Một số vấn đề cần chú ý khi test website
Bài đăng này đã không được cập nhật trong 4 năm
Khi thực hiện test trên một trang website, thì chúng ta cần phải chú ý rất nhiều vấn đề như: giao diện của website chạy trên các browser nào trên những hệ điều hành nào, có đáp ứng được trên các thiết bị khác nhau như PC, Smartphone hay không.... Để ứng dụng được chạy tốt, đảm bảo chức năng, thì người viết dưới đây đưa ra 1 vài chú ý gặp phải trong qúa trình làm việc.
1. Website có hỗ trợ giao diện mobile hay không
Bạn cần kiểm tra xem yêu cầu của hệ thống có hỗ trợ xem website trên các thiết bị như PC và Smart phone hay không. Trường hợp chỉ yêu cầu trên PC thôi thì rất đơn giản. Tuy nhiên với trường hợp hệ thống có yêu cầu hỗ trợ trên cả Smart phone thì cần phải có Responsive.
1. Responsive là gì ?
Responsive là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt. Ví dụ thông thường nếu giao diện website đặt một chiều rộng cố định là 800px thì chắc chắn nếu xem ở trình duyệt điện thoại với chiều ngang chỉ từ 320px – 420px sẽ không hiển thị hết được.
Tóm lại, responsive là tiêu chí đánh giá website của bạn tương thích trên mọi kích thước màn hình.
2. Hướng dẫn kiểm tra responsive cho website
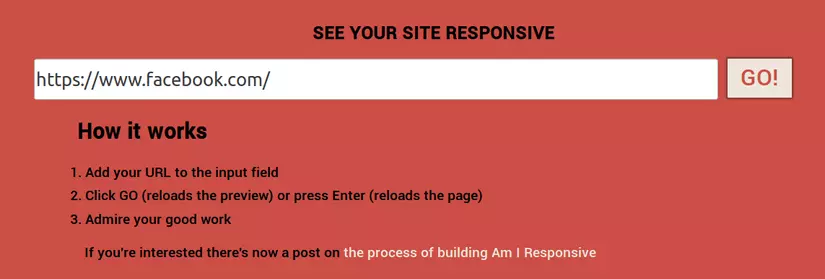
Cách 1. Truy cập http://ami.responsivedesign.is/ rồi gõ địa chỉ website vào ô bên dưới trang web sẽ được kiểm tra nhanh chóng

Cách 2 .
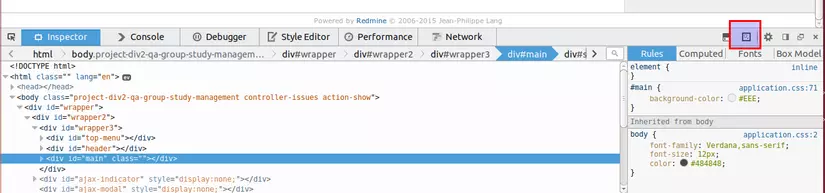
– Nếu bạn đang dùng Firefox thì chuột phải vào trang web của bạn chọn Kiểm tra phần tử ( inspect element )

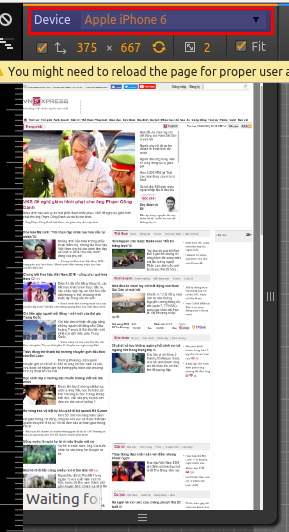
Lựa chọn các kích thước màn hình thiết bị để xem website của bạn hiển thị đã phù hợp chưa .
– Nếu bạn đang dùng Chrome thì chuột phải vào trang web chọn Kiểm tra phần tử ( inspect element ) . Tiếp theo bạn click vào biểu tượng chế độ Design hình chiếc điện thoại di động.

2. Website có hỗ trợ trên nhiều trình duyệt khác nhau hay không
Đối với việc test web thì việc kiểm tra và chạy thử trang web trên các trình duyệt là điều thực sự cần thiết. Điều này dẫn tới việc họ phải cài đặt rất nhiều trình duyệt khác nhau cho mục đích trên và làm mất thời gian cũng như có thể xuất hiện sự xung đột của các trình duyệt. Ngoài ra mỗi trình duyệt lại có nhiều phiên bản và có thể chạy trên nhiều hệ điều hành khác nhau vì thế công việc kiểm tra khá là …. mất thời gian và cũng khó mà kiểm tra hết các trình duyệt. Nếu bạn muốn xem trang web của mình sẽ hiển thị trên các trang trình duyệt khác như thế nào thì 1 trong các phương pháp dưới đây có thể giups bạn. Hiện tại nó hỗ trợ khá nhiều loại trình duyệt với nhiều phiển bản khác nhau và được phân nhóm theo các hệ điều hành: Linux, Windows, Mac OS.
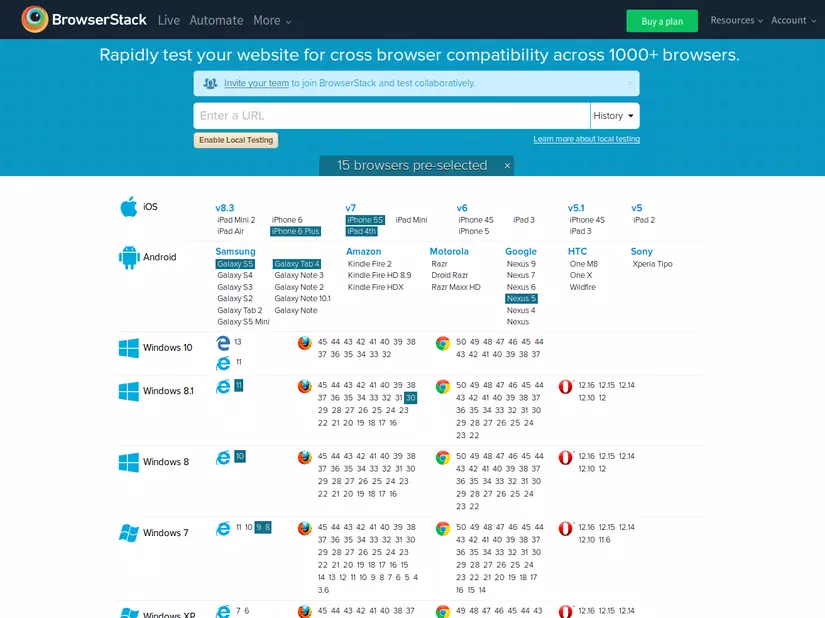
1. BrowserStack
Bạn vào link sau:

Rất đầy đủ và nhiều trình duyệt có thể hỗ trợ bạn.
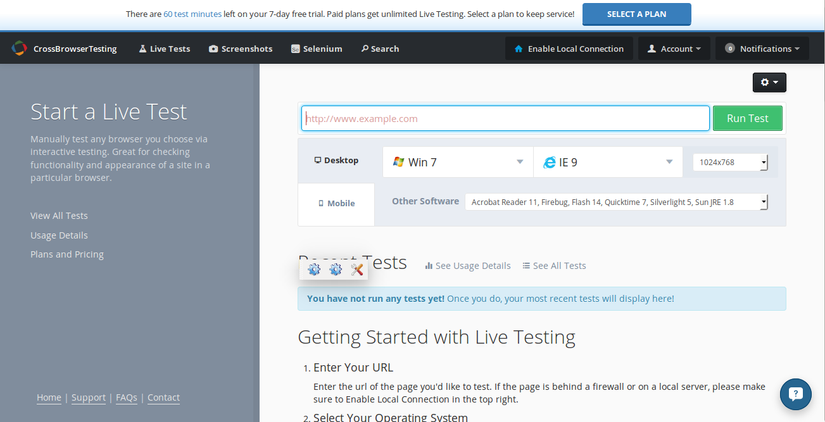
2. Crossbrowsertesting
Bạn vào link sau:
http://app.crossbrowsertesting.com

3. Kiểm tra xem trang web có sử dụng Analytics không
Trong bài viết này người viết chỉ đề cập tới các trang web mà chugns ta sở hữu thôi. Với báo cáo Thời gian thực, bạn có thể theo dõi hoạt động của người dùng khi hoạt động diễn ra. Nếu bạn thấy dữ liệu trong báo cáo này, điều đó có nghĩa rằng mã theo dõi của bạn hiện đang thu thập dữ liệu.
- Đăng nhập vào tài khoản Analytics của bạn.
- Điều hướng đến chế độ xem trong thuộc tính mà bạn đã thêm mã theo dõi vào. Nếu bạn chỉ mới thêm mã theo dõi vào thuộc tính này (trang web) gần đây, có khả năng sẽ chỉ có một chế độ xem.
- Chọn tab Báo cáo.
- Chọn Thời gian thực > Tổng quan.
Nguồn: internet
All rights reserved