Những giao diện người dùng tuyệt vời! - Phần 1
Bài đăng này đã không được cập nhật trong 6 năm
Một giao diện người dùng (UI) tuyệt vời là một giao diện có tỷ lệ chuyển đổi cao và dễ dàng sử dụng. Hay nói cách khác, nó hấp dẫn cả phía doanh nghiệp và cả phía người dùng. Dưới đây là một danh sách những ý tưởng hay ho chúng tôi đã khám phá ra để các bạn có thể tối ưu hóa giao diện người dùng của mình một cách hiệu quả nhất.
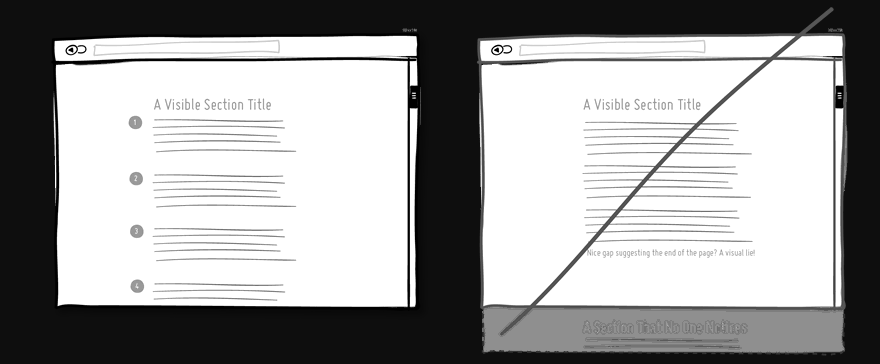
1. Thử đánh số từng đoạn nội dung
Cũng giống như bài chia sẻ này, sẽ tốt hơn rất nhiều nếu mỗi nội dung được đánh 1 con số, rõ ràng. Người dùng dễ theo dõi và nắm được trọng tâm, thay vì hơn 70 đầu mục nội dung trải dài, không có thứ tự.

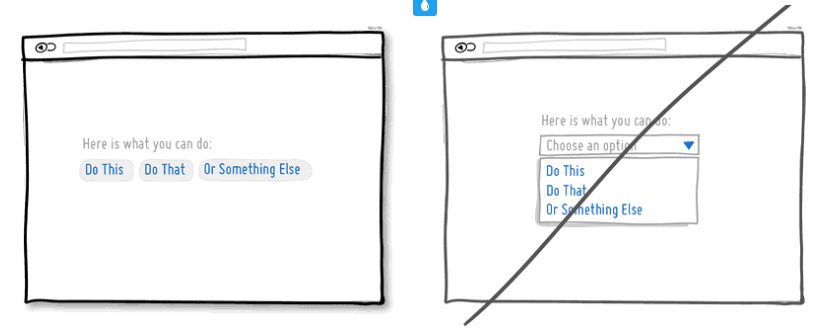
2. Hãy hiển thị chế độ tùy chọn thay vì để ẩn chúng đi
Không ai muốn click vào cái nút “mũi tên xuống” chết tiệt đó để rồi lại click để lựa chọn thêm phát nữa. Hãy đơn giản và đơn giản hóa mọi thao tác của người dùng, đừng bắt họ phải click chuột hay lựa chọn quá nhiều lần.

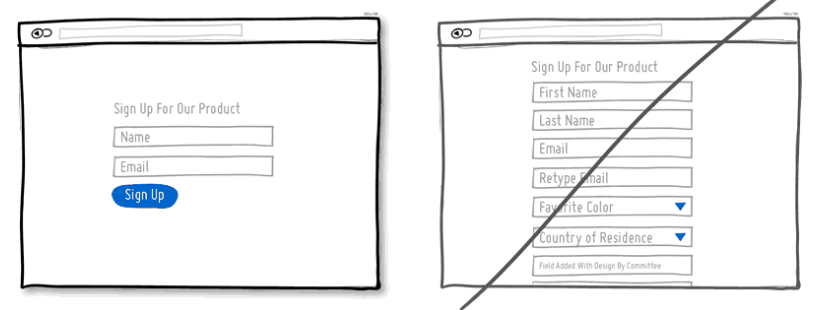
3. Hãy hỏi ít thông tin hơn thay vì yêu cầu người dùng nhập thông tin quá nhiều
Người ta vốn đã chịu bỏ ra thời gian và công sức để điền vào form là một may mắn lắm rồi. Nhưng khi yêu cầu họ nhập quá nhiều thông tin, hơn nữa những thông tin đó cũng chẳng cần thiết lắm, thì người dùng của bạn rất dễ chán nản và out ra ngay

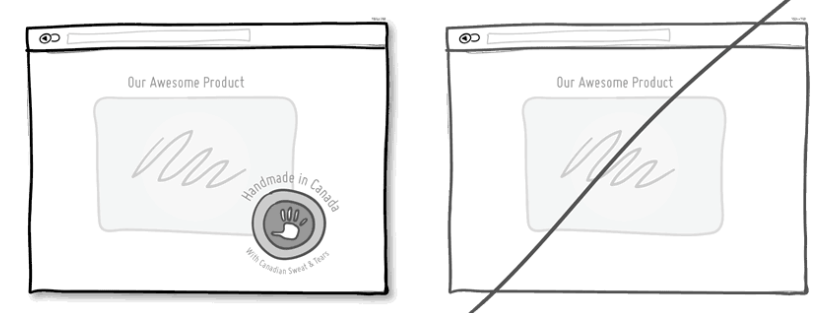
4. Hãy để lại dấu ấn cá nhân
Giới thiệu bản thân hoặc sản phẩm của bạn với một cái tên, một hình ảnh hay nơi xuất xứ là một trong những cách để làm cho thương hiệu của bạn mang tính cá nhân hơn

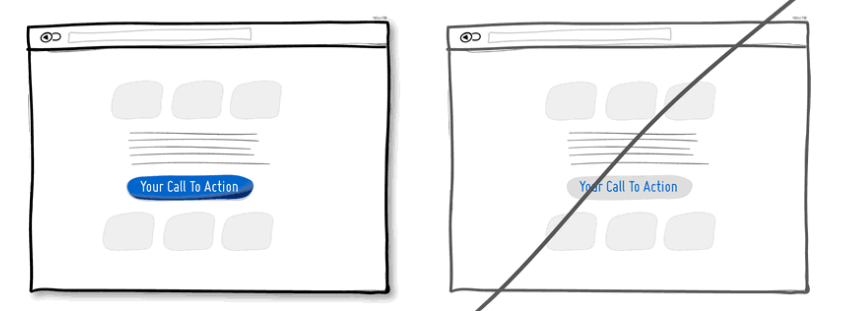
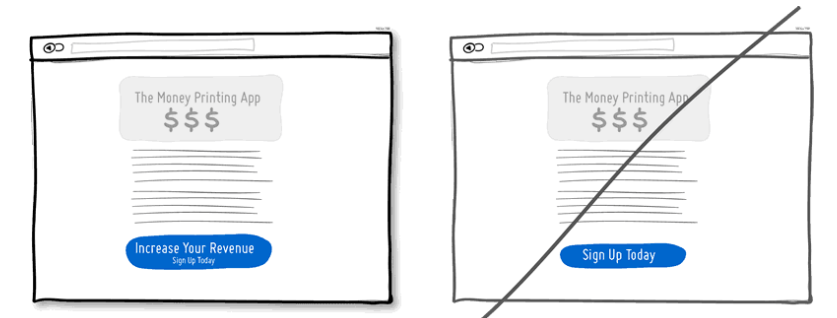
5. Hãy làm nổi bật lời kêu gọi hành động của bạn thay vì thiết kế nó trông tương đồng với những thông điệp xung quanh
Hãy để lời kêu gọi hành động của bạn nổi bật hơn một chút, khác biệt với những yếu tố xung quanh, điều này giúp giao diện người dùng của bạn trông hoành tráng hơn nhiều

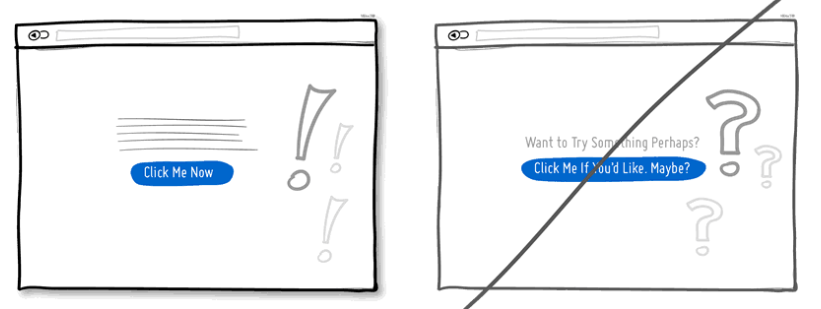
6. Hãy quyết đoán thay vì do dự
Bạn sẽ gửi thông điệp của mình đến khách hàng với một giọng run rẩy, không chắc chắn hay muốn gửi tới họ thông điệp với một sự tự tin

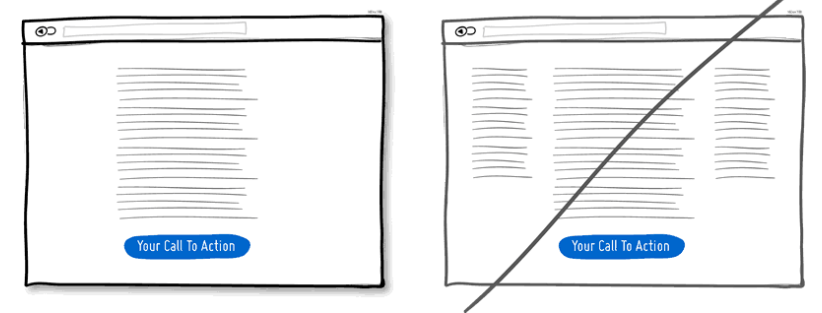
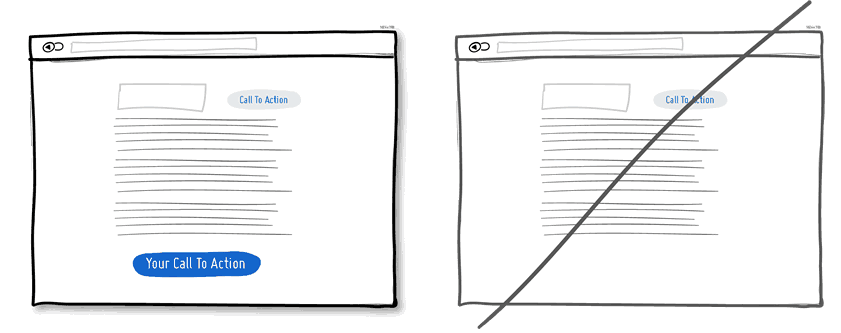
7. Hãy thử để bố cục trang web là một cột thay vì nhiều cột
Cách bố trí một cột sẽ giúp bạn dễ dàng kiểm soát câu chuyện của mình hơn. Nó có thể khiến cho người đọc dễ dàng đoán biết được nội dung từ trên xuống dưới

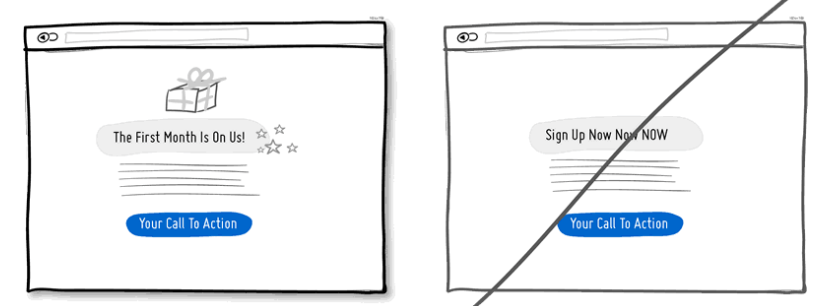
8. Hãy thử đưa ra một món quà thay vì chốt sale ngay tắp lự
Một cử chỉ thân thiện như tặng khách hàng một món quà có thể chỉ là một chiêu bài. Tuy nhiên, sâu xa hơn thì việc tặng quà cũng là một chiến thuật thuyết phục hiệu quả dựa trên nguyên tắc tương hỗ

9. Hãy thử hợp nhất các chức năng tương tự thay vì phân mảnh UI
Trong suốt quá trình thực hiện, người ta dễ vô tình tạo ra nhiều mục, nhiều yếu tố và nhiều tính năng, nhưng tất cả lại đều thực hiện một chức năng tương tự nhau. Hãy xem xét lại việc sắp xếp UI của bạn một lần bằng cách hợp nhất các chức năng tương tự vào một cái mà thôi.

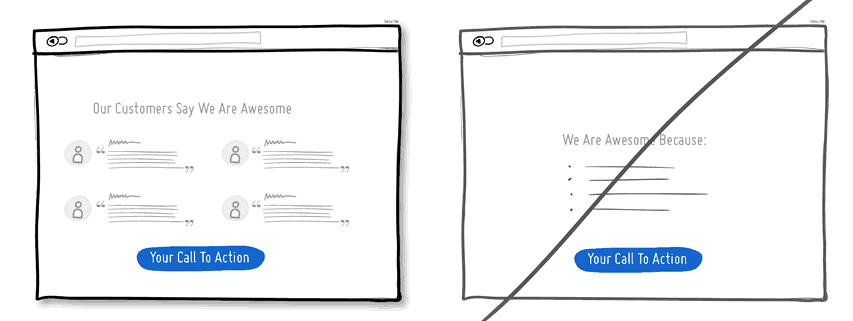
10. Thay vì tự mình nói về bản thân hãy để khách hàng nói về bạn (Social Proof Marketing)
Social Proof (Kiểm chứng xã hội) là một chiến thuật thuyết phục tuyệt vời, áp dụng trực tiếp để tăng tỷ lệ chuyển đổi. Thấy người khác đang ủng hộ và nói tốt về bạn sẽ là một cách tuyệt vời để thúc đẩy lời kêu gọi hành động. Hãy để lại một vài lời phản hồi của khách hàng hay đưa ra các thông tin chứng thực nhằm chứng minh rằng những người khác cũng đã dùng sản phẩm của bạn.

11. Hãy thử lặp lại lời kêu gọi hành động của bạn thay vì chỉ đưa chúng ra có một lần
Lặp lại lời kêu gọi hành động của bạn trên cùng một trang hoặc lặp đi lặp lại trên nhiều trang khác nhau là một chiến lược thích hợp với những trang dài

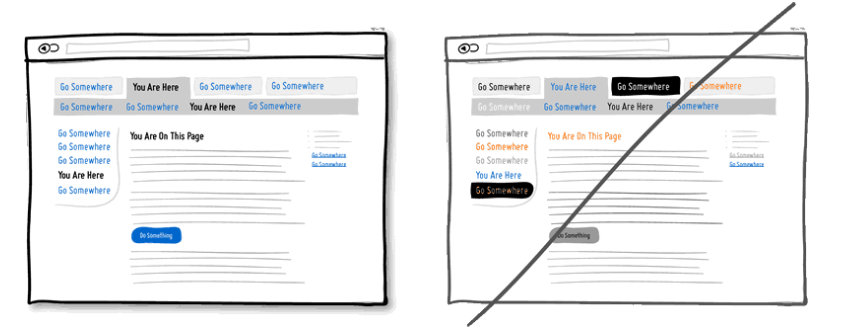
12. Cố gắng phân biệt rõ ràng những kiểu chọn mục khác nhau để tránh nhầm lẫn
Giao diện trực quan như màu sắc, chiều sâu và độ tương phản là những dấu hiệu giúp người dùng hiểu được hệ thống ký hiệu cơ bản trong giao diện của bạn. Để truyền đạt rõ ràng điều này với người dùng, thì bạn phải phân biệt rạch ròi giữa hành động trỏ chuột (dành cho các links, các nút bấm), các thành phần được chọn (như là các mục đã chọn) và những dòng text đơn giản, rồi sau đó áp dụng thống nhất trên một giao diện

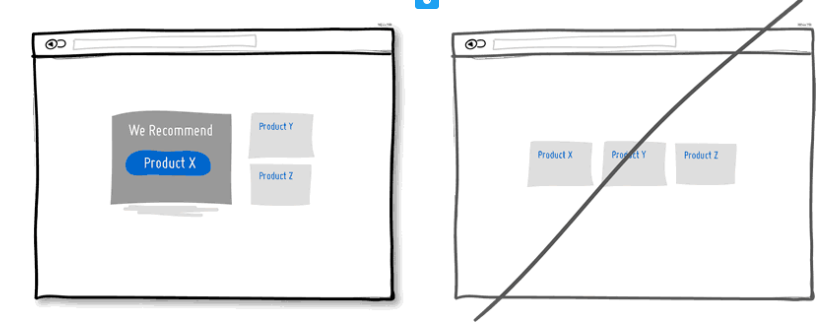
13. Hãy đưa ra lời gợi ý thay vì để người dùng tự lựa chọn
Khi đưa ra nhiều mục sản phẩm, người dùng sẽ rất phân vân khi phải chọn lựa một cái cho mình. Lúc này, việc gợi ý sản phẩm thích hợp nhất cho người dùng sẽ trở nên rất hữu ích.

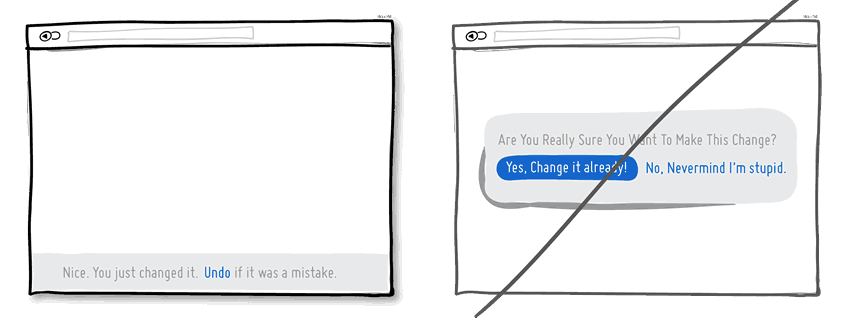
14. Hãy để lệnh Hoàn tác (Undo) thay vì phải xác nhận ngay(Có hoặc Không)
Hãy tưởng tưởng bạn đang thay đổi hoặc chỉnh sửa thông tin của mình trên một trang web chẳng hạn. Đôi khi bạn nhấn “OK” quá sớm và nhận ra rằng thông tin của mình

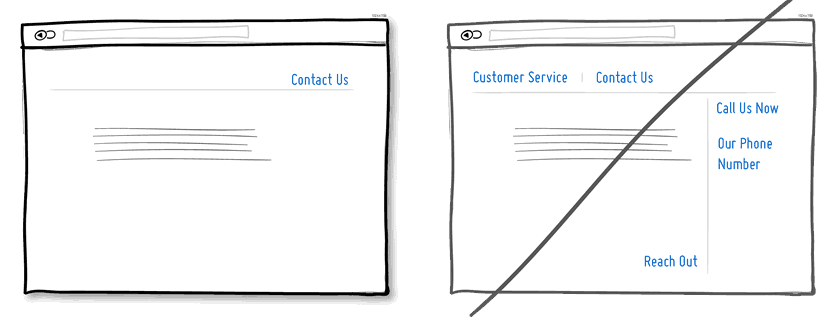
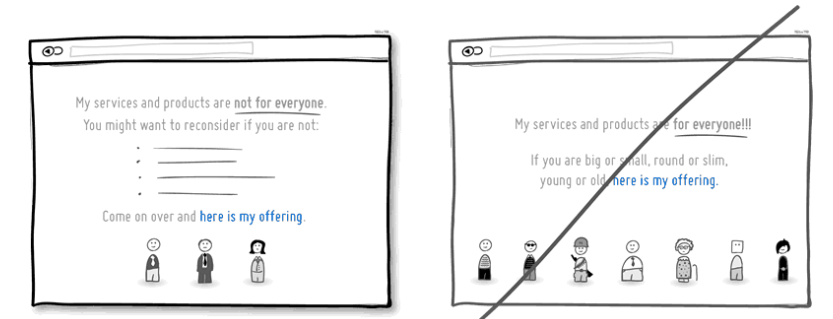
15. Hãy nói rõ sản phẩm, dịch vụ này dành cho ai thay vì nhắm đối tượng mục tiêu đến tất cả mọi người

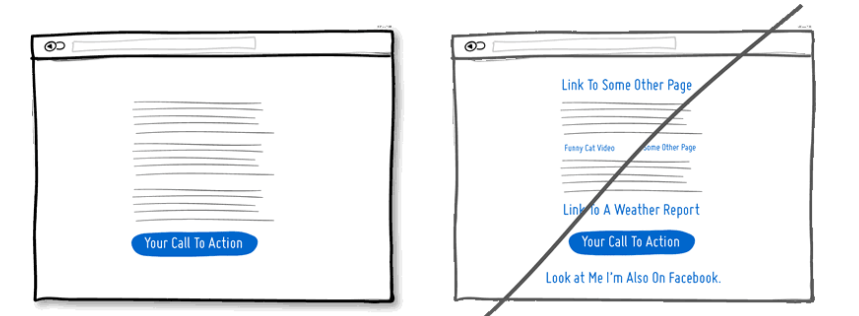
16. Cố gắng giữ tập trung vào một nội dung thay vì chết chìm trong các links liên kết

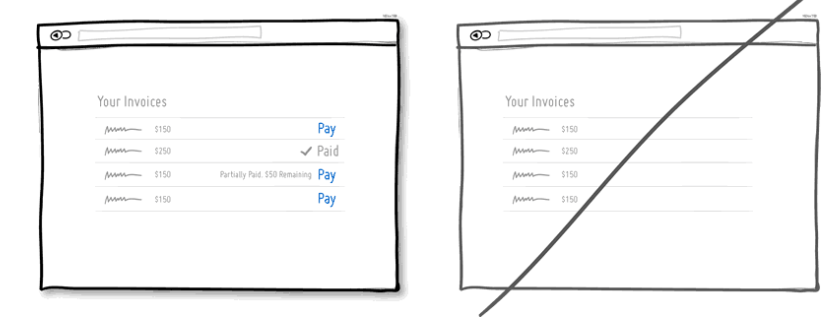
17. Hãy show trạng thái của đơn hàng

18. Hãy cố gắng thử thêm lợi ích thay vì những nút ấy chỉ thực hiện một nhiệm vụ

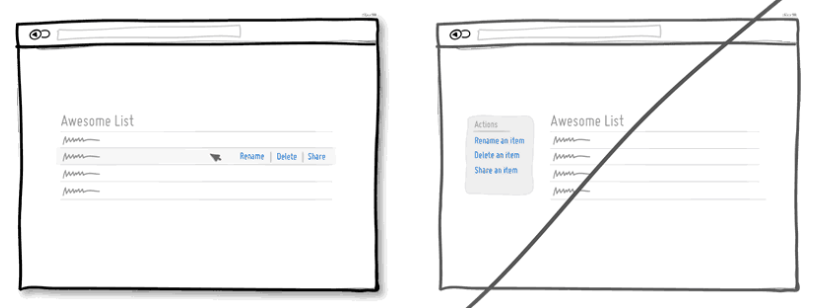
19. Hãy thử để các thao tác trực tiếp thay vì đặt thanh menu

20. Cố gắng mở rộng phạm vi thay vì tạo thêm nhiều trang
Chẳng ai muốn thực hiện một mục đích nào đó mà chủ yếu là có lợi cho bạn với quá nhiều thao tác họ phải thực hiện.

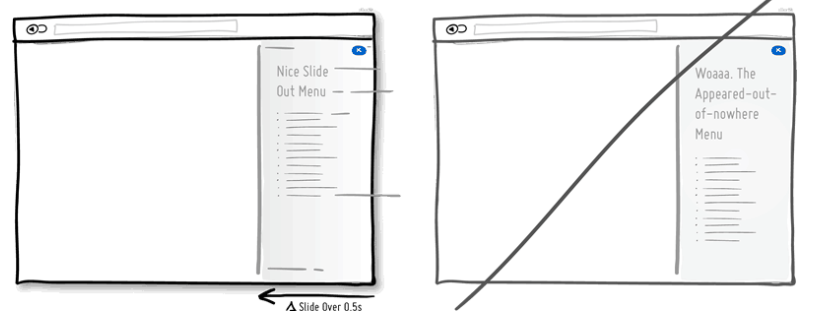
21. Thử thay đổi hiệu ứng hiển thị
Menu bên phải từ từ hiển thị ra sẽ gây chú ý được cho người dùng. Nó khác với việc ngay khi load trang nó đã có ở đấy rồi, người dùng sẽ không để ý và sớm bỏ qua nó thôi.

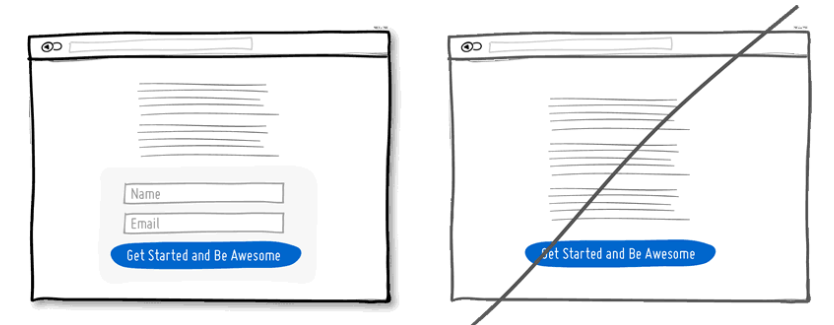
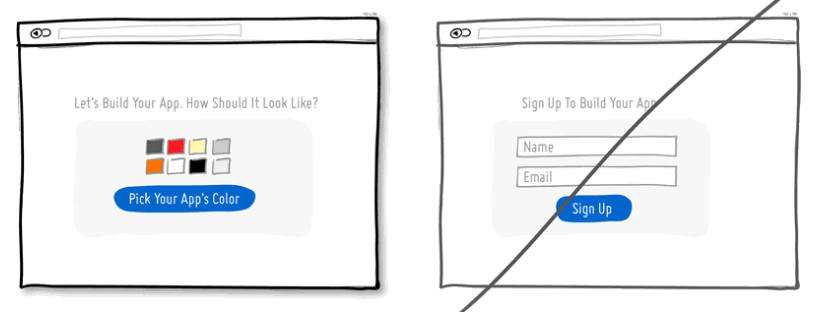
22. Hãy để người dùng tự tham gia vào thay vì yêu cầu họ đăng ký ngay
Thay vì yêu cầu khách hàng đăng ký ngay lập tức thì tại sao đầu tiên lại không mời họ thực hiện một nhiệm vụ để chính họ trải nghiệm các ứng dụng của chúng ta.

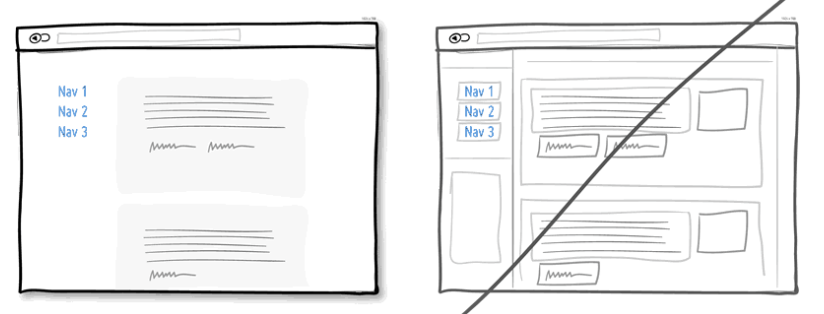
23. Bỏ bớt các đường viền chạy ngang chạy dọc để tránh gây sự chú ý cho người dùng vào nó
Những đường viền thường tập trung sự chú ý nhiều hơn là nội dung chính.

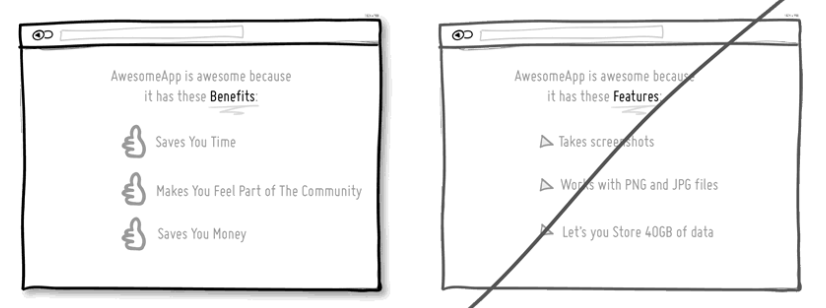
24. Hãy thuyết phục khách hàng bằng những lợi ích thay vì những tính năng
Người ta có xu hướng quan tâm đến lợi ích của dịch vụ, sản phẩm hơn là các tính năng của nó. Bởi những lợi ích mang lại cho họ nhiều giá trị rõ ràng và cụ thể hơn.

Kết
Trên đây là một số mẫu giao diện người dùng tuyệt vời. Mình sẽ cập nhập thêm những mẫu giao diện khác ở bài viết sau. Cảm ơn các bạn đã theo dõi.
Nguồn: https://goodui.org/
All rights reserved