How to show/hide Toolbar when scrolling RecyclerView
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp tục sau bài viết How to show/hide FloatingActionButton, hôm nay mình sẽ viết bài hướng dẫn show/hide Toolbar khi scroll RecyclerView. Mình sẽ làm project nho nhỏ để các bạn tiện theo dõi và có kết quả luôn 
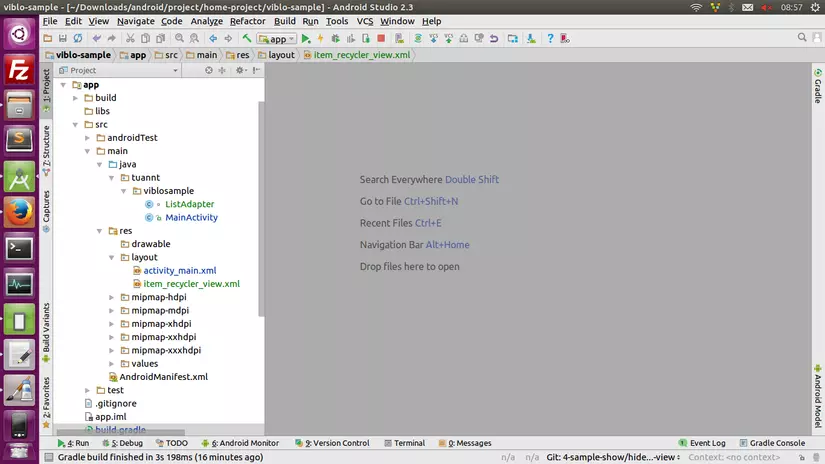
Bước 1: Tạo project
Cấu trúc thư mục sẽ như sau

Bước 2: Thêm gói thư viện design
Thêm gói thư viện compile 'com.android.support:design:25.3.1' vào dependencies của file app/build.gradle
Bước 3: Tạo RecyclerView và Toolbar trong activity_main.xml
Các bạn cần dùng CoordinatorLayout và AppBarLayout nhé :p
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/color_primary"
android:title="@string/app_name"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:titleTextColor="@android:color/white"/>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout>
Mình giải thích một chút chỗ này nhé 
-
Trong
RecyclerViewcó thuộc tínhapp:layout_behavior="@string/appbar_scrolling_view_behavior"để setUp hành vi scroll vớiAppBarLayoutnhé (Layout bao củaToolbar) -
Trong
Toolbarcó thuộc tínhapp:layout_scrollFlags="scroll|enterAlways|snap", thuộc tính này chính là để setUp cho Toolbar hiểu được hành vi scroll của các list (ở đây làRecyclerView), các giá trị-
scroll:giá trị này thể hiện khi list được scroll down thì Toolbar sẽ ẩn đi và khi scroll up đến phần tử đầu tiên thì Toolbar sẽ hiện ra -
enterAlway:giá trị này sẽ setUp để Toolbar sẽ hiện ra ngay khi scroll up -
snap:giá trị này để xác định nếu Toolbar đang ẩn đi được quá 50% mà người dùng không scroll nữa thì Toolbar sẽ ẩn đi (nếu không cài đặt giá trị này thì Toolbar sẽ nửa ẩn nửa hiện nhìn tù lắm :p), còn nếu chưa được 50% thì Toolbar sẽ hiện lại
-
Túm lại là bạn cần chú ý đến hai thuộc tính app:layout_behavior="@string/appbar_scrolling_view_behavior" và app:layout_scrollFlags="scroll|enterAlways|snap" 
Bước 4: Tạo TextView trong item_recycler_view.xml
Ở đây mình chỉ để item hiển thị là 1 TextView cho đơn giản 
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp"
android:textSize="15sp"/>
Bước 5: Cài đặt lại theme về NoActionBar
Vì chúng ta sử dụng Toolbar thay cho ActionBar mặc định nên cần đổi theme của activity về NoActionBar. Trong file values/style.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_primary_dark</item>
<item name="colorAccent">@color/color_accent</item>
</style>
</resources>
Bước 6: Tạo Adapter cho RecyclerView
class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
private List<String> mList = new ArrayList<>();
ListAdapter(List<String> list) {
if (list != null) mList.addAll(list);
}
static class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ViewHolder(View v) {
super(v);
textView = (TextView) v.findViewById(R.id.text_view);
}
}
@Override
public ListAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_recycler_view, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ListAdapter.ViewHolder holder, int position) {
holder.textView.setText(mList.get(position));
}
@Override
public int getItemCount() {
return mList.size();
}
}
Bước 7: Tạo dữ liệu và hiển thị lên RecyclerView
Tạo các field cần thiết trong MainActivity.java
private List<String> mList = new ArrayList<>();
private RecyclerView mRecyclerView;
Tạo method setupView()
private void setUpView() {
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
Tạo method fakeData() để tạo dữ liệu cho RecyclerView
private void fakeData() {
Random random = new Random();
for (int i = 0; i < 100; i++)
mList.add(String.valueOf(random.nextInt(100)));
}
Tạo method setUpRecyclerView() set adapter cho RecyclerView
private void setUpRecyclerView() {
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager
.VERTICAL, false));
mRecyclerView.setHasFixedSize(true);
ListAdapter listAdapter = new ListAdapter(mList);
mRecyclerView.setAdapter(listAdapter);
}
Đặt các method vừa tạo vào onCreate() của MainActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setUpView();
fakeData();
setUpRecyclerView();
}
Bước 8: Demo và run chương trình
Các bạn có thể xem source code tại My Repository
Ref
- http://guides.codepath.com/android/handling-scrolls-with-coordinatorlayout
- https://developer.android.com/reference/android/widget/Toolbar.html
- https://developer.android.com/training/appbar/index.html
Cảm ơn các bạn đã đọc bài viết!
All rights reserved