Nâng cao kiến thức CSS từ 50 bài viết hàng đầu trong năm 2019 (Phần 3)
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
Trong phần 2 của bài viết chúng ta đã cũng nhau khám phá những bài viết tiếp theo trong series Nâng cao kiến thức CSS từ 50 bài viết hàng đầu. Trong bài viết hôm nay chúng ta cùng nhau tìm hiểu tiếp nhé. Nếu bạn nào chưa xem phần 2 của series có thể xem tại
Nâng cao kiến thức CSS từ 50 bài viết hàng đầu trong năm 2019 (Phần 2)
Lesson
- Tìm hiểu cách viết mã CSS tốt hơn

- Tìm hiểu các quản lý code CSS

- 4 thủ thuật CSS hữu ích

- CSS tips hữu ích có thể bạn chưa biết

User Interface
- Tìm hiểu cách vẽ hình ảnh sử dụng CSS Gradients

- Tìm hiểu Bulma cơ bản trong 5 phút

Bulma là một Framework CSS đơn giản, hiện đại được 1 số lập trình viên ưa thích hơn Bootstrap. Bulma nhẹ hơn Boostrap và có thiết kế tốt hơn.
Setup
Cài đặt Bulma vô cùng dễ dàng, có nhiều cách khác nhau như sử dụng NPM, tải về trực tiếp từ trang Document hoặc sử dụng CDN. Ở đây ví dụ chúng ta sử dụng link CDN. Điều này sẽ cho phép chúng ta sử dụng các class của Bulma. Bulma - một tập hợp các class.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.6.2/css/bulma.min.css">
Modifiers
Đầu tiên, chúng ta nên tìm hiểu về modifier class. Tính năng này cho phép chúng ta thay thế style của bất kỳ phần tử nào trong Bulma. Chúng bắt đầu với is-* hoặc has-*, thay thế * bằng style mà bạn muốn. Để hiểu khái niệm này, chúng ta xét ví dụ về Button sau:
<button class="button">Click here</button>
Để có 1 button với style chung bình thường chúng ta sử dụng class button như trên.

Như chúng ta có thể thấy đây là một thiết kế phẳng như bên trên. Để thay đổi style của Button trên chúng ta sử dụng Bulma modifiers. Ở đây chúng ta sẽ style cho Button lớn hơn với border-radius và màu xanh lá cây.
<button class="button **is-large is-success is-rounded**">Click here</button>

Chúng ta cũng có thể sử dụng modifier để kiểm soát trạng thái của Button. Chúng ta thêm class is-focused

Cuối cùng, chúng ta sử dụng has-* modifier. Chúng kiểm soát style bên trong phần tử. Ở đây chúng ta sẽ thêm class has-text-weight-bold

Ở đây, mình đưa ra 1 số ví dụ cơ bản. Các bạn có thể tìm hiểu sâu hơn tại Document của Bulma.
Columns
Hầu hết các Framework CSS đều có khái niệm columns để xây dựng Layout Website. Columns của Bulma dựa trên Flexbox do đó rất đơn giản để chúng ta kiểm soát Layout. Ví dụ dưới đây tạo 1 row với 4 column
<div class="columns">
<div class="column">First column</div>
<div class="column">Second column</div>
<div class="column">Third column</div>
<div class="column">Fourth column</div>
</div>
Đầu tiên, chúng ta tạo container với thẻ div có class columns và các thẻ div con bên trong nó với class column.

Ở đây mình chỉ giới thiệu cơ bản về Framework Bulma. Bạn có thể lên trang Document của Bulma để tìm hiểu sâu hơn.
- Tạo các hình khối sử dụng CSS Border-radius

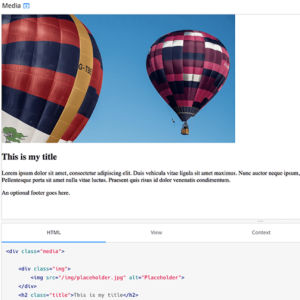
- Tìm hiểu cách tạo thẻ card trong CSS

- Tìm hiểu cách tạo dark theme bằng CSS

- Tạo các hiệu ứng hover link sử dụng CSS

Kết luận
Như vậy trong phần 3 bài viết này mình đã giới thiệu với các bạn các bài viết hàng đầu hướng dẫn các kỹ thuật liên quan đến CSS. Hẹn gặp lại các bạn ở phần tiếp theo nhé.
Bài viết tham khảo: https://medium.mybridge.co/learn-css-from-top-50-articles-for-the-past-year-v-2019-4570d9da53c
All rights reserved