở nên cực kì đơn giản
Bài đăng này đã không được cập nhật trong 4 năm
Nguồn : http://blog.masuidrive.jp/2015/03/03/react/
Người dịch : Phan Hoàng Minh
Vài năm gần đây, cuộc cạnh tranh của những framework dành cho JavaScript trở nên khốc liệt.
Quy mô của phía client ngày càng lớn hơn, một mình jQuery là không đủ để quản lí hết những xử lí phức tạp (ví dụ như chuyển màn hình), có lẽ đó chính là lí do.
Cho đến năm ngoái tôi vẫn dùng Angular và backbone. Tôi nhận thấy phía server đã dùng MVC rồi, phía client lại cũng dùng MVC. Như thế đồng nghĩa với việc chúng ta xây 2 tầng MVC – quá lạm dụng. Bản thân việc học cách sử dụng một framework mới cũng mất rất nhiều thời gian.
Năm 2014, React.js thăng hoa ở thị trường ngoài nước Nhật
Trong hoàn cảnh đó, đầu quý 3 năm 2014, tôi đã được nghe nói về ứng dụng có sử dụng React.js. Việc những con cá mập của ngành IT như AirBnB hay Yahoo! Mail của Mỹ sử dụng React.js khiến tôi đặc biệt quan tâm và bắt đầu tìm hiểu về nó.
Một sự kinh ngạc chưa từng gặp sau sự xuất hiện của Rails
Trong khi tìm hiểu, tôi kinh ngạc vì sự tiện lợi của React.js.
Hơn nữa, nó dễ hiểu hơn các Framework hiện giờ rất nhiều.
Nếu chỉ dùng một câu để nói về React.js, tôi sẽ nói nó “đưa lập trình về mô hình tiền Ajax”. Những framework đã từng ra mắt cho đến ngày nay, luôn mất rất nhiều công sức để hiểu vì mô thức của chúng khác nhau rất nhiều.
Vì sao Ajax lại khó?
Trước khi nói về React.js tôi xin nói về môi trường của các ứng dụng Web hiện nay.
Để làm một ứng dụng Web có 2 cách : hoặc ta dựng 1 trang HTML trên server bằng PHP, Rails… và thiết lập chuyển màn hình cho toàn bộ trang đó, hoặc ta dùng Ajax. Trong 2 cách đó, dùng Ajax khó hơn nhiều.
Tôi tóm lược những lí do của chuyện đó như sau :

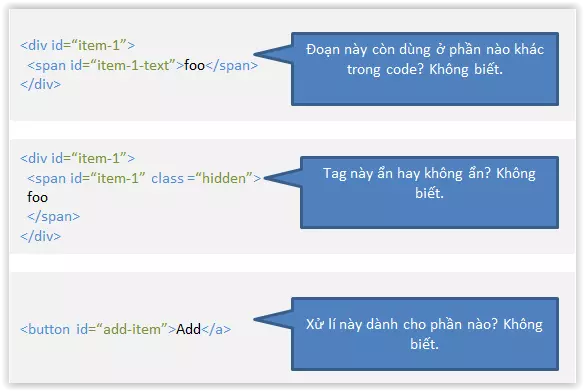
- DOM có thể bị sửa từ bất cứ chỗ nào
- DOM có mang trạng thái
- DOM và code tách biệt nhau quá xa
Việc DOM (trạng thái màn hình) bị sửa như vậy sẽ khiến việc maintenance gặp rất nhiều khó khăn. DOM vốn đồng đẳng với biến global, vậy mà có thể dễ dàng bị sửa như vậy là điều khó chấp nhận.
Khi xây dựng server ta sẽ làm mới HTML liên tục
Trong khi đó, nếu xây dựng server ta sẽ chỉ sửa HTML. Ngay cả khi HTML có một thay đổi nhỏ ta cũng sẽ request lên server và làm mới lại toàn bộ trang HTML đó.
Đối với các link ta cũng chỉ cần nhìn href là biết ngay nó chuyển đến đâu.
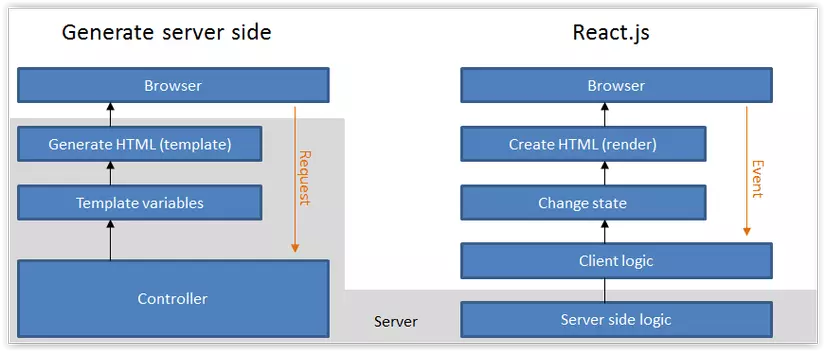
Xây dựng phía client với mô hình giống phía server
React.js đưa vào phía client một loạt các bước làm giống như phía server.

Về mặt logic, ta sẽ update biến template : state (trạng thái). Sau khi biến này được update thì method render sẽ tự động được gọi, HTML tự được sinh ra và hiển thị.
Cụ thể là code sẽ như bên dưới. Với React.js, chúng ta có thể viết HTML trong JavaScript có tên gọi là JSX. Lúc đầu thì rất khó chịu nhưng lúc quen rồi thì bình thường.
http://codepen.io/masuidrive/pen/GgBpqN
Trong HTML của render chúng ta có thể thấy 1 property quen thuộc trong quá khứ đó là onClick. Có lẽ nhiều người trẻ bây giờ sẽ xa lạ với property này.
Khi ta ấn nút đó, method this.handleSwitch1 sẽ được gọi. Method này sẽ dùng method set setState để update switch1.
Sau khi method setState được gọi thì method render cũng tự động được gọi theo và hiển thị sẽ được update.
Cứ như vậy React.js không quan tâm đến trạng thái màn hình hiện tại, lúc nào cũng làm mới toàn bộ hiển thị. Do đó, ta cũng không cần quan tâm đến DOM và công sức làm Ajax cũng giảm đi rất nhiều.
Sinh ra toàn bộ HTML nhưng chỉ update phần chênh lệch
Trong ví dụ ta vừa nói , sau khi ấn switch thì method render sẽ được gọi và toàn bộ màn hình được làm mới.
Trong trường hợp hiển thị chỉ ở mức đơn giản thì sẽ không có vấn đề gì nhưng khi hiển thị phức tạp thì tốc độ sẽ bị ảnh hưởng.
Để ứng phó với chuyện đó, React.js chỉ làm mới phần chênh lệch giữa hiển thị trước và sau. Công cụ trực tiếp thực hiện việc này là VirtualDOM.
Tuy nhiên, lúc mới làm quen thì bạn chưa cần quan tâm đến nó.
Đơn giản hơn jQuery rất nhiều
Việc dùng method render, chứ không phải là làm mới toàn bộ màn hình, để sinh ra hiển thị như vây đơn giản hơn việc thao tác với DOM trong jQuery rất nhiều.
Toàn bộ việc update hiển thị thực hiện bên trong method render, khi cần viết lại ta chỉ cần viết trong đó là đủ, muốn biết khi ấn nút nào thì có xử lí gì ta chỉ việc bám theo onClick={...}.
Khác với tất cả các framework cho đến thời điểm hiện tại – hầu như đều có mô hình rất phức tạp, đặc điểm của React.js là làm cho mọi thứ trở nên đơn giản. Để làm mới hiển thị, ta thậm chí không cần phải gán id cho các element.
Một ứng dụng todo có thể được viết với chiều dài chỉ khoảng như dưới đây.
http://codepen.io/masuidrive/pen/VYdpvy
Nếu ta thêm chức năng phức tạp như truyền dữ liệu bằng XHR hoặc cache, độ đơn giản so với jQuery thậm chí sẽ càng tăng.
Phần tiếp theo
Bài viết này đã giải thích một phần khái niệm về React.
React.js vẫn còn có nhiều chức năng như chia màn hình thành các phần con (component), framework chuyên dụng Flux, hay ReactNative phục vụ cho việc làm app iOS/Android.
Độc giả nào quan tâm hơn nữa có thể xem thông tin trên trang chủ sẽ xác thực hơn. Đối với người biết tiếng Nhật có thể xem tag reactjs trên Qiita hoặc bài viết Personal Advent Calendar 2014 của tác giả koba04 – đều có tính tham khảo rất cao.
Đây là thư viện hiện tại Facebook đang sử dụng nên chúng ta có thể test dễ dàng, cùng với tốc độ vận hành cũng như debug cao là những điểm cuốn hút của React.js.
Tôi cũng chỉ mới làm quen với React, hiện giờ tôi đang viết lại wri.pe bằng React để kiểm tra một số thứ. Kết quả kiểm tra tôi sẽ liên tục báo cáo với các bạn.
Ngoài ra, tôi cũng định lập một nhóm nghiên cứu về React nữa, quý độc giả nào muốn tham gia có thể để lại comment.
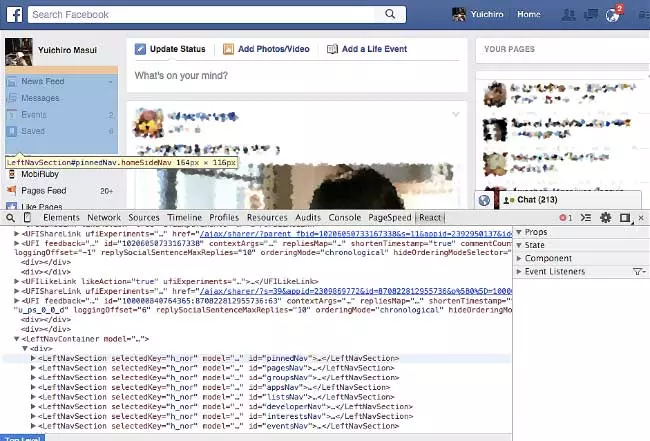
P.S
Ta có thể xem được VirtualDOM bằng cách dùng debugger của React mở Facebook.

All rights reserved