Phân tích thiết kế hệ thống thông tin sử dụng biểu đồ UML (Phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
Trong phần 1 tôi đã giới thiệu với các bạn khái quát về phân tích thiết kế hệ thống thông tin sử dụng biểu đồ UML và 2 dạng biểu đồ ca sử dụng(Use Case Diagram) và biểu đồ lớp (Class Diagram). Trong phần này tôi sẽ tiếp tục giới thiệu tới các bạn một số dạng biểu đồ UML được sử nhiều trong các thiết kế hệ thống

1.Biểu đồ tuần tự (Sequence Diagram)
1.1. Giới thiệu biểu đồ tuần tự
Biểu đồ tuần tự là biểu đồ dùng để xác định các trình tự diễn ra sự kiện của một nhóm đối tượng nào đó. Nó miêu tả chi tiết các thông điệp được gửi và nhận giữa các đối tượng đồng thời cũng chú trọng đến việc trình tự về mặt thời gian gửi và nhận các thông điệp đó.
1.2 Các thành phần của biểu đồ tuần tự
- Đối tượng (object or class): biểu diễn bằng các hình chữ nhật
![]()
- Đường đời đối tượng (Lifelines): biểu diễn bằng các đường gạch rời thẳng đứng bên dưới các đối tượng

- Thông điệp (Message): biểu diễn bằng các đường mũi tên
Thông điệp được dùng để giao tiếp giữa các đối tượng và lớp. Có nhiều loại thông điệp được định nghĩa ở phần 1.3

- Xử lí bên trong đối tượng (biểu diễn bằng các đoạn hình chữ nhật rỗng nối với các đường đời đối tượng)

1.3 Các loại thông điệp trong biểu đồ tuần tự
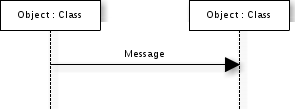
- Thông điệp đồng bộ (Synchronous Message)
Thông điệp đồng bộ cần có một request trước hành động tiếp theo.
![]()
- Thông điệp không đồng bộ (Asynchronous Message)
Thông điệp không đồng bộ không cần có một request trước hành động tiếp theo.
![]()
- Thông điệp chính mình (Self Message)
Là thông điệp mà đối tượng gửi cho chính nó để thực hiện các hàm nội tại.

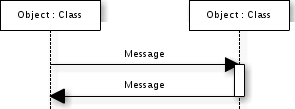
- Thông điệp trả lời hoặc trả về (Reply or Return Message)
Là thông điệp trả lời lại khi có request hoặc sau khi kiểm tra tính đúng đắn của một điều kiện nào đó. Ví dụ thông điệp loại này như tin nhắn trả về là success hoặc fail
![]()
- Thông điệp tạo mới (Create Message)
Là thông điệp được trả về khi tạo mới một đối tượng.

- Thông điệp xóa (Delete Message) Là thông điệp được trả về khi xóa một đối tượng.
![]()
1.4 Ví dụ
- VD1: Sơ đồ tuần tự của chức năng đăng nhập.Xem xét đối tượng tài khoản sau đây

Trong sơ đồ trên có 3 đối tượng là : người dùng, hệ thống và tài khoản. Luồng xử lí của chức năng đăng nhập có thể diễn giải như sau.
-
Người dùng gửi yêu cầu đăng nhập đến hệ thống.
-
Hệ thống yêu cầu người dùng nhập email và mật khẩu.
-
Người dùng nhập email và mật khẩu.
-
Hệ thống gửi email và mật khẩu của người dùng để kiểm tra.
-
Tài khỏan kiểm tra thông tin email và password có đúng hay không.
-
Tài khoản trả về kết qủa kiểm tra cho hệ thống.
-
Hệ thống trả về thông báo cho người dùng.
2.Biểu đồ trạng thái (State Diagram)
2.1. Giới thiệu về biểu đồ trạng thái
Biểu đồ trạng thái là dạng biểu đồ mô tả các trạng thái có thể có và sự chuyển đổi giữa các trạng thái đó khi có các sự kiện tác động của một đối tượng.
Đối với các đối tượng có nhiều trạng thái thì biểu đồ trạng thái là sự lựa chọn tốt nhất giúp chúng ta có thể hiểu rõ hơn về hệ thống.
2.2. Các thành phần của biểu đồ trạng thái
- Trạng thái bắt đầu: (Initial State)
![]()
- Trạng thái kết thúc: (Final State)
![]()
Trong biểu đồ, đường mũi tên chỉ ra sự biến đổi từ một trạng thái sang trạng thái khác.
- Sự kiện (Event) hoặc Chuyển đổi (Transition)
![]()
- Trạng thái đối tượng (State)

2.3.Ví dụ
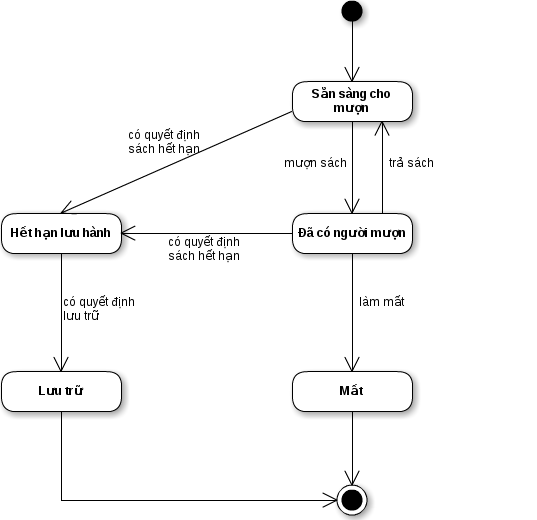
Biểu đồ trạng thái thể hiện lớp Sach trong một hệ thống quản lí thư viện điện tử:

Biểu đồ trạng thái của lớp Sach trên có thể diễn tả lại như sau: Biểu đồ có 5 trạng thái thái chính là sẵn sàng cho mượn, đã có người mượn, hết hạn lưu hành, đã mượn, mất. và hai trạng thái phụ là trạng thái khởi tạo và trạng thái kết thúc.
-
Sách khởi tạo ở trạng thái "sẵn sàng cho mượn" .
-
Sách chuyển từ trạng thái "sẵn sàng cho mượn" sang trạng thái "Đã mượn" khi có người mượn sách.
-
Sách chuyển từ trạng thái "sẵn sàng cho mượn" sang trạng thái "Hết hạn lưu hành" khi có quyết định hết hạn lưu hành.
-
Sách "đã có người mượn" chuyển sang trạng thái "Hết hạn lưu hành" khi có quyết định hết hạn lưu hành.
-
Sách chuyển từ trạng thái "hết hạn lưu hành" sang trạng thái "lưu trữ" khi có quyết định lưu trữ .
-
Sách chuyển từ trạng thái "đã có người mượn" sang trạng thái "mất" khi làm mất.
-
Sách chuyển từ trạng thái "đã có người mượn" sang trạng thái "sẵn sàng cho mượn" khi trả sách.
3. Biểu đồ hoạt động (Activity Diagram)
3.1. Giới thiệu biểu đồ hoạt động
Biểu đồ hoạt động là biểu đồ mô tả các bước thực hiện, các hành động, các nút quyết định và điều kiện rẽ nhánh để điều khiển luồng thực hiện của hệ thống. Đối với những luồng thực thi có nhiều tiến trình chạy song song thì biểu đồ hoạt động là sự lựa chọn tối ưu cho việc thể hiện. Biểu đồ hoạt động khá giống với biểu đồ trạng thái ở tập các kí hiệu nên rất dễ gây nhầm lẫn. Khi vẽ chúng ta cần phải xác định rõ điểm khác nhau giữa hai dạng biểu đồ này là biểu đồ hoạt động tập trung mô tả các hoạt động và kết qủa thu được từ việc thay đổi trạng thái của đối tượng còn biểu đồ trạng thái chỉ mô tả tập tất cả các trạng thái của một đối tượng và những sự kiện dẫn tới sự thay đổi qua lại giữa các trạng thái đó.
3.2 Các thành phần của biểu đồ hoạt động
- Trạng thái khởi tạo hoặc điểm bắt đầu (Initial State or Start Point)
![]()
- Hoạt động hoặc trạng thái hoạt động (Activity or Action State)

Hoạt động và sự chuyển đổi hoạt động được ký hiệu và cách sử dụng hoàn toàn giống như trạng thái trong biểu đồ trạng thái đã nêu ở trên.
- Nút quyết định và rẽ nhánh
Nút rẽ nhánh trong biểu đồ hoạt động được kí hiệu bằng hình thoi màu trắng.

- Thanh tương tranh hay thanh đồng bộ
Có thể có nhiều luồng hành động được bắt đầu thực hiện hay kết thúc đồng thời trong hệ thống.
Thanh đồng bộ kết hợp:

Thanh đồng bộ chia nhánh:

- Cạnh gián đoạn (Interrupting Edge)

- Luồng hoạt động (Action Folow)
![]()
- Phân làn (Swimlanes)
Phân làn trong biểu đồ sử dụng là những đường nét đứt thẳng đứng theo các đối tượng. Phần kí hiệu này thường được sử dụng để làm rõ luồng hoạt động của các đối tượng riêng biệt.
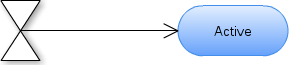
- Thời gian sự kiện (Time Event)

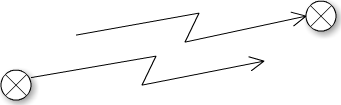
- Gửi và nhận tín hiệu (Sent and Received Signals)
![]()
- Trạng thái kết thúc hoặc điểm cuối (Final State or End Point)
![]()
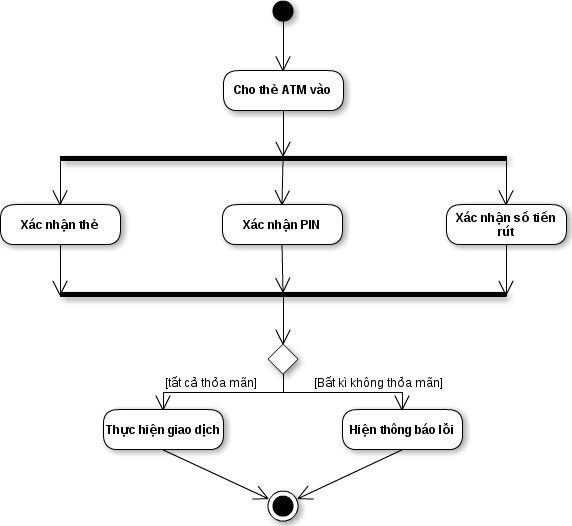
3.3 Ví dụ
- VD1:Biểu đồ hoạt động rút tiền tại cây ATM:

Như trên hình vẽ ta thấy có ba hoạt động cùng diễn ra là xác nhận thẻ, xác nhận mã số PIN và xác nhận số tiền rút.Chỉ khi sử dụng biểu đồ hoạt động mới có thể miêu tả được các hoạt động song song như vậy.
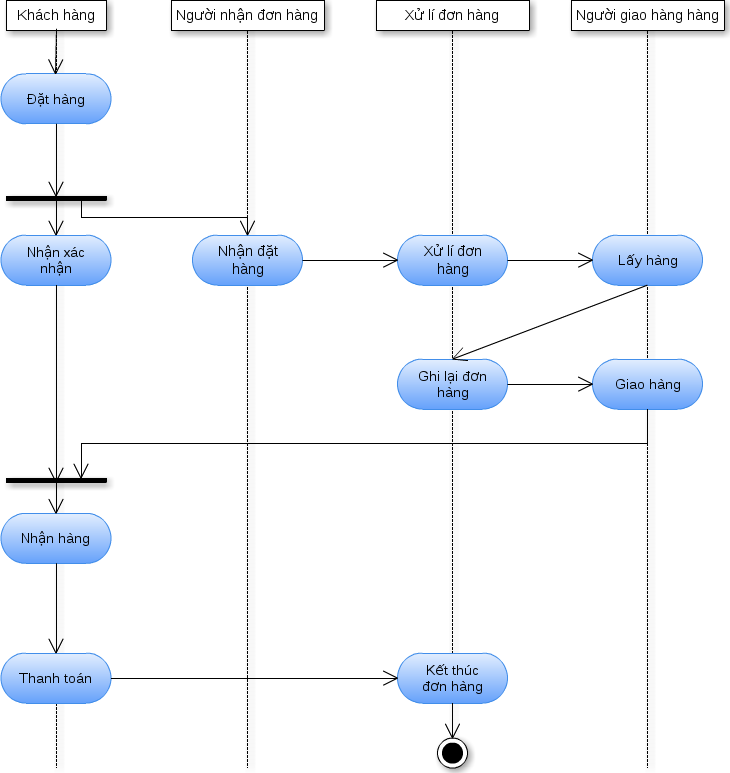
- VD2: Thêm một ví dụ nữa để chúng ta hiểu hơn về biểu đồ hoạt động với các hành động được phân làn.
Biểu đồ hoạt động thể hiện một qúa trình đặt hàng.

4.Lời kết và tài liệu tham khảo
Như vậy tôi đã giới thiệu xong với các bạn 5 dạng biểu đồ cơ bản rất hay được sử dụng trong các tài liệu phân tích thiết kế hệ thống thông tin lớn:
-
Biểu đồ ca sử dụng (Usecase Diagram)
-
Biểu đồ lớp (Class Diagram)
-
Biểu đồ tuần tự (Sequence Diagram)
-
Biểu đồ trạng thái (State Diagram)
-
Biểu đồ hoạt động (Activity Diagram)
Những tài liệu này rất quan trọng và là một quy chuẩn chung cho tất cả các lập trình viên và nhà phát triển hệ thống. Nó giúp cho công việc mô tả các hệ thống lớn trong qúa trình phát triển và bảo trì sau này một cách chuyên nghiệp.
Các bạn có thể xem các qui định chuẩn trong thiết kế biểu đồ UML tại đây:
http://www.tutorialspoint.com/uml/uml_standard_diagrams.htm
https://www.smartdraw.com/uml-diagram/
http://www.holub.com/goodies/uml/
Hẹn gặp lại các bạn trong bài viết tiếp theo!
-- Hoàng Văn Trình AS Việt Nhật K55 Đại học Bách Khoa Hà Nội
All rights reserved