Viết API Document sử dụng apidoc.js trong dự án Laravel
Bài đăng này đã không được cập nhật trong 4 năm

1. Vấn đề
Input:
- Viết tài liệu api cho dự án laravel sử dụng ApiDoc.js (Thực ra
apidoc.jshỗ trợ rất nhiều ngôn ngữ nhưJava,Ruby,Python,Perl,.. nên với các dự án các bạn dùng tương tự).
Output:
- Trình bày tài liệu api một cách rõ ràng, dễ hiểu làm sao khi bàn giao cho khách hàng hoặc dev khác là họ có thể hiểu được và dùng được ngay chứ không cần nhìn vào source code.
2. Thực hiện
- Giới thiệu:
ApiDoc.jslà ứng dụng tạo ra API documment từ các code comment, với những câu lệnh đơn gian nó sẽ xuất ra file html để bạn có thể xem api một cách trực quan nhưng web page, thậm chí bạn có thể test request ngay tại api documment hay so sánh sự thay đổi giữa các version rất dễ dàng
- Thực hiện:
- Để cài đặt
ApiDoc.jstrước tiên bạn cần cài đặtNode.jsvànpm, sau đó cài đặt bằng npm với câu lệnh sau:npm install apidoc -g - Với cú pháp
-gở trên,ApiDoc.jssẽ được cài đặt global, bạn có thể sử dụng câu lệnhapidocở mọi nơi trong terminal, để kiểm tra cài đặt thành công hay chưa bạn chạy câu lệnh:apidoc -h -hchính là viết tắt của help, lệnh này show ra cách sử dụng lệnhapidoc.- Tiếp đến ta cần tạo ra file
apidoc.jsđể chứa config như sau (đối với dự án laravel ta tạo file này ở thư mục gốc):{ "name": "example", "version": "0.1.0", "description": "apiDoc basic example", "title": "Custom apiDoc browser title", "url" : "https://api.github.com/v1" } - Hoặc ta cũng có thể thêm luôn vào file
package.jsonmà không cần tạo ra fileapidoc.jsvới parameter"apidoc": { .. }{ "name": "example", "version": "0.1.0", "description": "apiDoc basic example", "apidoc": { "title": "Custom apiDoc browser title", "url" : "https://api.github.com/v1" } } - Nếu muốn thêm cả hearder và footer ta thêm đoạn mã như sau:
{ "header": { "title": "My own header title", "filename": "header.md" }, "footer": { "title": "My own footer title", "filename": "footer.md" } } - Xong phần cài đặt, bay giờ ta sẽ đến phần chính viết documment cho api, bạn có thể viết vào một file mới với đuôi giống như file mà bạn cần viết doc, hoặc viết trực tiết vào file cần viết. Ví dụ như sau, mình viết cho api
getUsertrong fileapp\Https\Controller\Api\UsersController.php/** * @api {get} /user/:id Request User information * @apiName GetUser * @apiGroup User * * @apiParam {Number} id Users unique ID. * * @apiSuccess {String} firstname Firstname of the User. * @apiSuccess {String} lastname Lastname of the User. * * @apiSuccessExample Success-Response: * HTTP/1.1 200 OK * { * "firstname": "John", * "lastname": "Doe" * } * * @apiError UserNotFound The id of the User was not found. * * @apiErrorExample Error-Response: * HTTP/1.1 404 Not Found * { * "error": "UserNotFound" * } */ public function getUser($userId) { - Đối với các dự án với ngôn ngữ
php,java,javascriptbạn có thể dùng cú pháp code comment trên, còn đối với các dự án khác bạn tham khảo link cuối bài viết. Các cú pháp@api,@apiName,@apiGroup, .. là cú pháp chung củaapidoc.jsđối với mọi ngôn ngữ đều như nhau. - Để xuất api documment ra file html ta dùng câu lệnh sau:
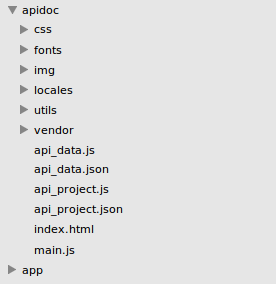
apidoc -i myapp/ -o apidoc/ -i,-olà viết tắt của input và output. Ở đâymyapplà thư mục input (tương đương dự án của mình làapp\Https\Controllers), ApiDoc.js sẽ scan tất cả cái file trong thư mục input này, tìm tất cả những file chưa code comment theo chuẩn ApiDoc.js để xuất ra file html trong thư mụcapidoc. Cụ thể khi chạy câu lệnh trên ta sẽ thu được các file như sau:
- Đối với dự án sử dụng laravel, để truy cập được api doc với link
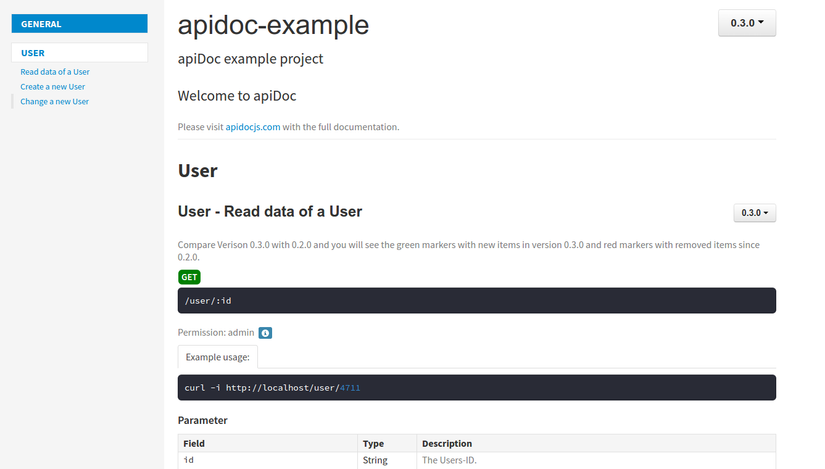
http://localhost:8000/apidoc/mà để thư mục apidoc ở thư mục gốc như trên, ta cần tạo ra symbolic link từ thư mục public tới thư mục apidoc:cd public ln -s ../apidoc apidoc // ln -s {/path/to/file-name} {link-name} - Kết quả thu được:

- Mặc định
ApiDoc.jssử dụnghandlebars,Bootstrap,RequireJSandjQuerycho phần teamplate nên giao diện cũng khá là ổn, dễ sử dụng. Bạn có thể test thử tại đây
- Để cài đặt
Tài liệu tham khảo ApiDoc..js Documenting APIs using ApiDoc.js
All rights reserved