Font Awesome
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Đây là bộ icon free được sử dụng rộng rãi trong lập trình web. Ngày hôm nay mình sẽ hướng dẫn mọi người cách sử dụng bộ font icon này trong android.
Bình thường trong lập trình android có nhiều bạn thường thêm icon bằng cách tạo ra các vector trong drawable rồi kéo nó vào file XML. Thậm chí có bạn còn download ảnh, icon, ảnh png trên internet về rồi cho vào project.
Việc làm như vậy thường mất nhiều thời gian, dài dòng, và có thể khiến project của bạn run chậm và lâu hơn.
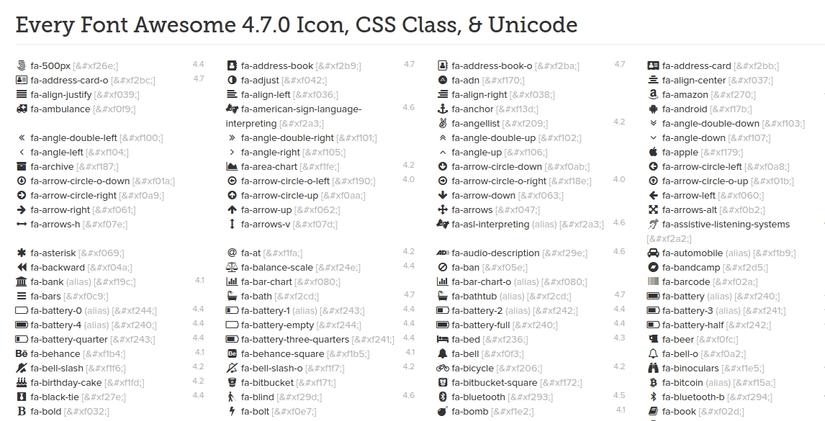
Mọi người có thể click vào link để xem chi tiết các icon mà bạn có thể sử dụng. Mình đảm bảo rằng bạn sẽ phải choáng ngợp vì số lượng icon mà bạn có thể sử dụng. Nó rất đa dạng và nhiều thể loại. Nó có thể chứa rất nhiều icon mà trong những project trước đây bạn đã rất vất vả để tìm và sử dụng.

Trên đây chỉ là 1 phần số lượng icon mà nó chứa thôi. Bạn chỉ cần truy cập vào trang này và nhớ tên icon mà bạn muốn sử dụng .
Note
Ví dụ : Tên icon là : fa-graduation-cap
Thì bạn cần nhớ tên của nó trong code của mình là : faw_graduation_cap .
Cài đặt
Bước 1 :
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.0.0-beta1'
compile 'com.mikepenz:iconics-core:2.5.11@aar'
compile 'com.mikepenz:fontawesome-typeface:4.6.0.1@aar'
}
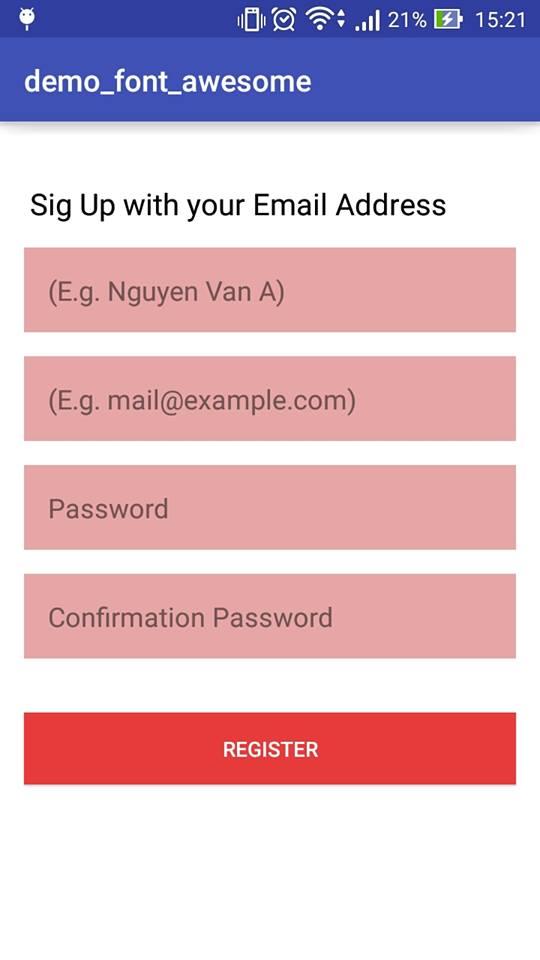
Bước 2 : Thiết kế file XML của riêng bạn.
Ở đây mình có 1 ví dụ đơn giản như sau để cho các bạn dễ hình dung nhé :

Bước 3 : Sử dụng nó
Bạn theo dõi kĩ đoạn mã sau nhé
EditText edtUser, edtEmail, edtPass, edtConfirmPass;
TextView tvTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edtUser = (EditText) findViewById(R.id.edit_name);
edtEmail = (EditText) findViewById(R.id.edit_email);
edtPass = (EditText) findViewById(R.id.edit_password);
edtConfirmPass = (EditText) findViewById(R.id.edit_password_confirmation);
tvTitle = (TextView) findViewById(R.id.textview_title);
edtUser.setCompoundDrawables(
new IconicsDrawable(this).icon(FontAwesome.Icon.faw_user).color(
Color.WHITE).sizeRes(R.dimen.icon_size), null, null, null);
edtEmail.setCompoundDrawables(
new IconicsDrawable(this).icon(FontAwesome.Icon.faw_envelope).color(
Color.WHITE).sizeRes(R.dimen.icon_size), null, null, null);
edtPass.setCompoundDrawables(
new IconicsDrawable(this).icon(FontAwesome.Icon.faw_lock).color(
Color.WHITE).sizeRes(R.dimen.icon_size), null, null, null);
edtConfirmPass.setCompoundDrawables(
new IconicsDrawable(this).icon(FontAwesome.Icon.faw_lock).color(
Color.WHITE).sizeRes(R.dimen.icon_size), null, null, null);
tvTitle.setCompoundDrawables(
new IconicsDrawable(this).icon(FontAwesome.Icon.faw_graduation_cap).color(
Color.GRAY).sizeRes(R.dimen.icon_size4), null, null, null);
}
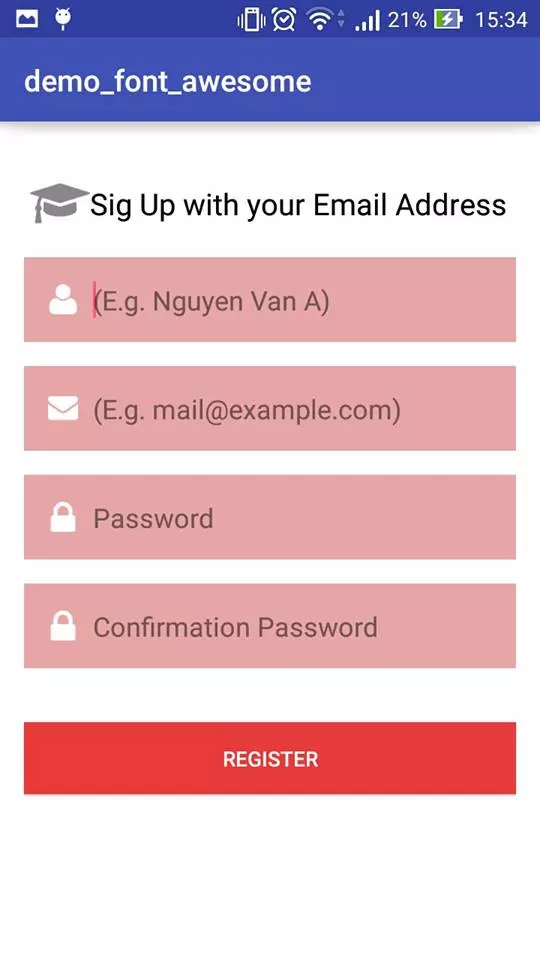
Lưu ý truyền đúng tên icon mà bạn muốn sử dụng nhé . Cách lấy tên icon mình đã Note ở trên.
Và kết quả thu được là bạn đã có icon theo ý muốn cho từng editText rồi.

Chúc bạn làm việc vui vẻ
All rights reserved