Hướng dẫn làm việc với speech to text trong Android
Bài đăng này đã không được cập nhật trong 4 năm
Android đi kèm với một tính năng chuyển đổi lời nói thành văn bản thông qua đó bạn có thể cung cấp đầu vào là lời nói cho ứng dụng của bạn. Với khả năng này bạn có thể thêm một số tính năng mới cho ứng dụng của bạn như điều hướng bằng giọng nói (hữu ích khi bạn làm ứng dụng nhắm tới đối tượng à người tàn tật
Trong background của app, lời nói là đầu vào làm việc, sau đó sẽ được chuyển tiếp tới một máy chủ, trên máy chủ ấy sẽ được chuyển đổi sang văn bản và cuối cùng văn bản sẽ được gửi trả lại cho ứng dụng.

Xây dựng ứng dụng
Bước 1. Tạo project mới: File ⇒ New ⇒ Android Application Project
Bước 2. Mở file strings.xml bằng cách vào: res ⇒ values và thêm đoạn mã:
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Speech To Text</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
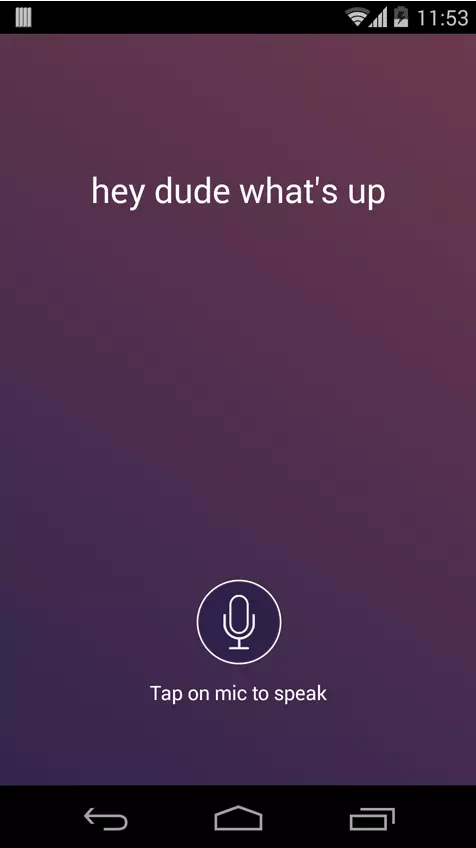
<string name="speech_prompt">Say something…</string>
<string name="speech_not_supported">Sorry! Your device doesn\'t support speech input</string>
<string name="tap_on_mic">Tap on mic to speak</string>
</resources>
Bước 3. Mở file colors.xml bằng cách vào res ⇒ values và thêm đoạn mã:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="white">#ffffff</color>
<color name="bg_gradient_start">#31244e</color>
<color name="bg_gradient_end">#6b394c</color>
</resources>
Bước 4. Mở file layout activity_main.xml và thêm đoạn mã:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_gradient"
android:orientation="vertical" >
<TextView
android:id="@+id/txtSpeechInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:textColor="@color/white"
android:textSize="26dp"
android:textStyle="normal" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="60dp"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/btnSpeak"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:src="@drawable/ico_mic" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/tap_on_mic"
android:textColor="@color/white"
android:textSize="15dp"
android:textStyle="normal" />
</LinearLayout>
</RelativeLayout>
Bước 5. Cuối cùng, mở file MainActivity.java. Và sau đó thêm speech input sẽ hoàn thành khi thực hiện 2 bước sau:
1: Bắt đầu nhận dạng Đầu tiên, chúng ta cần tạo một RecognizerIntent bằng cách setting những cờ cần thiết như sau:
ACTION_RECOGNIZE_SPEECH – Simply takes user’s speech input and returns it to same activity
LANGUAGE_MODEL_FREE_FORM – Considers input in free form English
EXTRA_PROMPT – Text prompt to show to the user when asking them to speak
2: Nhận phản hồi của speech Khi đầu vào speech hoàn thành, chúng ta sẽ bắt lấy phản hồi ở trong hàm onActivityResult() và thực hiện những hành động cần thiết
MainActivity.java
package info.androidhive.speechtotext;
import java.util.ArrayList;
import java.util.Locale;
import android.app.Activity;
import android.content.ActivityNotFoundException;
import android.content.Intent;
import android.os.Bundle;
import android.speech.RecognizerIntent;
import android.view.Menu;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private TextView txtSpeechInput;
private ImageButton btnSpeak;
private final int REQ_CODE_SPEECH_INPUT = 100;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtSpeechInput = (TextView) findViewById(R.id.txtSpeechInput);
btnSpeak = (ImageButton) findViewById(R.id.btnSpeak);
// hide the action bar
getActionBar().hide();
btnSpeak.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
promptSpeechInput();
}
});
}
/**
* Showing google speech input dialog
* */
private void promptSpeechInput() {
Intent intent = new Intent(RecognizerIntent.ACTION_RECOGNIZE_SPEECH);
intent.putExtra(RecognizerIntent.EXTRA_LANGUAGE_MODEL,
RecognizerIntent.LANGUAGE_MODEL_FREE_FORM);
intent.putExtra(RecognizerIntent.EXTRA_LANGUAGE, Locale.getDefault());
intent.putExtra(RecognizerIntent.EXTRA_PROMPT,
getString(R.string.speech_prompt));
try {
startActivityForResult(intent, REQ_CODE_SPEECH_INPUT);
} catch (ActivityNotFoundException a) {
Toast.makeText(getApplicationContext(),
getString(R.string.speech_not_supported),
Toast.LENGTH_SHORT).show();
}
}
/**
* Receiving speech input
* */
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case REQ_CODE_SPEECH_INPUT: {
if (resultCode == RESULT_OK && null != data) {
ArrayList<String> result = data
.getStringArrayListExtra(RecognizerIntent.EXTRA_RESULTS);
txtSpeechInput.setText(result.get(0));
}
break;
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Chạy app trên thiết bị thật. Hãy đảm bảo chắc chắn rằng đường truyền internet ổn định khi chúng ta test
Thiết lập chế độ Offline
Right now all the devices are not supporting offline speech input. However you can follow this discussion to enable offline speech input for supported devices.
Bây giờ hầu hết các thiết bị vẫn chưa được hỗ trợ nhập bằng giọng nói. Tuy nhiên bạn có thể làm theo hướng dẫn để bật chế độ offline
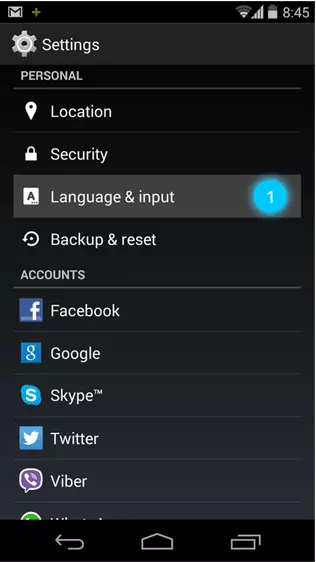
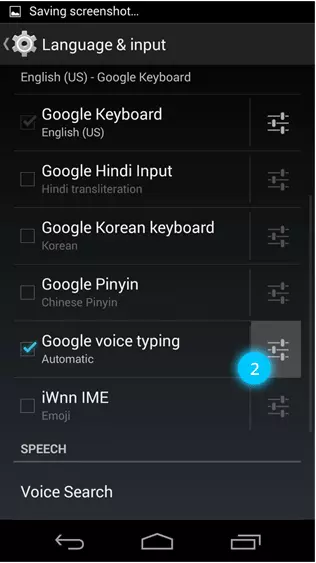
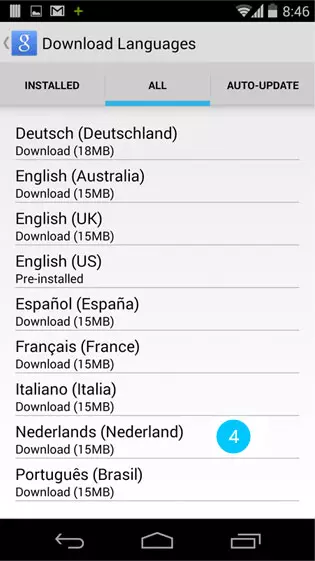
1. Vào Settings -> Language and Input. Click vào biểu tượng nhập bằng giọng nói của Google.
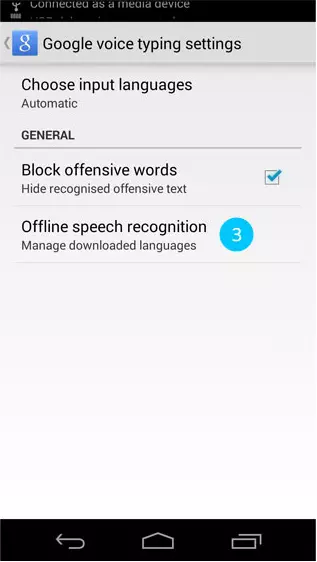
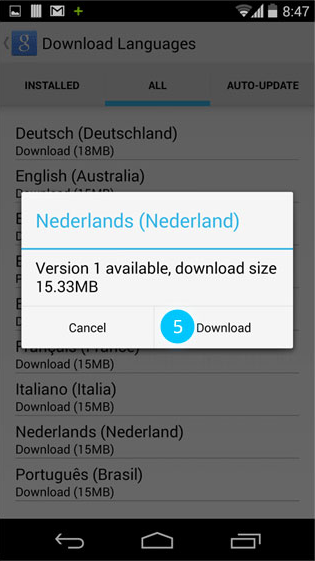
2. Download ngôn ngữ nào mà bạn muốn.
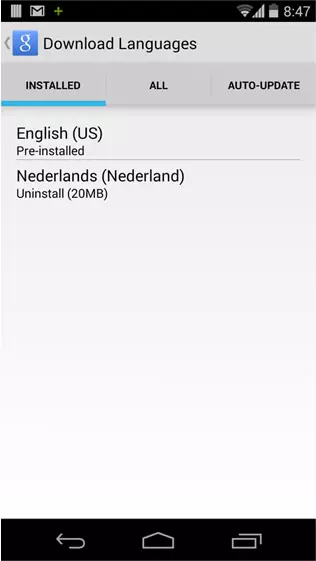
3. Khi file ngôn ngữ được tải về, bạn có thể nhìn thấy nó ở tab đã cài đặt






All rights reserved