Những giao diện người dùng tuyệt vời! - Phần 2
Bài đăng này đã không được cập nhật trong 5 năm
Tiếp theo của phần 1.
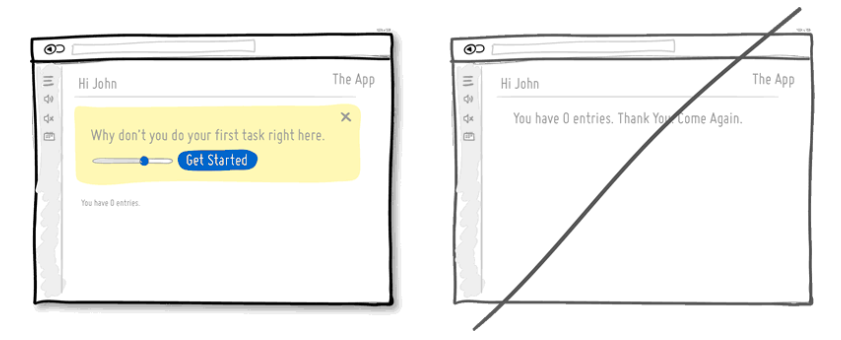
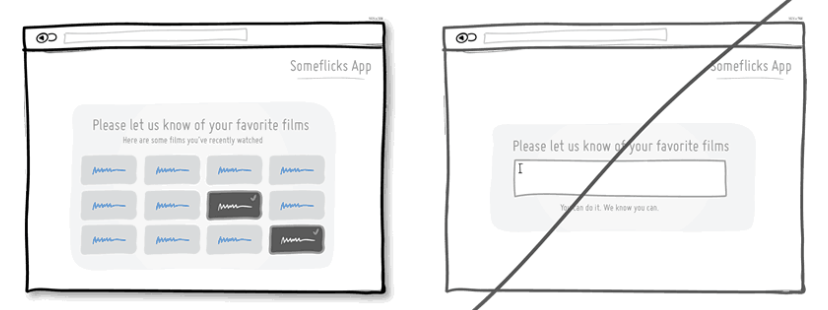
Hãy thiết kế cho những phần dữ liệu trống
Có những trường hợp bạn sẽ có 0, 1, 10, 100 hoặc hơn 10.000 kết quả dữ liệu được hiển thị theo nhiều cách khác nhau. Chúng ta thường quên thiết kế cho trường hợp khi không có gì để hiển thị cả, do vậy chúng ta rất dễ bị người dùng bỏ qua. Lần đầu tiên người dùng nhìn vào ứng dụng của bạn, và tất cả những dữ liệu chúng ta đưa là chỉ là một khoảng trống mà không có bất kì sự chỉ dẫn nào, điều này khiến họ không biết phải làm gì tiếp theo. Do vậy, hãy mời họ làm một nhiệm vụ hoặc chỉ dẫn họ đến một nơi khác trong website của bạn.

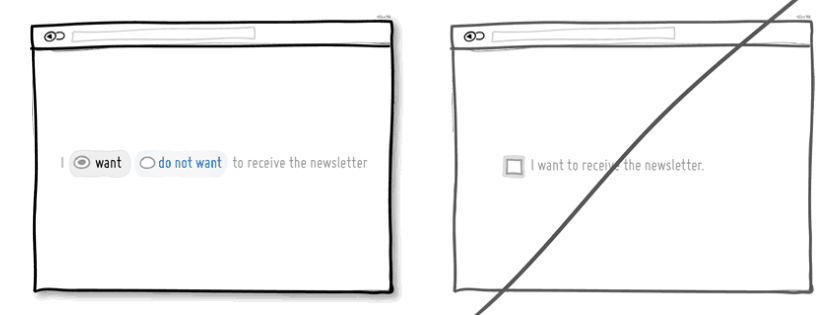
Sử dụng chiến lược Opt-out thay vì Opt-in
Opt-Out (or Unsubscribe): Với lệnh này, người dùng có thể hủy lệnh đăng kí nhận thông tin qua email của mình. Bằng cách này sẽ khiến người dùng thoải mái trong việc lựa chọn có nhận thông tin qua email hay không. Còn khi sử dụng Opt-In (Subcribe) thì người dùng bắt buộc phải xác nhận sẽ nhận thông tin qua email, họ không thể lựa chọn cho những mục đích cụ thể của mình khi đăng ký nhận thông tin, điều này sẽ gây khó dễ cho người dùng.

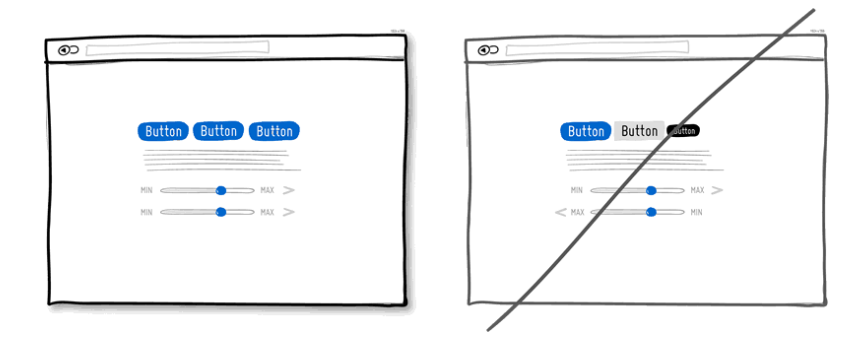
Cố gắng thống nhất giao diện thay vì làm cho mọi người phải bối rối trong quá trình sử dụng

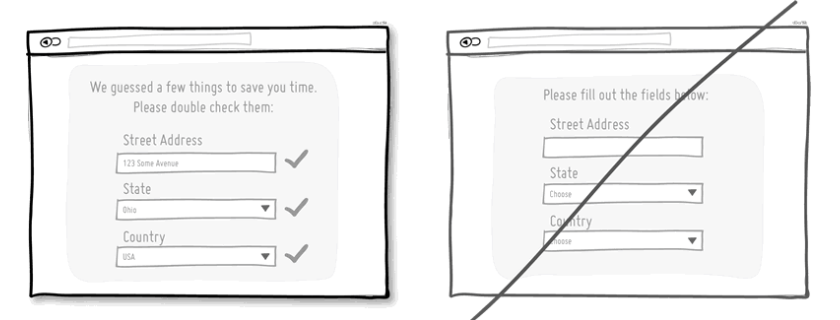
Hãy để một số các thông tin mặc định cho người dùng dễ hình dung trong việc đăng kí

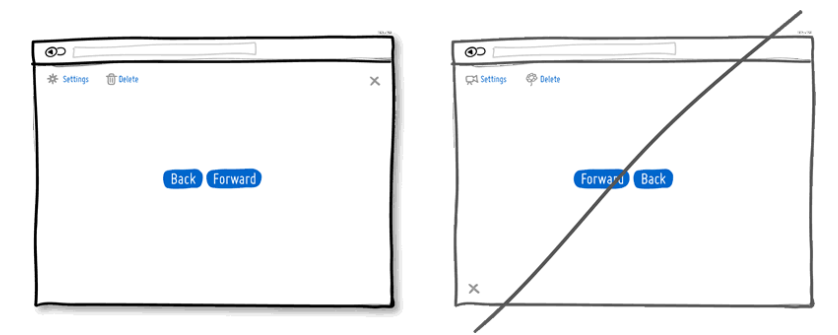
Hãy thiết kế theo quy ước chung thay vì chế ra những kiểu mới

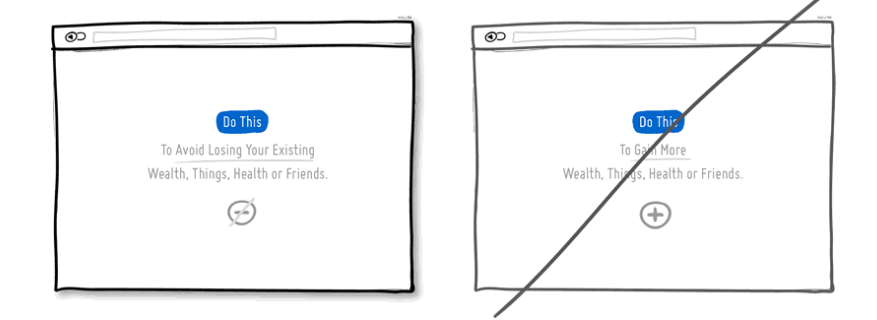
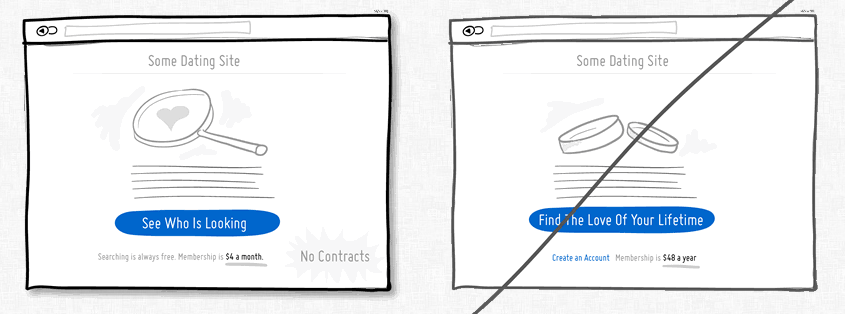
Hãy thử nhắc tới việc tránh để mất mát thay vì nhấn mạnh vào những lợi ích có được

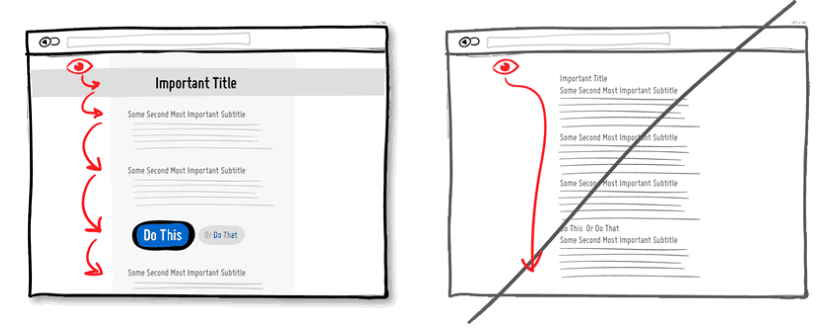
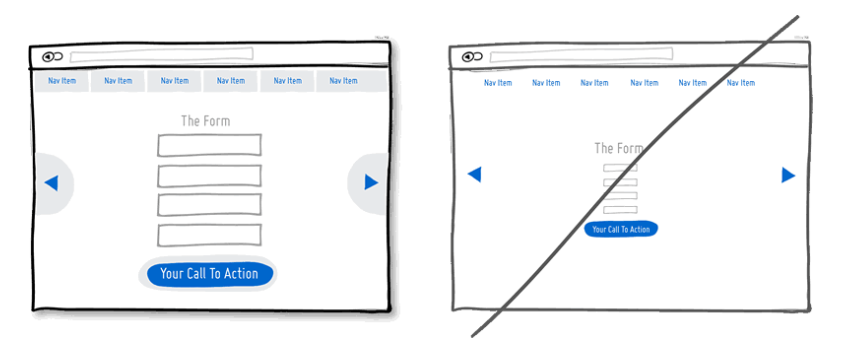
Hãy tách thông tin thành các cấp bậc rõ ràng

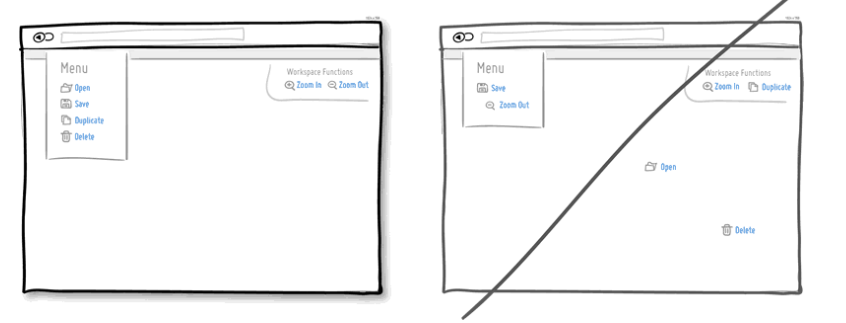
Hãy gộp những thứ liên quan vào một nhóm. Tránh để lộn xộn

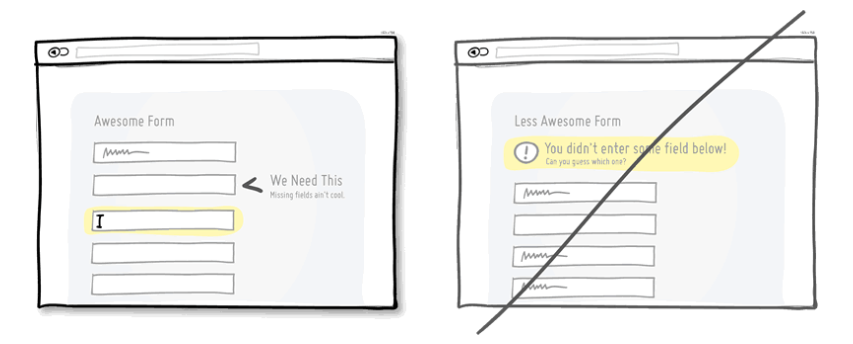
Hãy chỉ ra lỗi NGAY cho người dùng thay vì trì hoãn tới cuối

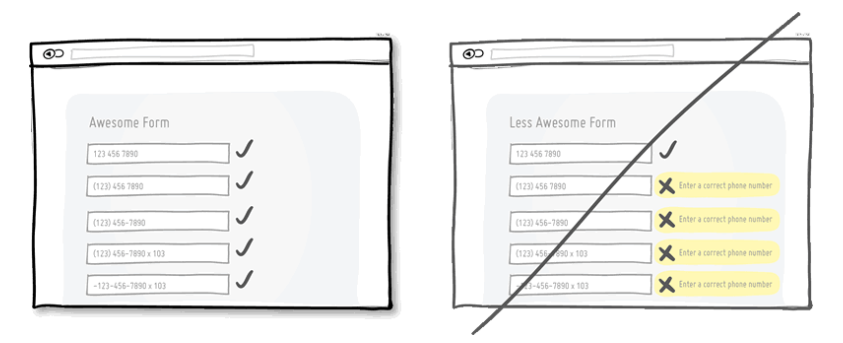
Không đặt nặng vấn đề về kiểu dữ liệu

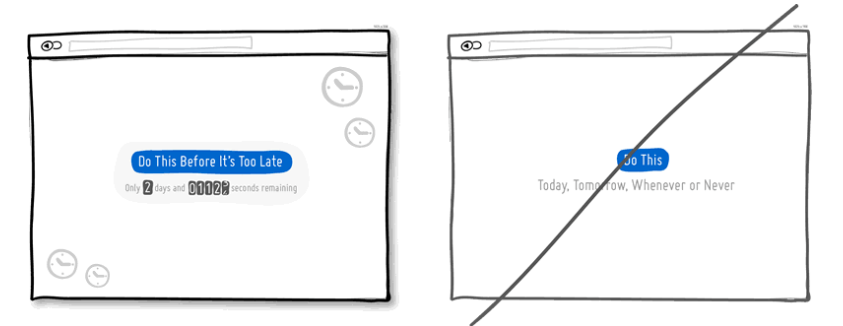
Hãy thúc giục bằng cách giới hạn thời gian

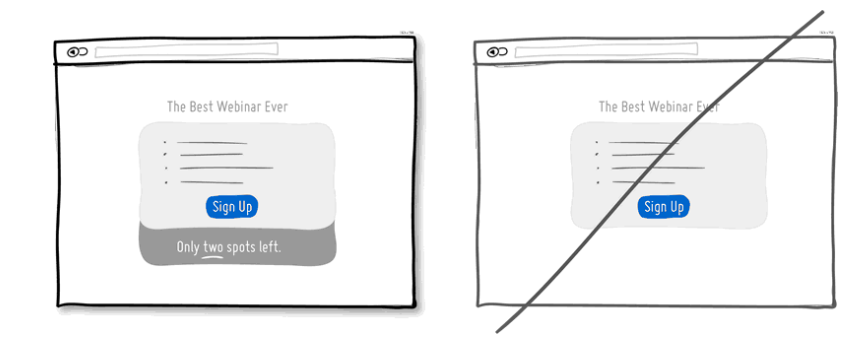
Tạo ra sự khan hiếm
Khi sản phẩm chỉ có số lượng ít, chúng ta thường có xu hướng đánh giá chúng cao hơn.

Hãy gợi ý, đừng bắt người dùng phải nhớ lại
Đây là nguyên tắc cơ bản của sắp xếp, gắn liền chặt chẽ với tâm lý con người. Thay vì phải tự nhớ lại thì người dùng thích được gợi ý hơn

Hãy phóng to nút “Click”
Người dùng sẽ dễ dàng click vào link, form đăng ký hay các nút Call-to-action có kích cỡ lớn

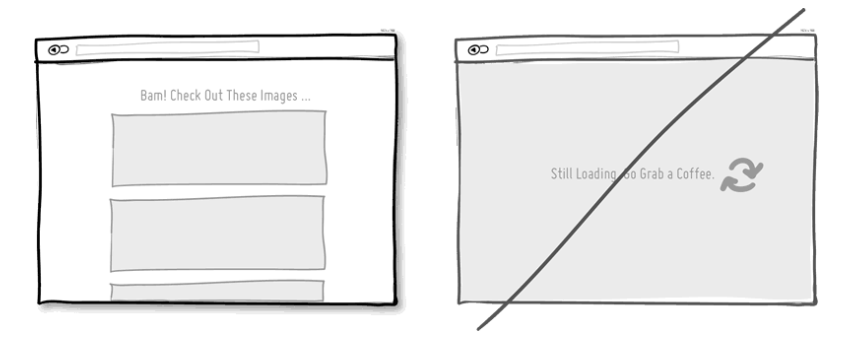
Hãy tăng tốc độ load cho website của bạn

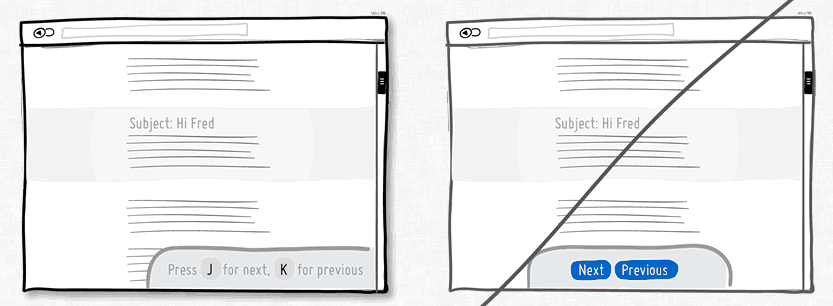
Hãy thiết kế các phím tắt
Khi bạn đã có một lượng người dùng lớn, hãy cân nhắc đến những người dùng trung thành – những người thường xuyên sử dụng và dành nhiều thời gian cho website/ tiện ích của bạn. Họ sẽ tìm cách để làm những hành động lặp đi lặp lại nhanh hơn, và phím tắt có thể giúp họ điều đó

Hãy thử các cam kết nhỏ hơn thay vì một cam kết lớn

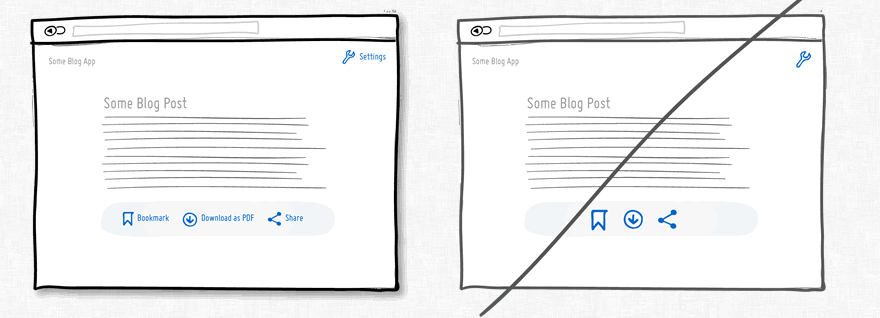
Hãy thử Nhãn Biểu tượng thay vì mở để giải thích.

Kết
Còn rất nhiều mẫu thiết kế tuyệt vời khác, sử dụng cho các mục đích khác nhau. Mình sẽ cập nhập thêm ở bài viết sau. Cảm ơn các bạn đã theo dõi.
Nguồn: https://goodui.org/
All rights reserved