GUIDELINES, BARRIERS, CHAINS AND GROUPS trong CONSTRAINTLAYOUT
Bài đăng này đã không được cập nhật trong 4 năm
ContraintLayout hẳn đã còn còn lạ lẵm đối với mỗi chúng ta, dù có thể các bạn chưa dùng nó lần nào nhưng tôi chắc rằng bạn đã từng thấy hoặc nghe qua về nó. Tôi sẽ chỉ nói qua về nó như sau. ContraintLayout nằm trong gói thư viện android support tương thích với API level 9 trở lên, loại viewgroup này được đưa ra nhằm giải quyết vấn đề giản thiểu sự phức tạp hóa khi làm layout, hạn chế kiểu làm cấp bậc trong layout, từ đó performent của app sẽ tốt hơn. Trong phạm vi bài viết này tôi sẽ giới thiệu cho các bạn một số tính năng mới có trong ConstraintLayout với tên gọi GuideLines, Barriers, Chains, Groups Lưu ý các tính năng này chỉ xuất hiện trên Android Studio 3.0 beta 5 và version beta của ConstraintLayout, chắc chắn sắp tới trong bản phát hành chính thức của Android Studio 3.0 sẽ có những tính năng này. Để sử dụng bản beta của ConstraintLayout này thì hãy chắc chắn rằng bạn đã thêm dependency sau vào *build.gradle ở app level
implementation 'com.android.support.constraint:constraint-layout:1.1.0-beta1'
GuideLines
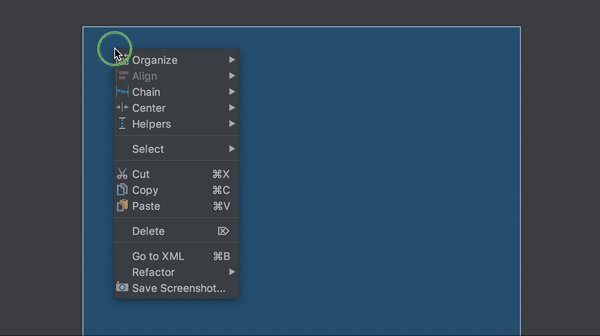
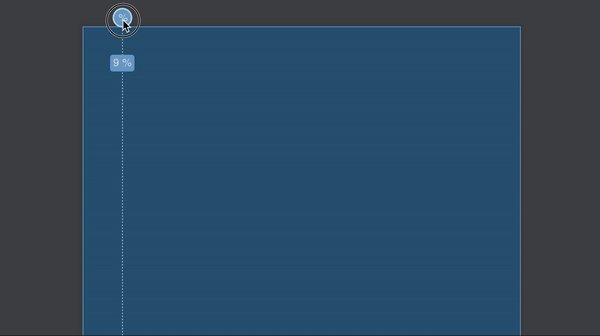
GuideLines là một giao diện trực quan nhỏ giúp cho việc design của bạn. Các View có thể được sắp xếp trong guidelines 1 cách đơn giản. Guildelines có thể quy định dp start hoặc end của màn hình hoặc chúng có thể hiển thị ra phần trăm của chiều dài màn hình. GuildeLines có nhiều chế độ hiển thị cho bạn để căn chỉnh tốt hơn layout của mình. Để tạo 1 guidelines thì làm như sau:
 Guildelines trong ConstraintLayout
Guildelines trong ConstraintLayout
Nếu bạn hiếu kì xem guidelines trong xml nó như thế nào thì nó sẽ như sau:
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="20dp" />
Barriers
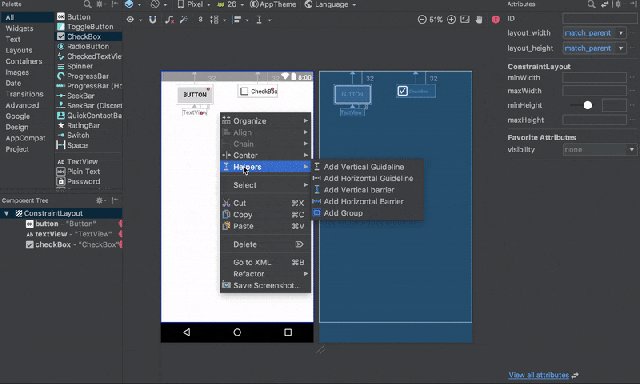
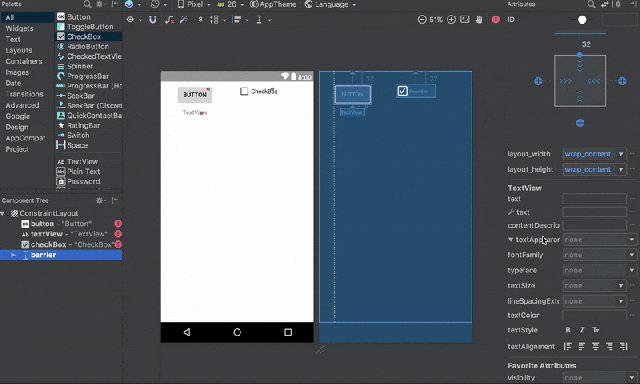
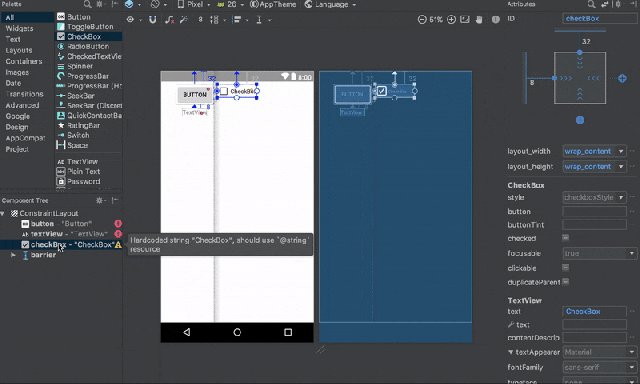
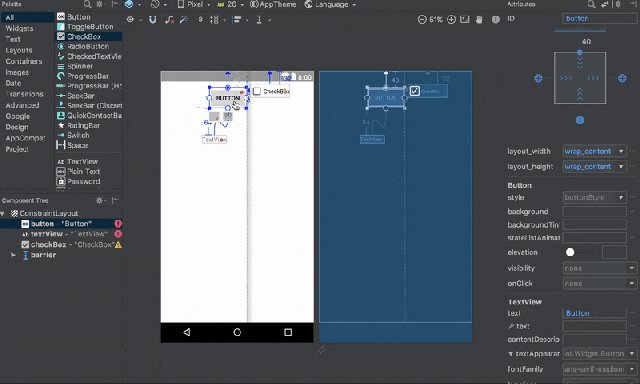
Barriers là một ntrong những tính năng yêu thích của tôi trong ConstraintLayout. 1 barrier là một view vô hình nó có thể chứa tham chiếu đến các view khác. Nếu các view trong barrier thay đổi kích thước thì barrier sẽ điều chỉnh kích thước của nó sao cho chiều dài và chiều rộng lớn nhất có thể. Barriers có thể theo chiều ngang hoặc chiều dọc và nó có thể tạo ra ở top, bottom, left, right của view mà nó tham chiếu đến, các view khác có thể rằng buộc bản thân chúng đến barrier.
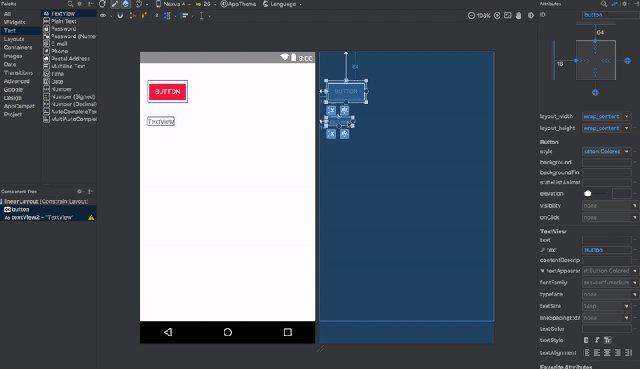
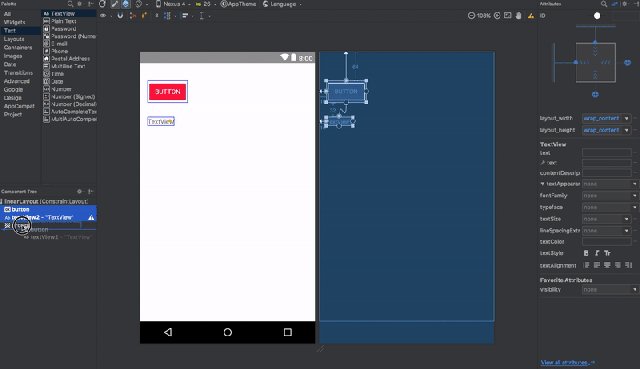
Dưới đây là ví dụ về việc tạo barrier từ 2 view và rằng buộc chúng. Như bạn thấy, khi điều chỉnh kích cỡ của TextView thì barrier thay đổi kích thước của chúng theo view mà nó đã rằng buộc.

Đây là những gì bạn thấy khi nó ở trong xml:
<android.support.constraint.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="right"
app:constraint_referenced_ids="button_example,text_view_status" />
Thuộc tính app:constraint_referenced_ids chứa danh sách các id của view mà barrier tham chiếu đến
Chains
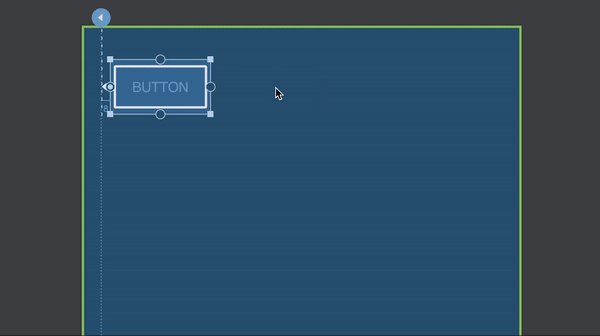
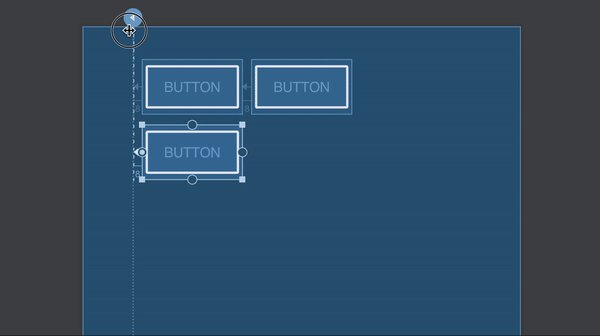
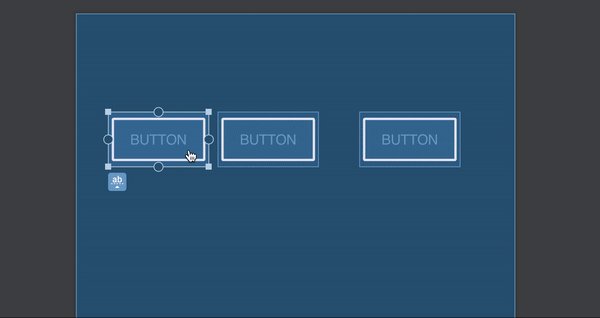
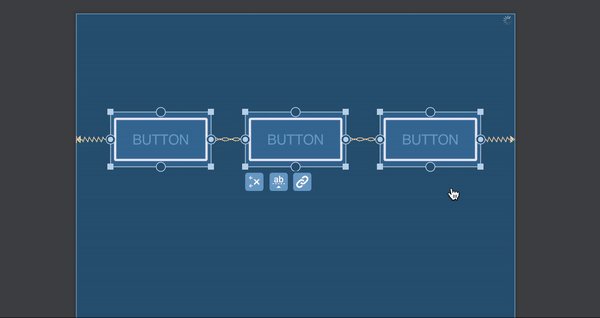
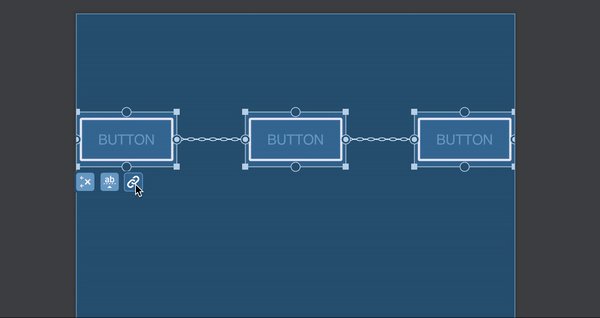
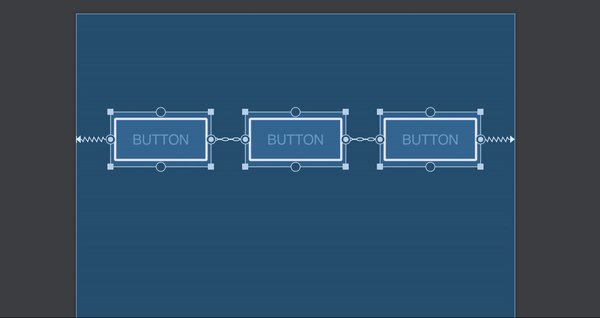
Chains cho phép bạn điều khiển khoảng trống giữa các thành phần và cách mà các thành phần sử dụng khoảng trống đó. Để tạo chains , chọn thành phần mà bạn muốn là 1 thành phần của chains , sau đó chuột phải chon "Chains" để tạo theo chiều ngang hoặc chiều dọc

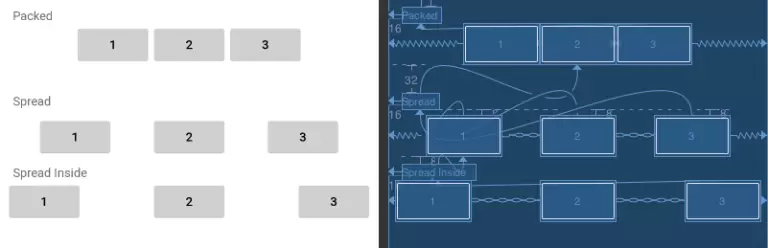
Chains có 4 chế độ: spread_inside, packed, spread vaf weighted. Dưới đây là hình ảnh ví dụ:

Trong XML 1 view nếu có dùng chains thì sẽ như sau:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toStartOf="@+id/button_two"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
tools:text="1" />
Groups
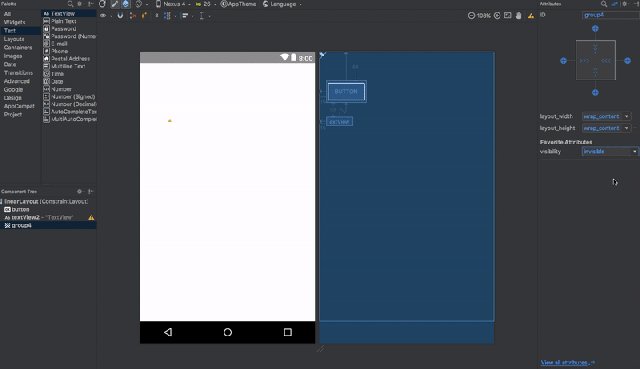
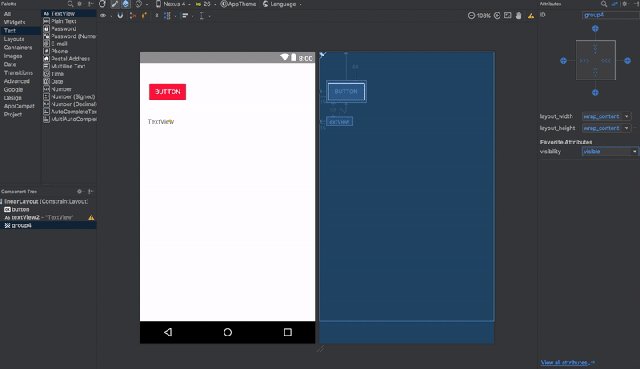
Với groups bạn có thể nhóm các view lại với nhau một cách logic. Đừng nhầm lẫn với các GroupView thông thường của Android nhé. Group trong ConstraintLayout chỉ chứa các tham chiếu đến các view ids và sẽ không chứa các view bên trong nó. Với group, bạn có thể set việc hiển thị cho toàn bộ view mà group chứa đến . Nó sẽ hữu dụng khi mà bạn dùng để hiển thị màn hình lỗi hoặc loading khi mà 1 vài thành phần của view cần ẩn hiện.

Hãy cùng xem cách sử dụng nó trong XML nhé:
<android.support.constraint.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="button_load,text_view_status" />
Thuộc tính app:constraint_referenced_ids chưa danh sách id của view mà group tham chiếu đến
Như vậy là tôi vừa giới thiệu qua 1 vài tính năng mới trong ConstraintLayout , rất hữu dụng phải không nào, mong rằng qua bài viết này các bạn thể tìm hiểu thêm và sử dụng thuần thục ConstraintLayout để áp dụng vào công việc hiểu quả hơn. Mong sớm gặp lại các bạn vào bài viết sau. Tham khảo: CONSTRAINTLAYOUT – GUIDELINES, BARRIERS, CHAINS AND GROUPS
All rights reserved