Hexagonal Architecture là gì và ứng dụng của nó
I. Tổng quan về kiến trúc phần mềm


II. Tại sao chúng ta cần kiến trúc hoá ứng dụng
- Tạo ra ứng dụng dễ mở rộng, maintain
- Không bị ảnh hưởng từ framework/library
- Dễ dàng sharing cho team members, stakeholders
- Giảm thời gian triển khai giữa các team (FrontEnd/Backend/MobileApp)
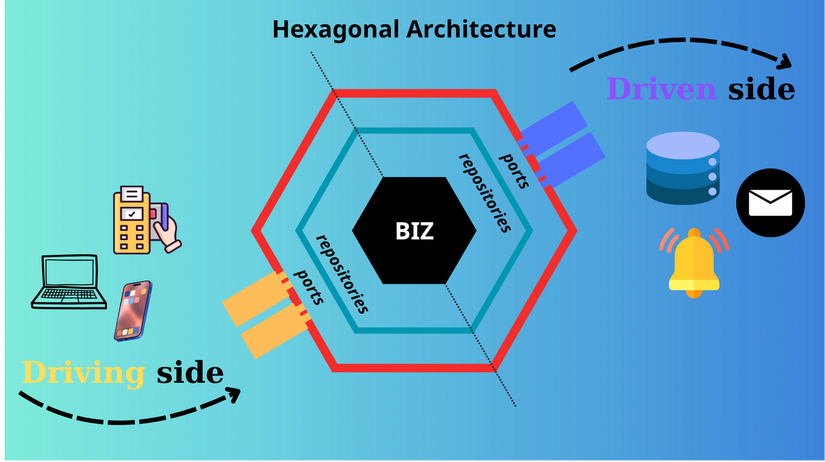
III. Hexagonal Architecture là gì?

- Hexagonal Architecture (tên gọi khác là ports and adapters architecture), là một mẫu kiến trúc được dùng trong thiết kế phần mềm. Nó hướng tới việc xây dựng ứng dụng xoay quanh business/application logic mà không ảnh hưởng hoặc phụ thuộc bởi bất kì thành phần bên ngoài, mà chỉ giao tiếp với chúng qua ports/adapters.
- Vì tính không phụ thuộc nên chúng ta dễ dàng chuyển đổi giữa các data sources (libs/frameworks) mà không ảnh hưởng đến business/application logic. Inputs/Outputs của data sources đều được đặt ở các cạnh của hình lục giác (hexagonal)
- Có thể implement business logic trước khi lựa chọn library hay framework
- For fun: Tại sao lại là hexagonal (6 cạch) mà không phải bất kì hình khác? -> Lục giác chỉ là tên gọi, trên thực tế chúng là đa giác và với vô số ports/adapters dùng để kết nối với data sources bên ngoài.
IV. Tại sao hexagonal được sinh ra
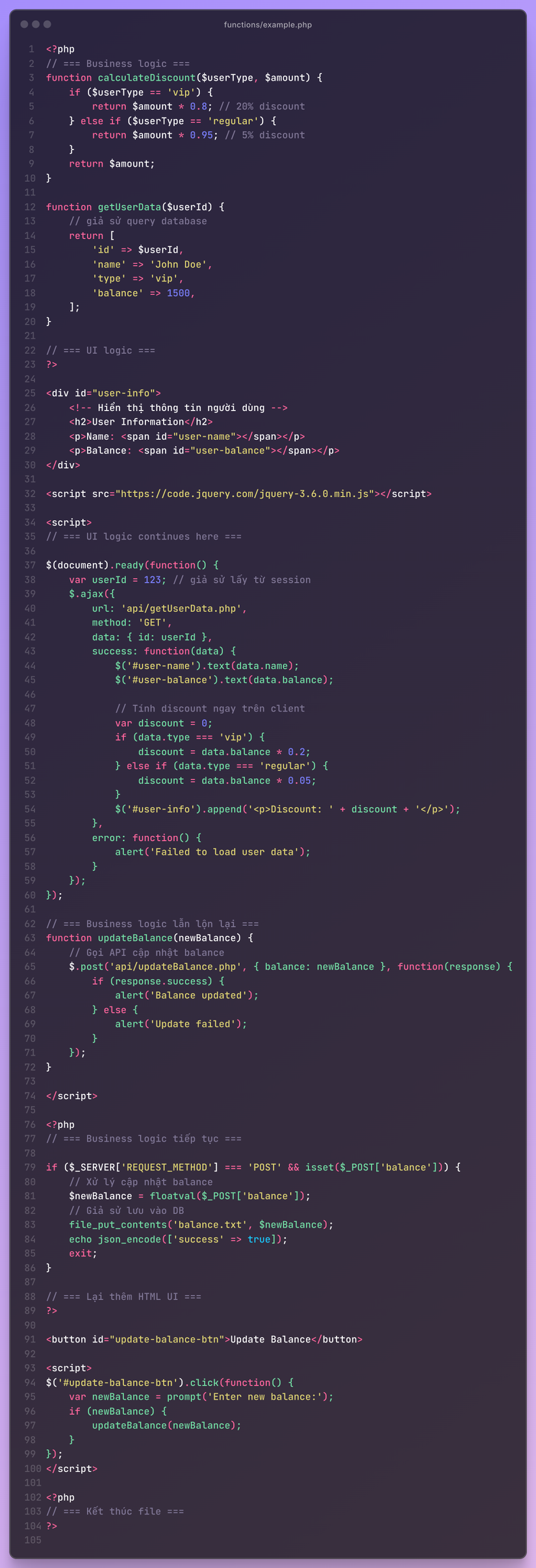
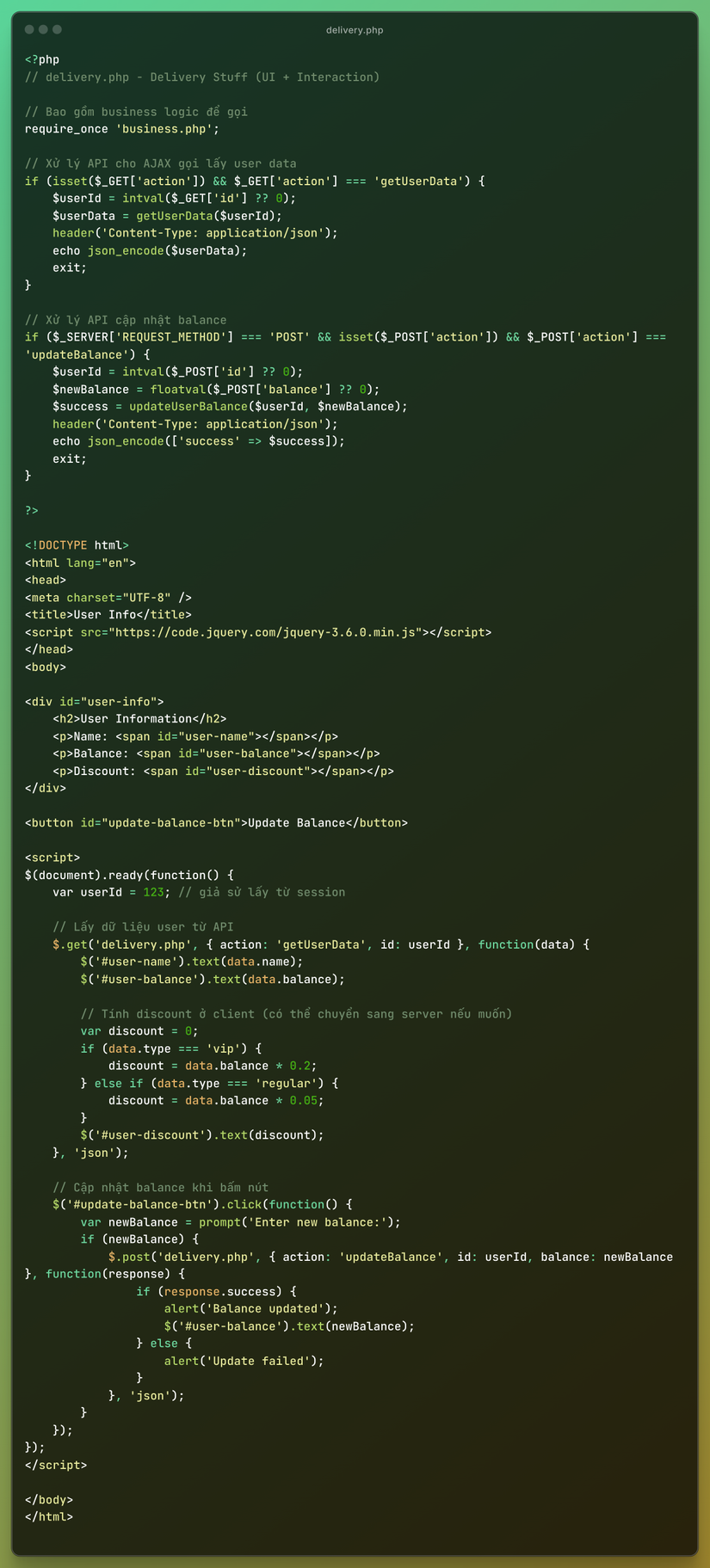
- Chúng ta cùng xem qua một đoạn code rất hay gặp:

- Review:
- Đoạn code trên nằm trong 1 file có tên functions/example.php
- Có cả code Javascript, Jquery, Html trong cùng 1 file
- Ngăn cách logic với nhau bằng 1 hàng trống
- Số dòng trong file vô cùng lớn
- Cùng chứa cả business logic, UI logic
V. Giải pháp của Hexagonal Architecture
-
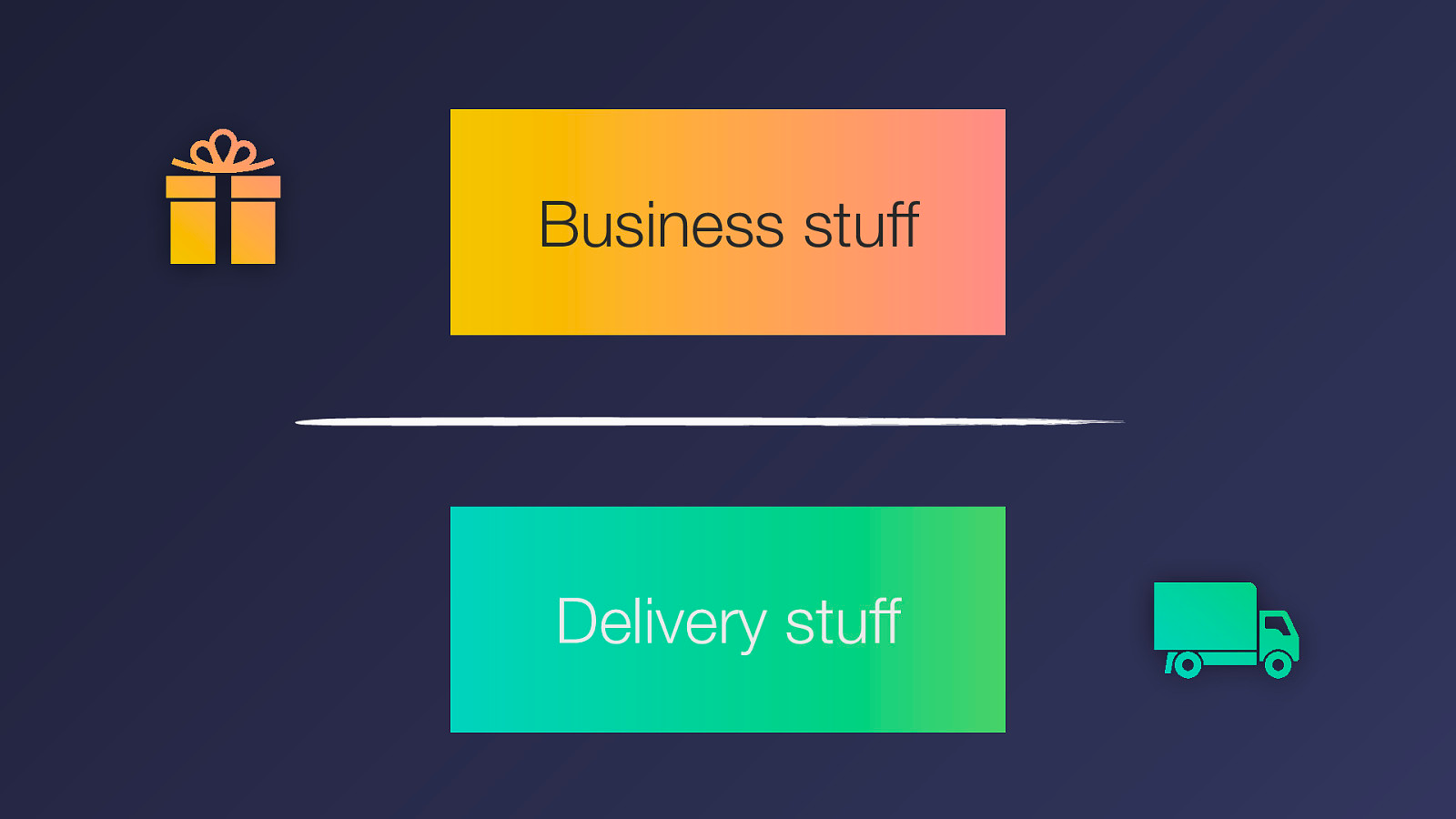
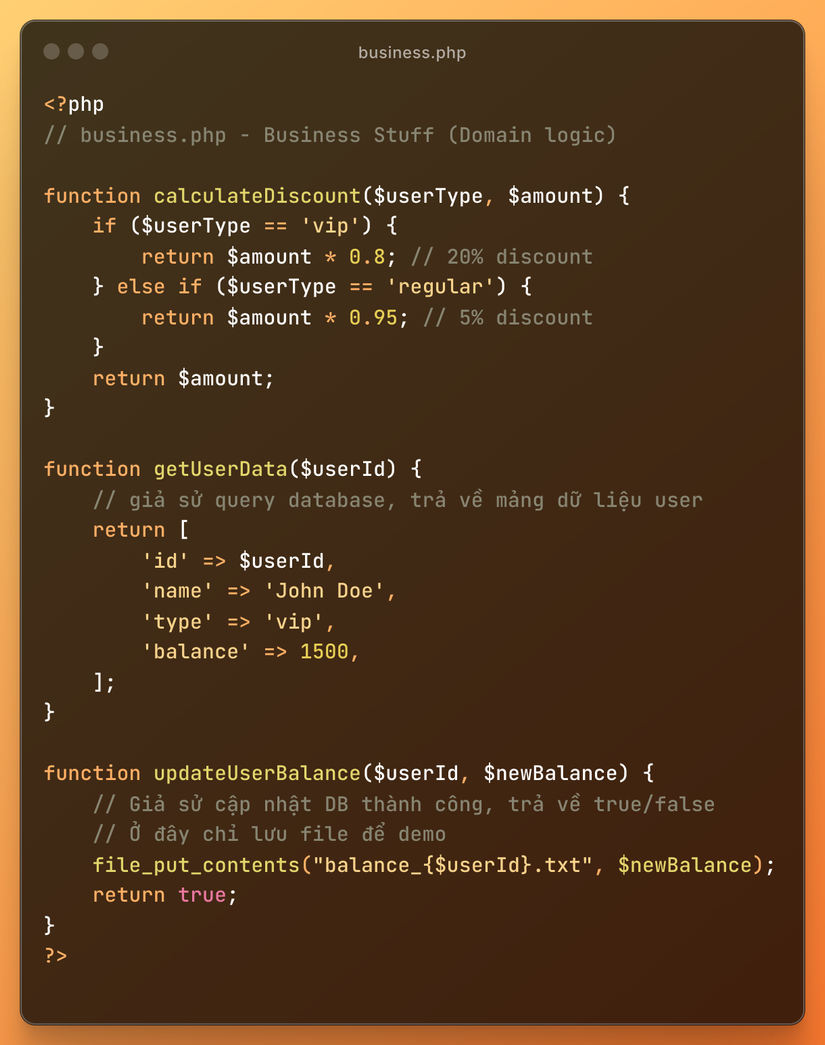
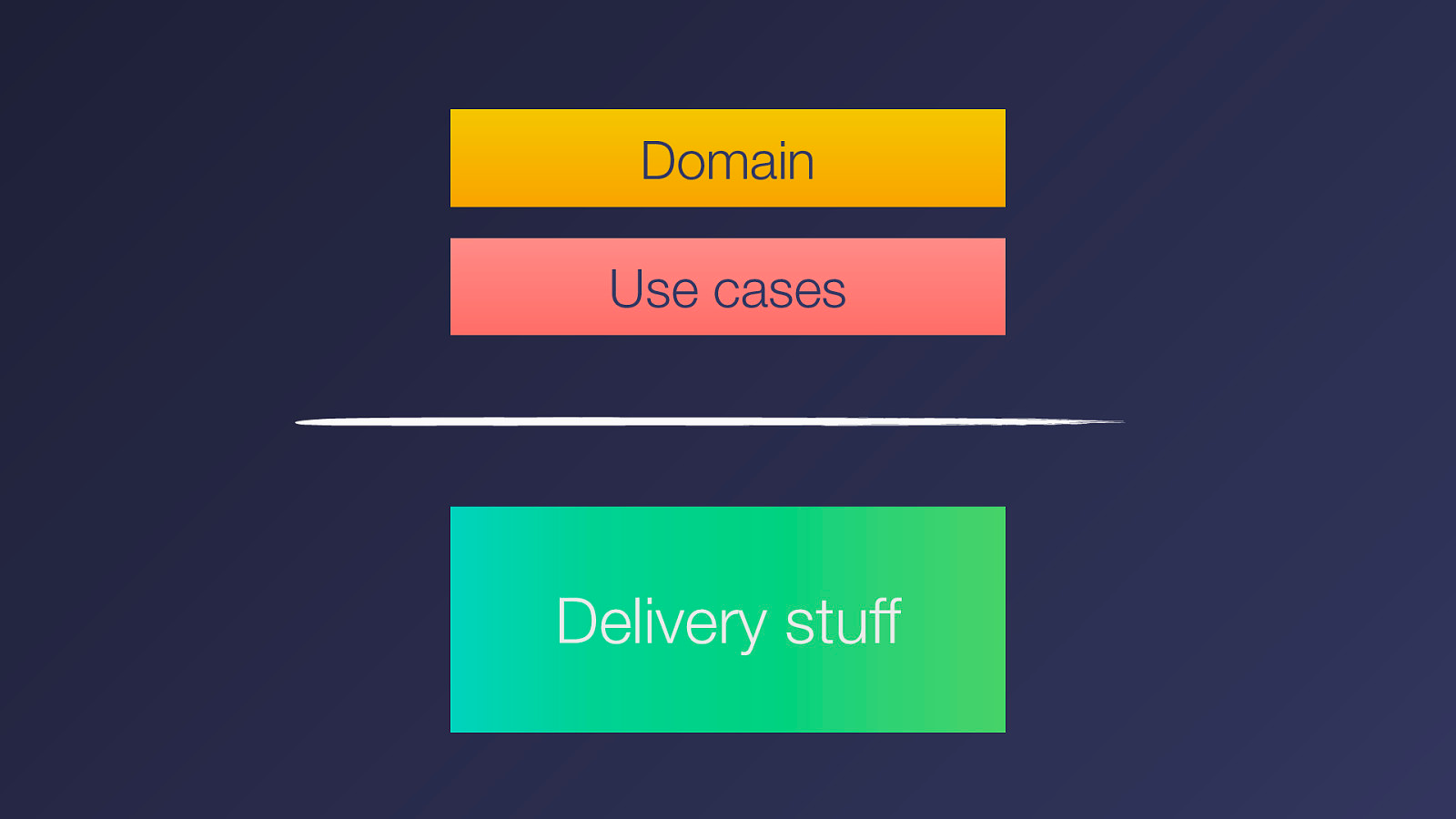
Tách bạch phần code xử lý liên quan về business/application ra khỏi thành phần khác (ví dụ delivery stuff)
![image.png]()
-
Business stuff:

-
Delivery stuff:

-
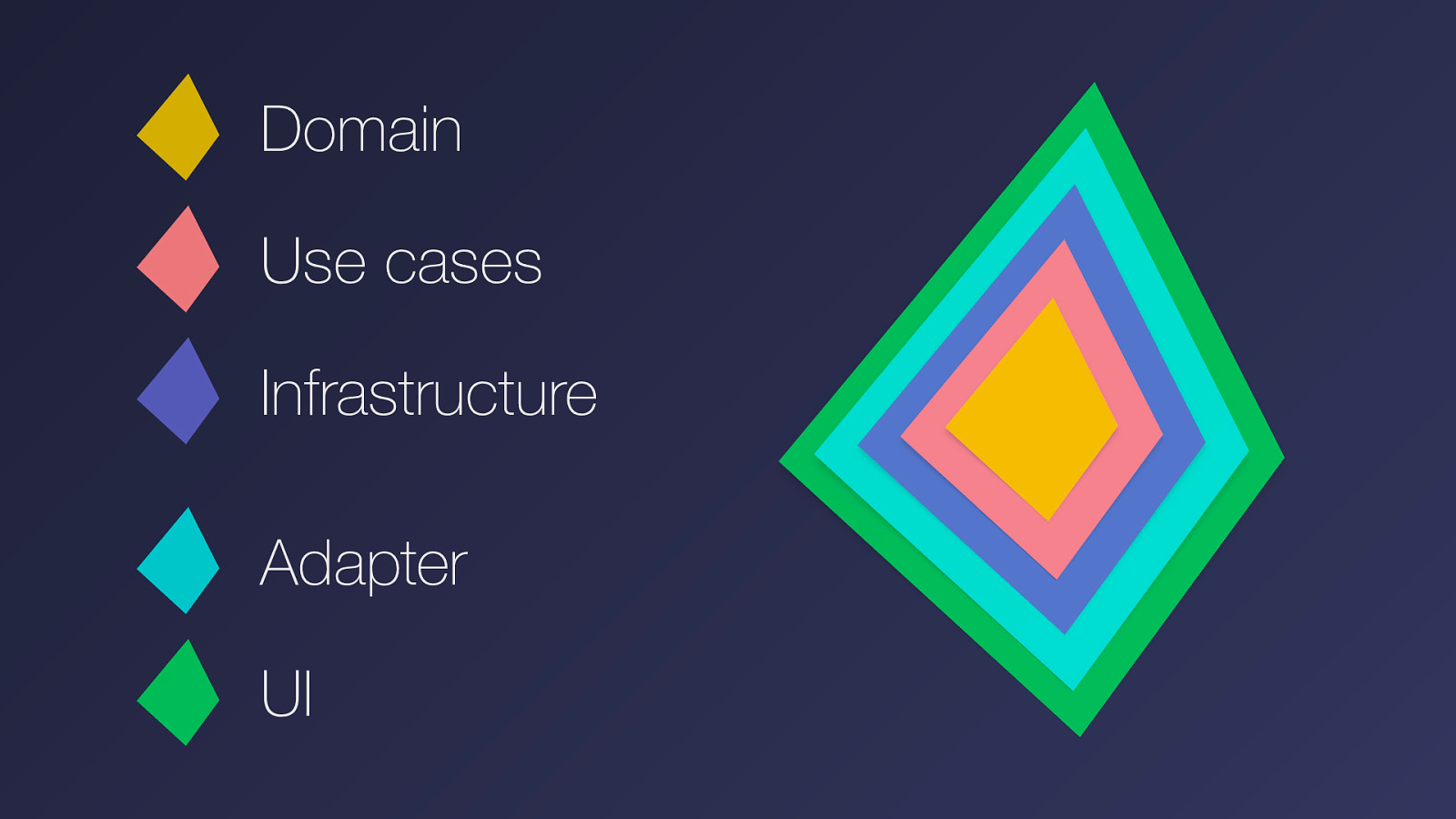
Phân chia business code ra thành Domain và Use cases

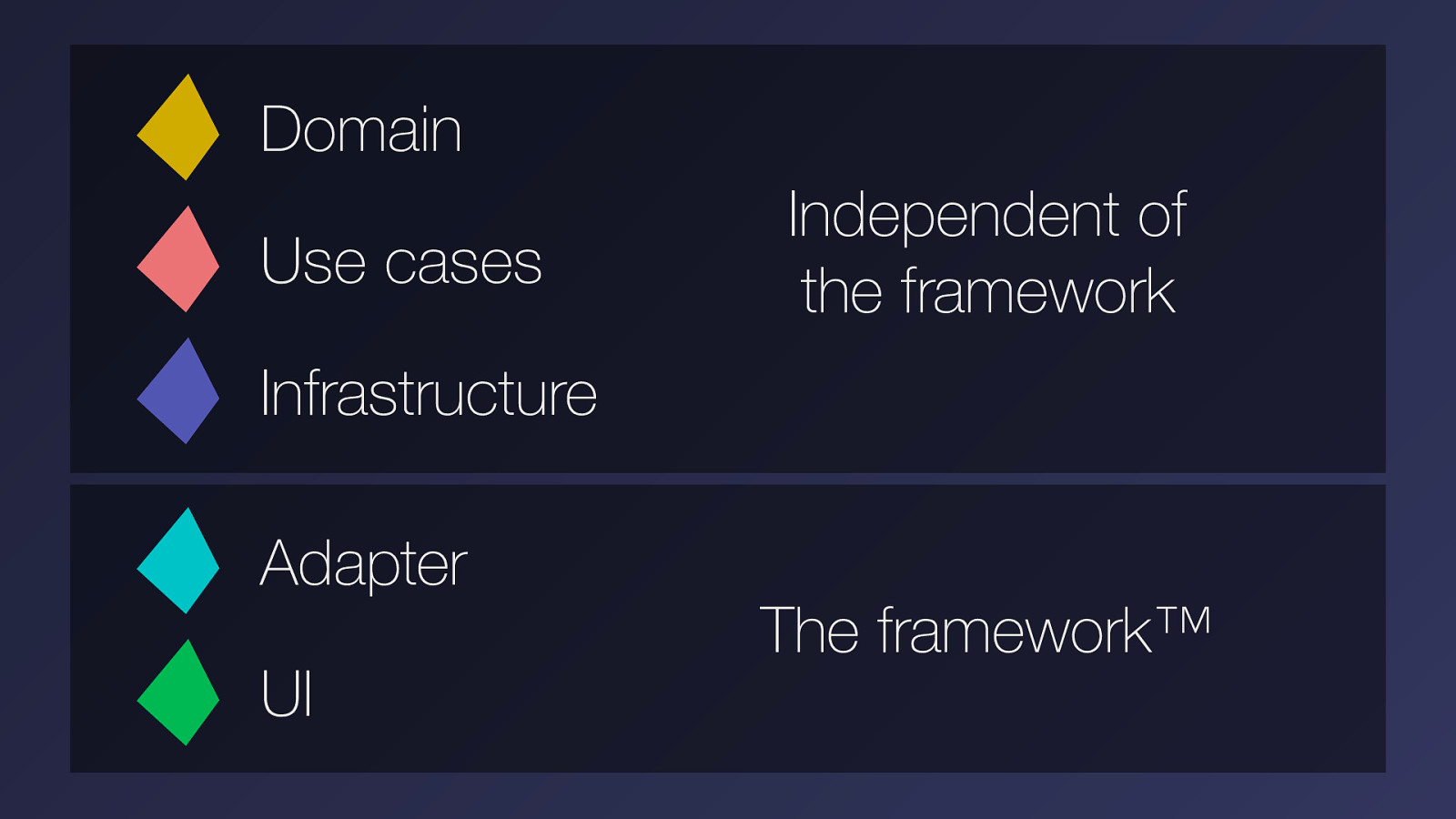
- Các thành phần bên ngoài (có thể) phụ thuộc bên trong nó nhưng không ngược lại


V. Triển khai
Chúng ta chia logic code thành 2 thành phần

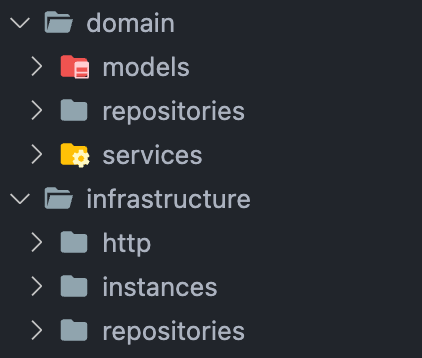
- Domain
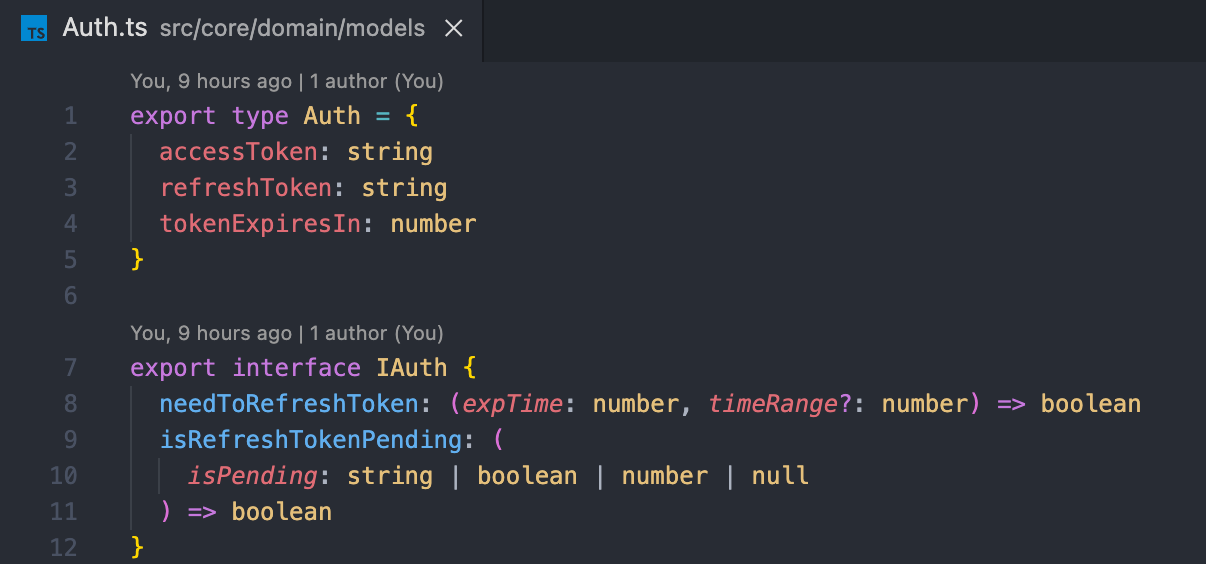
- models: Khởi tạo những models cần thiết, types or interfaces

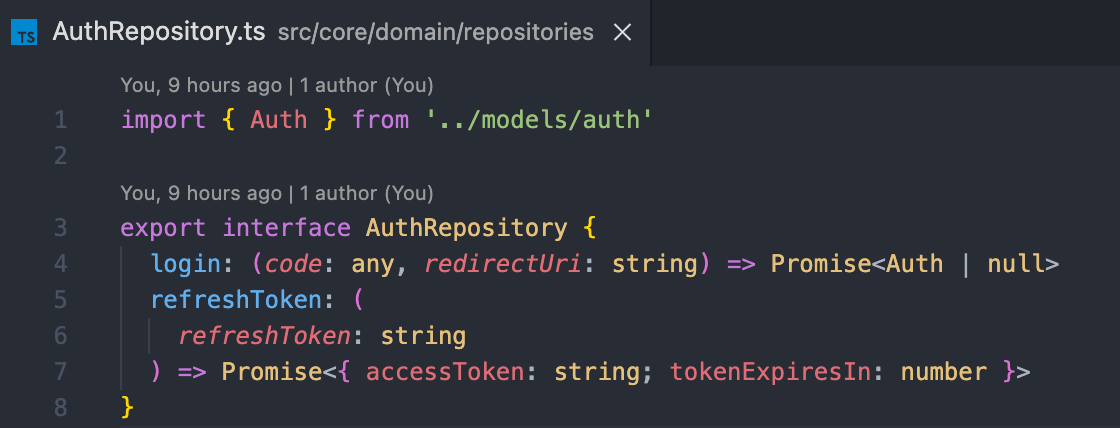
- repositories: tất cả types và interfaces liên quan đến repository (một repository chịu trách nhiệm lấy data từ nhiều nơi khác nhau về, như web services, database, hay một file bất kì...)

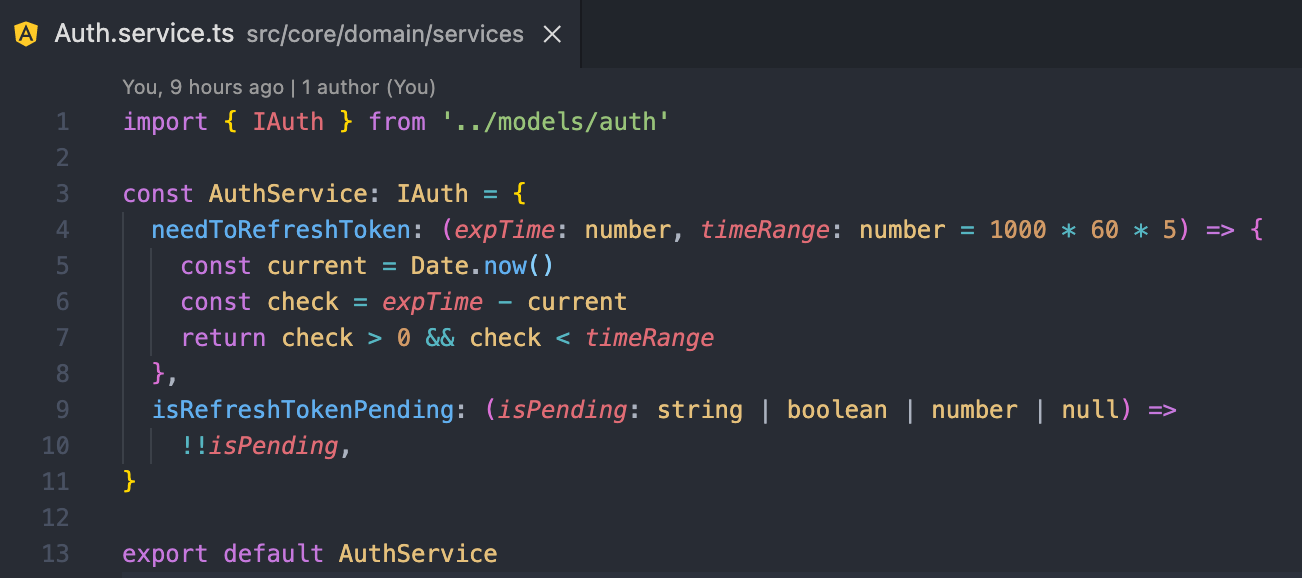
- services: chịu trách nhiệm tương tác với models và thực thi những hành động liên của chúng. Ví dụ: implement method kiểm tra cho phép thêm sản phẩm vào giỏ hàng nếu tồn kho sản phẩm > 0

- Infrastructufre
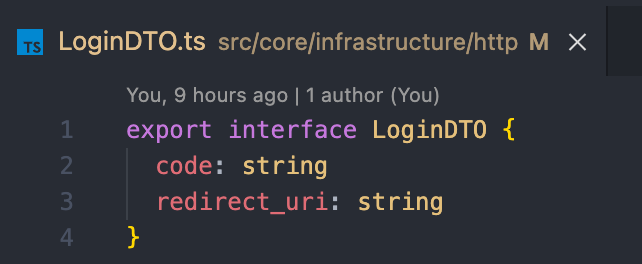
- http: Lưu trữ những thứ liên quan đến phía client, (e.g. DTO nhận từ một repository)

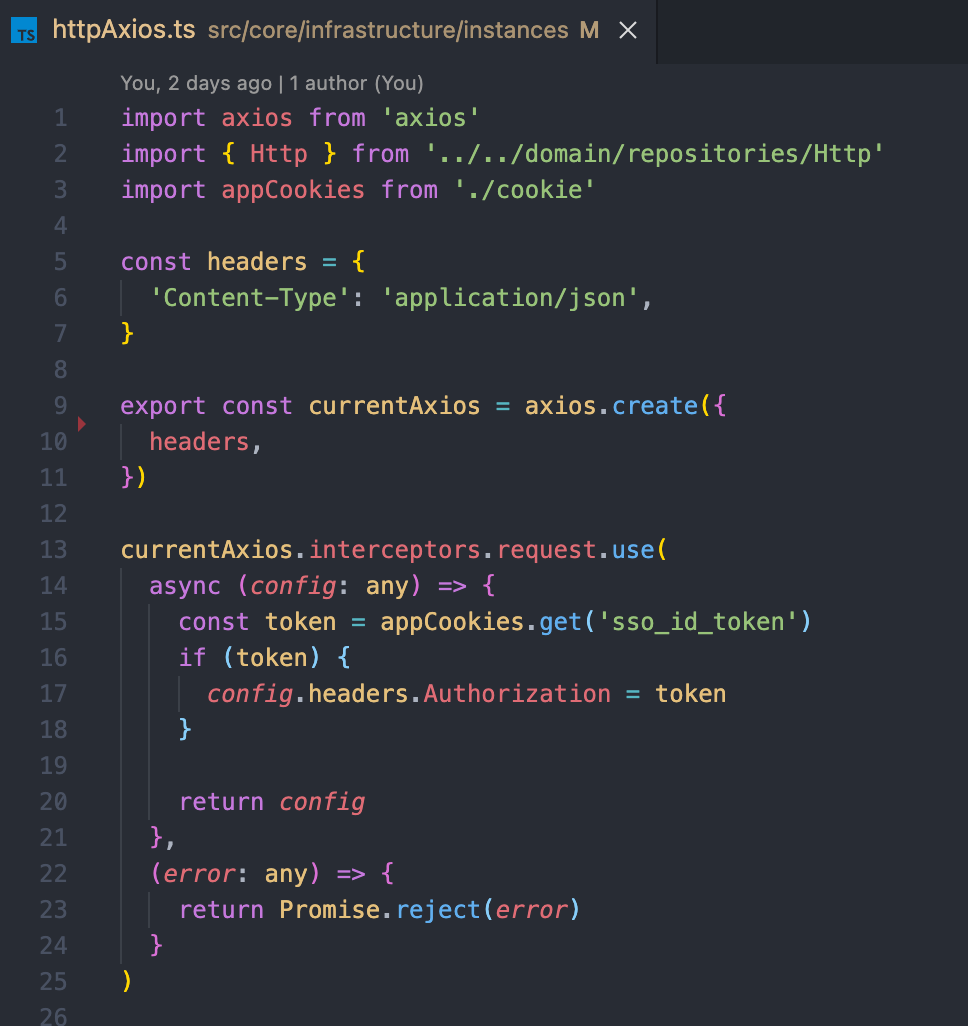
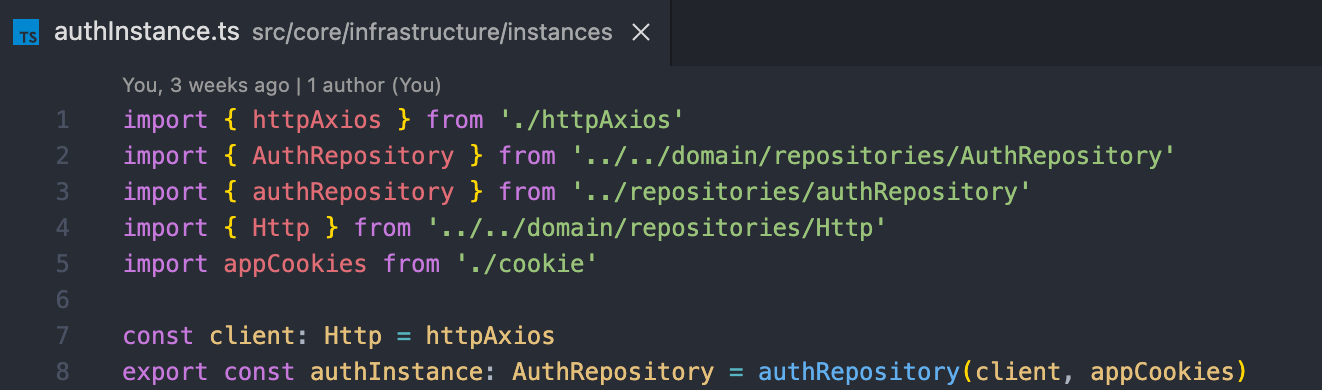
- instances: instance của client và repositories. Được xem như là entry point của hệ thống


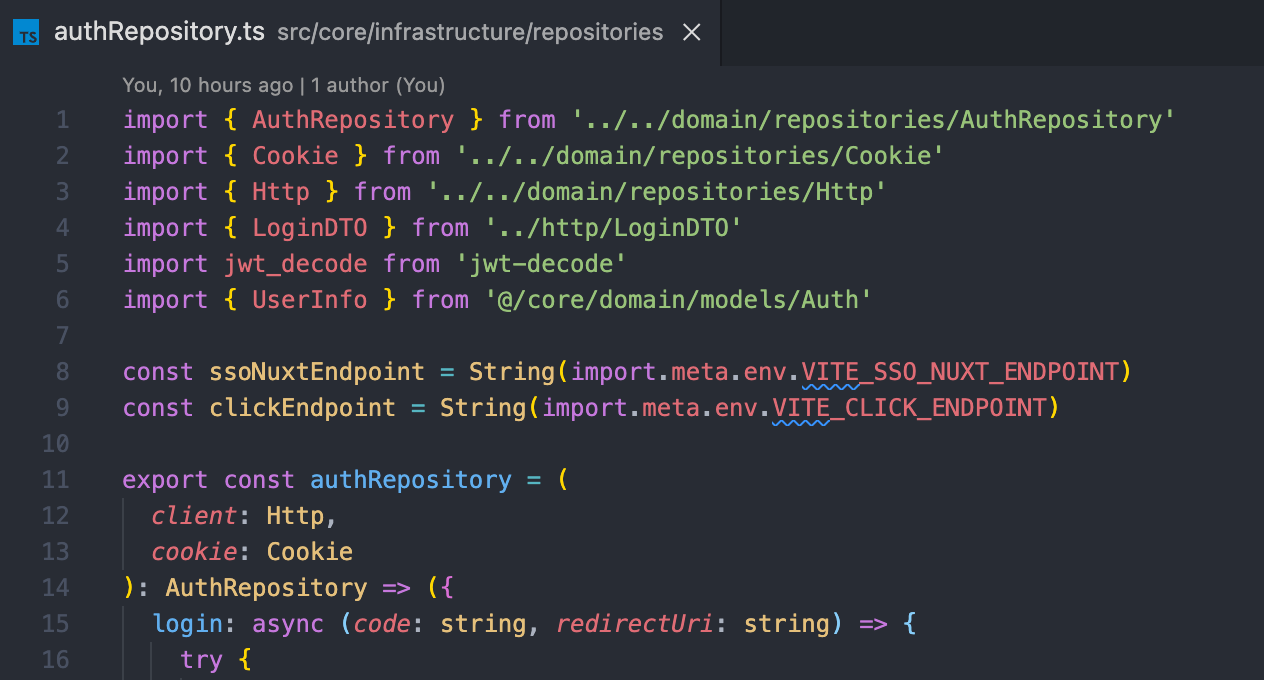
- repositories: Implement repositories đã được define ở domain

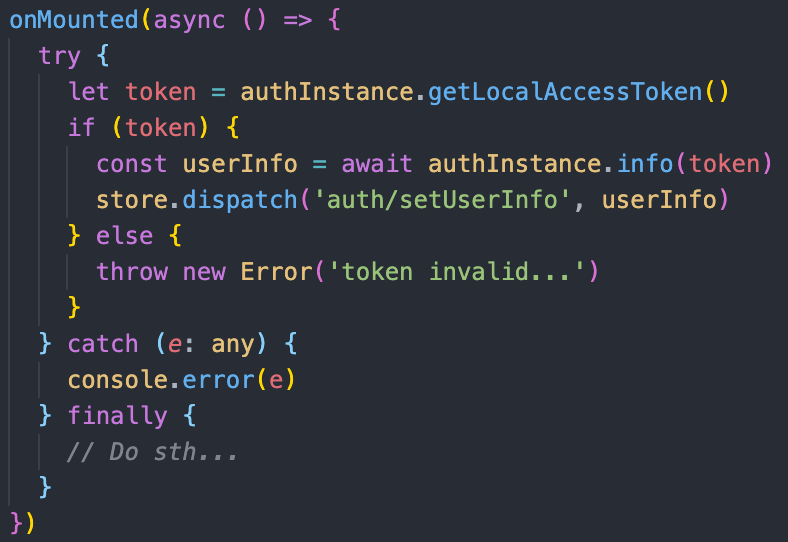
- Ví dụ với VueJs

VI. Tổng kết
- Ưu điểm của Hexagonal Architecture
- Tổ chức code xoay quay business rules, không phải framework hay library
- Dễ kiểm soát bởi nguyên tắc phụ thuộc chỉ cho phép các layer phụ thuộc các layer bên trong nó
- Hỗ trợ tốt triển khai testing, maintain
- Code base dễ dàng mở rộng
- Ứng dụng miễn phụ thuộc với sự phát triển của công nghệ (library/framework)
- Hạn chế việc tốn thời gian trong việc lựa chọn công nghệ cho dự án
- Codebase có thể dùng chung cho frontend, backend hay mobile app
- Nhược điểm
- Tổ chức code phức tạp, tốn thời gian hơn
VII. Reference
- https://netflixtechblog.com/ready-for-changes-with-hexagonal-architecture-b315ec967749
- https://on.notist.cloud/pdf/deck-dbe66987d567dd16.pdf
- https://jmgarridopaz.github.io/content/hexagonalarchitecture.html
Cảm ơn các bạn đã đọc.
All rights reserved