Học Webpack trong 15 phút
Bài đăng này đã không được cập nhật trong 4 năm
Các công cụ xây dựng đã trở thành một phần của phát triển web, chủ yếu là do sự phức tạp ngày càng tăng của các ứng dụng JavaScript. Bundlers cho phép chúng ta gói, biên dịch và tổ chức nhiều tài sản và thư viện cần thiết cho một dự án web hiện đại. Trong hướng dẫn này, chúng tôi sẽ giới thiệu cho các bạn về gói webpack, một gói phần mềm mã nguồn mở và tiền xử lý mạnh mẽ có thể xử lý rất nhiều công việc khác nhau. Chúng tôi sẽ chỉ cho bạn cách viết mô-đun, bó mã và sử dụng một số plugin. Hướng dẫn này được thiết kế cho người mới bắt đầu dùng webpack, tuy nhiên cần phải có một số kiến thức về JavaScript.
Tại sao lại là Webpack
Giống như bất kỳ khía cạnh nào khác của phát triển web, không có tiêu chuẩn cho công cụ xây dựng để sử dụng. Ngay bây giờ, các nhà phát triển phải lựa chọn giữa webpack, Gulp, Browserify, NPM scrtipts, Grunt và 10 công cụ khác. Có rất nhiều so sánh chuyên sâu ở ngoài, nhưng tất cả các công cụ này đều rất giống nhau, vì vậy hầu hết thời gian nó đi xuống đến sở thích cá nhân và dự án bạn đang làm việc. Dưới đây là một số ưu và khuyết điểm để giúp bạn quyết định xem webpack có phải là công cụ dành cho bạn không:
Ưu điểm:
- Tuyệt vời khi làm việc với ứng dụng singe-page
- Chấp nhận cả
require()vàimportcú pháp module - Cho phép chia tách mã rất tiên tiến
- Hot Reload để phát triển nhanh hơn với React, Vue.js và các khuôn khổ tương tự Nhược điểm:
- Không phù hợp với người mới bắt đầu phát triển web
- Làm việc với tệp CSS, hình ảnh và các tài nguyên khác không phải là JS là khó hiểu lúc đầu
- Tài liệu có thể được tốt hơn
- Thay đổi rất nhiều, thậm chí hầu hết các hướng dẫn năm 2016 đã lỗi thời
1. Installation
Cách dễ nhất để cài đặt webpack là sử dụng trình quản lý gói. Chúng tôi sẽ đi với NPM nhưng cảm thấy tự do sử dụng Sợi hoặc thay thế khác. Trong cả hai trường hợp, bạn cần phải có Node.js trên máy tính của mình và package.json đã sẵn sàng để đi.
Nó được ưa thích để cài đặt nó tại locally (không có thẻ -g). Điều này sẽ đảm bảo mọi người làm việc trong dự án của bạn đều có cùng một phiên bản webpack.
npm install webpack --save-dev
Khi chúng tôi đã cài đặt, tốt nhất nên chạy webpack qua tập lệnh Node.js. Thêm những dòng này vào package.json của bạn:
//...
"scripts": {
"build": "webpack -p",
"watch": "webpack --watch"
},
//...
Bây giờ bằng cách gọi cho NPM run xây dựng từ terminal, chúng ta có thể làm cho gói Webpack của chúng ta các tệp tin (tùy chọn -p là viết tắt của sản xuất và giảm thiểu mã đi kèm). Chạy xem chạy NPM sẽ bắt đầu quá trình tự động bó các tệp của chúng ta khi có bất kỳ thay đổi nào trong số chúng.
Phần cuối cùng của quá trình thiết lập là nói với các gói webpack những gói nào. Cách đề nghị để thực hiện việc này là tạo một tệp tin cấu hình.
2. Webpack Config File
Ở đây, chúng ta sẽ xem xét tệp cấu hình ở dạng cơ bản nhất nhưng đừng để bạn đánh lừa - tệp cấu hình webpack khá mạnh, thay đổi rất nhiều từ dự án này sang dự án và có thể trở nên phức tạp trong một số trường hợp. Trong thư mục gốc của dự án của bạn, thêm một tệp tin gọi là webpack.config.js webpack.config.js
var path = require('path');
module.exports = {
entry: './assets/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
Tùy chọn mục nhập cho webpack là tệp JavaScript chính của chúng tôi. Có nhiều chiến lược khác nhau để cấu hình các điểm nhập cảnh nhưng trong hầu hết các trường hợp một mục nhập duy nhất là đủ. Trong đầu ra, chúng tôi chỉ định tên và đường dẫn của bó của chúng tôi. Sau khi chạy webpack chúng ta sẽ có tất cả các JavaScript của chúng tôi trong một tập tin gọi là bundle.js. Đây là tập lệnh duy nhất mà chúng ta sẽ liên kết trong HTML của chúng ta:
<script src="./dist/bundle.js"></script>
Thiết lập này sẽ đủ để chúng tôi bắt đầu. Sau đó, chúng ta sẽ thêm một vài thứ vào đó, nhưng trước tiên chúng ta hãy xem các mô-đun hoạt động như thế nào.
3. Webpack Modules
Webpack cung cấp nhiều cách để làm việc với các mô-đun, và hầu hết thời gian bạn được tự do đi với bất kỳ cái nào bạn thích. Đối với hướng dẫn này chúng ta sẽ sử dụng cú pháp nhập khẩu ES6. Chúng tôi muốn thêm một mô-đun chào đón người dùng của chúng tôi. Chúng tôi tạo ra một tệp có tên greeter.js và làm cho nó xuất khẩu một chức năng đơn giản: greeter.js
function greet() {
console.log('Have a great day!');
};
export default greet;
Để sử dụng mô-đun này, chúng ta phải nhập nó và gọi nó trong điểm vào của chúng ta, nếu bạn nhìn lại tập tin cấu hình là index.js. index.js
import greet from './greeter.js';
console.log("I'm the entry point");
greet();
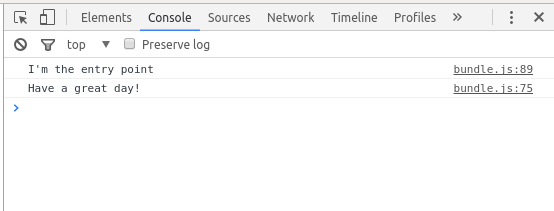
Bây giờ khi chúng tôi chạy các gói với câu lệnh npm run build, và mở HTML của chúng tôi trong trình duyệt, chúng ta thấy điều này:
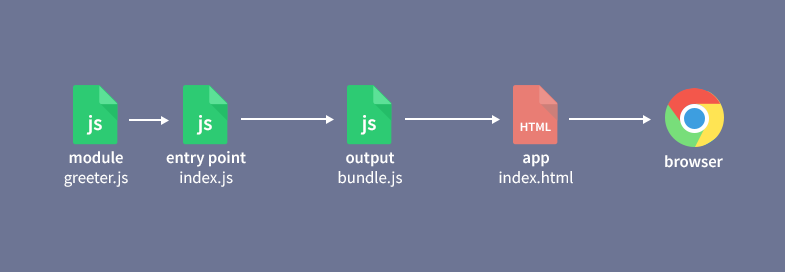
 Điểm truy cập của chúng tôi và mô-đun chào đã được biên soạn thành một tệp có tên gọi bundle.js và nó đã được trình duyệt thực hiện. Dưới đây là sơ đồ đơn giản về những gì đang xảy ra cho đến thời điểm này:
Điểm truy cập của chúng tôi và mô-đun chào đã được biên soạn thành một tệp có tên gọi bundle.js và nó đã được trình duyệt thực hiện. Dưới đây là sơ đồ đơn giản về những gì đang xảy ra cho đến thời điểm này:

4. Requiring Libraries
Chúng tôi muốn ứng dụng của chúng tôi chỉ định ngày nào trong tuần nó sẽ chào người dùng. Để làm như vậy chúng tôi sẽ sử dụng moment.js bằng cách trực tiếp nhập nó vào mô-đun chào của chúng tôi. Đầu tiên chúng ta cần cài đặt thư viện thông qua NPM:
npm install moment --save
Sau đó, trong greet module, chúng ta chỉ nhập thư viện chính xác giống như cách chúng tôi nhập các mô-đun địa phương ở điểm trước đó: greeter.js
import moment from 'moment';
function greet() {
var day = moment().format('dddd');
console.log('Have a great ' + day + '!');
};
export default greet;
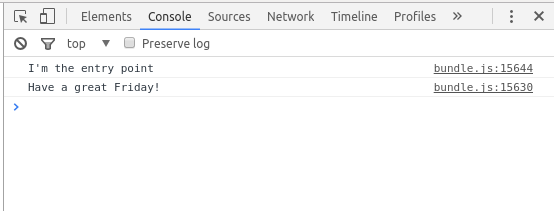
Sau khi chúng tôi bó lại để áp dụng các thay đổi, trong bảng điều khiển của trình duyệt, chúng tôi sẽ có các thông báo sau:
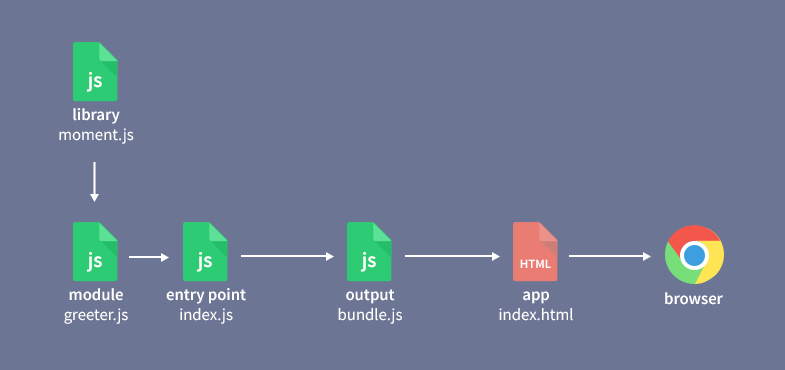
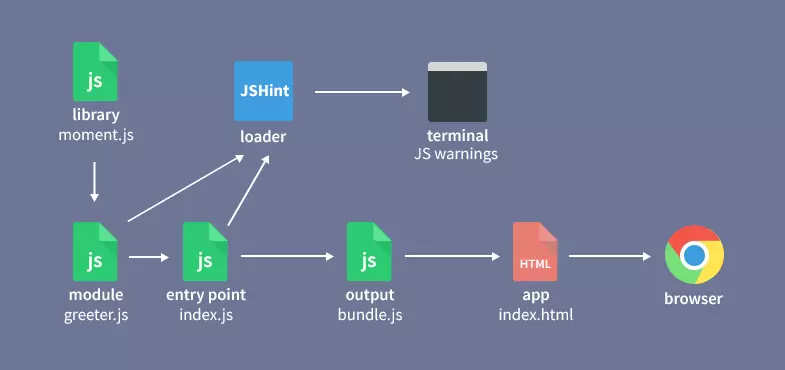
 Sơ đồ luồng của chúng ta bây giờ giống như sau:
Sơ đồ luồng của chúng ta bây giờ giống như sau:

5. Loaders
Trình nạp là cách để thực hiện các tác vụ của webpack trong quá trình gói và trước hoặc sau quá trình các tệp theo cách nào đó. Ví dụ: họ có thể biên dịch các thành phần TypeScript, tải Vue.js, các mẫu render, và nhiều hơn nữa. Hầu hết các xe tải được viết bởi cộng đồng, cho một danh sách các bộ tải phổ biến đi đây. Hãy nói rằng chúng tôi muốn thêm một linter cho dự án của chúng tôi để kiểm tra mã JS của chúng tôi để tìm lỗi. Chúng ta có thể làm như vậy bằng cách bao gồm bộ nạp JSHint, nó sẽ bắt tất cả các loại thực hành xấu và mùi mã. Đầu tiên chúng ta cần phải cài đặt cả bộ nạp JSHint của JSHint và webpack JSHint:
npm install jshint jshint-loader --save-dev
Sau đó, chúng ta sẽ thêm một vài dòng vào tệp cấu hình webpack của chúng ta. Thao tác này sẽ khởi tạo trình nạp, cho biết loại tệp nào cần kiểm tra và các tệp nào cần bỏ qua. webpack.config.js
var path = require('path');
module.exports = {
entry: './assets/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
// Add the JSHint loader
module: {
rules: [{
test: /\.js$/, // Run the loader on all .js files
exclude: /node_modules/, // ignore all files in the node_modules folder
use: 'jshint-loader'
}]
}
};
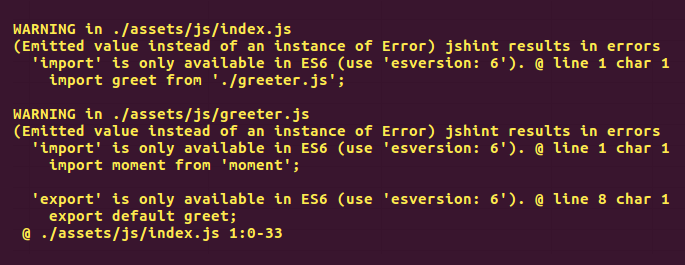
Bây giờ khi webpack được khởi động, nó sẽ hiển thị cho chúng ta một danh sách các cảnh báo trong terminal (chúng ta sẽ bỏ qua):
 Vì moment.js nằm trong thư mục node_modules, nó sẽ không bị kiểm tra bởi JSHint loader:
Vì moment.js nằm trong thư mục node_modules, nó sẽ không bị kiểm tra bởi JSHint loader:

Tham khảo thêm
Điều này kết thúc phần giới thiệu về webpack của chúng tôi! Vì đây là một bài học dành cho người mới bắt đầu, chúng tôi đã cố gắng chỉ giới thiệu những khái niệm hữu ích và phải biết về webpack. Chúng tôi hy vọng hướng dẫn này hữu ích, không quá khó hiểu, và trong giới hạn 15 phút từ tiêu đề. Trong tương lai gần, chúng tôi đang có kế hoạch thêm phần thứ hai cho hướng dẫn này, giải thích cách làm việc với các mô-đun CSS và các tính năng nâng cao khác. Trong thời gian chờ đợi, nếu bạn muốn tìm hiểu thêm về webpack (và có nhiều hơn), chúng tôi khuyên bạn nên kiểm tra các tài nguyên tuyệt vời này:
- https://webpack.js.org/ - Trang web chính thức của dự án, rất nhiều hướng dẫn và tài liệu có sẵn ở đó.
- Awesome webpack - Danh sách các tài nguyên webpack được sắp xếp.
- Webpack 2 - A full tutorial - Almost two-hours-long free video tutorial.
- Webpack Examples - Danh sách các cấu hình webpack khác nhau.
Nguồn tham khảo: https://tutorialzine.com/2017/04/learn-webpack-in-15-minutes
All rights reserved