Deploy web application trên Ubuntu server với Nginx
Deploy ứng dụng là một bước cần thiết trong quy trình phát triển phần mềm, tuy nhiên nó có vẻ khó khăn đối với những người mới tiếp cận với các khái niệm này. Trong bài viết này mình sẽ hướng dẫn các bạn cách để deploy một api viết bằng express.js lên ubuntu server sử dụng Nginx làm reverse proxy, và deliver tới người dùng thông qua domain
app.ichhoa.dev
Để hiểu rõ hơn về reverse proxy, forward proxy, và SSL, bạn có thể tham khảo các bài viết sau:

Chuẩn bị cho việc deploy
Để deploy ứng dụng, trước tiên bạn cần chuẩn bị những thứ sau:
Server
Bạn có thể sử dụng các cloud platform như GCP (Google Cloud Platform), AWS (Amazon Web Services), Digital Ocean, .... Trong bài viết này, mình sẽ sử dụng EC2 ubuntu ở AWS để host web app. Nếu bạn chưa biết cách để tạo một máy EC2 thì có thể thao khảo bài viết này - Get started with Amazon EC2
Domain (optional)
Các bạn có thể đăng ký domain ở các nhà cung cấp như GoDaddy, Namecheap, hoặc Porkbun. Nếu bạn là sinh viên, thì hãy đăng ký Github Education và claim 1 năm free domain ở NameCheap
Cài đặt các package cần thiết
Chuẩn bị source code
Để host ứng dụng trên server thì mình phải upload source code lên. Có nhiều cách khác nhau để bạn upload code lên server, ví dụ:
- Sử dụng Rsync để upload code từ local lên server thông qua SSH
- Upload code lên S3 Bucket và dùng S3 CLI để download code lên server
- Sử dụng Git để pull code từ repository
Để dễ dàng cho việc demo thì mình sẽ sử dụng Git.
Cài Git và pull source code
sudo apt-get install git
git clone https://github.com/ichhoa129/express-example.git
Cài Node.js và PM2
Chạy các command dưới đây để cài đặt Node.js 18
cd ~
curl -sL https://deb.nodesource.com/setup_18.x -o /tmp/nodesource_setup.sh
sudo bash /tmp/nodesource_setup.sh
sudo apt install nodejs
Khởi chạy project
Hãy thử chạy project để đảm bảo nó hoạt động 🫣
cd express-example
npm install
npm start
Khi start thì các bạn sẽ thấy console in ra như sau

Giờ đây các bạn có thể truy cập trang web của bạn thông qua URL: <IP>:3000. Ví dụ server mình có IP là 35.77.42.119 thì mình sẽ truy cập vào url 35.77.42.119:3000

Nhưng ở đây có một vấn đề, nếu các bạn tắt kết nối tới server thì ứng dụng đang chạy cũng sẽ tắt theo. Để giải quyết vấn đề này thì mình sẽ cài package pm2 để chạy ngầm ứng dụng.
sudo npm i -g pm2
pm2 start "npm start" --name api
Bây giờ các bạn có thể thoát khỏi console của server, và vẫn có thể truy cập được vào ứng dụng ở url <IP>:3000
Để cho chuyên nghiệp hơn thì mình sẽ tạo cho nó một tên miền, ở đây mình sẽ sử dụng tên miền là app.ichhoa.dev.
Cài đặt tên miền cho ứng dụng
Cài đặt Nginx
Vì không thể tạo record trỏ tên miền vào địa chỉ IP với port cụ thể được, nên mình sẽ dựng một con reverse proxy ở phía trước để nhận các request của client. Để hiểu rõ hơn về nginx reverse proxy thì các bạn có thể thao khảo bài viết này: Cấu hình Reverse Proxy trên Nginx
Trước tiên hãy cài package nginx
sudo apt update
sudo apt install nginx
Tiếp theo mình sẽ viết một file config để Nginx có thể route request vào ứng dụng. Ở đây các bạn có thể tạo file theo tên domain của các bạn.
cd /etc/nginx/sites-available
sudo touch app.ichhoa.dev
Sử dụng vim hoặc nano để sửa file
sudo nano app.ichhoa.dev
hoặc
sudo vi app.ichhoa.dev
Cập nhật file app.ichhoa.dev với nội dung dưới đây, hãy thay đổi giá trị ở server_name ứng với domain, và proxypass ứng với port mà app đang chạy.
server {
listen 80;
server_name app.ichhoa.dev; #Update this to your domain
location / {
proxy_pass http://localhost:3000; # Update 3000 to the equivalent port on your project
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
Với file config trên, Nginx sẽ listen request tới ở port 80, sau đó nó sẽ kiểm tra request đó tới từ domain nào và route vào app tương ứng.
Để cho nó hoạt động được thì phải tạo symbolic link tới folder /etc/nginx/sites-enabled và reload Nginx để apply các thay đổi
sudo ln -s /etc/nginx/sites-available/app.ichhoa.dev /etc/nginx/sites-enabled/
sudo systemctl reload nginx
Setup tên miền
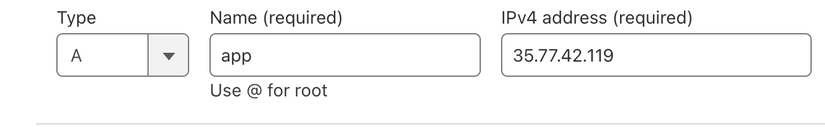
Bây giờ hãy truy cập vào trang web bạn đã đăng ký tên miền và tạo một record A trỏ vào địa chỉ IP của server

Bây giờ bạn có thể truy cập vào trang web thông qua URL http://app.ichhoa.dev. Tuy nhiên, hầu hết các trang web hiện nay đều đăng ký giao thức https để tăng tính bảo mật cho trang web hơn (Trong hình là do mình sử dụng cloudflare nên đã có sẵn ssl =))) đúng ra là nó sẽ hiện dấu x đỏ báo not secure). Do đó mình sẽ tiến hành đăng ký SSL cho tên miền

Cài đặt SSL cho domain
Trong môi trường production, bạn sẽ phải mua certificate từ Certificate Authority (CA) để apply vào domain. Tuy nhiên, đây mình chỉ làm demo nên sẽ sử dụng free certificate từ Let's Encrypt.
Cài đặt Certbot
Certbot là một tool để generate và cài đặt SSL cho domain của bạn
sudo apt install certbot python3-certbot-nginx
Config chứng chỉ SSL
Tạo một certificate cho domain app.ichhoa.dev
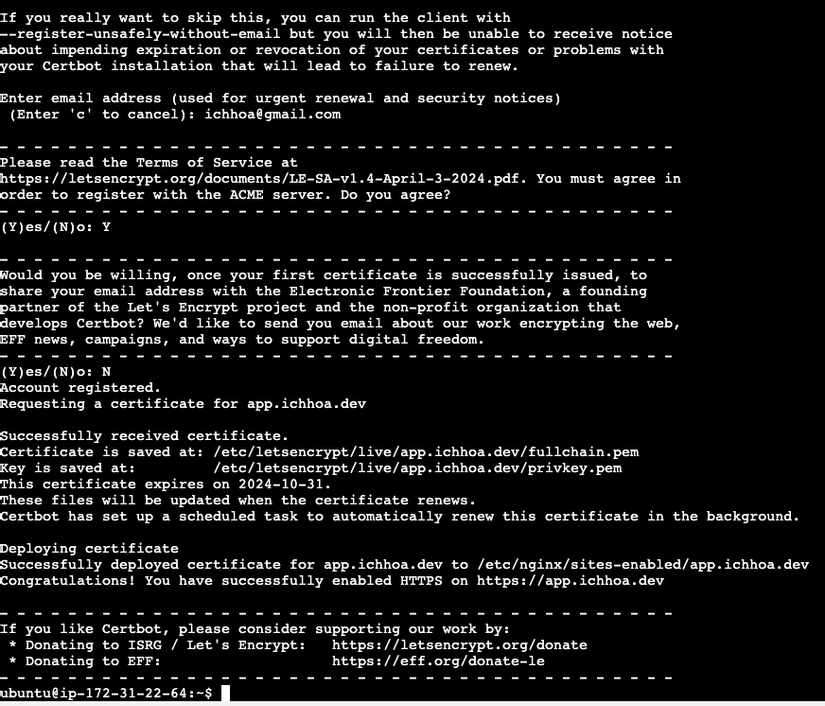
sudo certbot --nginx -d app.ichhoa.dev
Vì là lần chạy đầu tiên nên Certbot sẽ yêu cầu bạn cung cấp email và đồng ý với các điều khoản.

Bây giờ bạn có thể truy cập trang web thông qua giao thức HTTPS: https://app.ichhoa.dev
Cảm ơn mọi người đã theo dõi bài viết!
All rights reserved