Hướng dẫn viết Facebook Bot bằng Ruby - Phần 1: Hướng dẫn cách sử dụng Cloud9 IDE, tạo Webhook
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào các bạn, hẳn trong số chúng ta đã biết nhiều về Facebook Messenger Bot, tức là khi bạn gửi tin nhắn cho một ai đó, một page nào đó nó sẽ tự động trả lời. Hôm nay mình sẽ hướng dẫn các bạn cách viết con bot này bằng Ruby, sử dụng Cloud9 IDE. Ngoài ra mình cũng sẽ hướng dẫn các bạn cách deploy bot và nộp cho Facebook xét duyệt. Vì bài viết khá dài nên mình sẽ chia thành 3 phần.
Phần 1: Hướng dẫn cách sử dụng Cloud9 IDE, tạo Webhook Phần 2: Viết code xử lý tin nhắn và trả lời, test bot Facebook Phần 3: Deploy bot bằng Heroku và nộp cho Facebook xét duyệt
Trước khi đi vào từng phần, thì mình đã demo thành công nhưng hiện tại mình chưa deploy lên Heroku cũng như chưa được Facebook xét duyệt. Sau khi hoàn thành phần 3 mình hứa các bạn có thể vào test thoải mái. Đây là ảnh mình test trên server của mình:

1. Cơ chế hoạt động của Facebook Bot
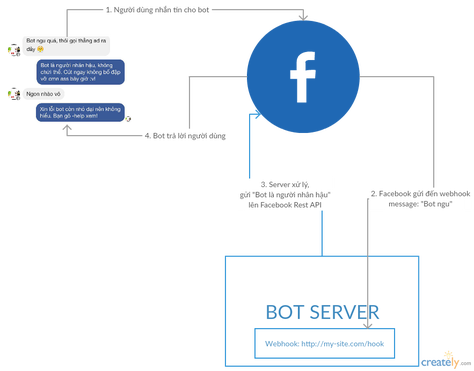
Cơ chế hoạt động của Facebook Bot khá là đơn giản. Đầu tiên, ta đăng ký 1 địa chỉ webhook với Facebook. Khi có người gửi tin nhắn đến bot, facebook sẽ POST thông báo đến webhook của chúng ta để ta tiếp tục xử lý.
Sau khi xử lý xong, nếu muốn reply lại người dùng, ta gửi tin cho RestAPI của Facebook. Khi nhận được tin, bot sẽ trả lời lại cho người dùng.

2. Cloud9 IDE là gì?
Bạn có nhớ để in ra màn hình một dòng chữ "Hello World" đơn giản, là mình đã phải cài đủ thứ rắc rối, tùy vào các ngôn ngữ mà nó có độ phức tạp setup khác nhau. Bạn phải cài đặt những thứ như IDE, Git, Node.js, Database khá rắc rối phải không nào. Ngoài ra thì việc di chuyển nhiều trong khi không thể mang theo máy tính cũng khiến bạn không thể code tại thời điểm đó được. Chính vì lí do ấy mà đã sinh ra Cloud9. Khi nhắc tới Cloud9 hẳn nhiều người sẽ nghĩ tới một đội thể thao điện tử phải không nào, nhưng ở đây nó là thứ sẽ hỗ trợ ta trong việc code bất cứ nơi đâu, bất cứ ngôn ngữ nào, bạn chỉ cần 1 chiếc laptop cùi bắp, với một trình duyệt web là có thể code được rồi. Bây giờ mình sẽ hướng dẫn làm sao để sử dụng được Cloud9 IDE và demo đoạn code nhỏ nhỏ trên Cloud9 nhé.
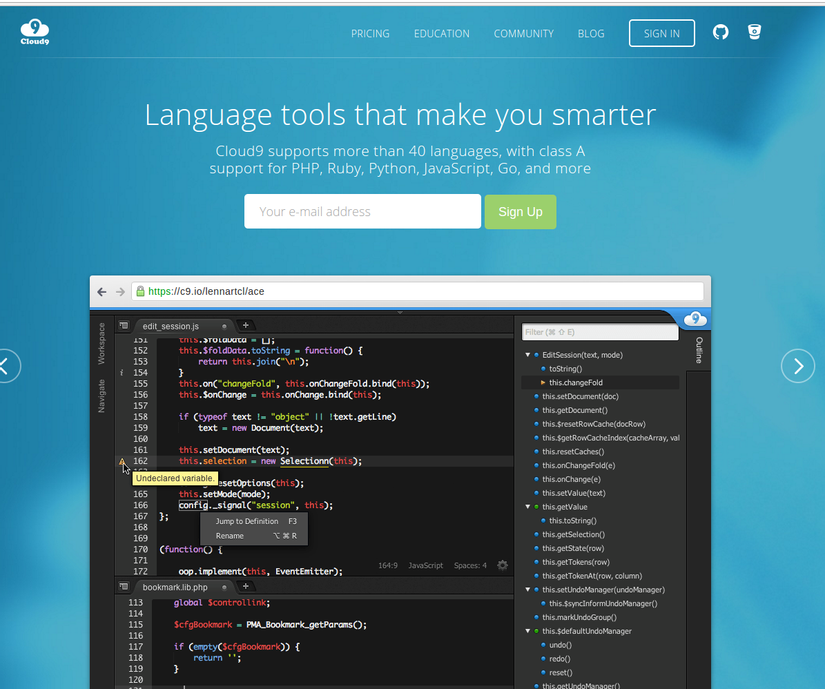
Dưới đây là giao diện chính của Cloud9 tại https://c9.io/. Các bạn có thể đăng kí bằng email nhưng tốt nhất nên là email của Github nhé
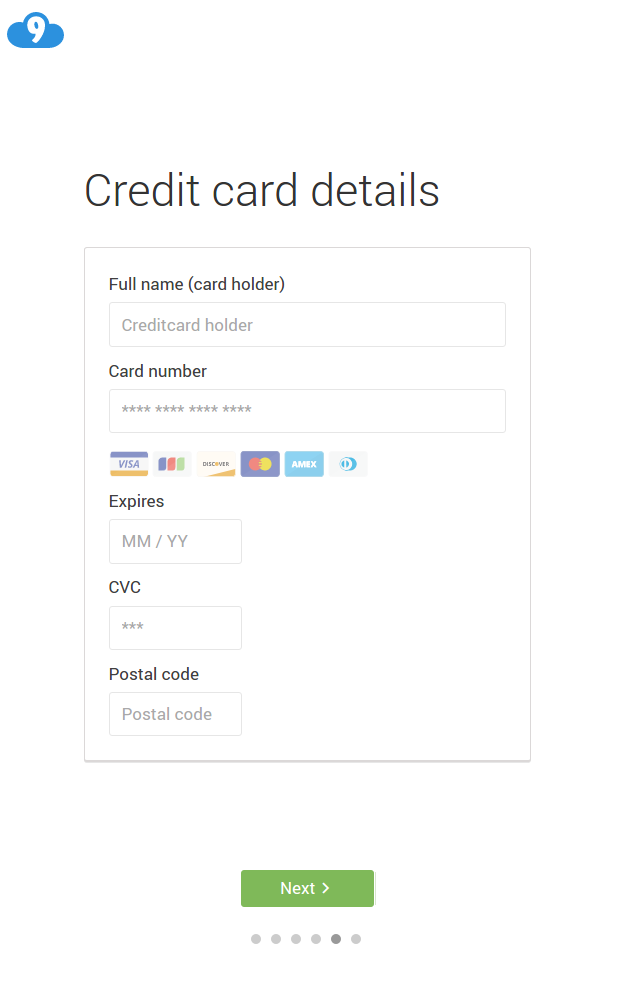
 Thì cách đăng kí không quá phức tạp, chỉ có điều khi đến màn hình này:
Thì cách đăng kí không quá phức tạp, chỉ có điều khi đến màn hình này:
 Ở số Card Number bạn hãy nhập số: 5525844224387676, còn các trường khác bạn cứ nhập bình thường nhé, nhập bừa đi cũng được à.
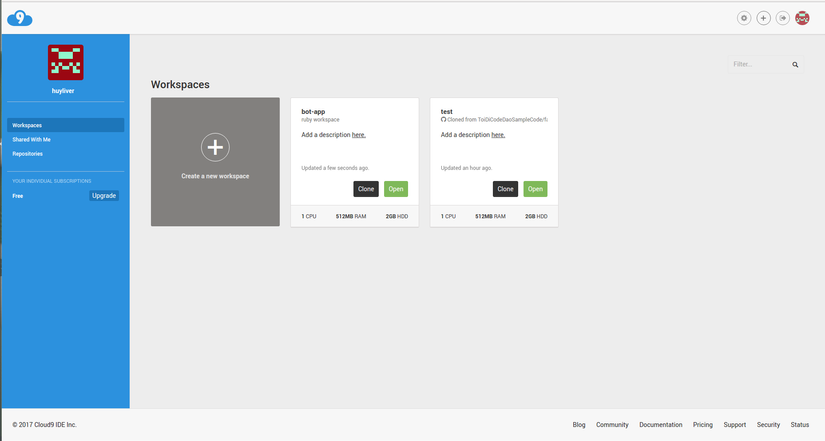
Sau khi đăng kí thành công thì giao diện chính sẽ như sau:
Ở số Card Number bạn hãy nhập số: 5525844224387676, còn các trường khác bạn cứ nhập bình thường nhé, nhập bừa đi cũng được à.
Sau khi đăng kí thành công thì giao diện chính sẽ như sau:

Giờ thì mình sẽ sử dụng Cloud9 để tạo ra ứng dụng viết bằng Ruby nhé. Bạn click vào "Create a new work space" và nó sẽ có giao diện như dưới, bạn nhập Workspace name, ngoài ra nếu muốn clone code từ Github về thì bạn cũng có paste đường dẫn vào "Clone from Git or Mercurial URL", khá là thuận tiện phải không nào.
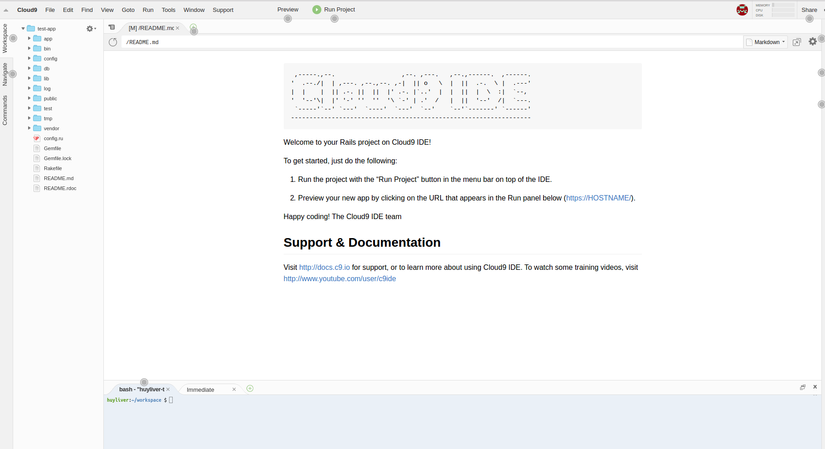
 Vậy là xong phần cài đặt Cloud9. Bạn click vào Run Project để chạy app trên Cloud9 nhé. Giờ mình sẽ hướng dẫn các bạn tạo Webhook nhé.
Vậy là xong phần cài đặt Cloud9. Bạn click vào Run Project để chạy app trên Cloud9 nhé. Giờ mình sẽ hướng dẫn các bạn tạo Webhook nhé.
3. Webhook là gì?
Webhook bạn có thể hiểu đơn giản là 1 công cụ để truy vấn và lưu trữ dữ liệu của một Event xác định. Khi một trong những sự kiện được kích hoạt, nó sẽ gửi một HTTP POST đến URL đã được cấu hình webhook.
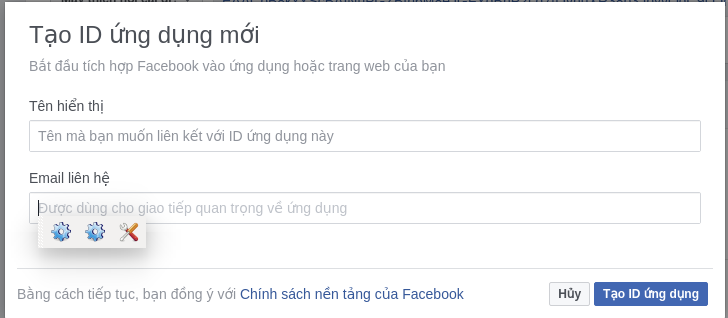
Sau đây mình sẽ hướng dẫn tạo Webhook nhé, vì Facebook sẽ kiểm tra Webhook của bạn nên webhook là phải https. Trước hết bạn cần phải đăng nhập vào https://developers.facebook.com. Sau khi đăng nhập vào bạn click vào "Add a new app" và nhập tên app cũng như email liên hệ vào nhé.
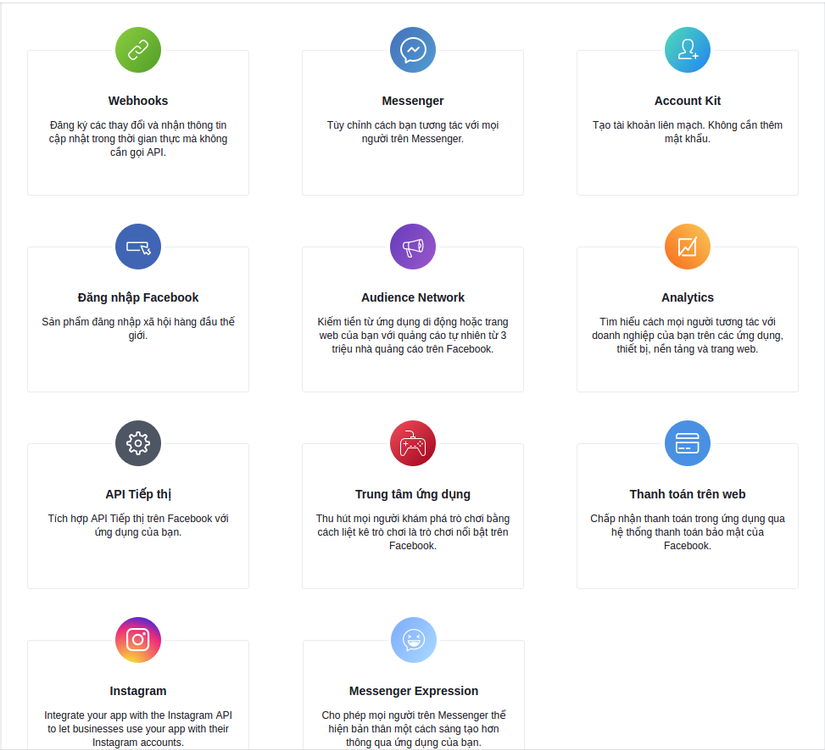
 Sau khi tạo app, bạn click thiết lập của Messenger để sau này có thể làm ra con Bot Messenger.
Sau khi tạo app, bạn click thiết lập của Messenger để sau này có thể làm ra con Bot Messenger.
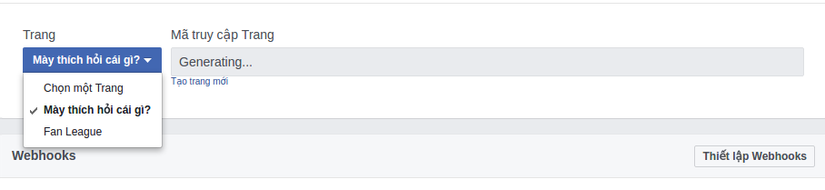
 Giờ sẽ là 2 bước quan trọng mà bạn cần phải thực hiện thành công. Bước đầu tiên khá đơn giản là bạn cần phải lấy được ACCESS_TOKEN, thì ở đây phần "Token Generation", bạn chọn Page để mình lấy cái token của Page đó.
Giờ sẽ là 2 bước quan trọng mà bạn cần phải thực hiện thành công. Bước đầu tiên khá đơn giản là bạn cần phải lấy được ACCESS_TOKEN, thì ở đây phần "Token Generation", bạn chọn Page để mình lấy cái token của Page đó.
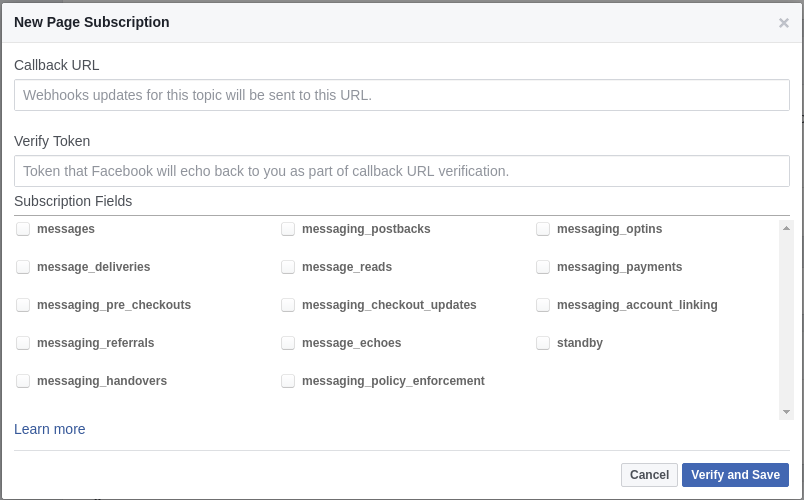
 Thứ 2, là bạn cần phải setup thành công webhook. Ở đây bạn click vào Setup Webhook, nó sẽ hiện ra giao diện như sau:
Thứ 2, là bạn cần phải setup thành công webhook. Ở đây bạn click vào Setup Webhook, nó sẽ hiện ra giao diện như sau:
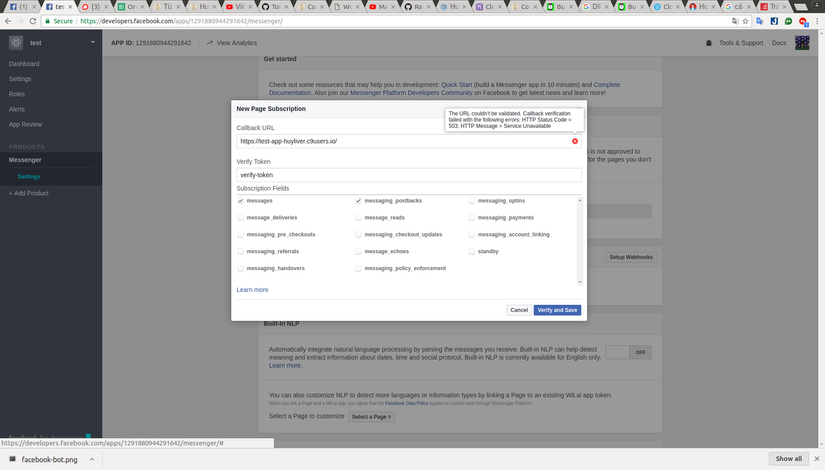
 Đối với Callback URL bạn cần phải nhập url mà bạn đã chạy trên Cloud9 trước đó, url trên Cloud9 sẽ có định dạng như sau "https://test-app-huyliver.c9users.io/" (cái này là của mình :v). Khi bạn nhập vào như hình dưới và click vào "Verify and Save" sẽ có lỗi như sau:
Đối với Callback URL bạn cần phải nhập url mà bạn đã chạy trên Cloud9 trước đó, url trên Cloud9 sẽ có định dạng như sau "https://test-app-huyliver.c9users.io/" (cái này là của mình :v). Khi bạn nhập vào như hình dưới và click vào "Verify and Save" sẽ có lỗi như sau:
 Giờ hãy quay trở lại Cloud9 IDE mà mình đã tạo trước đó, bạn kiểm tra terminal của Cloud9 sẽ hiển thị params gửi lên như sau :
Giờ hãy quay trở lại Cloud9 IDE mà mình đã tạo trước đó, bạn kiểm tra terminal của Cloud9 sẽ hiển thị params gửi lên như sau :
Started GET "/?hub.mode=subscribe&hub.challenge=950299365&hub.verify_token=verify-token" for 173.252.123.137 at 2017-11-01 04:10:18 +0000
Để sửa lỗi này ở terminal của Cloud9 mình tạo controller như sau: "rails g controller callback index received_data". Trong controller CallbackController thêm đoạn code dưới đây:
class CallbackController < ApplicationController
def index
if params["hub.verify_token"] == "abc"
render text: params["hub.challenge"]
end
end
def received_data
end
end
Vì hồi nãy ở setup webhook mình đã nhập Verify Token là "abc" thì ở đây đoạn điều kiện này mình sẽ lấy lại đoạn text đó, các bạn mà nhập text khác thì phải thay đổi đoạn so sánh ấy đi nhé. Sau khi làm các bước trên các bạn quay lại trang setup webhook rồi click vào "Verify and Save" để lưu lại nhé. Tiếp theo chọn dropdown Select a Page chọn page rồi click vào đăng kí.
Vậy là mình đã hướng dẫn xong các bạn về Cloud9, cách tạo Webhook. Ở bài sau mình sẽ hướng dẫn Viết code xử lý tin nhắn và trả lời, test bot Facebook.
Tài liệu tham khảo
All rights reserved