Lợi ích từ việc sử dụng ConstraintLayout
Bài đăng này đã không được cập nhật trong 4 năm
Từ khi được google giới thiệu vào cuối năm ngoái cho đến nay ConstraintLayout đã và đang được rất nhiều các lập trình viên sử dụng để cải thiện tốc độ thực thi cho ứng dụng của họ. Để hiểu hơn về lợi ích từ việc sử dụng ConstraintLayout thay thế cho các view truyền thống chúng ta sẽ cùng tìm hiểu xem cách nó giúp chúng ứng dụng của chúng ta cải thiện một cách đáng kể
Để hiểu về lợi ích của việc sử dụng ConstraintLayout chúng ta sẽ cùng xem lại cách mà android tạo và hiển thị một View: Để hiển thị một view cho người dùng có thể nhìn thấy được Android framework sẽ thực hiện 3 tiến trình cơ bản:
-
Measure: Hệ thống sẽ tính toán và xác định độ lớn của ViewGroud và View cần hiển thị. Khi một ViewGround được xác định độ lớn thì nó cũng sẽ xác định độ lớn của các View con.
-
Layout: Tiến trình này sẽ xác định ví trí của View sẽ hiển thị trên màn hình. Với mỗi ViewGround thì sẽ xác định vị trí của View con sau khi đã được tính toán về kích thước.
-
Draw: Với mỗi một View hoặc ViewGound sẽ có một Canvas được tạo và hệ thống sẽ thực hiện các lệnh vẽ trong GPU. Tiến trình này được thực hiện sau khi View và ViewGround đã xác định được kích thước và vị trí của nó.
Có thể thấy việc thực hiện vẽ một View sẽ được thực thi theo top-down. Khi các view tạo thành một cây view với nhiều nhánh con thì việc thực thi tiến trình vẽ View sẽ bị ảnh hưởng rất lớn, đó là lý do mà ConstraintLayout có thể giúp chúng ta cải thiện performance bằng việc giảm các View lồng nhau.

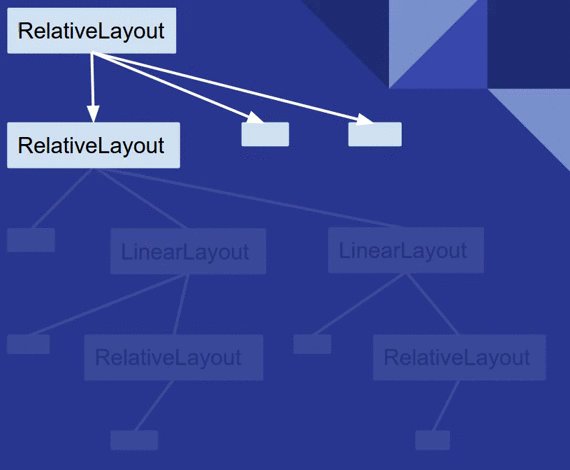
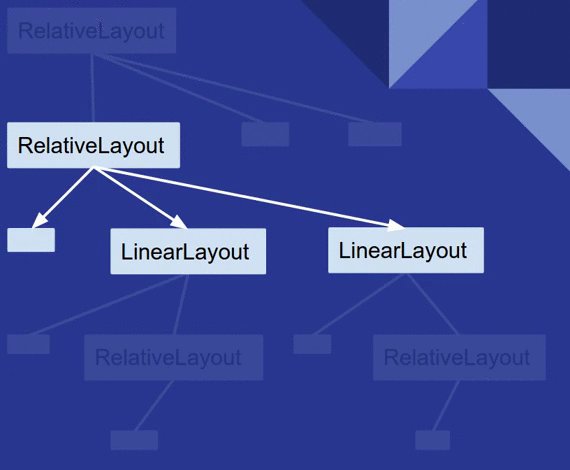
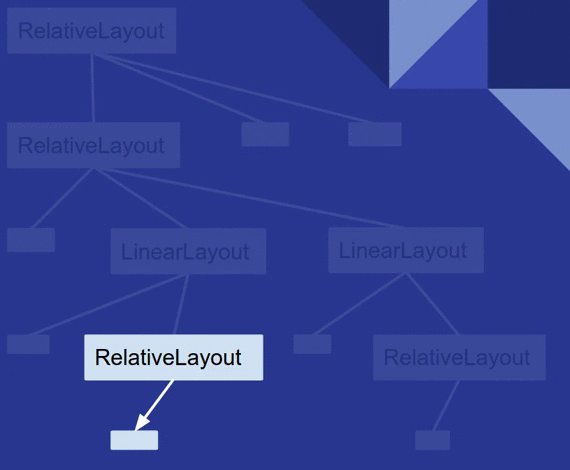
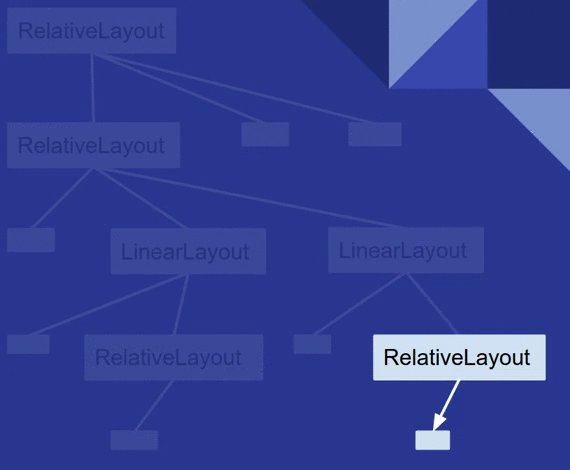
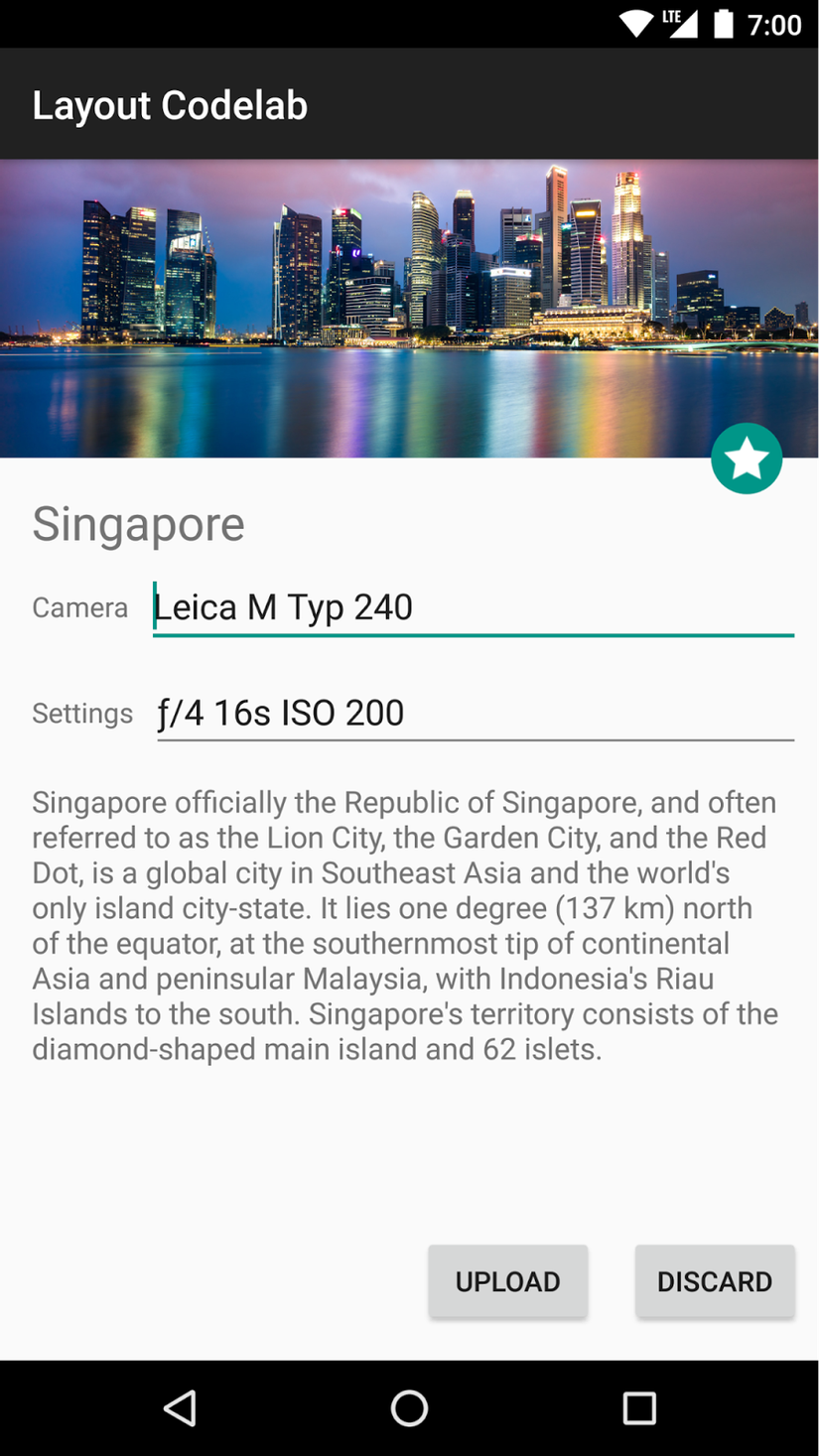
Xét một ví dụ về layout dưới đây:

Khi chúng ta xây dựng layout theo cách truyền thống cho màn hình trên thì file xml của bạn có thể thu được sẽ tương tự như dưới đây:
<RelativeLayout>
<ImageView />
<ImageView />
<RelativeLayout>
<TextView />
<LinearLayout>
<TextView />
<RelativeLayout>
<EditText />
</RelativeLayout>
</LinearLayout>
<LinearLayout>
<TextView />
<RelativeLayout>
<EditText />
</RelativeLayout>
</LinearLayout>
<TextView />
</RelativeLayout>
<LinearLayout >
<Button />
<Button />
</LinearLayout>
</RelativeLayout>
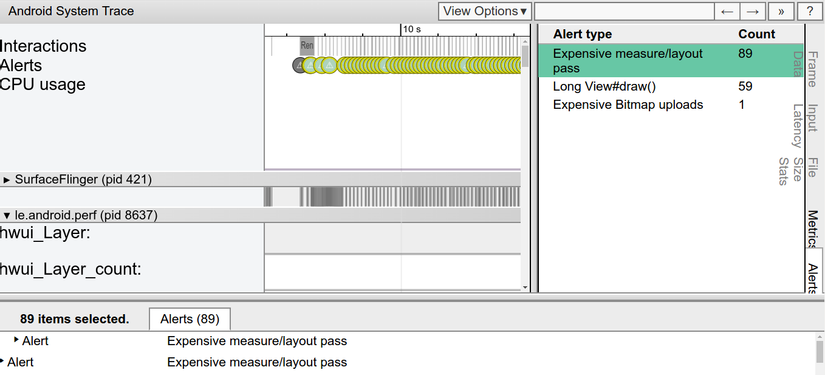
Kiểm tra performance:

Khi sử dụng ConstraintLayout thì file xml thu được sẽ là:
<android.support.constraint.ConstraintLayout>
<ImageView />
<ImageView />
<TextView />
<EditText />
<TextView />
<TextView />
<EditText />
<Button />
<Button />
<TextView />
</android.support.constraint.ConstraintLayout>
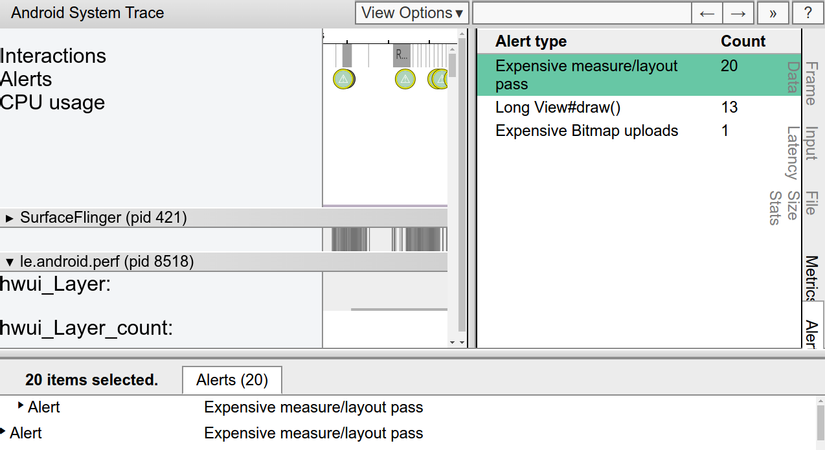
Kết qua sau khi kiểm tra:

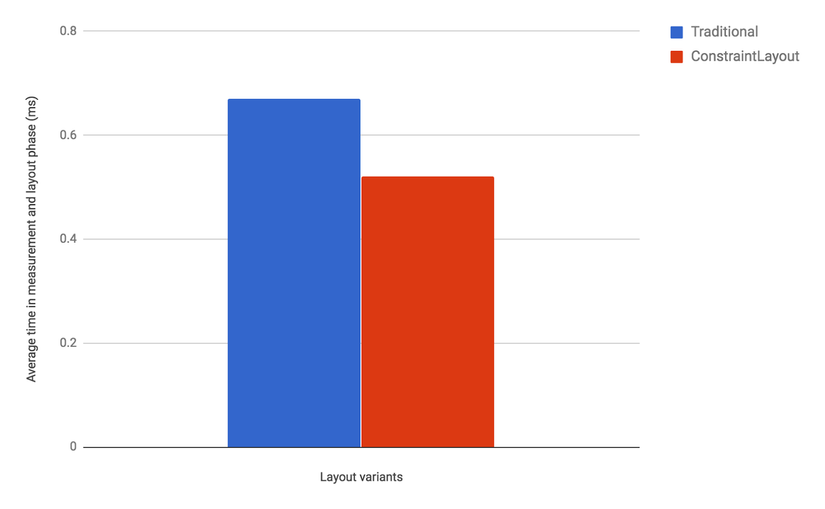
kết quả sau khi phân tích tốc độ thực thi:

Reference: https://android-developers.googleblog.com/2017/08/understanding-performance-benefits-of.html
All rights reserved