Postman - Công cụ tuyệt vời để làm việc với API và tạo API Documents
Bài đăng này đã không được cập nhật trong 4 năm

Giới thiệu
Hôm nay chúng ta lại cùng đề cập đến một phần mềm vừa lạ vừa quen - Postman. Quen là vì chắc hẳn sẽ rất nhiều developer ở đây đã từng dùng nó. Nhưng cũng sẽ lạ bởi vì những chức năng tuyệt vời của nó mà có thể chúng ta chưa từng để ý, sử dụng để phục vụ công việc của mình. Vì vậy nay mình xin giới thiệu lại phần mềm tuyệt vời này, hi vọng nó sẽ hữu dụng trong những dự án sắp tới viết API của mình cũng như của các bạn. Thông thường chúng ta vẫn dùng Postman là công cụ để test API, cụ thể cách sử dụng các bạn vui lòng tham khảo bài viết này. Còn trong post hôm nay mình xin được đề cập đến những phần khác mới lạ hơn, những tips and trick để sử dụng Postman một cách có hiệu quả hơn trong công việc:
- Sử dụng biến môi trường để test trên nhiều server khác nhau
- Sử dụng chức năng Share Collection, Import/Export để share API giữa các developer
- Chức năng tạo API Documents (hấp dẫn nhất post này
 )
)
Bắt đầu thôi nào...
Environments in Postman
Đây là một chức năng mình thấy là cực kì hữu ích trong Postman. Thông thường khi chúng ta sử dụng Postman để test API khi develop trên local với url của local ví dụ là http://codiradi.localhost. Nhưng khi sản phẩm được deploy lên stagging, production ta vẫn cần test lại đống API kia trên những môi trường đó. Ta không thể làm một việc thủ công là đổi url của từng request được. Vậy thì Environments chính là giải pháp tuyệt vời cho bạn để xử lý bài toán này. Cụ thể là ta sẽ tạo ra các biến môi trường và khi chuyển đổi môi trường để test API thì ta cũng chỉ cần chuyển đổi environment sang cái tương ứng. Cách sử dụng chức năng này như sau:
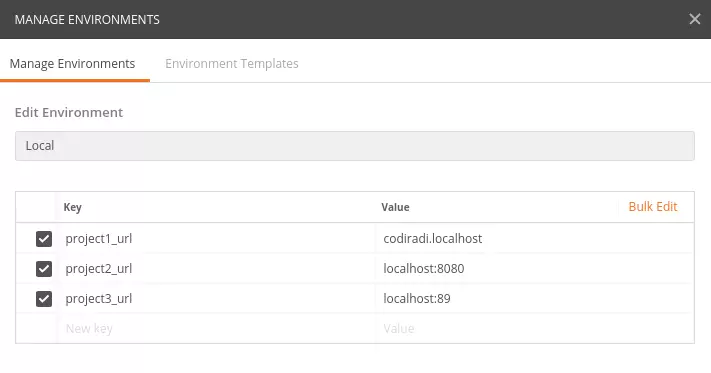
Ở góc trên bên phải của màn hình chính ta chọn hình bánh răng và chọn chức năng Manage Environments. Trong màn hình này ta có thể thêm hoặc sửa một Environment. Ví dụ ở đây mình đã có environment là Local và mình thêm biến môi trường là project1_url, biến dùng cho url mình sẽ đặt theo dạng {tên project}_url. Như hình dưới đây
 Tạo thêm các Environments tương ứng ví dụ là Staging và Production và đổi sang các url tương ứng với nó. Sau đấy trong mỗi request ta chỉ cần khai báo biến
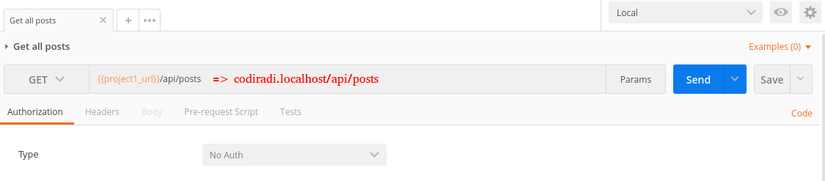
Tạo thêm các Environments tương ứng ví dụ là Staging và Production và đổi sang các url tương ứng với nó. Sau đấy trong mỗi request ta chỉ cần khai báo biến project1_url đó và chọn Environment để test thì sẽ có url tương ứng mà ta đã cài đặt ở đây là codiradi.localhost. Ví dụ:

Share Collection, Import/Export
Một chức năng cực kì hữu ích nữa hỗ trợ tốt trong dự án đó là Share Collection. Với mỗi dự án thì ta sẽ tạo 1 Collection riêng. Để share Collection với các thành viên khác trong team ta có các lựa chọn sau: Share Collection dưới dạng link online, với link này ta có thể gửi cho team member và người đó có thể dùng Postman để mở nó. Lựa chọn thứ 2 là với mỗi Collection ta có thể export nó ra file json sau đấy gửi cho member khác và họ có thể import vào và dùng luôn trực tiếp được. Tùy từng trường hợp cụ thể mà ta chọn cách hợp lý để sử dụng. Để sử dụng chức năng này ta làm như sau:
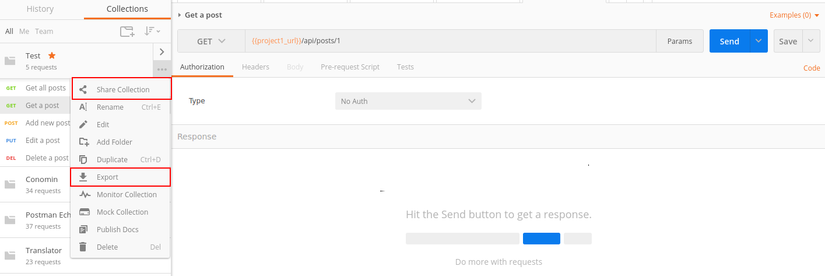
 Click vào
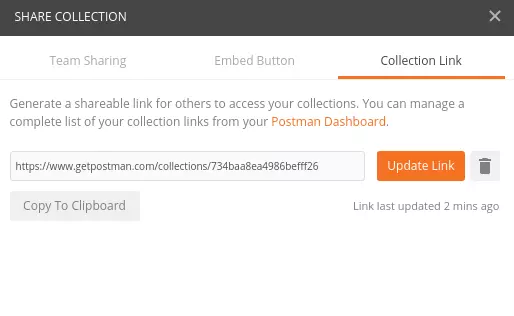
Click vào Share Collection => chọn Collection Link và click Get Link, Hoặc nếu đã có link rồi và có API mới cần cập nhật thì ta chỉ cần click vào button Update Link
 Tương tự với
Tương tự với Export thì ta click vào Export và nó sẽ tạo ra 1 file .json, sau đấy gửi file json đấy cho member khác dùng để import. Với hai cách trên thì cách 1 có vẻ tốt hơn, vì link online thì khi mình update thêm API vào collection ta hoàn toàn có thể update link sharable đó và người được share sẽ thấy được sự thay đổi đó. Còn nếu sử dụng cách 2 thì ta bắt buộc phải export lại và người kia phải import lại thì mới có dữ liệu mới.
Một tình huống khó hơn đặt ra là người A viết API 1, sau đấy share cho người B viết API 2 thì làm sao để đồng bộ được giữa 2 người với nhau. Nếu ta sử dụng 2 cách trên thì sau mỗi lần có thêm mới ta lại phải update/import lại vào phần mềm, như vậy làm việc hiệu suất sẽ giảm đi vì các bước lặt vặt mất thời gian. Vậy giải pháp nào sẽ được sử dụng trong tình huống này? Câu trả lời là có, cũng là chức năng Share Collection nhưng cao cấp hơn là Team Sharing. Nhưng rất tiếc đây là chức năng trả phí. Với developer không được tài trợ như chúng ta thì chắc chả mấy ai bỏ ra 8$/1 người/1 tháng để sử dụng những chức năng cao cấp này trừ phi công ty cấp =)) Vậy có cách nào để chữa cháy không? Vâng, câu trả lời lại là có! Cách này là do mình nghĩ ra thôi và đã từng áp dụng trong một vài dự án trước đây mình làm. Đó là: Cả team sẽ dùng chung 1 account =)) Hơi củ chuối tí nhưng nó giải quyết được vấn đề hiện tại. Trong trường hợp đó mọi người sẽ dùng chung 1 tài khoản để đăng nhập vào từng máy cá nhân. Khi cần develop API mới thì trước hết ta cần ấn vào nút Sync để đồng bộ vs các thiết bị khác đang dùng chung tài khoản và khi tạo xong API ta lại ấn cho nó cập nhật một lần nữa. Đảm bảo khi mình có thay đổi API thì mình đã có dữ liệu mới nhất từ các member khác. Bằng cách đó ta có thể tận dụng công cụ tuyệt vời này để sử dụng trong team backend code API thật là tiện lợi phải không nào.
Tạo API Documents chuyên nghiệp
Như đã "mồi chài" ở phần đầu thì "Tạo API Documents" chính là phần hấp dẫn nhất của bài viết hôm nay. Vậy nó có gì hay ho mà mình lại nói thế, chúng ta hãy cùng tìm hiểu nhé!
So sánh với apiDoc JS
Ở phần trước ta đã giải quyết vấn đề cho team Backend cùng nhau code API, vậy bài toán tiếp theo là khi bàn giao API cho đội Frontend (Android, IOS) thì ta cần đưa cho họ 1 API Documents thật dễ hiểu chỉ cần nhìn vào đó là hiểu và làm được ngay thì có cách nào để tạo ra API Documents từ chính những API Collection hoàn hảo mà cả team đã dev không? Câu trả lời đương nhiên là có. Nhưng đừng vội xem nó là gì, trước hết ta lội về lịch sử để xem cách mà bao lâu nay vẫn dùng để bàn giao API cho đội Frontend. Cách hiện tại mà team mình đang dùng để tạo ra API Documents cho team IOS đó là sử dụng apiDoc. Cụ thể về cách dùng thư viện này thì các bạn vui lòng tìm hiểu ở bài viết này. Sở dĩ mình muốn nhắc lại đến cái công cụ này hiện tại team mình đang sử dụng là để có một sự so sánh với cái API Documents của Postman mà mình sắp sửa giới thiệu với các bạn để có thể thấy được những ưu điểm, sự tiện lợi khi sử dụng nó. Khi sử dụng apiDoc JS mình đã cảm thấy thật phiền phức khi trước mỗi function trong controller lại bị bủa vây bởi một đống dòng comment nhằm mục đích định nghĩa cho apiDoc JS, và mỗi lần viết function nào đấy lại phải viết lại mấy cái này thật nhàm chán và nhìn cái controller thì đúng là xấu xí kinh khủng. Nó trông như thế này:
/**
* @api {post} /user/login Login by email or phone number
* @apiName Login by email or phone number
* @apiGroup User
*
*
* @apiParam {String} user_credential (Required) Email or Phone number
* @apiParam {String} password (Required) Password
*
* @apiSuccess {String} token Access token
* @apiSuccess {Array} user User's infomations.
*
* @apiSuccessExample Success-Response:
* HTTP/1.1 200 OK
* {
* "code": "200",
* "token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOjEsImlzcyI6Imh0dHA6Ly9sb2NhbGhvc3Q6ODkvYXBpL2F1dGhlbnRpY2F0ZSIsImlhdCI6MTQ5ODAzMzMzMSwiZXhwIjoxNDk4MDM2OTMxLCJuYmYiOjE0OTgwMzMzMzEsImp0aSI6ImF5SG9wUHJUZGVFb0VTOWQifQ.Dun-bAefShcW-A8g5KGowB6EN0bqZgbkf91A-ldz5zI",
* "user": {
* "name": "name",
* "email": "email@framgia.com",
* "updated_at": "2017-06-19 10:21:15",
* "created_at": "2017-06-19 10:21:15",
* "id": 3
* }
* }
*
* @apiError 702 Invalid credentials
* @apiError 703 Login failed, could not create token...
*
* @apiErrorExample Error-Response:
* HTTP/1.1 200 OK
* {
* "code": "702",
* "message": "Invalid credentials!"
* }
*/
public function login(Request $request)
{
$userCredential = $request->get('user_credential');
$field = filter_var($userCredential, FILTER_VALIDATE_EMAIL) ? 'email' : 'phone_number';
$request->merge([$field => $userCredential]);
$credentials = $request->only($field, 'password');
try {
$token = JWTAuth::attempt($credentials);
if (!$userCredential || !$token) {
return $this->responseErrors(config('code.user.invalid_credentials'), trans('messages.user.invalid_credentials'), 401);
}
} catch (JWTException $e) {
return $this->responseErrors(config('code.user.login_email_failed'), trans('messsages.user.could_not_create_token'), 500);
}
$user = JWTAuth::toUser($token);
if ($user->status != config('user.status.active')) {
return $this->responseErrors(config('code.user.not_active'), trans('messages.user.not_active'), 400);
}
return $this->responseSuccess(compact('token', 'user'));
}
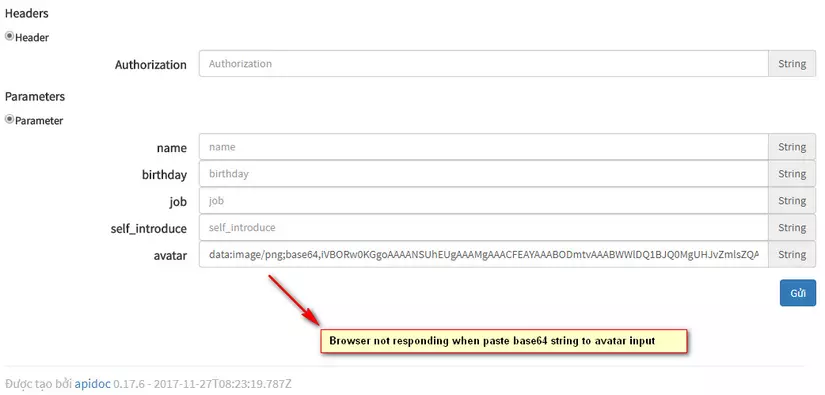
Các bạn thấy đấy, function login thôi đã đủ dài dòng rồi giờ lại phải gánh thêm 1 đống comment ở trên nữa. Khi controller phình to lên thì nhìn rất rối mắt và dài dòng. Và khi dùng cách tạo API Documents của Postman thì ta sẽ loại bỏ được đống comment này. (ngon) Và còn nữa: khi dùng apiDoc Js thì mình vẫn có thể test trực tiếp API trên trình duyệt mà không cần Postman tuy nhiên hiệu suất thì thực sự tệ và phụ thuộc vào trình duyệt. Ví dụ mình có 1 trường avatar image được gửi lên dưới dạng base64 string thì khi mình paste cái string đấy vào input avatar để test API thì trình duyệt sẽ bị đơ luôn vì đống string ấy quá lớn.
 Như vậy để test API đấy thì ta lại cần dùng đến những phần mềm như Postman. Như vậy flow code như sau: Dev backend sử dụng Postman để test API và share với nhau, sau đó thì bàn giao cho Frontend bằng apiDoc JS. Dev Ios không test trực tiếp API trên page mà apiDoc JS sinh ra được mà lại phải tìm đến Postman để test API đó. Vậy câu hỏi là có cách nào để chia sẻ API Documents cho team Frontend mà họ có thể dùng luôn Postman để test. Và mình xin giới thiệu công cụ tuyệt vời làm được điều đó, đó chính là Postman API documentation. Với những điểm bất lợi trên của apiDoc JS mà team mình đang dùng trong dự án thì Postman API documentation giúp ta được gì? Đó chính là
Như vậy để test API đấy thì ta lại cần dùng đến những phần mềm như Postman. Như vậy flow code như sau: Dev backend sử dụng Postman để test API và share với nhau, sau đó thì bàn giao cho Frontend bằng apiDoc JS. Dev Ios không test trực tiếp API trên page mà apiDoc JS sinh ra được mà lại phải tìm đến Postman để test API đó. Vậy câu hỏi là có cách nào để chia sẻ API Documents cho team Frontend mà họ có thể dùng luôn Postman để test. Và mình xin giới thiệu công cụ tuyệt vời làm được điều đó, đó chính là Postman API documentation. Với những điểm bất lợi trên của apiDoc JS mà team mình đang dùng trong dự án thì Postman API documentation giúp ta được gì? Đó chính là
- Không cần chỉnh sửa vào code của trong dự án để sinh ra API Documents
- Dùng Postman vừa chia sẻ trong khi Backend dev và test API vừa có thể tạo API Documents bàn giao cho Frontend, một mũi tên trúng 2 đích.

Cách sử dụng Postman API documentation
Giờ ta sẽ đi tìm hiểu cụ thể cách dùng nó nhé.
Đầu tiên thì ta cần phải chăm chút cho từng request một thật rõ ràng thì API Documents mới đẹp được.Với mỗi request ta cần làm những việc sau: Định nghĩa tên request, chỉnh sửa mô tả request, tạo body, (nếu là post, put...), thêm authorization header, thêm response example.
Ở đây mình sẽ ví dụ với API Add new post
B1: Định nghĩa tên request: Đặt tên request rõ ràng dễ hiểu: Add new post, có thể nhóm vào folder là Posts chẳng hạn. Sau đó ta thêm body cho request và các header nếu có.
B2: Mô tả request (bước này quan trọng): Thật tuyệt vời là Descriptions của request có hỗ trợ Markdown nên ta sẽ trình bày nó được đẹp và rõ ràng hơn.
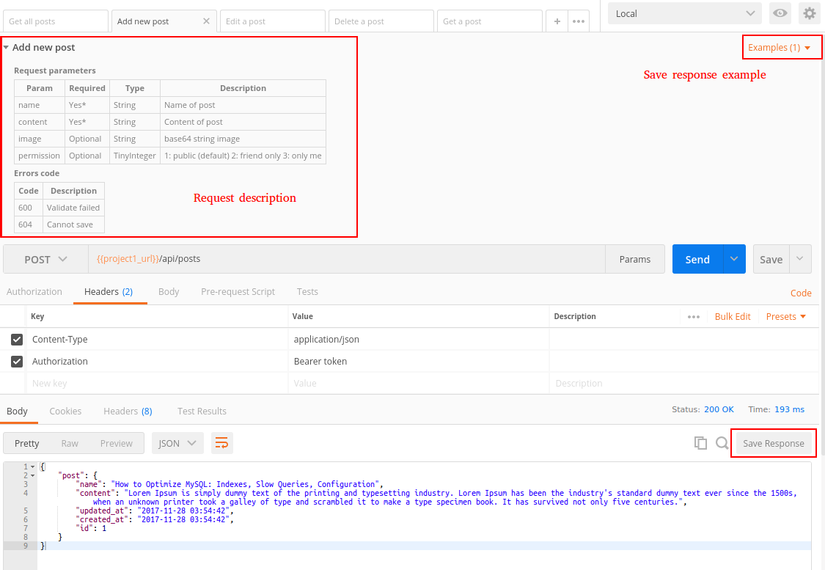
Ví dụ ở đây mình sẽ viết như sau (đoạn này dùng markdown):
Request parameters
Param Required Type Description name Yes* String Name of post content Yes* String Content of post image Optional String base64 string image permission Optional TinyInteger 1: public (default) 2: friend only 3. only me Errors code
Code Description 600 Validate failed 604 Cannot save
Sau đấy ta tiếp tục thêm response example cho request đó. Đơn giản chỉ cần click send request và sau khi nhận được response thì ta click vào Save Response. Lưu lại response example xong thì API của chúng ta sẽ trông như sau
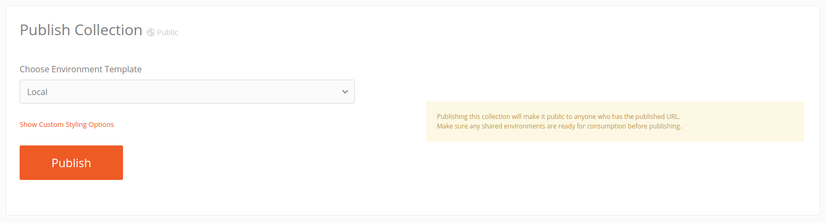
Làm tương tự với các API còn lại. Khi hoàn thành xong ta để đến bước cuối cùng là Publish Docs. Ta chọn Collection và chọn Publish Docs nó sẽ mở ra một trang web để cho phép ta publish document này.
 Ta chọn environment và click
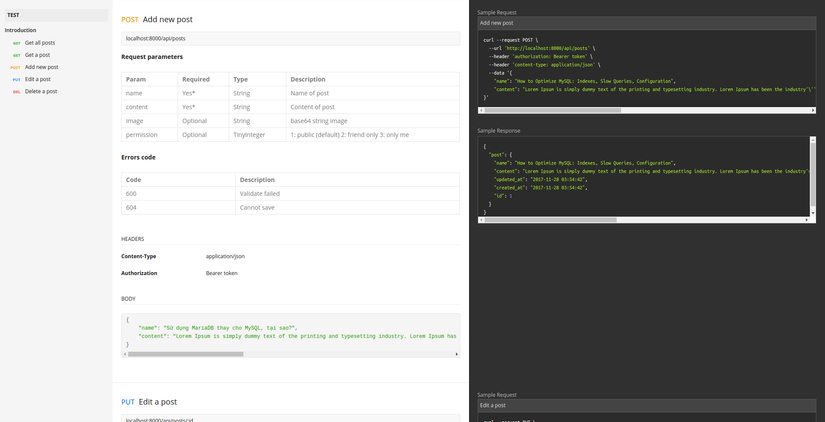
Ta chọn environment và click Publish thì ta sẽ có 1 link API Documents và ta cùng xem kết quả nhé
 Wow, một API Document thật đẹp đấy chứ. Nó còn có luôn cả phần Generate Code luôn, hỗ trợ hầu hết các ngôn ngữ phổ biến: jQuery, Python, Node, Ruby, PHP, Go. Và cuối cùng chúng ta chỉ cần copy link này và giao cho đội Frontend, đội Frontend vừa có thể xem document vừa có thể test luôn bằng Postman bằng cách click vào button
Wow, một API Document thật đẹp đấy chứ. Nó còn có luôn cả phần Generate Code luôn, hỗ trợ hầu hết các ngôn ngữ phổ biến: jQuery, Python, Node, Ruby, PHP, Go. Và cuối cùng chúng ta chỉ cần copy link này và giao cho đội Frontend, đội Frontend vừa có thể xem document vừa có thể test luôn bằng Postman bằng cách click vào button Run in Postman. Quá tiện lợi và chuyên nghiệp phải không nào!  Đây là link API Document Demo ở trên các bạn có thể vào ngắm nghía nhé https://documenter.getpostman.com/view/201342/test/7EDAuYU
Trên đây là chế độ public thì ai cũng có thể truy cập được từ bên ngoài nhưng nếu mình muốn để private thì có thể chọn chế độ
Đây là link API Document Demo ở trên các bạn có thể vào ngắm nghía nhé https://documenter.getpostman.com/view/201342/test/7EDAuYU
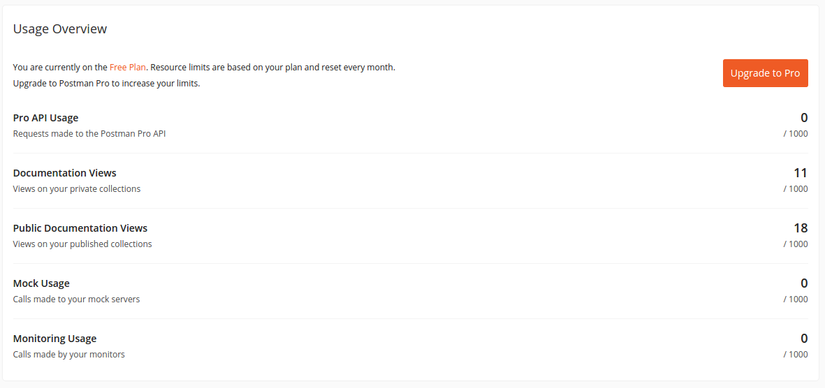
Trên đây là chế độ public thì ai cũng có thể truy cập được từ bên ngoài nhưng nếu mình muốn để private thì có thể chọn chế độ View in web, như vậy thì chỉ nội bộ team có thể truy cập được link này thôi. Đảm bảo thông tin dự án là hoàn toàn bảo mật.  Tuy nhiên đồ miễn phí thì nó cũng sẽ có giới hạn số lượng request theo tháng:
Tuy nhiên đồ miễn phí thì nó cũng sẽ có giới hạn số lượng request theo tháng:
 Nhưng với từng đó quota miễn phí thì mình nghĩ cũng đủ dùng cho team phát triển thoải mái rồi nhỉ?!
Nhưng với từng đó quota miễn phí thì mình nghĩ cũng đủ dùng cho team phát triển thoải mái rồi nhỉ?!  Hiện tại cũng có rất nhiều công ty đang sử dụng Postman để sử dụng trong quá trình phát triển sản phẩm và public API Documents luôn (Đương nhiên là phải mua bản Pro để public lên domain của công ty). Các bạn có thể tham khảo qua mạng lưới các công ty sử dụng Postman ở đây:
https://www.getpostman.com/api-network/
Hiện tại cũng có rất nhiều công ty đang sử dụng Postman để sử dụng trong quá trình phát triển sản phẩm và public API Documents luôn (Đương nhiên là phải mua bản Pro để public lên domain của công ty). Các bạn có thể tham khảo qua mạng lưới các công ty sử dụng Postman ở đây:
https://www.getpostman.com/api-network/
Kết luận
Một phần mềm với chức năng quá ngon như thế này lại còn miễn phí mà chúng ta không dùng thì thật là có lỗi với nhà phát triển. Hiện tại dự án mình đang sử dụng apiDoc JS nhưng sau bài viết này thì kể từ dự án sau mình nhất định sẽ thuyết phục Leader sử dụng phần mềm này trong quá trình phát triển dự án.  Bài viết đã quá dài mình xin kết thúc tại đây, cảm ơn các bạn đã đọc đến đây, và nếu cảm thấy hay và có ích với bạn thì đừng ngại ngùng click vào
Bài viết đã quá dài mình xin kết thúc tại đây, cảm ơn các bạn đã đọc đến đây, và nếu cảm thấy hay và có ích với bạn thì đừng ngại ngùng click vào +1 nhé. 
All rights reserved