Nên thiết kế walkthrough cho ứng dụng như thế nào?
Bài đăng này đã không được cập nhật trong 4 năm
Phần lớn chúng ta đã từng tương tác với phần walkthrought của một ứng dụng nhưng để tạo ra trải nghiệm tốt cho walktrough thì bạn nên cẩn trọng.
Khi bạn nhìn vào các tài liệu thiết kế, bạn sẽ nhận thấy có một phần rất nhỏ đề cập đến Hướng dẫn chung – walkthrough của ứng dụng. Nó là một khía cạnh quan trọng trong trải nghiệm tổng thể của một ứng dụng, bởi vì sau tất cả, nó là những tương tác đầu tiên giữa người dùng với một ứng dụng.
Trong bài này, Paula Borowska đã thu thập một vài lời khuyên cho bạn bằng cách quan sát các ứng dụng hiện nay để xem những gì họ làm với walkthrough và những gì chúng ta có thể học hỏi từ họ.
h2. Ứng dụng của bạn nên có walkthrough?
Có một số ứng dụng nên có walkthrough nhưng lại không có, và một số ứng dụng có walkthrough nhưng không nên có.
Mục đích của walkthrough là cung cấp cái nhìn sâu sắc về những gì ứng dụng của bạn có thể làm. Nếu ứng dụng của bạn đủ đơn giản, hoặc đủ rõ ràng, nó có thể không cần walkthrough, trong trường hợp đó tiết kiệm thời gian của bạn cho một cái gì đó quan trọng hơn.
Nhưng, nếu ứng dụng của bạn có những chức năng ẩn, walkthrough là một nơi tuyệt vời để giới thiệu nó, vì vậy người dùng không bỏ lỡ nó.
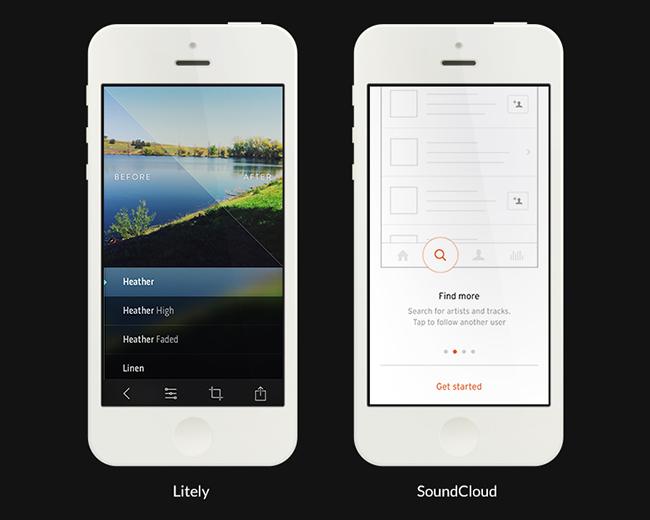
Lấy Litely làm ví dụ. Litely là một ứng dụng chỉnh sửa ảnh và nó có một loạt các thao tác ẩn có thể cải thiện trải nghiệm của các ứng dụng tổng thể. Nó cho phép bạn xem các hình ảnh, trước khi bạn có thêm bất kỳ filter nào, bằng cách chạm nhẹ vào hình ảnh với hai ngón tay. Instagram cũng cho phép bạn làm điều này nhưng nó chỉ sử dụng một ngón tay. Không ai biết về chức năng này vì Litely không cho bạn biết về nó; nếu bạn phát hiện chức năng này trong Litely, bạn sẽ làm điều này một cách ngẫu nhiên.

Mặt khác, chúng ta có một ứng dụng như SoundCloud, trong đó có một walkthrough đáng yêu ở phần đầu mỗi trải nghiệm ứng dụng. Tuy nhiên, một trong những thông báo giải thích cho bạn một cái gì đó rất rõ ràng: làm thế nào để theo dõi một người nào đó và ý nghĩa của các icon. Giờ đây khó có thể tìm được một người sử dụng không hiểu các icon như kính lúp, vì vậy khi giới thiệu chức năng này họ đã lãng phí một screen. Các walkthrough sẽ thành công hơn nhiều khi không có nó. Người dùng có thể không hiểu nhiều thứ, nhưng những thứ quá hiển nhiên thì bạn không nên làm quá!
h2. Hãy chú ý đến thiết kế
Thật khó để tạo ra walkthrough nếu bạn không tạo ra các ứng dụng, do đó walkthrough thường được tạo ra cuối cùng. Điều này thường dẫn đến nhiều mâu thuẫn.
Nếu bạn đang tạo nên một walkthrough, hãy chắc chắn rằng thiết kế của nó cũng chắc chắn như phần còn lại trong ứng dụng của bạn. Một walkthrough có vẻ ngoài đẹp rất quan trọng vì trong thực tế, nó là điều đầu tiên người dùng sẽ nhìn thấy. Nó quan trọng để có các walkthrough thực hiện trong phong cách thương hiệu của bạn, do đó bạn sẽ không tạo sự nhầm lẫn cho người dùng.
h2. Tận dụng lợi thế của đồ họa và hình ảnh động
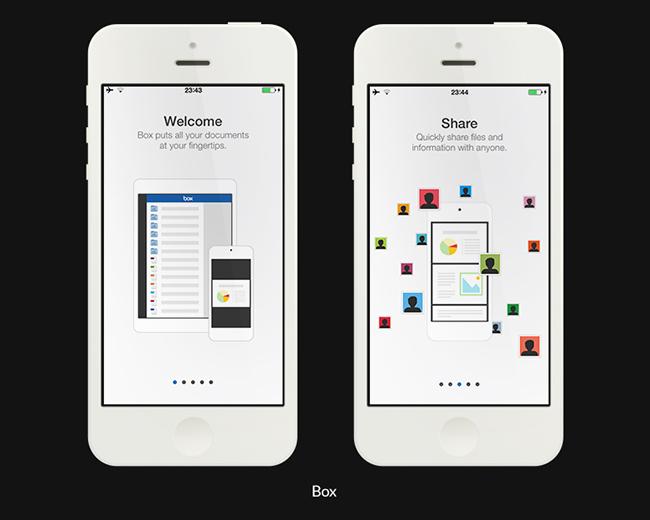
Walkthrough sẽ hấp dẫn hơn nhiều khi chúng sử dụng hình ảnh tuyệt vời. Hơn nữa, walkthroughs sử dụng hình ảnh động sử dụng sẽ thu hút sự chú ý của người dùng. Ví dụ tốt nhất ở đây là Box. Box là một đám mây dựa trên tập tin lưu trữ ứng dụng; khi bạn lần đầu tiên sử dụng ứng dụng của họ, họ có một walkthrough nhanh nơi họ minh họa cho bạn cách mà các ứng dụng linh hoạt và hỗ trợ nhiều định dạng file khác nhau giữa nhiều thiết bị.

Hơn nữa, các walkthrough sử dụng một file duy nhất nhưng vô cùng sống động khi tập tin nhảy slide này sang slide khác. Trải nghiệm này rất tuyệt vời vì nó thông minh và rất rõ ràng. Các thiết kế trực quan của walkthrough cũng tốt như các slide / trang có một thiết kế rõ ràng.
h2. Tạo nên nhiều tương tác
Bởi vì walkthrough hỗ trợ chỉ dẫn người dùng của bạn về cách ứng dụng của bạn hoạt động mà bạn có thể muốn xem xét việc tạo nên sự tương tác cho nó. Cách tốt nhất để mọi người xem các chức năng tuyệt vời của ứng dụng là hãy để họ sử dụng nó. Phiên bản hiện tại của Mailbox, một ứng dụng email client, có một walkthrough thuận tiện cho bạn biết về các chức năng ẩn của phân loại email bằng cách swipe nó sang trái hoặc phải. Nó nói với bạn rằng nếu bạn swipe bên phải email sẽ lưu trữ; tiếp theo, nó giúp bạn làm điều đó. Nó có thể là một quyết định mạo hiểm để làm cho người sử dụng tương tác với walkthrough của bạn, nhưng trong trường hợp của Mailbox yêu cầu rất đơn giản, tất cả những gì người dùng cần là swipe nó! Đó là một ý tưởng tuyệt vời cho người sử dụng thấy chính xác những gì họ có thể mong đợi từ các ứng dụng.

Nếu thực hiện đúng, một walkthrough tương tác có thể là một cách thú vị để người dùng thích sản phẩm của bạn.
h2. Cung cấp một cách skip (bỏ qua) dễ dàng
Một số người dùng sẽ không quan tâm rằng walkthrough của bạn có đẹp và rõ ràng như thế nào hay đầy đủ thông tin ra sao.
Đó là một ý tưởng tốt để không chặn người dùng tiếp cận ứng dụng của bạn, và bạn không muốn những người dùng không quan tâm đến các walkthrough bắt buộc phải hoàn thành nó. Một giải pháp đơn giản là để có một nút skip đơn giản cho dù nó theo nghĩa đen là “skip this” hoặc đó là một nút X to đùng ở góc trên bên phải của màn hình. Nếu bạn bắt đầu với một nút bạn có một số phòng để thử với bản sao; bạn có thể nói một cái gì đó giống như “Tôi đã có này!” hay một chút táo bạo hơn như “Tôi đã có nó, hãy để tôi sử dụng nó.” Hãy vui vẻ và có thể bạn sẽ thuyết phục người dùng của bạn để thử nó.
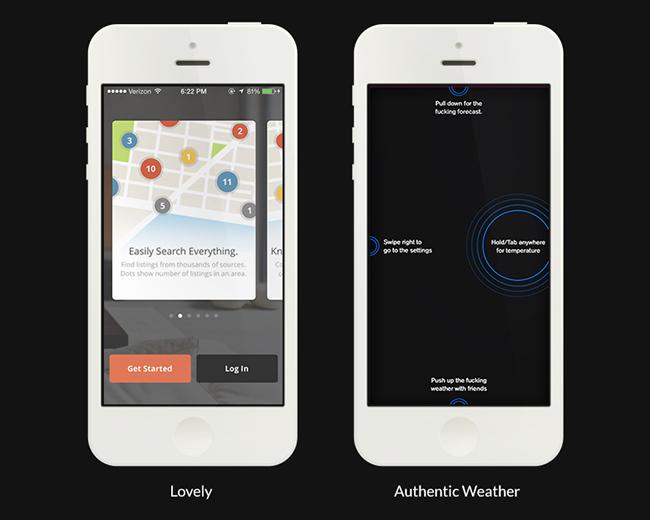
Lovely là một ứng dụng điển hình nhất. Khi bạn lần đầu tiên mở ứng dụng, nó có một walkthrough nhưng bạn luôn có thể bỏ qua nó bằng cách nhấn các nút màu cam lớn “Bắt đầu”. Nó luôn luôn ở đó, ngay từ đầu và không chỉ về phía cuối.
Có những lựa chọn khác có sẵn cho bạn. Những gì bạn có thể chỉ cần làm là cho phép người dùng tự do swipe qua các walkthrough. Trong trường hợp của Box, tất cả những gì người dùng cần làm là swipe trái một vài lần để kết thúc walkthrough và sử dụng các ứng dụng.

Authentic Weather là một ví dụ khác. Khi bạn tải ứng dụng tất cả những gì bạn nhận được là một walkthrough đơn giản, nó sẽ biến mất khi bạn chạm vào nó bất cứ nơi nào. Các walkthrough sau đó được thực hiện và người dùng có thể thưởng thức các ứng dụng. Nếu một người nào đó quan tâm để đọc những gì các màn hình cho biết, tuyệt vời! Nếu không, họ sử dụng ứng dụng ngay bây giờ bằng mọi cách.
h2. Walkthrough và onboarding (hướng dẫn tại chỗ)
Đôi khi bạn có thể kết hợp walkthrough với onboarding, nghĩa là cho phép một trải nghiệm thực sự trong ứng dụng qua từng bước để người dùng làm quen. Thật ra nó cũng không hẳn là walkthroughs vì người dùng phải tạo một tài khoản để sử dụng. Có 2 lý do từ bỏ việc đăng nhập và để mọi người sử dụng sản phẩm của bạn trước tiên. Nếu bạn đang bắt người dùng thực hiện việc đăng nhập nghiêm ngặt thì hãy xem xét thử hai kịch bản này:
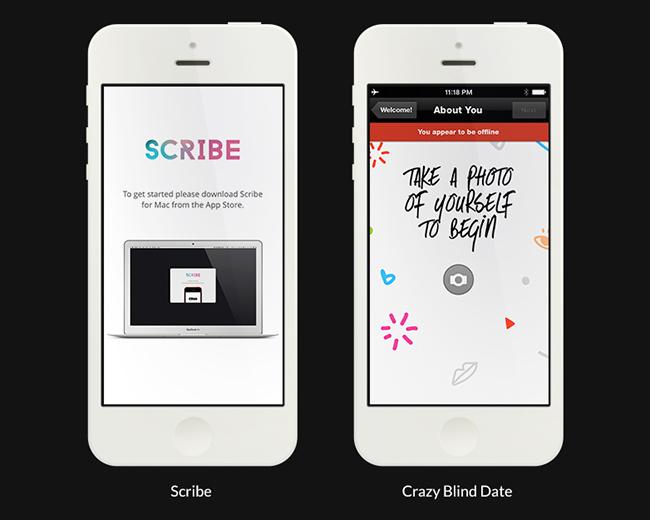
Scribe là một ứng dụng cho phép bạn chia sẻ thông tin giữa iPhone và Mac của bạn như số điện thoại, hình ảnh. Để sử dụng ứng dụng, bạn phải kết nối hai thiết bị. Khi bạn mở ứng dụng lần đầu tiên, nó cung cấp cho bạn các hướng dẫn cụ thể và rõ ràng về cách thức tiến hành. Nó sẽ cho bạn biết chính xác những gì cần làm và thậm chí cả những giải pháp cho các thao tác sai. Ứng dụng giúp người sử dụng hoàn thành các onboarding một cách dễ dàng.

Crazy Blind Date là một ứng dụng hẹn hò từ OKCupid nhằm giúp bạn tìm kiếm bạn tình, như tên gọi của nó. Để tạo một tài khoản, trước hết người dùng phải tải lên một bức ảnh. Nó có thể gây ra rất nhiều khó khăn. Bạn không thể chụp ảnh nếu như đang offline. Còn gì tệ hơn khi đưa cho người dùng một cảnh báo thiếu tế nhị như vậy khi họ vừa mới bước chân vào ứng dụng của bạn? Poor Usability là một trong những lý do Crazy Blind Date không còn hoạt động nữa.
Theo WebdesignerDepot
All rights reserved