kintone Plaform Part 3 - Plug-In development Tutorial
Bài đăng này đã không được cập nhật trong 4 năm
Series Outline
kintone Plaform Part 1 - Business database apps creation platform without coding kintone Plaform Part 2 - Using Plug-in to extend your platform features kintone Plaform Part 3 - Plug-In development Tutorial kintone Plaform Part 4 - Plug-in List
Recall
In 2 previous articles, we have investigated about kintone - A Database Creation Platform without coding - together. I have also conducted you how Plugin can improve your experiences with kintone overally. As a normal end-user, kintone supply you with an enormous Plug-in storage. kintone even want to bring to you more wonderful support if you are already a developer, now you can create whatever you think it is necessary with your app or contribute to community. It is all depended on your creativity.
Plug-Ins in kintone Platform are developed by popular web programing languages:
- HTML
- CSS
- JavaScript
If you know them, you are absoluately competent to begin your very own Plugin.
Preparation
Notes
About JavaScript and CSS customization
JavaScript and CSS Customization is different to Plug-In To be specific, kintone Plug-ins include JavaScript customization files for your app, along with other files.

If users were to use just a JavaScript customization for their app instead, they would have to download the file, alter the code, and upload it back up again to make any changes to the behavior. Plugins make this process easier, as users can alter the Plugin's settings through GUI.
Developer License
You will need a development environment while developing Plugin. By default, you can have a 30 days demo license
https://www.kintone.com/trial/
But as a developer, you can apply for a developer license which has 1 year period sandbox environment with full of features
https://developer.kintone.io/hc/en-us/articles/212494788/
kintone developer Community
Whenever you need a support, please come to kintone's developer community sites. As a precursor, i highly appreciate these site, there are lots of developers, whose responses very quickly and preciously.
https://developer.kintone.io/hc/en-us/community/topics - English https://developer.cybozu.io/hc/ja/community/topics - Japanese
Coding Specification
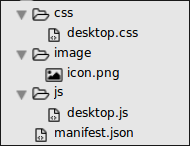
Folder Structure
First, you'll need to get the files ready to be packaged.
 Config: for Plugin Settings
Desktop: App customization for Desktop
Mobile (optional) : App customization for Desktop
The most prominent file is manifest.json, where you have to declare your Plug-In information.
Config: for Plugin Settings
Desktop: App customization for Desktop
Mobile (optional) : App customization for Desktop
The most prominent file is manifest.json, where you have to declare your Plug-In information.
Coding guideline
In order to assure Plug-In will operate productively, please follow some guildline when developing Plug-in https://developer.kintone.io/hc/en-us/articles/213149097/
- Always use UTF-8 without BOM.
- Do not overwrite existing global objects. Declare variables inside anonymous functions, and not as global variables. Use a namespace object if a variable needs to be used between function scopes.
Environment API
The id/class attributes of each element used in kintone may be changed without any notice. The DOM structure may also change without any notice. URL may also change without any notice.
Because of those reasons, you should use provided API to retreive DOM element and URL such as: kintone.api.url() or kintone.api.urlForGet()
API Documentation
API documentation is served at developer's sites very precisely and sufficiently. Consequently, i only help you to separate them to categories of realistic aspect and use-case.
kintone REST API
https://developer.kintone.io/hc/en-us/articles/212495188/ The kintone REST API is capable of general create/retrieve/update/delete operations of app records, retrieving app descriptions, and manipulation of spaces.
JavaScript API
https://developer.kintone.io/hc/en-us/articles/213149757/ The JavaScript API introduces various APIs that can be used with JavaScript files that you can upload onto your apps. Here are some quick introductions of the JavaScript APIs:
- Events: Introduces you on how to handle events, and the types of events that exist in kintone.
- Data: Shows various data that you can retrieve from kintone records.
User API
https://developer.kintone.io/hc/en-us/articles/115008478208 kintone have added API documents for getting kintone user formation using the User APIs on July - 2017.
manifest.json
You'll need a manifest file to create your plugin. kintone shows the manifest file format is as below. Specify each parameter in a JSON format. https://developer.kintone.io/hc/en-us/articles/212495078-Steps-for-Plugin-Development
Authentication kintone API
The REST API requires password authentication, with the appropriate Keys and Values set in the header of the request. If the Basic authentication security feature is also set on your domain, both headers for the Password Authentication and the Basic Authentication will be required for the request.
Password Authentication
// Formula : BASE64encode(username:password)
X-Cybozu-Authorization: a2ludG9uZTpkZXZlbG9wZXI=
Basic Authentication
In order to achieve Basic Authentication, you need to turn on this feature in your App.
// Formula : BASE64encode(username:password)
Authorization: Basic Y2hvY29sYXRlOnB1ZGRpbmc=
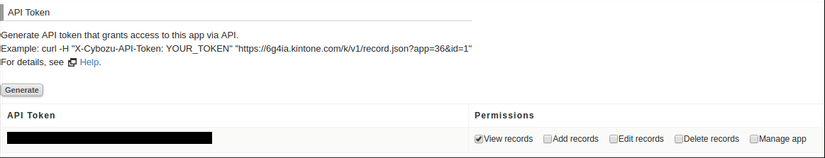
X-Cybozu-API-Token
Each app in kintone can generate API tokens (up to 20) through the Advanced Settings in the app's settings menu. "X-Cybozu-API-Token" is placed in the request header with the API Token. REST APIs initiated with API Tokens will be recorded in kintone as operations done by the user named "Administrator".

After that, click to Generate, you can also set the permission of created API token. Do not forget Update Setting at the last step.

If the generated API token of your app is "secret_token", add this to the header:
X-Cybozu-API-Token: secret_token
SDK/ Tools
kintone developer's site includes several tools that will help boost your productivity for kintone customization.
https://developer.kintone.io/hc/en-us/articles/212495118 - English
https://developer.cybozu.io/hc/ja/articles/213043483 - Japanese
I have some reviews of the most efficient tools that i think you will need.
Packaging tool
You will need to run the shell script that's introduced in the below Plugin SDK section. If you're working on a Windows environment, use a tool such as "cygwin" to run the tool. https://github.com/kintone/plugin-sdk
HTTP Client Tool for kintone
"HTTP Client Tool for kintone" is an HTTP Client Tool that you can easily try kintone API. Its behaviour looks like an intergrated-kintone Postman. https://developer.cybozu.io/hc/ja/articles/115001506986
Dropbox cloud
https://www.dropbox.com/home Since it is necessary to upload the JavaScript file to kintone or an external public server, if you want to debug while confirming the operation of kintone, it takes time and effort to upload each time.
Therefore, we will use the online storage service of the cloud. Some storage services automatically sync with local files without manual uploading.
In order to use it with kintone's JavaScript customization, it is conditional that SSL is available and the service returns the appropriate Content-Type.
I extremely recommend Dropbox service as the public storage for serving your customized files.
Others
kintone Platform support almost every Javascript libraries. It's very hard to list here all of them so that i will cede the work of investigation it for you. kintone SDK tools/ libraries
Example
To practice what you have learnt, let's make an example of Plugin.
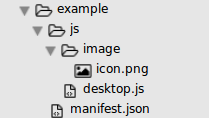
Folder Structure

desktop.js
(function () {
"use strict";
window.alert('Hello kintone');
})();
manifest.json
{
"manifest_version": 1,
"version": 1,
"type": "APP",
"name": {
"en": "Example"
},
"description": {
"en": "Example"
},
"icon": "image/icon.png",
"desktop": {
"js": [
"desktop.js",
]
}
}
Packaging
Download shell script file package.sh from https://github.com/kintone/plugin-sdk , copy to the root folder of "example" In root folder (the folder contains example and package.sh), open Terminal and type as below:
./package.sh example/
Upload
Find the Plugin at /vault/example, upload this Plugin to kintone and apply it to your App. Access your App then see the result.

Conclusion
Congratulation, today we have learnt so far even created a very first kintone Plugin. Of course, most people won't find it useful having an alert message opening up every time they open the app. However, Big things often have small beginnigs. By using your own creativity, you can make wonderfuls Plugins. Plugins in kintone Platform is one of the best feature i have experienced, kintone also gains the success in building a development eco-system. With supports from community, kintone will become better and better. And you, do not be hesitated to register as a kintone Developer
All rights reserved