Flow: Tạo một Flow Screen đơn giản (Part 1)
Bài đăng này đã không được cập nhật trong 3 năm
Mục tiêu học
Sử dụng Flow builder tạo một flow screen đơn giản.
- Tạo một Form cho phép User nhập lastname và firstname
- Gửi thông tin User nhập tới Salesforce
- Update hoặc tạo mới một contact
Mở Flow Builder và tạo một đối tượng Screen
- Tại màn hình Setup, nhập Flows vào trong ô Quick Find và Click vào tab Flows
- Click vào button New Flow, chọn Screen Flow và chọn Freeform
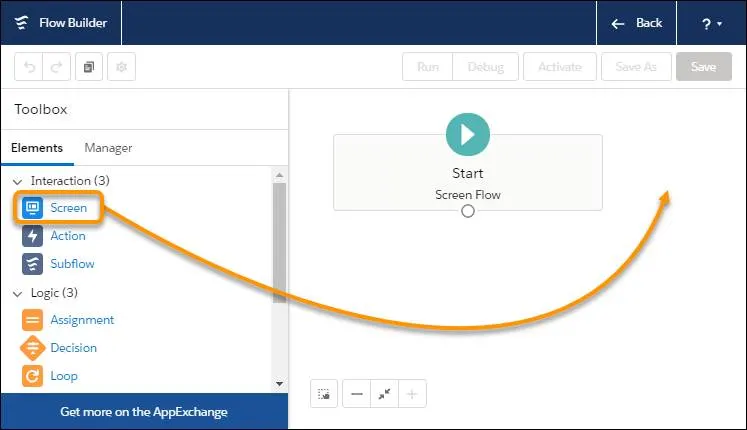
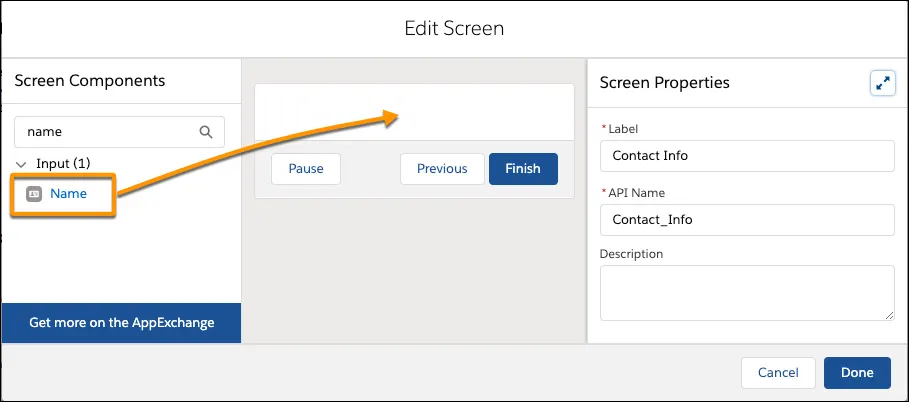
- Tại tab Elements của Toolbox, kéo đối tượng Screen vào vùng soạn thảo Canvas
![image.png]()
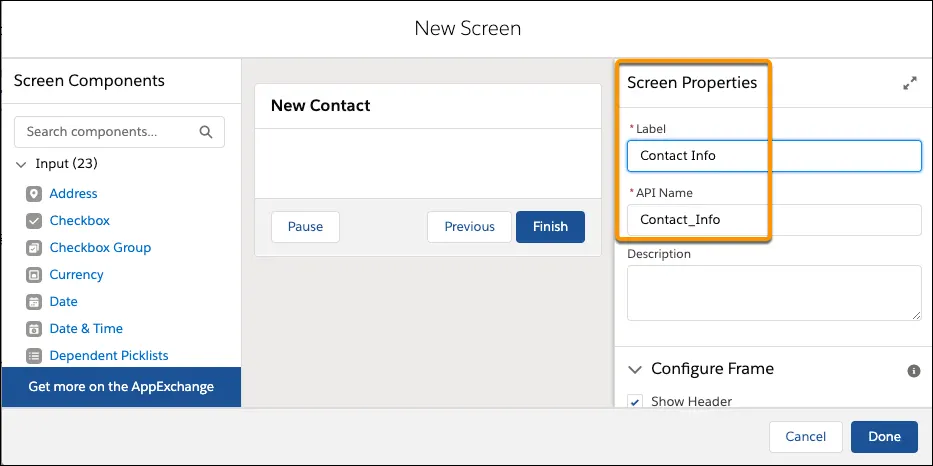
- Mở màn hình thuộc tính của đối tượng Screen, nhập Contact Info vào ô Label, Contact_Info sẽ tự động được điền vào ô API name
![image.png]()
- Click vào Done, liên kết 2 đối tượng Start (Screen Flow) và Screen (Contact Info) lại với nhau bằng một connect node.
![image.png]()
- Click vào button Save và nhập các giá trị như bên dưới
Field Value Flow Label New Contact Flow API Label New_Contact - Click vào button Save để lưu lại
Tạo một biến lưu giá trị của contact
- Từ Toolbox chọn tab Manager
![image.png]()
- Click vào New Resource
- Tại Resource Type chọn Variable
- Nhập contact vào ô API name
- Tại Data Type chọn Record
- Nhập giá trị Contact vào Object
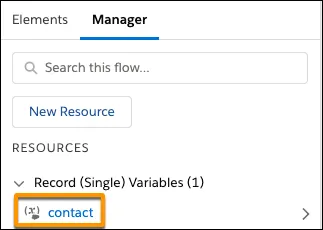
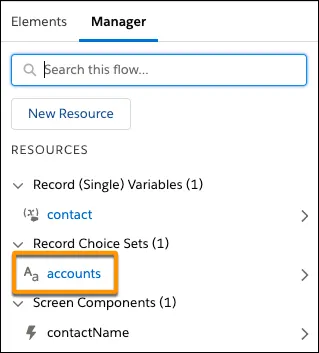
- Click button Done, Biến số record contact sẽ được thêm vào tab Manager của Toolbox
![image.png]()
- Click vào Save lưu lại flow
Thêm Form nhập thông tin vào màn hình
- Tại màn của sổ soạn thảo Canvas, click vào đối tượng screen Contact Info
- Từ Screen Components, kéo đối tượng input Name vào màn hình
![image.png]()
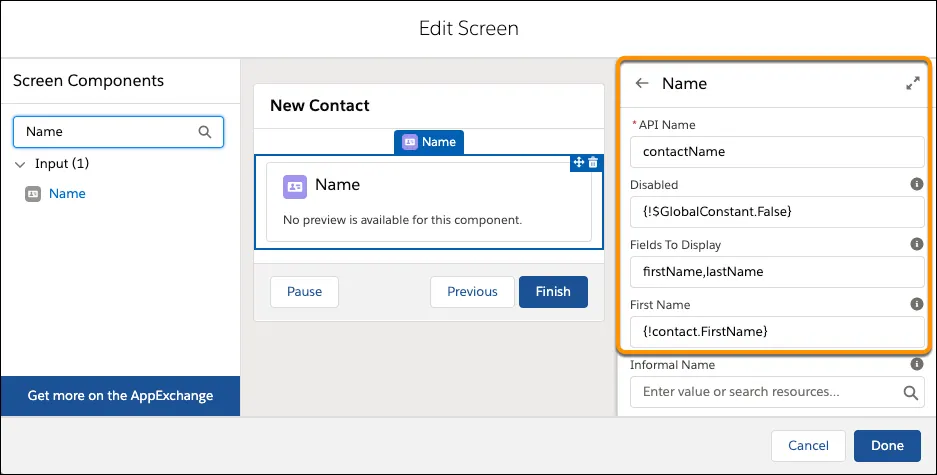
- Tại màn hình property của đối tượng input Name, nhập contactName vào API name
![image.png]()
- Kéo xuống, click vào Advanced và chọn *Manually assign variables
- Thông tin user nhập vào Firstname và Lastname sẽ được lưu vào biến record contact a. Nhập {!contact.Firstname} và mục FirstName b. Nhập {!contact.Lastname} và mục LastName
- Click vào button Done và Save để lưu lại Flow
Tạo một Record Choice Set cho Account
- Từ tab Manager của Toolbox, click voà New Resource, chọn Record Choice Set từ Resouce Type
- Nhập các giá trị như bên dưới
Field Field API Name accounts Object Account Condition Requirements NoneーGet All Account Records Choice Label Name Data Type Text Choice Value Id - Tại mục Store More Account Field Values a. Ở ô Field chọn Id b. Nhập {!contact.AccountId} vào Variable
- Click vào button Done. Một Record Choice Sets accounts sẽ hiển thị ở tab Manager
- Click Save đê lưu lại Flow
![image.png]()
Thêm Dropdown Account vào Screen
-
Tại của sổ Canvas, click vào đối tượng Screen Contact Info
-
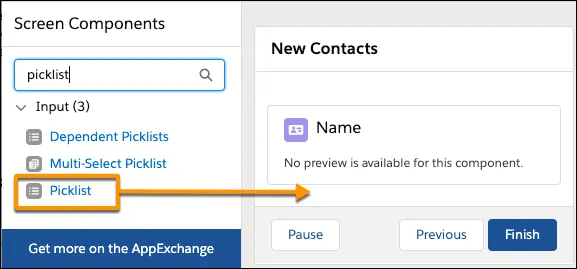
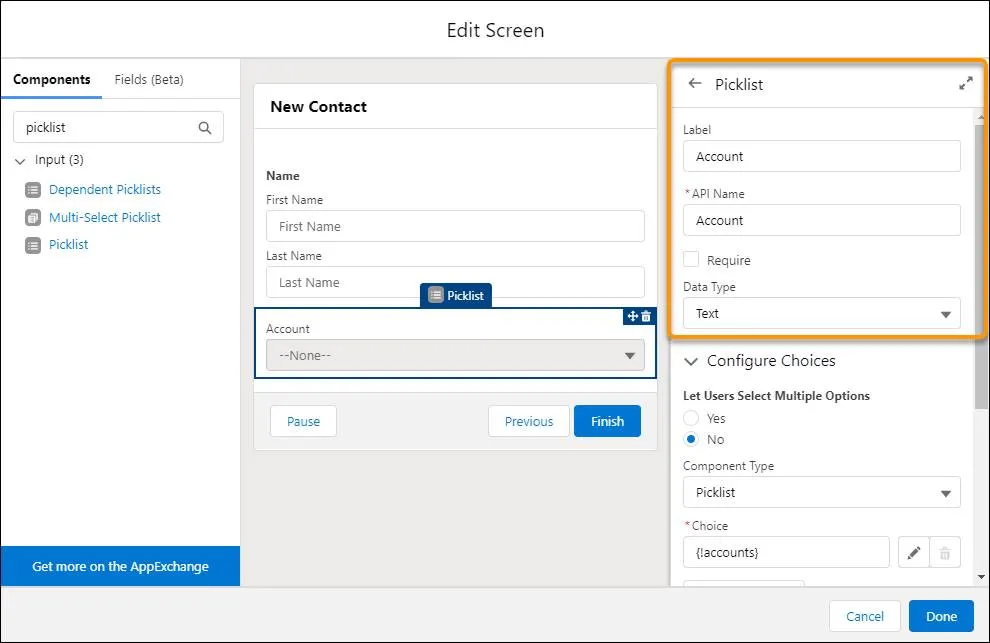
Tại Screen Components, tìm PickList và kéo vào màn hình ngay sau Name
![image.png]()
-
Tại cửa sổ Property của PickList nhập các giá trị như bên dưới
Field Field Label Account API Name Account Data Type Text ![image.png]()
-
Tại danh sách Choice của Configure Choice chọn {!accounts}
-
Click vào button Done
-
Click Save đê lưu lại Flow
Thêm toggler button vào màn hình
Trong trường hợp contact được tìm thấy đã tồn tại, user có thể chọn update hoặc thêm mới contact bằng cách on/off toggle button.
- Tại của sổ Canvas, click vào đối tượng Screen Contact Info
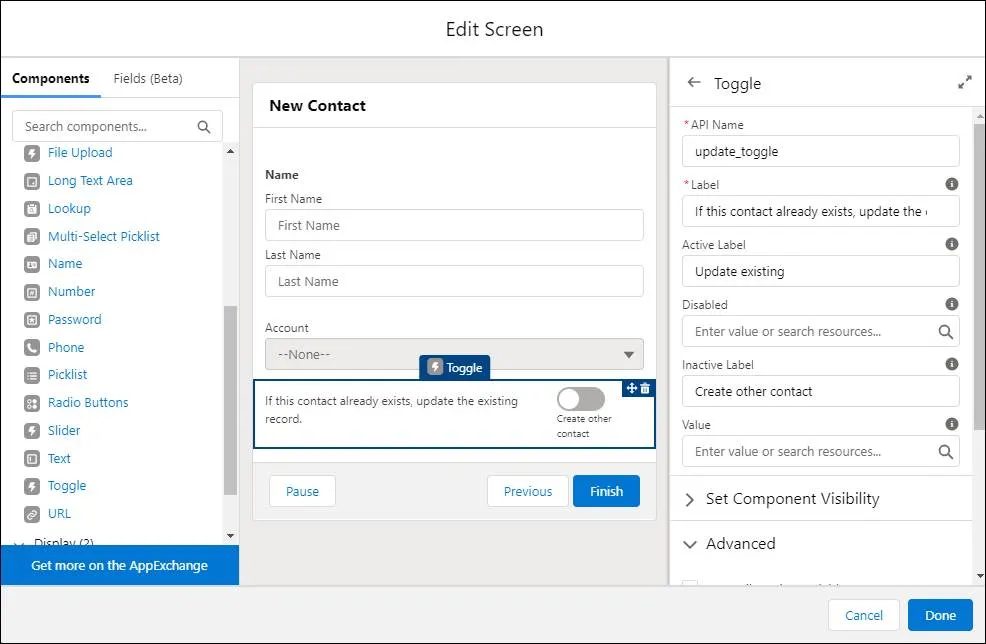
- Tại Screen Components, kéo thả đối tượng Toggle vào ngay dưới Account
![image.png]()
- Tại cửa sổ Property của Toggle nhập các giá trị như bên dưới
Field Field Label If this contact already exists, update the existing record. API Name update_toggle Active Label Update existing Inactive Label Create other contact Manually assign variables Off Revisited Screen Values Use values from when the user last visited this screen - Click vào button Done
- Click Save đê lưu lại Flow
Run Flow và hiển thị màn hình
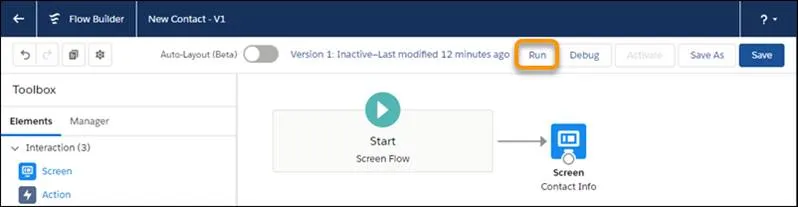
- Phía trên Canvas, click vào button Run để chạy flow
![image.png]()
- Nhập thông tin Contact và click voà button Finish
Làm tới đây, bạn đã có thể tạo một form cho phép User nhập thông tin contact, và chọn một Account từ danh sách Account hiện có từ dropdown. Hiện tại, sau khi click vào button Finish thì chưa có action nào xảy ra cả. Ở phần tiếp theo, chúng ta sẽ so sánh thông tin User nhập vào với thông tin contact đang đã tồn tại trước đó.
All rights reserved