Một số công cụ kiểm thử Design
Bài đăng này đã không được cập nhật trong 6 năm
Mỗi nhà thiết kế web hiện đại nên biết các nguyên tắc thiết kế trang web thế nào để nó hiển thị hoàn hảo trên bất kỳ thiết bị hoặc kích thước màn hình nào. Nhưng lý thuyết là một chuyện, và thực hành là một chuyện khác. Để đảm bảo trang web của bạn hoàn toàn đáp ứng, bạn cần phải kiểm thử nó trên nhiều thiết bị khác nhau. Tuy nhiên, hầu hết chúng ta đều không đủ kinh phí để có thể mua hàng trăm thiết bị kiểm thử như người dùng thật. Do đó việc sử dụng những thiết bị ảo cũng là một cách để chúng ta an tâm hơn trước khi đưa sản phẩm ra thị trường. Sau đây mình sẽ giới thiệu một số browser giúp kiểm thử trang web
1. Responsinator
Responsinator rất dễ sử dụng. Chỉ cần nhập URL của trang web của bạn vào công cụ dựa trên trình duyệt miễn phí này, bạn sẽ thấy cách trang web của bạn hiển thị theo trên các kích thước màn hình phổ biến hiện nay. Sau đó bạn có thể tương tác với trang của mình, nhấp vào liên kết, nhập vào các trường tìm kiếm, v.v.
http://www.responsinator.com/?url=http%3A%2F%2Fkenh14.vn%2F
Bạn có thể tạo ra một màn hình với kích thước do bạn quy định, nhưng chức năng này yêu cầu đăng kí tài khoản và trả phí
2. Screenfly
Screenfly là một công cụ miễn phí để thử nghiệm một trang web trên các kích cỡ màn hình và các thiết bị khác nhau. Nó đã xuất hiện được vài năm rồi, nhưng vẫn rất phổ biến và hoạt động rất tốt. Chỉ cần nhập URL của bạn, chọn thiết bị và kích thước màn hình của bạn từ các menu để thấy trang web của bạn hoạt động như thế nào. Các thiết bị nổi bật bao gồm máy tính để bàn, máy tính bảng, TV và điện thoại thông minh. Đặc biệt, có chế độ Custom Screen size để người dùng tùy chỉnh kích thước màn hình http://quirktools.com/screenfly/#u=http%3A//kenh14.vn/&w=1680&h=1050&a=1&s=1&p=1
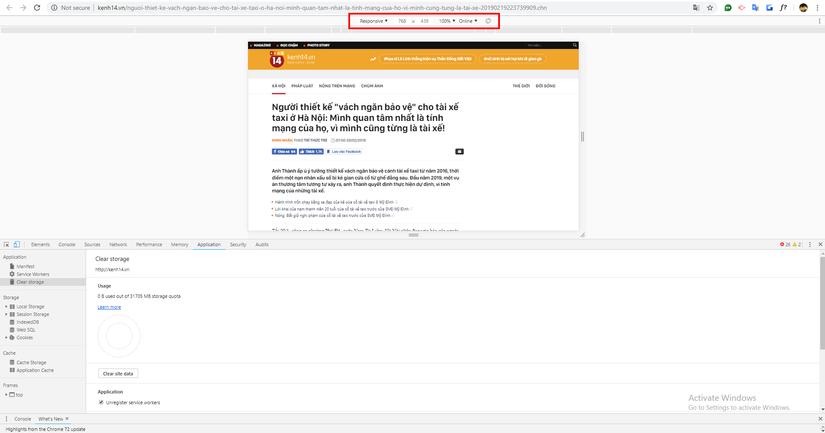
3. Google DevTools Device Mode
Chế độ thiết bị của DevTools cung cấp một cách thức dễ dàng cho các nhà phát triển mô phỏng các thiết bị di động trong trình duyệt Chrome. Sử dụng nó để tìm hiểu cách trang web của bạn xuất hiện trên các kích thước và độ phân giải màn hình khác nhau, bao gồm cả màn hình Retina. Chỉ cần bấm F12 trên bàn phím để hiển thị ra chế độ này trên trình duyệt Chrome

4. Google Resizer
Google Resizer cho phép bạn nhập URL tùy ý và xem một trang web trên máy tính để bàn và thiết bị di động. Hãy nhấp vào thanh địa chỉ và chọn 'Pesto' hoặc ‘Shrine’ từ drop-down menu https://material.io/tools/resizer/#device=handset&url=https%3A%2F%2Fwww.creativebloq.com%2Ffeatures%2F7-great-tools-for-testing-your-responsive-web-designs&width=360
5. GhostLab
Một ứng dụng kiểm thử trang web phải trả phí, Ghostlab cho phép bạn kiểm thử trang web của mình trên nhiều trình duyệt và thiết bị di động cùng một lúc. Bắt đầu thử nghiệm trên một trình duyệt hoặc thiết bị và tất cả các trình duyệt khác sẽ phản ánh hành động của bạn, cho dù bạn có nhấp vào liên kết, chọn nút, điền vào biểu mẫu hoặc tải lại trang.
Bạn cũng có thể chụp ảnh màn hình từ bất kỳ thiết bị nào, chú thích nó và kéo và thả nó vào trình theo dõi lỗi của bạn.
Tham khảo các sử dụng tại đây: https://www.youtube.com/watch?reload=9&v=LaKGPK-q1f0&feature=youtu.be
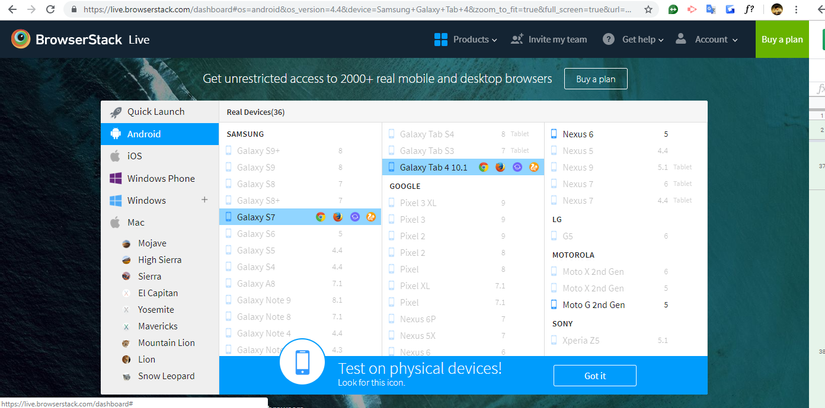
6. Browser Stack
Browser Stack là một trong những công cụ kiểm thử đầy đủ, tiên tiến nhất. Ứng dụng trả phí cung cấp quyền truy cập vào hơn 1.000 trình duyệt trên thiết bị di động và máy tính để bàn nhằm mục đích thử nghiệm, một danh sách liên tục các thiết bị mới được cập nhật, dựa trên xu hướng thị trường và thống kê sử dụng dựa trên 36.000 khách hàng của Browser Stack.

Tham khảo cách sử dụng tại đây: https://www.youtube.com/watch?v=8KycwW4EnoY
7. CrossBrowserTesting
Đối thủ lớn nhất trong kiểm thử của Browser Stack là CrossBrowserTesting, nơi cung cấp hơn 1.500 trình duyệt và thiết bị để kiểm tra trang web của bạn trên đó. Nền tảng "tất cả trong một" của nó cho phép bạn chạy các kiểm tra tự động song song, so sánh trực quan các ảnh chụp màn hình, vuốt và tương tác với trang web của bạn trên các thiết bị trong thế giới thực.
Đây là tất cả các thiết bị hiện có: https://luyen0101-gmail.tinytake.com/sf/MzMyNzAwN185OTUzNDQ0
Tham khảo cách sử dụng tại đây: https://www.youtube.com/watch?v=7_ca2tBBxSI
Hy vọng bài viết của mình sẽ giúp cho các bạn dễ dàng hơn trong việc tìm một công cụ test design
Nguồn tham khảo: https://www.creativebloq.com/features/7-great-tools-for-testing-your-responsive-web-designs
All rights reserved