GIF, PNG, JPG và SVG. Nên dùng định dạng nào?
Bài đăng này đã không được cập nhật trong 4 năm
Lời nói đầu
Nếu bạn thấy bài viết này khá quen thuộc, thì lý do là chúng tôi đã xuất bản ấn bản đầu tiên của nó vào năm 2009. Trong khi SVG đã thêm một chiều hướng hoàn toàn mới vào thiết kế web, những câu hỏi như "Sự khác biệt giữa JPEG và PNG là gì?" vẫn còn được đặt ra. Chúng tôi nghĩ rằng đã đến lúc nhìn lại một cách tổng thể trạng thái hiển thị các định dạng ảnh trên web.
Hướng dẫn ngắn sau đây sẽ cung cấp cho bạn tóm tắt nhanh các loại file ảnh khác nhau và hướng sử dụng tốt nhất cho từng trường hợp.
Nội dung
JPG vs PNG vs GIF vs SVG - Sự khác biệt là gì?
| Loại định dạng | Bảng màu | Sử dụng tốt nhất cho | |
|---|---|---|---|
| JPG | Nén mất dữ liệu | Hàng triệu màu sắc | - Các ảnh tĩnh - Nhiếp ảnh |
| GIF | Nén không mất dữ liệu | Tối đa 256 màu | - Hình động đơn giản - Đồ họa với màu trơn -Đồ họa không có gradient |
| PNG-8 | Nén không mất dữ liệu | Tối đa 256 màu | - Tương tự như định dạng GIF - Xử lý transparency tốt hơn nhưng không có hình động -Tuyệt vời khi sử dụng cho biểu tượng |
| PNG-24 | Nén không mất dữ liệu | Không giới hạn màu sắc | - Tương tự như định dạng PNG-8 - Xử lý hình ảnh tĩnh và transperency |
| SVG | Vector/ Nén không mất dữ liệu | Không giới hạn màu sắc | - Đồ họa/Logo cho web - Màn hình Retina/độ phân giải dpi cao |
GIF: The Graphic Interchange Format
Trừ khi là bạn vừa đi từ năm 1985 đến hiện tại thông qua cỗ mãy thời giàn con nếu không bạn chắc hẳn là đã quen thuộc với định dạng ảnh “ngố” của web – GIF (Graphics Interchange Format).

-
Định dạng GIF là một loại bitmap, nhưng khác với JPEG hoặc PNG, các tệp GIF được giới hạn ở một bảng màu tối đa 256 màu. Về cơ bản, mỗi bức ảnh GIF chứa một 'hộp bút chì màu' đã định sẵn và không có cách nào để pha trộn những màu sắc này để tạo ra màu sắc mới.
-
Trong khi 256 màu có vẻ là số lượng màu lớn để tạo ra một bức ảnh nhưng thực tế các hình ảnh phức tạp lại thường có hàng ngàn các tông màu khác nhau. Chính vì thế nhiều khoảng màu bị mất trong quá trình chuyển đổi sang
GIFvà đây là lý do chính không nên sử dụng GIF cho ảnh màu. -
Mặc dù GIF nói chung là sự lựa chọn không tối ưu đối với hình ảnh có biến thể màu rộng, nhưng giới hạn 256 màu rất có ích để làm kích thước tệp nhỏ lại, do đó đây là sự lựa chọn lý tưởng khi sử dụng internet tốc độ chậm.
Phân loại: Nén không mất dữ liệu Sử dụng GIF cho:
- Hình động đơn giản
- Các icon nhỏ
- Hình ảnh ít chênh màu giữa từng pixel (các màu trơn như logo hay lá cờ)
JPEG
Tùy thuộc vào sở thích, bạn có thể tham khảo định dạng này dưới dạng 'JPEG' hoặc 'JPG' - cả hai đều là dạng viết tắt được chấp nhận của cùng một định dạng - Joint Photographic Experts Group.
- Không giống như
GIF,JPEGlà một định dạng 16-bit, có nghĩa là nó có thể trộn ánh sáng màu đỏ, xanh dương và xanh lục để hiển thị hàng triệu màu. Điều này làm choJPGrất 'thân thiện với hình ảnh'. Đây là một phần lý do tại sao nó là một định dạng chuẩn trong phần lớn các máy ảnh kỹ thuật số trên thị trường. - Định dạng
JPEGcũng cho phép bạn linh hoạt chọn độ nén của ảnh - từ 0% (nén nặng nhất) đến 100% (không nén). Nói chung, cài đặt nén 60% -75% sẽ làm giảm đáng kể tệp của bạn trong khi vẫn giữ cho hình ảnh hiển thị chất lượng trên hầu hết các màn hình - Tuy
JPEGthích hợp để nén và render ảnh chụp, nó lại là một kiểu nén mất dữ liệu, có nghĩa là nó ít hữu ích cho việc chỉnh sửa liên tục một hình ảnh. Xuất một ảnh JPEG dẫn đến giảm chất lượng ảnh, và chất lượng sẽ tiếp tục giảm với mỗi lần xuất ảnh tiếp theo - giống như bản photo lại từ một bản photo. Đây là lý do tại sao các nhiếp ảnh gia chuyên nghiệp thường chụp ở định dạng RAW không mất dữ liệu. - Cũng lưu ý rằng, khác với
GIFvàPNG,JPEGkhông thể bảo vệ transparency của ảnh.
Phân loại: Nén mất dữ liệu Sử dụng JPEG cho:
- Ảnh tĩnh
- Ảnh chụp
- Anh với màu sắc phức tạp và sống động
PNG
Có một định dạng mới hơn GIF và JPEG là PNG (Portable Network Graphics), PNG giống như kết quả cuộc hôn nhân giữa GIFvà JPEG.
PNG-8
PNG-8 tương tự như GIF theo nhiều tiêu chuẩn và sử dụng cùng một bảng 256 màu (tối đa). Nó có các lựa chọn ,làm trong suốt tốt hơn và thường xuất ảnh có kích thước nhỏ hơn một chút. Tuy nhiên, PNG-8 không có chức năng làm ảnh động.
PNG-24
PNG-24cho phép bạn render hình ảnh với hàng triệu màu – giống vớiJPEG– và đồng thời còn có khả năng lưu trữ dữ liệu transparent (trong suốt). Vì là định dạng nén không mất dữ liệu, nên các filePNG-24thường có kích thước lớn hơn.- Nếu chất lượng hình ảnh là quan trọng hơn kích cỡ ảnh, PNG-24 sẽ là lựa chọn tốt nhất cho bạn. Đặc biệt, một số dịch vụ như TinyPNG.com thường có thể giúp bạn phần nào khắc phục khuyết điểm kích thước này.
- So với người cha
JPEG, filePNG-24không tương thích rộng rãi với mọi ứng dụng và platform, điều này phần nào giảm bớt khả năng chia sẻ trên web. Tuy nhiên, ảnh có thể được edit mà không bị giảm chất lượng.
Phân loại: Nén không mất dữ liệu Sử dụng PNG cho:
- Đồ họa web cần transparency
- Hình ảnh với màu sắc rộng và phức tạp
- Hình ảnh cần được export và edit nhiều lần
SGV
- Không như ba định dạng bên trên,
SVG(Scalable Vector Graphics) không phải là dạng ảnh thuần bitmap. Mà thay vào đó là dạng vector – người anh em gần với định dạng Adobe Illustrator và EPS – dạng dữ liệu ảnh ngày càng hấp dẫn với các nhà thiết kế web và UI. - Đôi khi rất hữu ích khi nghĩ đến
SVGdưới dạngHTMLcho minh hoạ và bạn cần suy nghĩ về nó khá khác biệt hoàn toàn so với những định dạng ảnh mà chúng tôi đã liệt kê - SVG phù hợp nhất cho việc hiển thị logo, icon, bản đồ, lá cờ, biểu đồ và các dạng hình họa khác trong các ứng dụng gốc vector như
Illustrator,Sketch, vàInkscape. Khi được viết theo markup gốc XML, fileSVGcủa bạn sẽ có thể được edit trong mọi text editor và được chỉnh sửa bằng JavaScript hoặc CSS. Vì có thể giữ lại chất lượng ở mọi kích thướng ảnh, vector rất lý tưởng cho thiết kế responsive. - Tuy
SVGvề bản chất là dạng vector, nhưng bạn vẫn có thể (thậm chí còn rất thường thấy) đặt thành phần hình ảnh bitmap ngay trong fiel SVG – giống như cách bạn đặtJPEGvào HTML. - Bạn có thể làm được điều này bằng cách liên kết đến một nguồn ảnh qua URL (giống cách bạn link JPG lên webpage) hoặc bằng cách chuyển đổi hình ảnh pixel sang Data URI. Điều này làm
SVGcó được sức mạnh và sự linh hoạt không sao bì được. -DùSVGgiúp hình ảnh của bạn rất đẹp trên web, nó vẫn chưa thể trở thành định dạng mà ‘mọi người mọi nhà’ dùng cho hoạt động lưu và chia sẻ của mình qua website hoặc các mạng xã hội. - Khi bắt gặp định dạng SVG, các dịch vụ trực tuyến như WordPress, Flickr, Medium, Tumblr, and Facebook hoặc sẽ buộc bạn chuyển đổi sang format mà họ muốn, hoặc – thường thấy hơn – không cho bạn upload file SVG luôn
Phân loại: Vector/Nén không mất dữ liệu Sử dụng SVG cho:
- Logo và icon với thiết kế vector hình học thân thiện
- Hình ảnh cần được hiển thị ở nhiều kích cỡ và màn hình
- Hình ảnh tương thích với thiết bị
- Hình ảnh cần được sửa đổi, cập nhật và triển khai lại
So sánh và đối chiếu
Sau khi đã biết được sự khác biệt giữa những định dạng file phổ biến, chúng ta sẽ tiếp tục so sánh chúng sâu hơn. Dưới đây bạn sẽ thấy được cách các định dạng GIF, JPEG, PNG và SVG xử lý hình ảnh, với các màu sắc cả đơn giản lẫn phức tạp, kể cả hình chụp.
Ảnh màu “trơn”
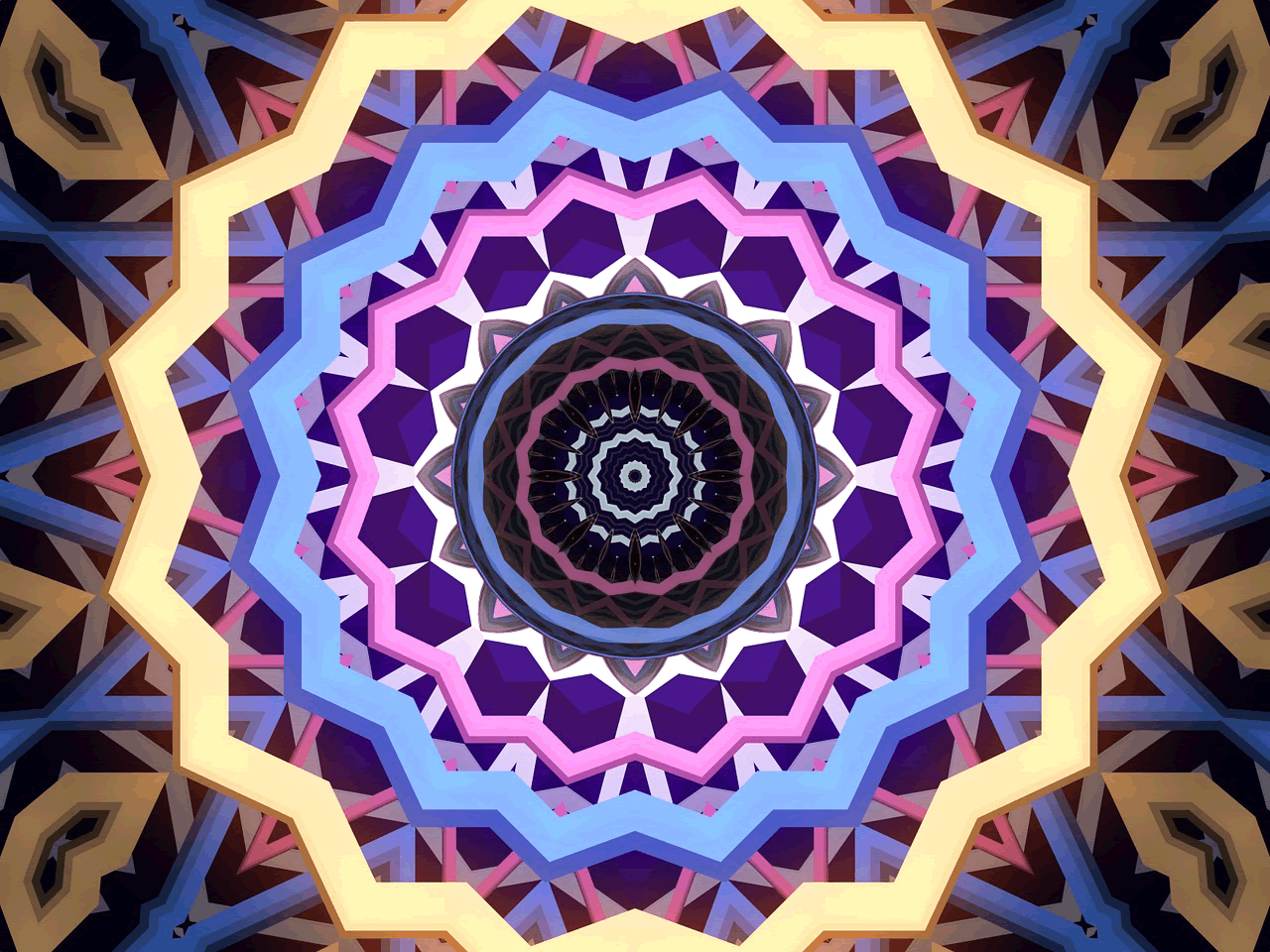
- Kiểu ảnh đầu tiên mà chúng ta sẽ xét đến là hình ảnh màu đơn tông. Kiểu ảnh này có thể gồm đa số logo, nhãn hiệu, icon, bản đồ đơn giản, biểu đồ và sơ đồ. Ảnh gốc là ảnh
PNG23.4 KB với độ phân giải 1280 x 1280. - Dưới đây bạn sẽ có thể thấy được điểm khác biệt về kích thước nén cũng như chất lượng ảnh. Chú ý rằng hình ảnh được lưu trữ với tùy chọn “Save for Web and Devices” trong Photoshop với chất lượng cao nhất.
GIF: 17.6 KB

JPEG 100% (no compression): 53.3 KB
 JPEG 75%: 33 KB
JPEG 75%: 33 KB
 PNG-8: 11.8 KB
PNG-8: 11.8 KB
 PNG-24: 19.6 KB
PNG-24: 19.6 KB
 SVG: 6 KB (hình vector hoàn toàn)
SVG: 6 KB (hình vector hoàn toàn)
- Ở trong trường hợp cụ thể này, chất lượng không bị mất đi quá nhiều khi so sánh sáu định dạng với nhau – tuy bạn vẫn thấy có ‘nhiễu’ nhẹ ở phần viền trong ảnh
JPEGđã nén. Điều này không phải lúc nào cũng đúng với đồ hoạ màu trơn, nhưng trong hầu hết các trường hợp, bạn nên sử dụng với hình ảnh byte nặng ít nhất. Với ảnh này, giả sử ta có file vector gốc,SVGsẽ là lựa chọn hiển nhiên với kích thước 6kb. Nếu không có vector,PNG-8là bước lùi đúng đắn với hình ảnh gốc giảm từ 23.4 KB xuống còn 11.8 KB.
Ảnh màu phức tạp
- Ảnh gốc có định dạng
JPEG, 328 KB với độ phân giải 1280 x 960. Dưới đây bạn sẽ thấy được sự khác biệt trong kích thước nén, cũng như chất lượng hình ảnh. Chú ý rằng hình ảnh được lưu với tùy chọn “Save for Web and Devices” trong Photoshop với chất lượng cao nhất. - Vì chúng tôi không sỡ hữu bất kỳ phiên bản vector và
PNG-24nào của ảnh này, nên phiên bảnSVGsẽ chỉ đơn giản làJPEGđược gắn vào trong file SVG. Vì có làm cũng như không, nên tôi sẽ bỏ luôn ví dụSVGvàPNG-24: 1.7 MB.
GIF: 426kb
 JPEG 100% (no compression): 776 KB
JPEG 100% (no compression): 776 KB
 JPEG 75%: 215 KB
JPEG 75%: 215 KB
 PNG-8: 327 KB
PNG-8: 327 KB

- Các hình ảnh có màu sắc phức tạp thường sẽ đẹp hơn khi ở định dạng JPEG, PNG-24 hoặc SVG. Màu sắc gần như được giữ lại toàn bộ và không có hiện tượng nhiễu hay phân dải xấu đi như với GIF và PNG-8.
Ảnh chụp màu
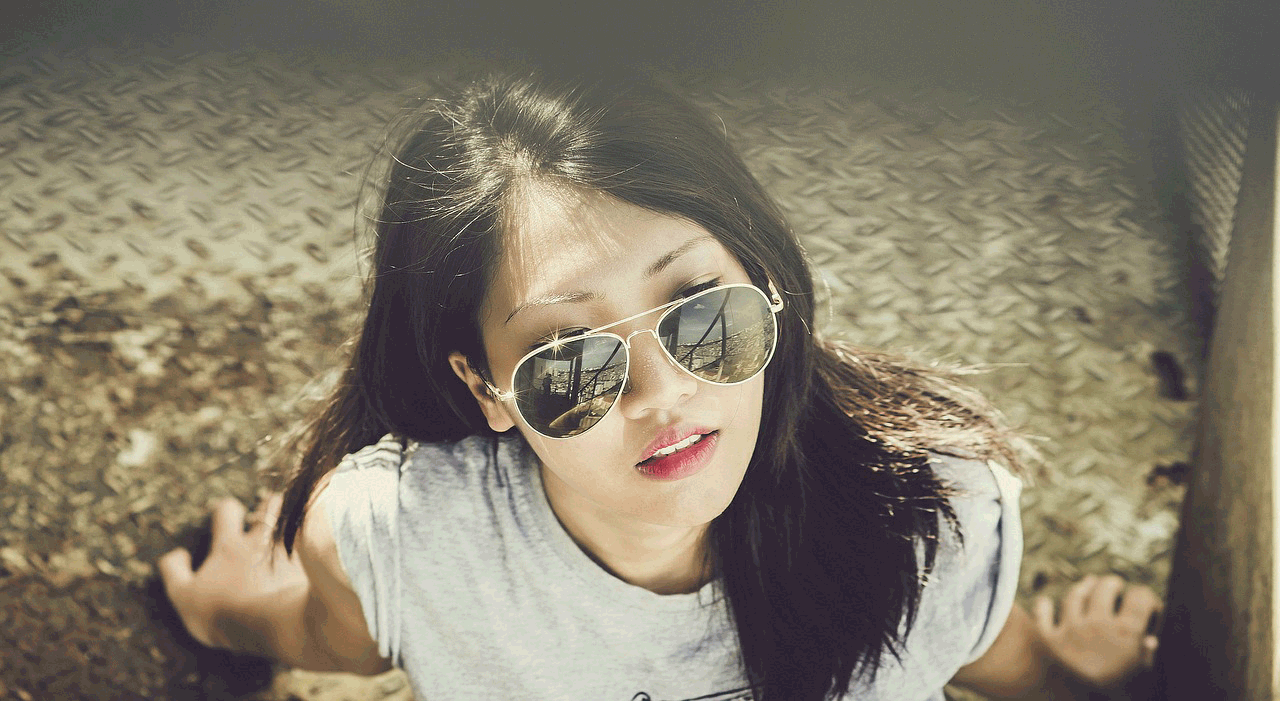
- Ảnh gốc ở dạng
JPEG, 215KB với độ phân giải 1280 x 701. Dưới đây bạn sẽ thấy được sự khác biệt trong kích thước nén, cũng như chất lượng hình ảnh. Chú ý rằng hình ảnh được lưu với tùy chọn “Save for Web and Devices” trong Photoshop với chất lượng cao nhất. - Một lần nữa, với ví dụ này, file SVG vẫn sẽ không có nhiều giá trị so sánh.
GIF: 453 KB
 JPEG 100% (Không nén): 410 KB
JPEG 100% (Không nén): 410 KB
 JPEG 75% : 410 KB
JPEG 75% : 410 KB
 PNG-8: 395 KB
PNG-8: 395 KB
 PNG-24: 1.03 MB
PNG-24: 1.03 MB

Trong trường hợp hình ảnh phức tạp, ảnh của bạn tốt nhất nên được lưu trữ ở dạng JPEG, PNG-24 hoặc SVG. Trong ảnh trên, màu sắc được lưu giữ tốt trong tất cả định dạng, chỉ bị phân dải và nhiễu đáng kể ở phần tóc, da, background và phần trên của ảnh ở định dạng GIF và PNG-8.
Nguồn dịch :
All rights reserved
