Hướng dẫn sử dụng GUI mới trong Unity 4.6
Bài đăng này đã không được cập nhật trong 4 năm
-
Giới thiệu
Nhận xét đầu tiên của tôi khi dùng Unity là một Engine tuyệt vời để phát triển game bởi vì nó rất dễ dàng ,nhanh và còn rất nhiều hỗ trợ tiện lợi so với những Engine khác. Nhưng có một điểm tôi không được hài lòng ở các bản Unity trước là hệ thống GUI cũ ,nó là khá tốn thời gian để ta tạo ra giao diện điều khiển bởi vì tất cả ta đều phải viết code trong hàm OnGUI và khi ta chạy game thì mới nhìn thấy những đối tượng GUI ta tạo ra , điều này khá là khó chịu và mất nhiều thời gian để chỉnh sửa . Cách giải quyết trước đây là ta sẽ phải dùng một gói hỗ trợ của bên thứ 3 gọi là NGUI để tiện lợi hơn khi tạo giao diện . Điều này cũng không mấy dễ chịu vì ta phải mất một khoản phí để được dùng NGUI và ta phải thêm một package vào project. Có vẻ như những nhà phát triển Unity đã nhận thấy những bất hợp lý đó và từ phiên bản Unity 4.6 họ đã cung cấp một hệ thống GUI mới . Nhận xét đầu tiên của tôi là nó rất tuyệt , nó khá trực quan và dễ dùng giờ đây để tạo ra giao diện menu chúng ta đơn giản chỉ việc kéo thả mà thôi nó sẽ rất tiết kiệm thời gian và tạo cảm giác thoả mái khi ta làm việc .
-
Các thành phần chính của GUI
- Canvas : đây là phần gốc để chứa các thành phần giao diện khác , tưởng tượng đây là một tấm lưới vô hình để vẽ các button, image, text, ... lên nó
- Rect Transform : đây là thành phần định vị cho tất cả các đối tượng GUI trong Canvas , nó giúp ta điều chỉnh vị trí, điểm neo, trụ, và nhiều thứ khác của đối tượng GUI
- Button : là đối tượng nút bấm
- Image : là thành phần đồ hoạ hình ảnh chính cho các đối tượng như button, panel, slider ...
- Text : dùng để hiển thị hình ảnh văn bản, tên button, label ...
- Events and Event Triggers : đây là thành phần mới có từ bản 4.6 này
- Slider
- Transitions : thành phần này giúp ta có thể tạo ra các animation , các chuyển đổi giữa các trạng thái
- Scroll Rect : cuộn theo chiều dọc và chiều ngang
- Scrollbar : thanh cuộn nội dung
- Mark : dùng để ẩn một phần đối tượng UI image , nó cũng dùng để tạo một không gian để tạo hình ảnh động của đối tượng image
-
Cách sử dụng
Với các bản Unity trước để tạo ra các thành phần UI như là button thì ta phải viết code tạo ra chúng trong hàm OnGui như sau
using UnityEngine;
using System.Collections;
public class ExampleClass : MonoBehaviour {
public Texture btnTexture;
void OnGUI() {
if (!btnTexture) {
Debug.LogError("Please assign a texture on the inspector");
return;
}
if (GUI.Button(new Rect(10, 10, 50, 50), btnTexture))
Debug.Log("Clicked the button with an image");
if (GUI.Button(new Rect(10, 70, 50, 30), "Click"))
Debug.Log("Clicked the button with text");
}
}
```
và sau khi chạy lên bạn mới nhìn được những gì mình vừa tạo ra trông nó như thế nào đã đúng ý mình chưa , điều này rất bất tiện và mất thời gian.
Bây giờ với bản Unity 4.6 trở lên bạn có thể tạo ra các giao diện người dùng chỉ với những thao tác nhấp chuột và kéo thả .
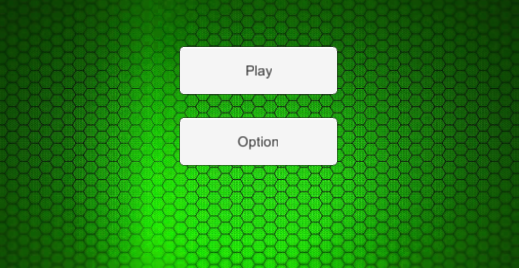
Ta sẽ thiết kế một giao diện các màn hình như sau .



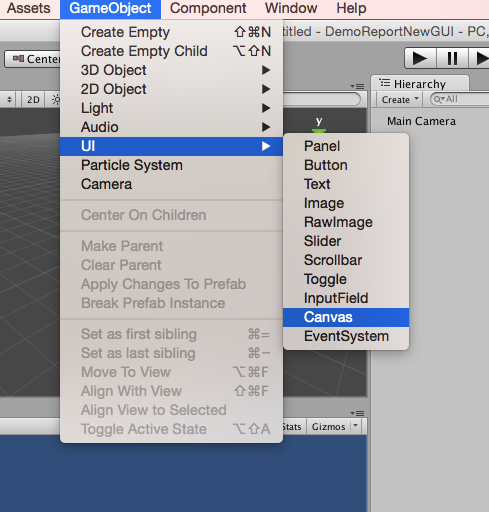
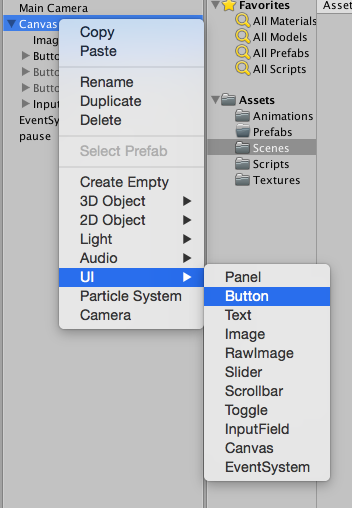
Đầu tiên ta sẽ tạo ra một canvas như sau .

Tiếp theo ta sẽ tạo ra các button, image, ... là con của đối tượng canvas đó

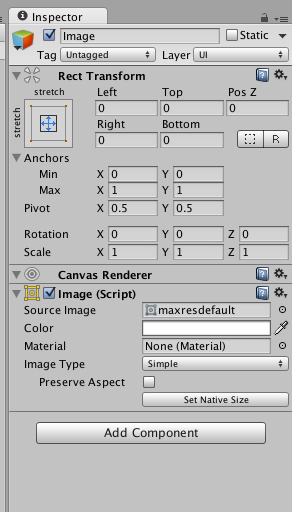
Để tạo ra hình ảnh nền ta thêm vào một image và chọn ảnh cho nó , chỉnh sửa các thành phần Rect Tranform của image để nó full màn hình : cho image cách cạnh trên ,dưới,trái, phải đều bằng 0 thì image sẽ full màn hình. CLick vào phần Source Image để chọn ảnh mình muốn.

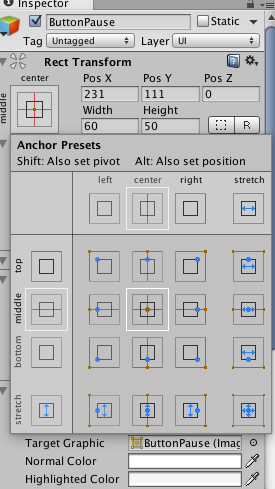
Để chỉnh sửa vị trí, privot, anchor, góc quay, tỉ lệ phóng to của các đối tượng ta chỉnh sửa hết ở phần Rect Tranform . Có một phần rất tiện ích để ta cố định vị trí cho các đối tượng để nó không bị lệch khi chạy trên các loại màn hình có kích thước khác nhau đó là Anchor Preset

Để bắt sự kiện khi ta click vào một button ta cần làm như sau :
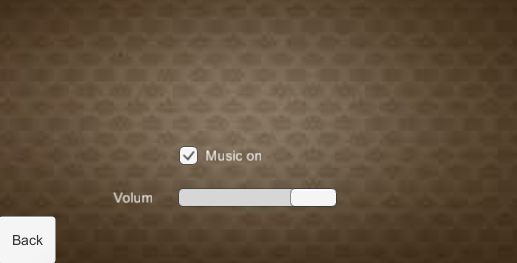
Ví dụ ta cần làm khi click vào nút Play thì chuyển sang màn hình Play , click vào nút Option thì chuyển sang màn hình Option .
Đầu tiên ta tạo ra một script Menu với nội dụng như sau .
``````Csharp
using UnityEngine;
using System.Collections;
public class MenuScript : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
public void clickPlay() {
Application.LoadLevel ("Play");
}
public void clickOption() {
Application.LoadLevel ("Option");
}
}
```
Hàm clickPlay để bắt sự kiện khi nhấn vào nút Play , hàm clickOption để bắt sự kiện khi nhấn nút Option .
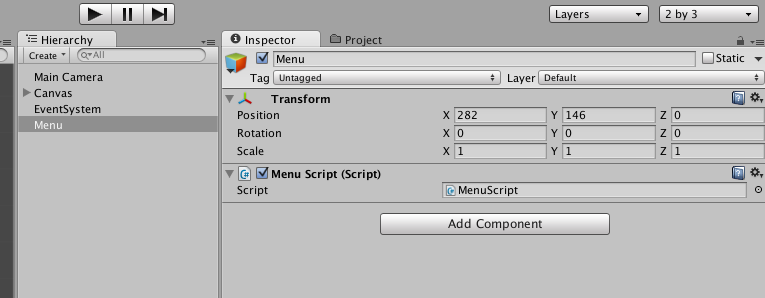
Tiếp theo ta tạo ra một Object rỗng đặt tên là Menu và thêm script menu vào nó .

Để thực hiện được các dòng lệnh trong script thì ta phải add nó vào các nút tương ứng .
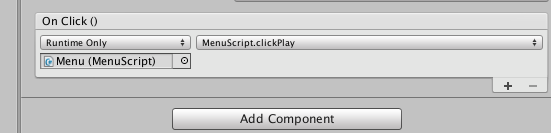
Ta click chọn button play rồi nhìn sang tab Inspactor nhìn xuống dưới phần OnClick ta ấn vào dấu cộng nhỏ ở góc phải dưới để thêm một đối tượng vào bắt sự kiện .
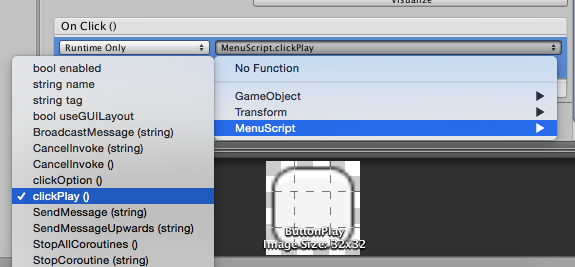
Ta kéo đối tượng Menu vừa tạo ở trên vào phần object đó rồi chọn function tương ứng khi click vào nút play là hàm clickPlay


Ta làm tương tự với nút Option .
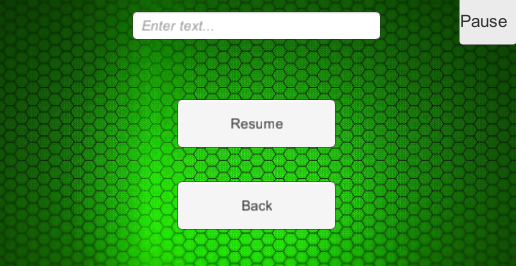
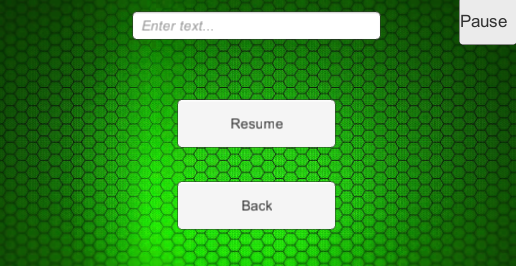
Trong màn hình Play khi ta click vào nút pause sẽ hiện lên hai nút resume và back , click vào nút resume sẽ ẩn hai nút resume và back đi , ấn vào nút back sẽ quay lại màn hình Menu .
Ta tạo ra màn hình Play như sau giống như cách tạo ra màn hình Menu trên nhưng đầu tiên ẩn hai nút resume và back đi .

Ta tạo ra script để bắt sự kiện khi click vào các nút và làm giống như bên trên .
``````Csharp
using UnityEngine;
using System.Collections;
public class PauseScript : MonoBehaviour {
public GameObject resume;
public GameObject back;
public bool isPause = false;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
public void clickPause() {
if (!isPause) {
isPause = true;
resume.SetActive(true);
back.SetActive(true);
}
}
public void clickResume() {
if (isPause) {
isPause = false;
resume.SetActive(false);
back.SetActive(false);
}
}
public void clickBack() {
Application.LoadLevel ("Menu");
}
}
```
- Hướng dẫn cách tạo animation cho đối tượng UI
Đây là phần rất hay của bản GUI mới này vì chúng ta có thể tạo các animation cho các đối tượng giao diện người dùng giống như các đối tượng khác . Ví dụ ta có thể cho một button di chuyển ,xoay, thay đổi hình ảnh , text ... của nó để tạo hứng thú với người chơi hơn .
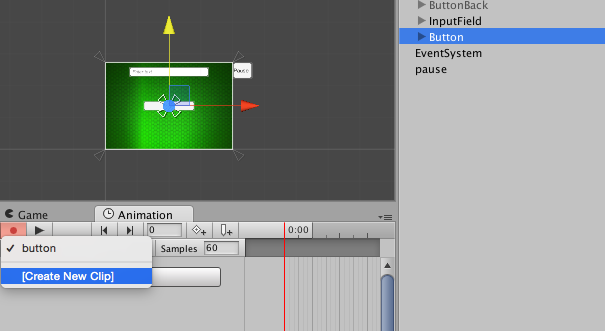
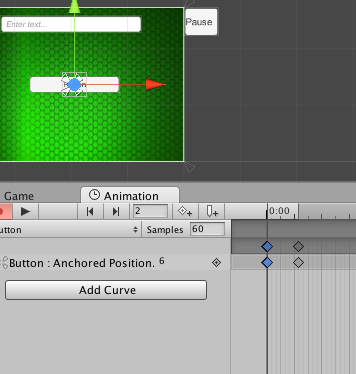
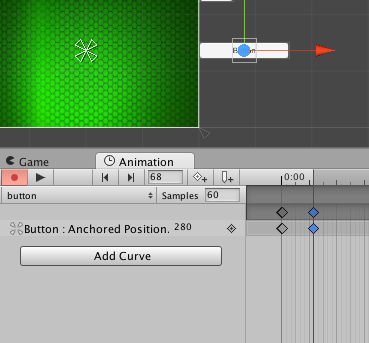
Để tạo animation cho một button ta click chọn button đó rồi trong tab animation chọn new clip để tạo mới một animation cho button đó

tiếp theo ta di chuyển button từ một điểm xuất phát tới điểm đích trong một khoảng thời gian .


Việc tạo animation này tương tự giống với tạo animation cho các đối tượng 2D khác trong unity .Để tìm hiểu thêm bạn có thể xem ở đây
http://www.raywenderlich.com/66345/unity-2d-tutorial-animations
Tóm lại với bản Unity 4.6 này việc tạo ra giao diện người dùng trong Unity là khá đơn giản và tiện lợi ,bạn nên tìm hiểu và sử dụng nó trong project của mình .
Dưới đây là link project demo ở trên bạn có thể tải về chạy thử
https://github.com/ngocduk54a2/DemoUnityNewGUI
All rights reserved