Nguyên tắc UX/UI trong phát triển phần mềm mà tất cả Testers nên biết P1
Bài đăng này đã không được cập nhật trong 2 năm
I. GIỚI THIỆU
Trong cuộc sống thay đổi từng ngày với sự phát triển mạnh mẽ của CNTT,phần mềm càng được chỉnh chu về chức năng, hiệu năng và thẩm mỹ. Những yếu tố về thẩm mỹ chính là ấn tượng đầu tiên của Khách hàng sử dụng phần mềm đối với sản phẩm, công ty. Chính vì vậy, nắm được một số nguyên tắc cơ bản sẽ giúp nhà phát triển dễ dàng hơn trong việc tạo một sản phẩm khoa học hơn, thẩm mỹ hơn. Tôi đã trải nghiệm một số phần mềm của các công ty như FPT, AMIS MISA...và thấy lý do họ thật dễ dàng chiếm được thị phần lớn của các doanh nghiệp. Đó chính là sự tiện dụng của sản phẩm. Trong bài viết này, chúng ta cùng tìm hiểu về" Các nguyên tắc chính trong việc thiết kế UX UI khi phát triển phần mềm:"
*4 định luật thường được áp dụng của các nhà tâm lý học trong việc phát triển phần mềm:
-
Luật Hick’s : Bạn càng đưa ra nhiều lựa chọn cho người dùng, họ càng mất nhiều thời gian để đưa ra quyết định. (tiến độ lũy tiến)
-
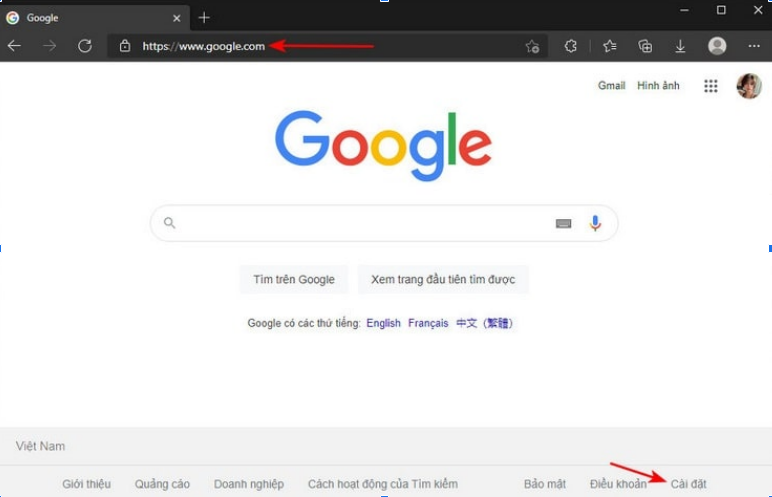
Luật Jakob: Bởi vì người dùng dành phần lớn thời gian của họ trên các trang web khác, họ mong đợi trang web của bạn hoạt động giống như các trang web khác mà họ đã truy cập.
-
Luật Fitts: nói rằng thời gian đạt được mục tiêu là một hàm giữa khoảng cách đến mục tiêu và kích thước của mục tiêu. Nói đơn giản là với các chức năng quan trọng thì nên thiết kế lớn hơn, nút to lúc nào cũng dễ bấm hơn.
-
Luật Miller: Con người chỉ có thể lưu giữ khoảng 5 - 9 phần thông tin trong bộ nhớ của họ cùng một lúc. Hơn thế nữa và họ có thể bị choáng ngợp.
Các định luật trên là ví dụ thực tế trong cuộc sống hằng ngày, được áp dụng nhiều vào thiết kế phần mềm hiện nay.
II. Các nguyên tắc chính trong việc thiết kế UX UI khi phát triển phần mềm:
1. Hướng người dùng:
Điều đầu tiên cần xác định khi thiết kế UX/UI là nghiên cứu và hiểu về người dùng, những gì họ muốn và cần, đảm bảo phục vụ mục đích của người dùng.
Nhà phát triển phần mềm cần tìm hiểu về khách hàng, phân tích thị trường, đối thủ cạnh tranh, đánh giá đối tượng người dùng và thực hiện các cuộc khảo sát để có thể hiểu rõ nhu cầu của người dùng.

2. Tính nhất quán:
Điều này mang ý nghĩa rằng thiết kế và chức năng sẽ đồng nhất với nhau trên tất cả các trang.
Các phần của giao diện phải tuân thủ cùng một tiêu chuẩn về màu sắc, kiểu chữ, hình ảnh và cách sắp xếp để tạo nên tính nhất quán cho giao diện.

3. Tính trực quan, dễ dùng:
Ngoài đời sống: Scandinavian: Scandinavian chú trọng vào sự đơn giản, sáng tạo và tối ưu hóa không gian.
Ngoài ra còn: Wabi-sabi, Iki…
-
Phong cách Tối Giản - Minimalism
Sự tập trung vào các tính năng và chức năng chính của sản phẩm, giảm thiểu sự phân tán của thông tin và cung cấp một giao diện đơn giản và dễ sử dụng.
- Thiết kế đơn giản và trực quan: Giao diện càng đơn giản và trực quan thì sẽ càng dễ sử dụng và tìm kiếm thông tin.
- Sử dụng các biểu tượng và ký hiệu quen thuộc và đơn giản.
- Sử dụng typography tốt: Chọn font chữ phù hợp, dễ đọc và thân thiện với người dùng.

VD: Apple: Các sản phẩm của Apple thường được thiết kế đơn giản, tối giản với màu sắc trung tính như trắng, đen, xám, giao diện sạch sẽ, tối giản với ít hình ảnh, đơn giản trong cách sắp xếp các phần tử trên giao diện.
-
Đảm bảo tính truy cập và tính hướng dẫn
Hiển thị thông tin đầy đủ: Giao diện cần cung cấp đầy đủ thông tin về chức năng và tính năng của phần mềm, đồng thời cung cấp hướng dẫn sử dụng đầy đủ và chi tiết.
-
Điều hướng trang đã tường minh và hợp lý chưa?
-
Mục đích của từng thành tố trên trang web của bạn liệu đã rõ ràng và dễ hiểu?
-
Các chức năng xử lý lâu có process bar hiển thị phần trăm loading?
-
Tích hợp phản hồi người dùng: phần mềm cần có khả năng cung cấp phản hồi cho người dùng: Next Move, Cancel, Abort...

-
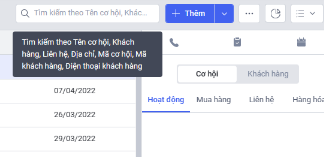
Đã có tooltip để diễn tả nội dung chức năng của đối tượng đó hay chưa?

-
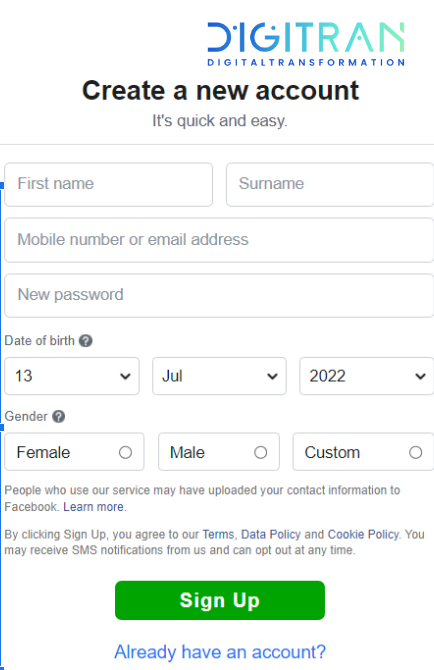
Các chức năng phức tạp cần có thông tin hướng dẫn ngay trên form, hướng dẫn nhập liệu đầy đủ, đừng chỉ để dấu “*” để khiến người dung bối rối.
-
Các trường input có placeholder
-
Phím submit đã có phím tắt khi người dùng bấm Enter chưa? Focus vào ô hay nhập đầu tiên chưa?
-
Input đã validate nhập liệu? Ô password đã có unhide password?
-
Đánh index tab trong form?

To be continued
Author: KhiemMohammad
All rights reserved