Modern Monorepo with Turborepo. Bắt đầu với một project cơ bản từ Turborepo
Bài đăng này đã không được cập nhật trong 2 năm
I. Turborepo là gì?
- Turborepo là một
fast build systemđược xây dựng dành cho các project Javascript/Typescript monorepos - Codebase bao gồm những project (từ nhiều library/framework khác nhau) sử dụng chung business logic, utils,... - Monorepos có rất nhiều ưu điểm, nhưng để triển khai thì khá phức tạp. Turborepo thì khác, họ cung cấp các tooling và giải pháp, giảm độ phức tạp của các configuration, scripts, tooling vào 1 config
turbo.json. Hơn thế nữa, Turborepo còn dễ dàng tích hợp vào các codebase hiện tại mà không mất quá nhiều effort.
II. Tại sao lại chọn Turborepo
Để trả lời câu hỏi này, chúng ta cùng đi qua một vài ưu điểm mà Turborepo mang lại nhé:
- Tính nhất quán (Consistency) - Dễ dàng chia sẻ các Business logic, UI modules, documentation thông qua shared packages.
- Tính hiển thị (Visibility) - Mọi người (developers) sử dụng codebase dễ dàng đọc code, cải thiện khả năng giao tiếp, chia sẻ khi làm việc cross-team.
- Build and Development Caching - Turborepo cho phép chỉ build trên những package có sự thay đổi về source (tương tự như Nx).
- Single source of truth - Đảm bảo source code luôn luôn mới nhất, loại bỏ tình trạng các team làm việc với
outdated legacy codecủa team khác. - A single CI/CD pipeline - Không cần triển khai CI/CD trên từng application, chúng ta có thể handle CI/CD ở 1 nơi duy nhất.
- Loại các packages bỏ trùng lặp trong node modules - Packages trong node modules của các application luôn được tính toán và loại bỏ các package không cần thiết ở codebase. Tiết kiệm rất nhiều tài nguyên và build time.
- Remote Caching - xem thêm
- Config đơn giản - Như mình có nói ở trên, tất cả config đơn thuần nằm ở file
turbo.json
III. Khởi tạo project với Turborepo
- Tại terminal, gõ:
npx create-turbo@latest - Gõ
y-> enter để tiếp tục:![image.png]()
- Nhập tên cho project của mình ở bước tiếp theo nhé:
![image.png]()
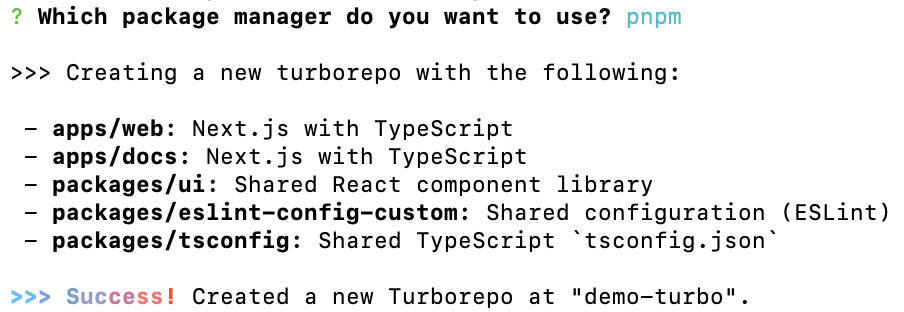
- Chọn package manager mong muốn (ở demo này mình chọn pnpm) và enter tiếp tục
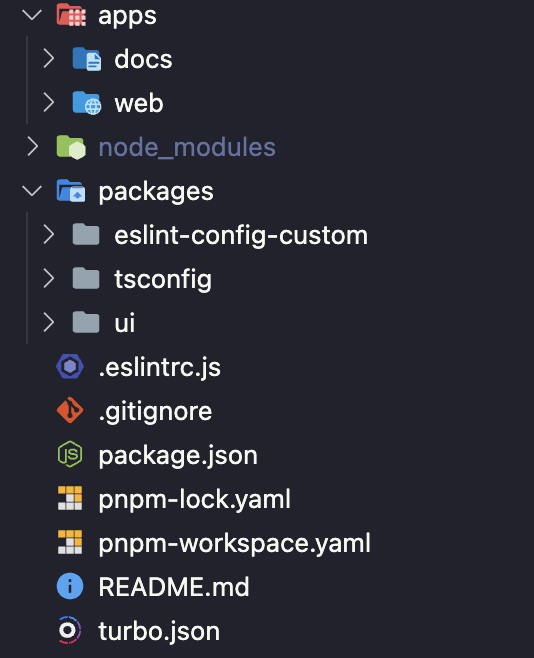
- Ổn áp rồi, project đã được tạo ra với structure như sau:
![image.png]()
IV. Chạy ứng dụng dã được tạo ở trên
Mình sẽ nói sơ qua về structure và chức năng của các file/folder có trong setup source trước

- Folder apps là nơi chứa các project chính của chúng ta. Mặc định thì 2 project được tạo ra ở
docsvàweb(sử dụng Reactjs) - Folder Packages sẽ lưu những shared resources để phục vụ cho việc tái sử dụng code trong các project
docsvàwebở trên. Thường là các Business logic, UI modules, utilities, hay các eslint/tsconfig/tailwind scripts... - Ở root codebase thì sẽ chứa những file config khác. Và quan trọng nhất vẫn là file
turbo.jsonnhé
Được rồi, bây giờ chúng ta start ứng dụng luôn bằng câu lệnh: pnpm dev. Khi đứng ở root, chúng ta sẽ start một lần 2 project docs và web. Nếu muốn run project riêng biệt, bạn vào đúng thư mục của project đấy và run là được.

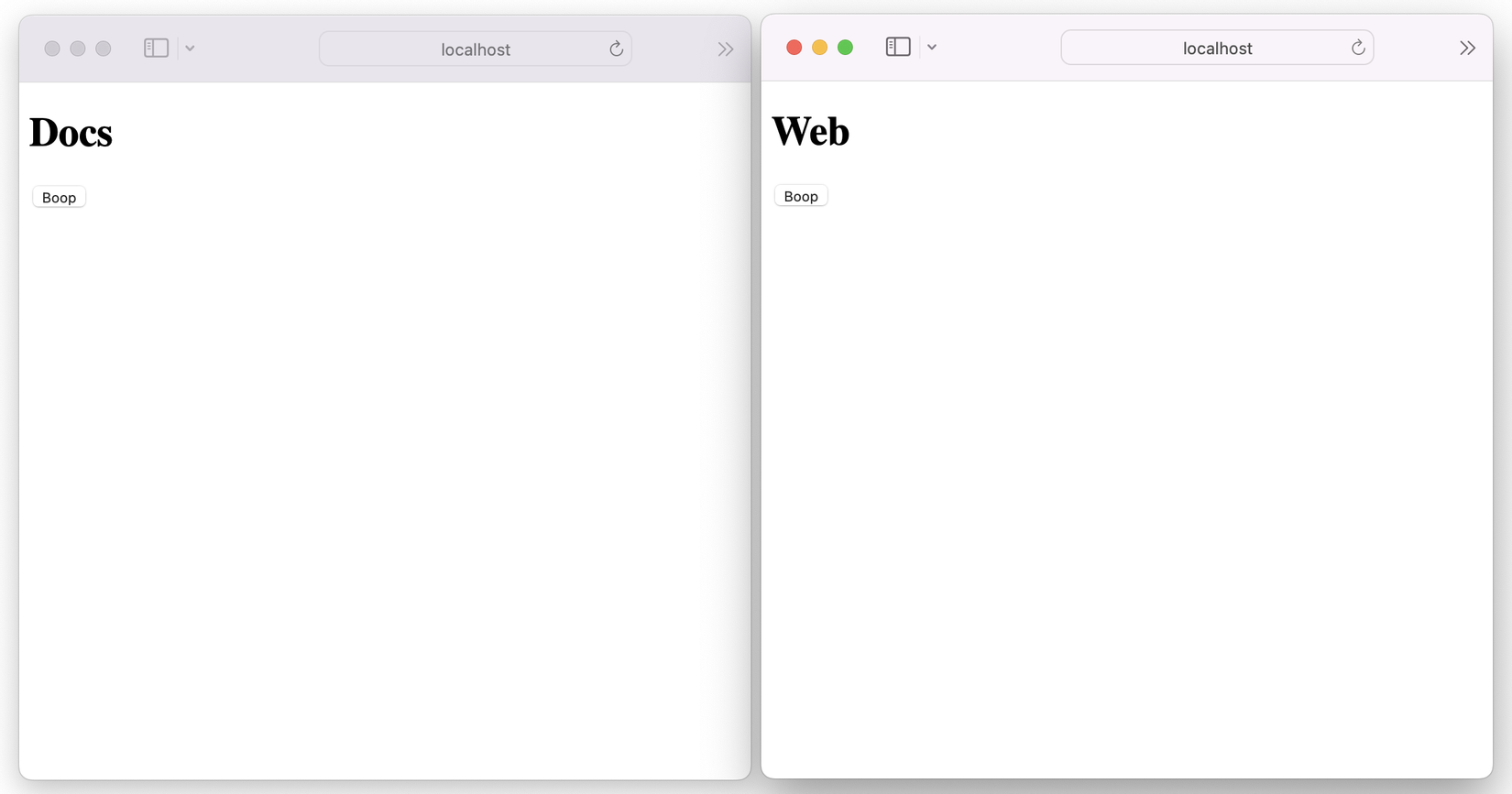
Hai project được tạo ra sẽ run trên 2 port 3000 và 3001.

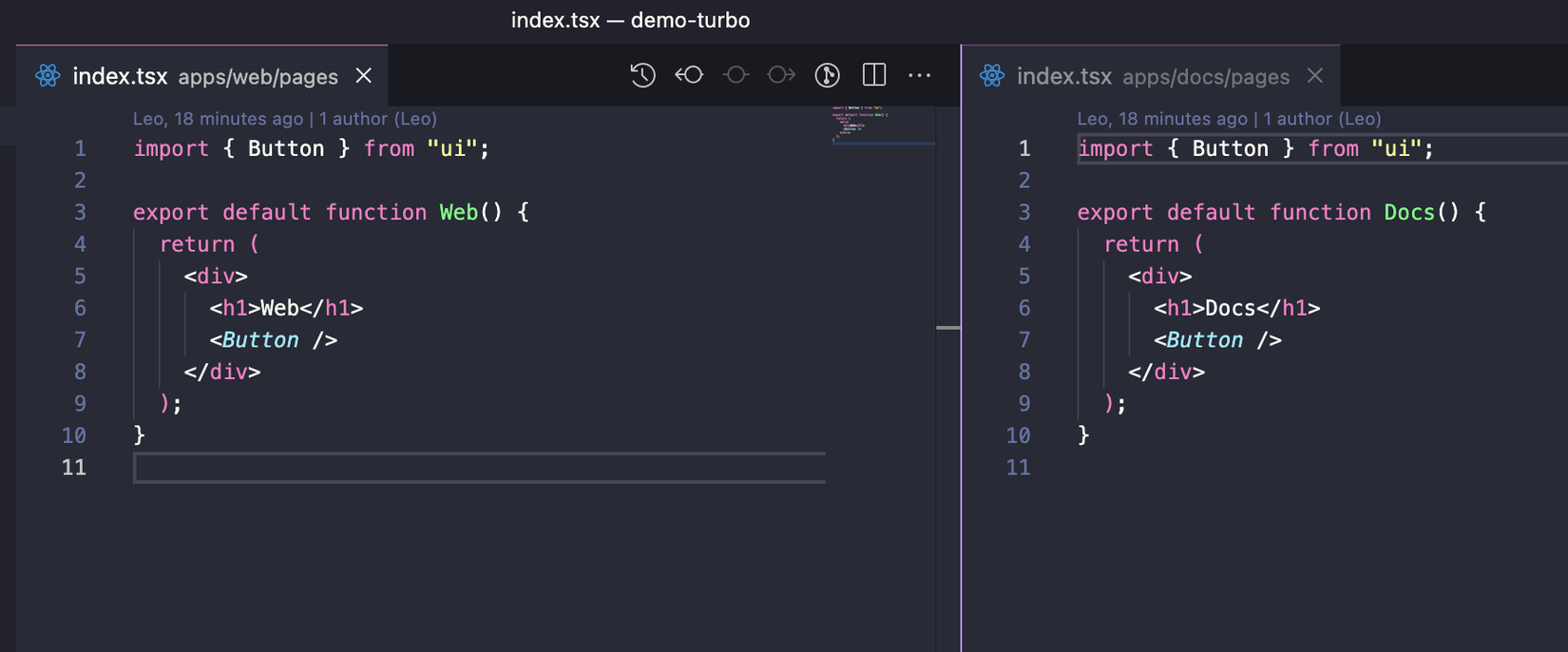
Vào trong code của 2 trang này, chúng ta sẽ thấy được button Boop được import từ package ui

Chúng ta sử dụng được chung 1 component Button từ shared packages. Tới đây thì mọi người cũng đã có thể đi tiếp được rồi.
V. Kết
Bên cạnh những ưu điểm kể trên, Turborepo cũng có nhiều khuyết điểm như tăng độ lớn của source -> giảm tốc độ IDE. Mất thời gian cho việc tiếp cận ban đầu.
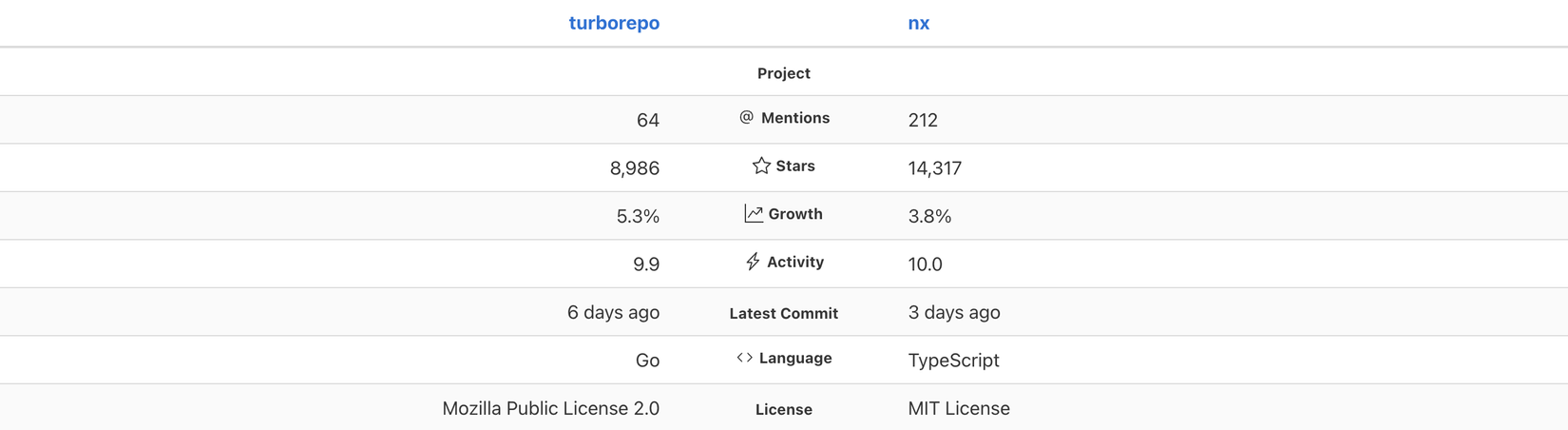
 Hơn nữa, nếu so với build system khác như
Hơn nữa, nếu so với build system khác như Nx hay Lerna, thì Turbo vẫn chưa so sánh được về tốc độ build cũng như cộng đồng sử dụng còn khiêm tốn. Nhưng với việc được mua lại bởi Vercel (cũng là nhà phát triển cho NextJs), chúng ta hoàn toàn có thể tin vào một tương lai dành cho Turborepo. ^^
Cảm ơn các bạn đã đọc.
VI. References
All rights reserved