Naming convention resources trong Android
Bài đăng này đã không được cập nhật trong 4 năm

Bạn còn nhớ lần cuối mà bạn phải mò vào file strings.xml để tìm String mà mình cẩn không ? Hay lần mà bạn phải lục thư mục drawalbes để tìm ảnh mà bạn cần ?
Bất cứ khi nào chúng ta bắt đầu một project mới, ta luôn chú trọng quan tâm đến việc cài đặt, sử dụng mô hình code ra sao nhưng bạn đã bao giờ lên kế hoạch đặt tên cho các nguồn resoures trong project chưa ?
Nếu chưa thì bạn nên đặc biệt lưu tâm đến vấn đề này ! Bời vì thiếu namesapces XML hay đặt tên một cách bừa bãi sẽ khiến việc quản lí, tìm kiếm nguồn resourecs này về lâu dài sẽ rất khó khăn và khi project càng lớn thì ta càng khó kiểm soát hơn.
Sau đây mình xin gợi ý một vài điểm cần lưu tâm để giải quyết mối lo của các bạn
- Nguồn resoures cần dễ tìm (auto complete)
- Đặt tên một cách khoa học, dễ đoán
- Sắp xếp theo thứ tự gọn gàn, mở rộng tên theo đặc điểm
Bài viết này sẽ giải thích cơ chế, những ưu điểm, các giới hạn và cung cấp cách vận dụng và phát huy các điểm lưu ý này.
Basic principle
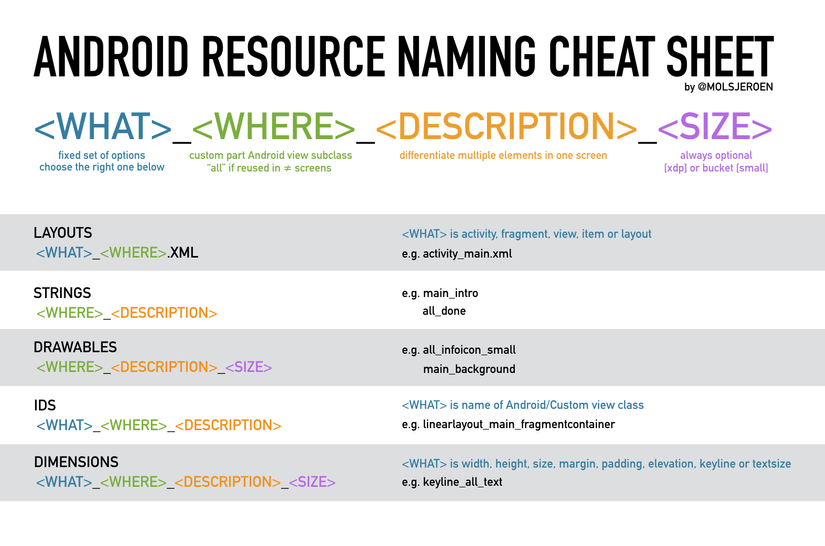
Tất cả tên resoures đặt theo convention sau

Giờ ta sẽ thảo luận về ưu điểm từng element và cách apply convention này <WHAT> Chỉ ra nguồn resouce này đại diện cho cái gì, thường là tên của View Class để giới hạn sự lựa chọn của resoure này. VD : MainActivity → activity , BaseFragment → fragment ...
<WHERE> Mô tả nơi resouce này nằm ở đâu trong app. Các resourec sử dụng ở nhiều màn thường đặt là all, còn các phần cụ thể khác sẽ phải chỉ cụ thể vị trị của phần đó VD : MainActivity → main, MovieFragment → movie ... <DESCRIPTION> Mô tả thuộc tính của resouce trên màn hình VD : title, sub_title ...<SIZE> (optional) Chỉ rõ kích thước của resoure này, thường dành cho và dimensions VD : 24dp, small, big …

Advantages
-
Sắp xếp vị trí resoures theo màn hình
<Where> đã mô tả nơi resoure này nằm ở màn hình nào. Vì vậy ta có thể lấy các resourecs như ảnh, dimens, string ở màn hình cụ thể
-
Gắn kết với resoures IDs <What> mô tả tên class nằm ở element xml, sẽ dễ dàng cho ta khi gọi findViewById()
-
Tổ chức resoures tốt hơn
Browser của IDE thường sắp xếp theo thứ tự alphabe, cho nên các resoures sẽ đc sắp theo theo group ứng với <What> (activity, fragment, dialog … ) và <Where> để biết resoures nằm ở màn nào.
- Autocomplete hiệu quả hơn
Các prefix <What> và <Where> giúp việc tìm kiếm trên browser hiệu quả hơn khi chỉ cần nhập keyword các prefix này để thu gọn kết quả danh sách tìm k
- Không còn name conflict
Các resoures ở các màn hình khác nhau hoặc dùng từ khóa “all” còn không sẽ có 1 <Where> riêng biệt sẽ giúp tránh khỏi việc conflict name
- Resouces name clean hơn
Tên resourecs được đặt 1 cách logic sẽ khiến project của chúng ta cũng clean hơn rất nhiều
- Tools support
Convention này đc Android Studio supports trong việc inspect code và giúp dễ dàng preview các màn hình.
Layouts
Sau đây là rule của layout

<What> là một trong các tên sau
activity : content view trong activity fragment : content view trong fragment view : custom inflated view item : layout sử dụng trong recycler view, grid view … layout : layout sử dụng trong thẻ include
VD : activity_main, fragment_movie, view_menu, item_article, layout_action_bar
Strings
Nếu strings này sử dụng ở màn cụ thể và duy nhất, ta chỉ định <Where> cho string đó
 hoặc nếu strings đc sử dụng toàn app thì dùng
hoặc nếu strings đc sử dụng toàn app thì dùng
 VD : article_title, error_message, all_ok, all_close
VD : article_title, error_message, all_ok, all_close
Drawables
Tượng tự như Strings và ta nên cân nhắc thêm lựa chọn <Size>
 hoặc
hoặc
 VD: all_back_icon, movie_placeholder, all_default_avatar_36dp, all_action_image_big
VD: all_back_icon, movie_placeholder, all_default_avatar_36dp, all_action_image_big
IDs
Đối với Ids của view ta có rule sau
 Trong đó <What> là tên View class, <Where> là vị trí của view
Trong đó <What> là tên View class, <Where> là vị trí của view
VD: tablayout_main, image_menu_profile, text_movie_title
Dimensions
Một app android nên xác định một vài dimension cố định và có thể sử dụng lại. Thường ta hay sử dụng all cho <WHERE>
 hoặc có thể tùy chọn cho size cụ thể
hoặc có thể tùy chọn cho size cụ thể

Trong đó <What> gồm có : width, height, size (nếu width == height) , margin, padding, elevation, keyline, textsize….
Ngoài ra còn nhiều dimension ít phổ biến hơn như animation rotate, scale …
VD : height_toolbar, size_menu_icon, textsize_big…
Known limitations
- Các màn hình cần unique name
- VD chỉ nên có 1 MainActivity trong project, ngoài ra <What> nên tránh đặt trùng hoặc gần giống nhất có thể. nếu có MainActivity và MainFragment thì <What> không còn unique nữa
-
Không hỗ trợ refactor Khi đổi tên MainActivity sang BaseActivity thì tên id activity_main sẽ không đổi sang activity_base.
-
Không support tất cả resoures Có những resoures khá đặc biệt như animation, assets, raw thì vẫn chưa có solution để quản lí những resoures này một cách tốt nhất vì thường các resoures này ít khi dùng lại đc.
Bài viết được dịch từ : https://jeroenmols.com/blog/2016/03/07/resourcenaming/
All rights reserved