Làm thế nào để tạo một file ảnh có dung lượng mong muốn trên Ubuntu
Bài đăng này đã không được cập nhật trong 4 năm
Là một tester, tôi đảm bảo rằng sẽ không dưới một lần chúng ta phải confirm các test case liên quan đến upload 1 file dạng ảnh. Đặc biệt là khi test các WebApp. Và khi đó việc chúng ta cần làm đầu tiên trước khi thực hiện test là phải chuẩn bị sẵn một bộ data thỏa mãn các điều kiện của các test case.
Mọi chuyện sẽ vô cùng đơn giản khi bạn chỉ cần các file ảnh thỏa mãn: có cấu trúc tên theo ý mình, để nó ở đúng thư mục có các cấp folder như mong muốn, hay gán quyền access cho file đó...
Nhưng riêng việc tạo file ảnh với dung lượng như ý để phục vụ cho việc test giới hạn (Boundary test cases) thì không hề dễ dàng, nhất là khi bạn đang sử dụng một hệ điều hành mà không cho phép bạn cài bất kỳ một phần mềm chỉnh sửa ảnh thông dụng nào như hệ điều hành Ubuntu.
Lúc này bạn sẽ làm thế nào?
Bằng kinh nghiệm của mình, tôi hiện có 3 cách cho bạn như sau:
- Nhờ Google tìm ra 1 file đã có sẵn thỏa mãn với yêu cầu.
- Dùng code tự tạo 1 công cụ để xuất ra file ảnh như mong muốn.
- Dùng 1 công cụ online có sẵn để tạo ra file ảnh mình mong muốn.
**Cách 1. Tìm ảnh có sẵn từ Internet **
Đa số mọi người sẽ lựa chọn giải pháp đầu tiên là tìm những file ảnh sẵn có từ Internet.
Nhưng tôi lại một lần nữa đảm bảo với bạn rằng file ảnh mà bạn lấy được theo cách này sẽ không phải là file bạn đang cần có. Nó có thể liệt kê cho bạn rất nhiều kết quả, nhưng xác suất để tìm thấy file có dung lượng chính xác như những gì bạn mong muốn là vô cùng thấp.
Ví dụ:
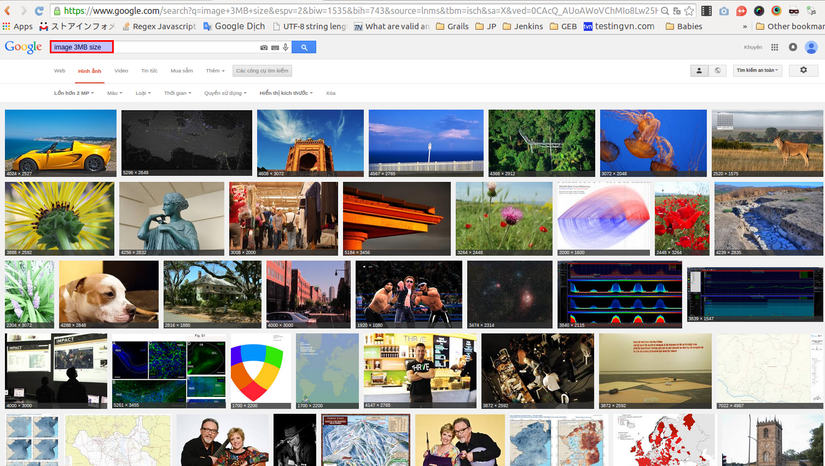
Khi bạn cần có 1 file ảnh có dung lượng chính xác là 3MB = 3.072.000 bytes. Bạn sẽ dùng Google search và sẽ nhận được rất nhiều kết quả gợi ý, có thể tới hàng trăm ngàn kết quả khác nhau.

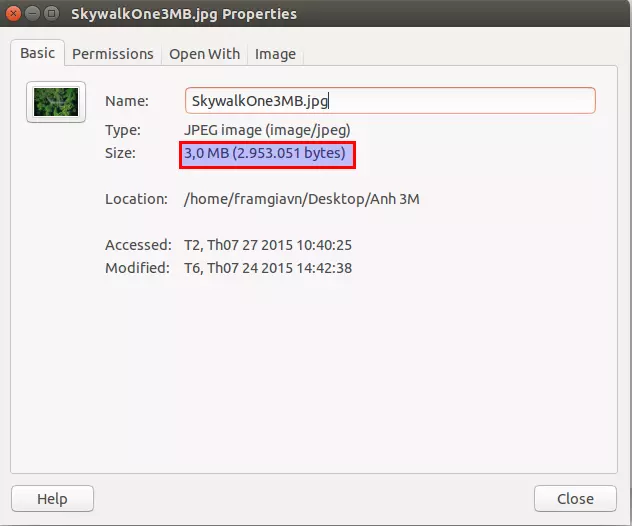
Việc tiếp theo là bạn sẽ mở từng link, download từng ảnh về, và kiểm tra xem dung lượng của ảnh có thỏa mãn mong muốn của mình không bằng cách view properties của nó...
Và Opps! Điều bạn không mong muốn đã xảy ra!!!

Dung lượng ảnh thực tế khi bạn view properties và dung lượng mà Google báo cho bạn hoàn toàn khác xa nhau  .
.
Đơn giản vì các hình ảnh trên Web được định lượng một cách tương đối với 1MB = 1000 bytes, còn file mà chúng ta cần phải có dung lượng chính xác đến từng byte, và 1MB phải là 1024bytes không thừa, không thiếu.
Rồi bạn lại kiên nhẫn lặp lại quá trình trên nhiều lần, nhiều lần nữa... Nếu bạn chọn cách này, tôi hy vọng bạn sẽ may mắn tìm được đúng cái mình cần tìm sau chỉ vài chục lần thực hiện vòng lặp đó.
Còn tôi thì chưa bao giờ may mắn đến thế.
Cách 2: Bạn chủ động tạo cho mình một công cụ để xuất ra file ảnh như mong muốn
Nếu bạn biết về code, bạn có thể sử dụng các lib open source sẵn có, chỉnh sửa chút ít theo mong muốn của mình và RUN. Có rất nhiều Lib như vậy cho bạn thỏa sức lựa chọn.
Và đây là đoạn code tôi đã sử dụng:
import java.awt.AlphaComposite;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
public class Test{
private static final int IMG_WIDTH = 1517;
private static final int IMG_HEIGHT = 1823;
public static void main(String[] args) {
try {
BufferedImage originalImage = ImageIO.read(new File(
"/home/framgiavn/Desktop/Anh 3M/1_1.png"));
int type = originalImage.getType() == 0 ? BufferedImage.TYPE_INT_ARGB
: originalImage.getType();
BufferedImage resizeImageJpg = resizeImage(originalImage, type);
ImageIO.write(resizeImageJpg, "png", new File("/home/framgiavn/Desktop/Anh 3M/2.png"));
BufferedImage resizeImageHintPng = resizeImageWithHint(
originalImage, type);
ImageIO.write(resizeImageHintPng, "png",
new File("/home/framgiavn/Desktop/Anh 3M/3.png"));
} catch (IOException e) {
System.out.println(e.getMessage());
}
}
private static BufferedImage resizeImage(BufferedImage originalImage,
int type) {
BufferedImage resizedImage = new BufferedImage(IMG_WIDTH, IMG_HEIGHT,
type);
Graphics2D g = resizedImage.createGraphics();
g.drawImage(originalImage, 0, 0, IMG_WIDTH, IMG_HEIGHT, null);
g.dispose();
return resizedImage;
}
private static BufferedImage resizeImageWithHint(
BufferedImage originalImage, int type) {
BufferedImage resizedImage = new BufferedImage(IMG_WIDTH, IMG_HEIGHT,
type);
Graphics2D g = resizedImage.createGraphics();
g.drawImage(originalImage, 0, 0, IMG_WIDTH, IMG_HEIGHT, null);
g.dispose();
g.setComposite(AlphaComposite.Src);
g.setRenderingHint(RenderingHints.KEY_INTERPOLATION,
RenderingHints.VALUE_INTERPOLATION_BILINEAR);
g.setRenderingHint(RenderingHints.KEY_RENDERING,
RenderingHints.VALUE_RENDER_QUALITY);
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
return resizedImage;
}
}
Đoạn code này cho phép bạn tạo ra một file ảnh với kích thước lớn hơn từ 1 ảnh gốc nhỏ hơn có cùng định dạng. Ở đây là file PNG.
Các thông tin cần lưu ý:
-
Nếu bạn muốn có một file định dạng JPG thì hãy thay tất cả những chỗ có string "png" xuất hiện trong code này bằng "jpg". Đồng thời chỉ định lại tên file đầu vào.
-
Đường dẫn của ảnh gốc: "/home/framgiavn/Desktop/Anh 3M/1_1.png"
-
Đường dẫn ảnh kết quả: "/home/framgiavn/Desktop/Anh 3M/2.png" và "/home/framgiavn/Desktop/Anh 3M/3.png"
Cách này thay thế cho 1 tool re-size kích thước ảnh. Từ đó giúp bạn chủ động tạo ra 1 file ảnh có dung lượng gần tương đương với ảnh bạn mong muốn một cách nhanh chóng, và cách tiếp theo sẽ giúp bạn hoàn tất việc còn lại.
**Cách 3. Dùng công cụ chỉnh sửa ảnh online có sẵn để tạo ra file ảnh mình mong muốn **
Tôi đã phải tốn khá nhiều công sức để tìm được một công cụ online hỗ trợ mình hiệu quả nhất. Và đó chính là http://www.picmonkey.com/
Bạn có thể dễ dàng tìm hiểu thêm thông tin và cách sử dụng Tool này từ nhiều nguồn khác nhau. Ví dụ: http://genk.vn/thu-thuat/picmonkey-chinh-sua-anh-truc-tuyen-mien-phi-ma-day-du-tinh-nang-20120423093813366.chn
Vì vậy tôi sẽ chỉ trình bày cách tôi ứng dụng Picmonkey tool như thế nào để có được một bức ảnh có dung lượng như ý muốn.
Hãy làm theo các bước sau đây:
-
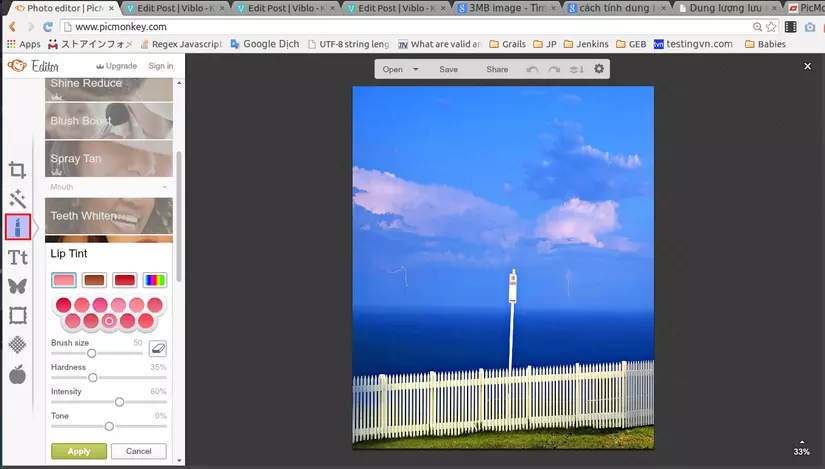
Bước 1. Load 1 ảnh có dung lượng gần bằng dung lượng mong muốn vào Picmonkey Tool để chỉnh sửa.
-
Bước 2. Lựa chọn các công cụ thuộc nhóm ToupUp tool: bao gồm các công cụ để trang điểm như son môi, phấn má, phấn mắt...

-
Bước 3. Chỉnh màu, Brush size theo cỡ mình mong muốn, thông thường tôi chọn màu default và cỡ 1-5px. Điều này sẽ tiện cho việc bạn có thể kiểm soát dung lượng của ảnh sẽ tăng bao nhiêu sau mỗi lần bạn thao tác.
-
Bước 4. Và hãy "chấm" điểm màu đó vào ảnh cần sửa. Lưu ý chọn vị trí màu trắng để edit cho dễ kiểm soát.
Mỗi một điểm màu sẽ tương ứng với 1 dung lượng nhất định.
Ví dụ:
- 1 pixel màu đỏ của son môi (default) sẽ tương ứng với dung lượng là 8 bytes.
- 1 pixel màu xanh thì sẽ tương đương với 30 bytes...
-
Bước 5. Sau mỗi lần "chấm" thêm 1 điểm ảnh, hãy save lại ảnh với 1 trong 2 định JPG hoặc PNG. Kiểm tra dung lượng file kết quả xem cần thêm bao nhiêu bytes nữa.
-
Bước 6. Lặp lại các bước từ bước 3 đến bước 5 vài lần cho đến khi bạn có được file có dung lượng như ý muốn.
Và đây là kết quả tôi có được sau 30 phút thao tác:

Từ 1 file 3.071.780 bytes tôi có 1 file chính xác 3.072.000 bytes!
Cách làm này đòi hỏi bạn phải tỉ mỉ và cẩn thận, cộng thêm sự nhẫn nại. Nhưng tôi tin với một tester thì đây chỉ là chuyện nhỏ trong vô số những chuyện lớn khác mà chúng ta cần giải quyết hàng ngày.
Và bây giờ, khi cần tạo data test dạng ảnh có dung lượng chính xác đến từng byte, trước khi tìm được một công cụ nào đó hữu hiệu hơn, thì bạn hãy cũng trải nghiệm cảm giác của việc "chấm chấm" chăm chút cho từng pixel cùng tôi nhé.
All rights reserved