Deploy Node.js app đơn giản với Docker và Gitlab Registry
Bài đăng này đã không được cập nhật trong 5 năm
I. Lời mở đầu

Tình hình là thời gian vừa rồi mình có code một trang web bán hàng. Sau khi code xong mình muốn sử dụng nó trên website mà vẫn chưa biết làm thế nào. Vậy là mình có đi tìm hiểu và được biết là phải deploy code đó lên hosting hoặc server thì mới sử dụng được. Vậy là mình quyết định thuê 1 server của Linux có giá là 200$/year. Sau vài ngày lang thang trên viblo cuối cùng mình cũng tìm hiểu được một số cách deploy code của mình lên server này. Mình có đọc được một bài có tâm và rất là hay: Cái nhìn tổng quan về một dự án web
Trong bài biết gợi ý sử dụng một số các cách deploy sau:
- Deploy bằng cơm: Bạn SSH thẳng lên server và pull code mới từ github hoặc gitlap về đó.
- Deploy bằng rockerteer: https://github.com/rocketeers/rocketeer
- Deploy bằng deployer: https://deployer.org/
- Deploy bằng docker.
Nếu các bạn từng theo dõi các bài viết viblo của tác giả trên, chắc hẳn các bạn có thấy bạn đó có rất nhiều các bài viết về Docker trong series Tìm hiểu về Docker. Mình đã tìm hiểu theo series và đã deploy web bán hàng của mình bằng docker thành công. Trong bài viết này thì mình sẽ đi sâu vào phần ứng dụng docker vào dự án. Cụ thể là deploy Node.js app đơn giản bằng việc sử dụng Docker và Gitlab Registry.
II. Nội dung chính

Hãy đảm bảo rằng khi đọc đến đây các bạn đã có kiến thức cơ bản về docker: Docker Container, Docker Image, Docker Registry... và một số docker CLI: build, push, pull, login, ...
Source code: https://github.com/vanquynguyen/node-server
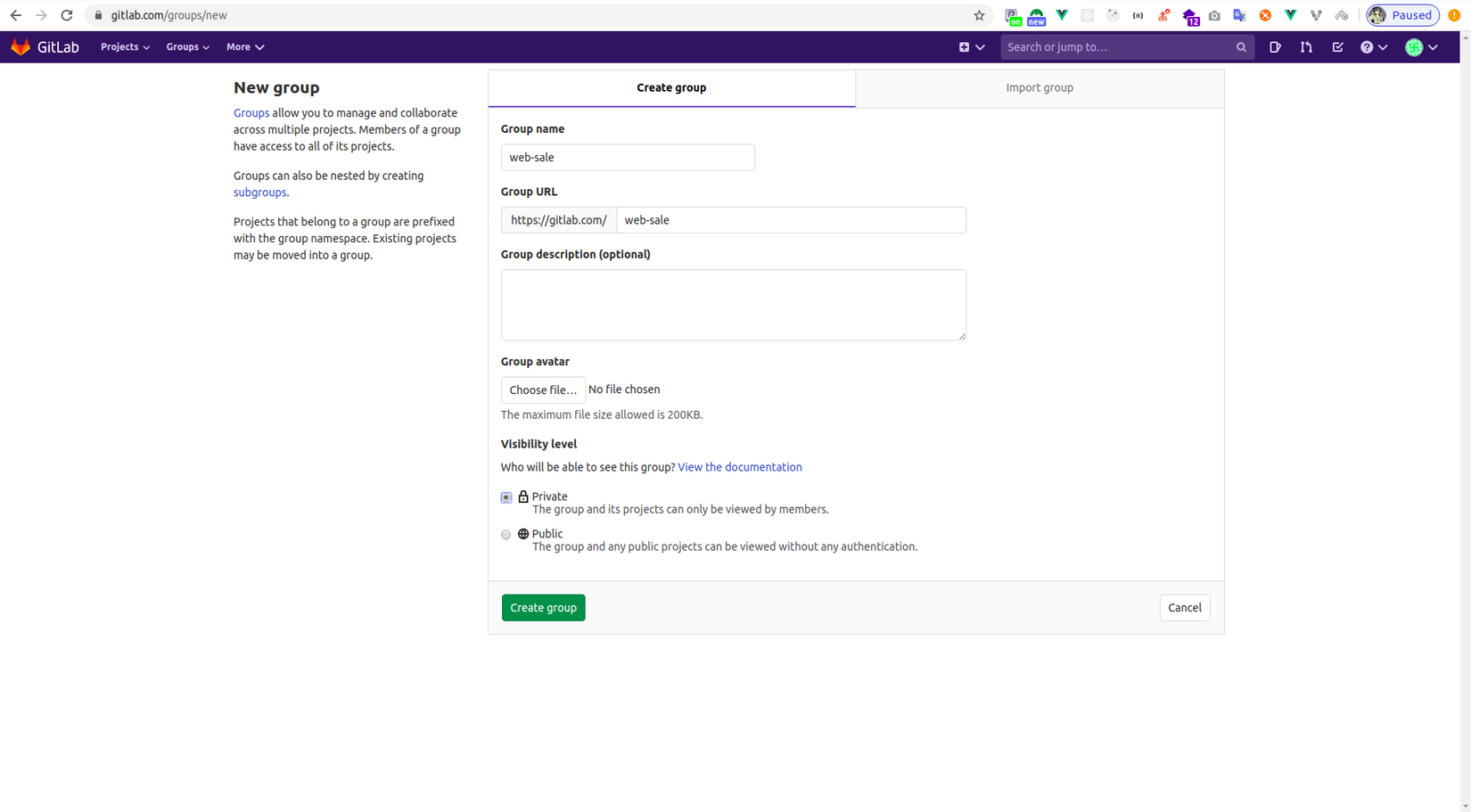
1. Tạo group, repository cho dự án trên gitlab
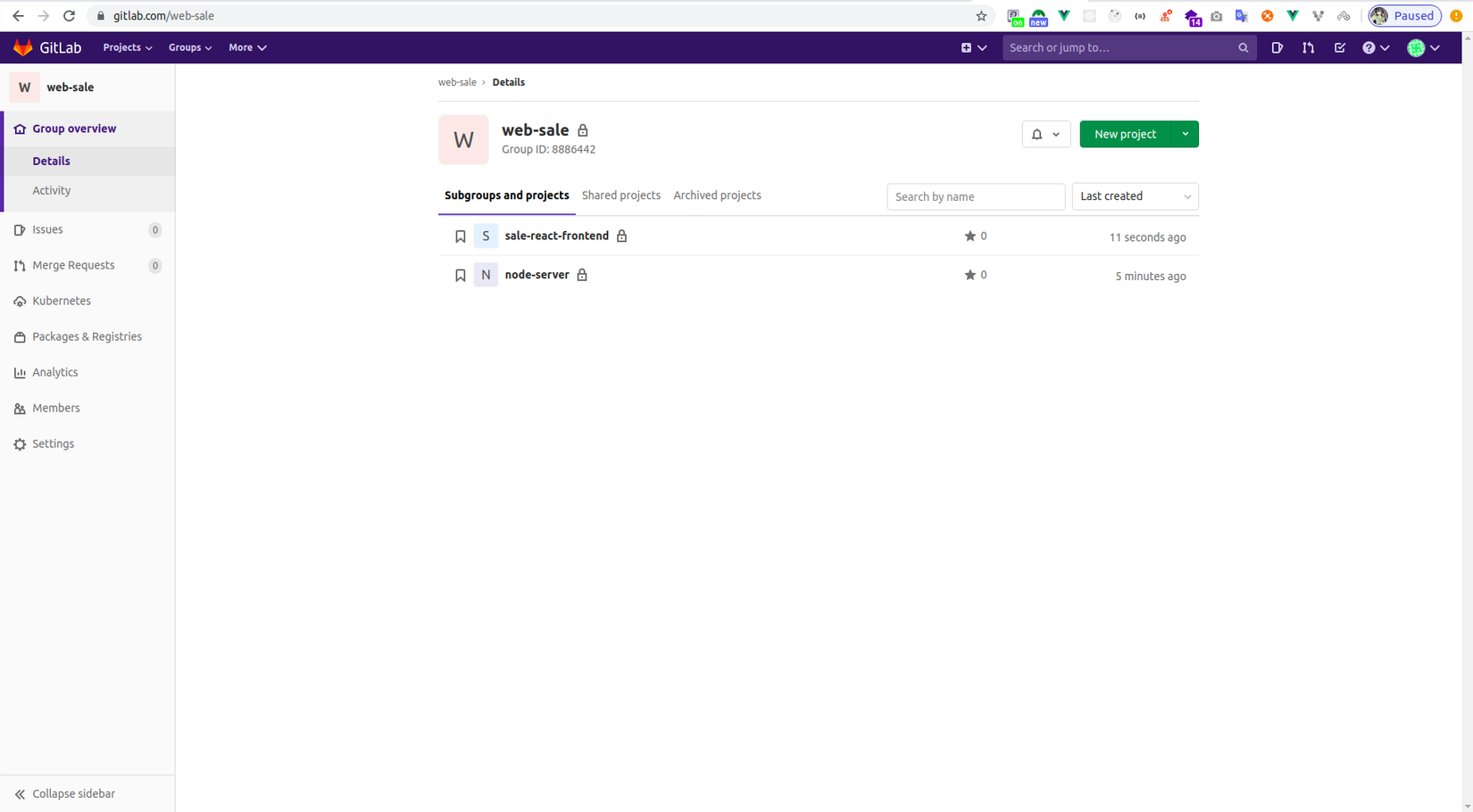
- Như bạn đã biết một trang web sẽ gồm rất nhiều thành phần: Api project, Frontend project, ... và vô vàn services đi kèm nữa. Với dự án của mình thì mình tạo 1 group có tên là web-sale và chứa một số project nhỏ trong đó.

Sau khi tạo xong group như trên, bạn hãy tạo các project liên quan. Ở bài viết này mình chỉ hướng dẫn deploy node.js app. Còn các project khác mình sẽ chia sẻ ở các bài viết sắp tới.

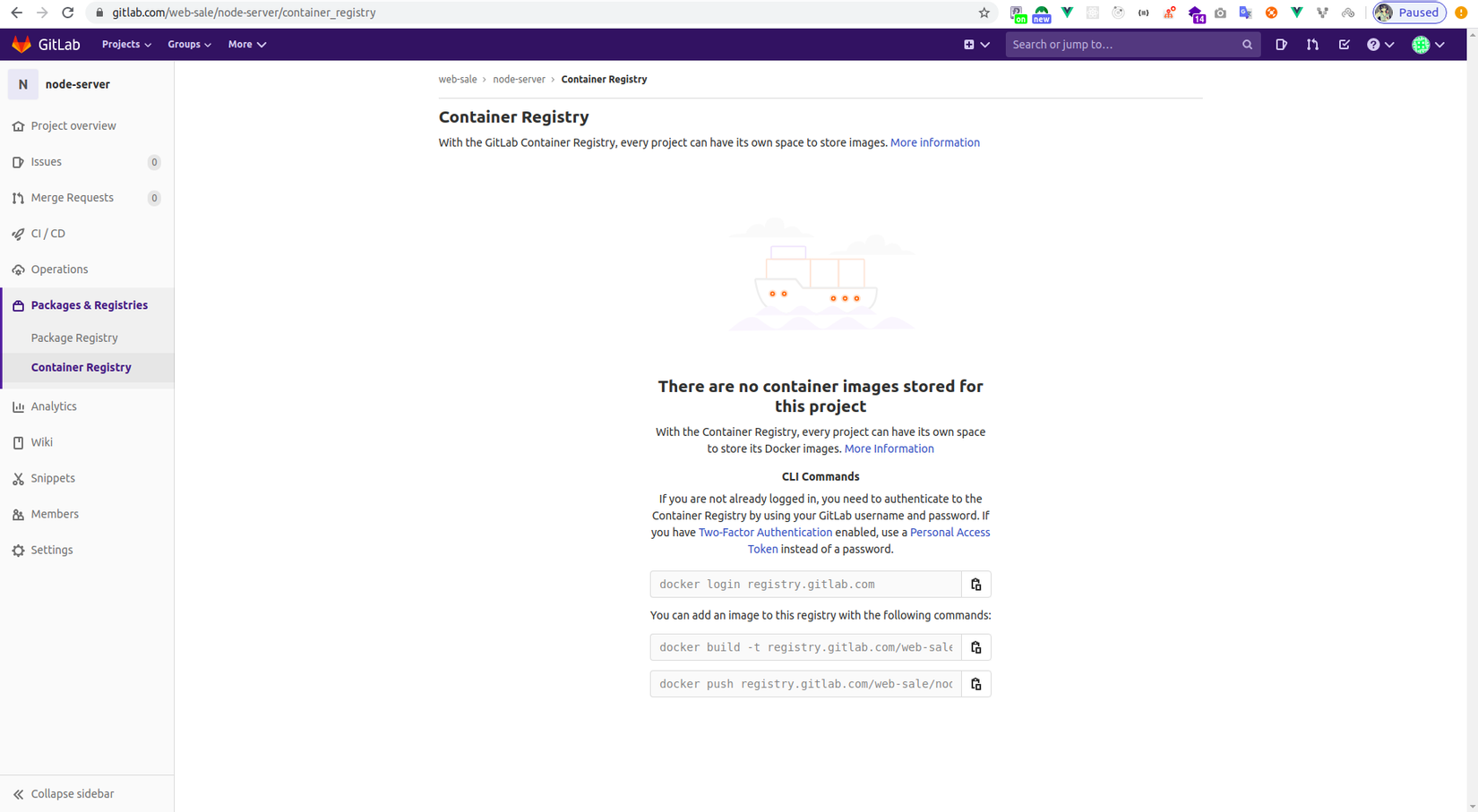
Để có thể thao tác lên registry gitlab bạn click vào project và chọn Container Registry như bên dưới.

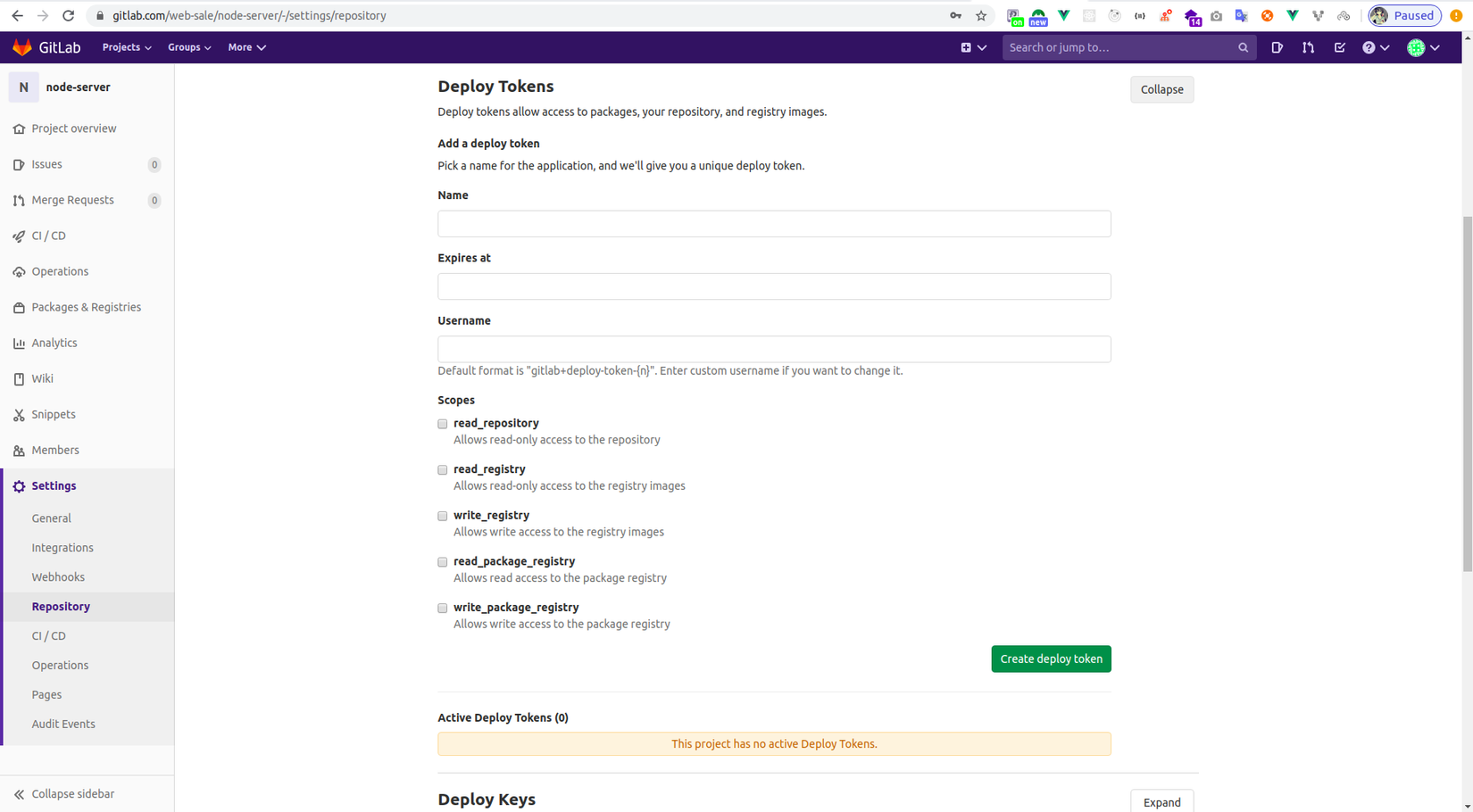
Đừng quên vào tạo một token để máy có bạn có thể login vào gitlab registry để sử dụng các docker CLI.

2. Tạo Node.js app và viết Dockerfile
Tạo Node.js app
- Bạn mở command line lên vào gõ:
mkdir node-server
- Sau đó tạo liên kết đến npm
npm init
- Tạo file index.js, .env.example
touch index.js env.example
Và đây là nội dung của file index.js
const express = require('express');
const dotenv = require('dotenv');
dotenv.config();
var cors = require('cors')
const app = express();
app.use(cors());
app.get('/', async (req, res) => {
console.log('Hello world');
});
app.listen(process.env.PORT);
Tạo file .env
cp .env.example .env
Các bạn chạy thử app sẽ thấy:
![]()
Một dự án sẽ gồm rất nhiều yếu tố ở đây thì mình không thể show hết code ra được. Nên đây là một app basic và tượng trưng.
Viết Dockerfile
Bạn tạo một folder có tên là docker
mkdir docker
Tạo Dockerfile
cd docker
touch Dockerfile
Và trong Dockerfile:
FROM node:10
# Create app directory
WORKDIR /usr/src/app
COPY package.json yarn.lock ./
RUN wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - \
&& sh -c 'echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' \
&& apt-get update \
&& apt-get install -y google-chrome-stable fonts-freefont-ttf \
--no-install-recommends \
&& rm -rf /var/lib/apt/lists/*
RUN yarn install
# Bundle app source
COPY . .
EXPOSE 4000
CMD [ "node", "index.js" ]
Thao tác đến Registry Gitlab
Để deploy bạn chạy lần lượt command bên dưới:
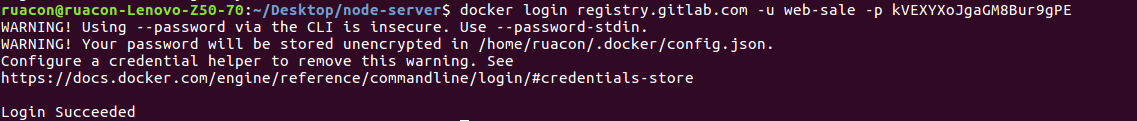
- Login vào gitlab để sử dụng CLI:
docker login registry.gitlab.com -u USERNAME -p TOKEN

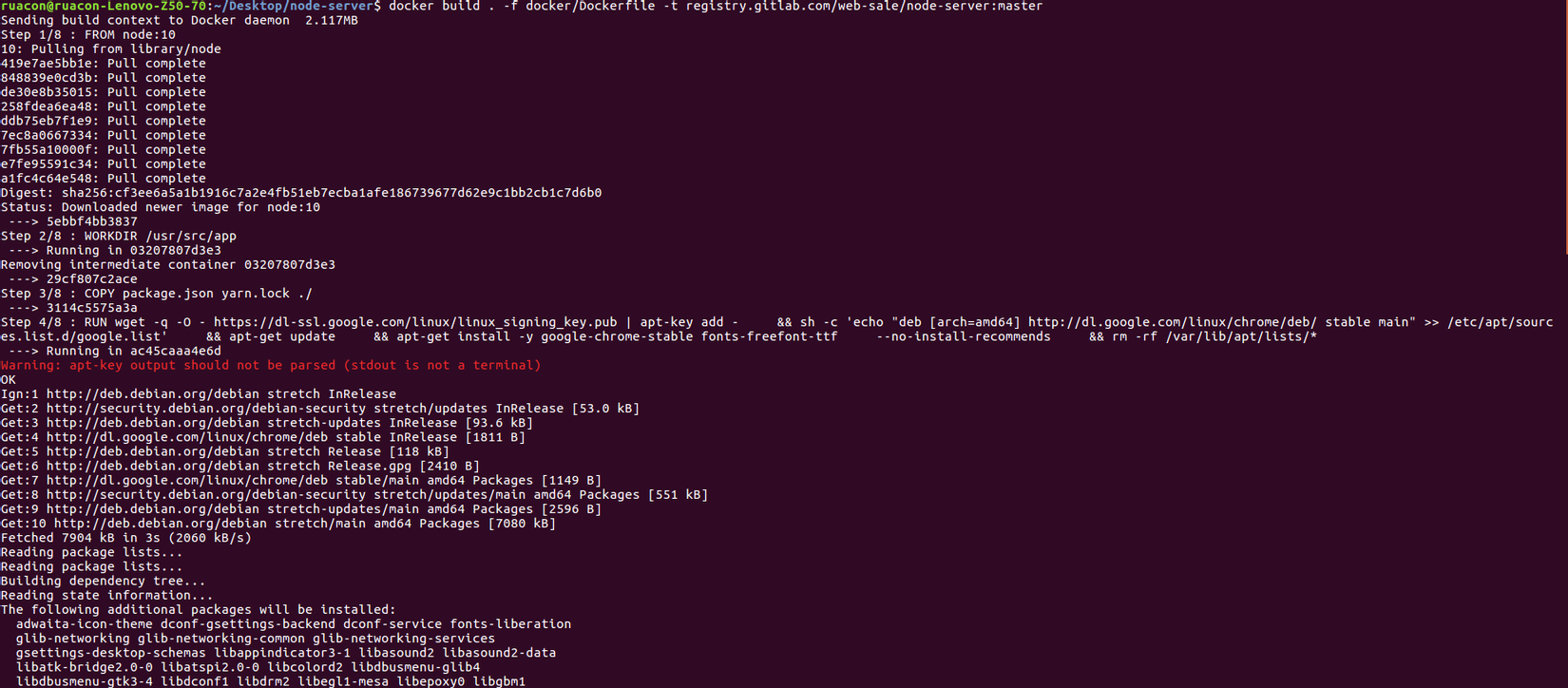
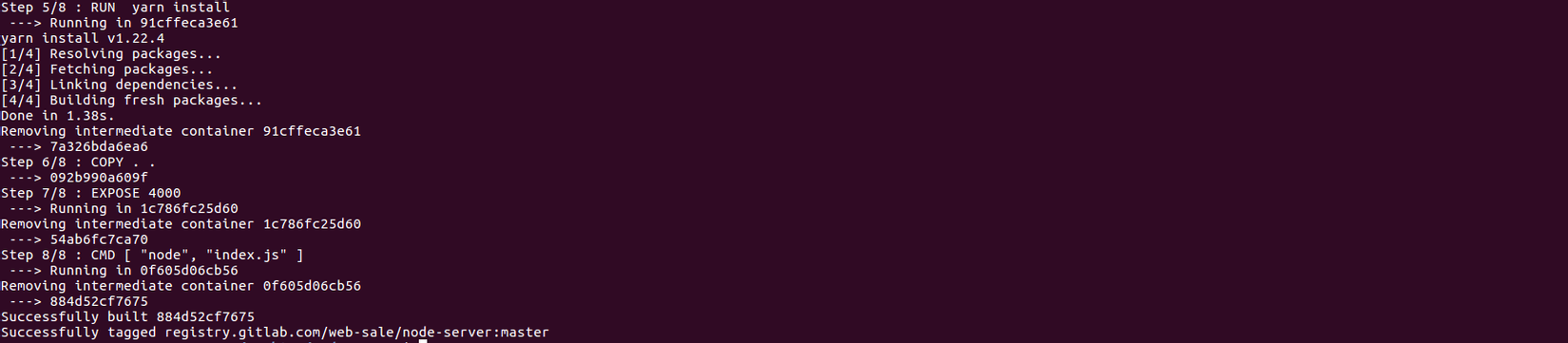
- Build image từ Dockerfile:
docker build . -f docker/Dockerfile -t IMAGE:CHANNEL


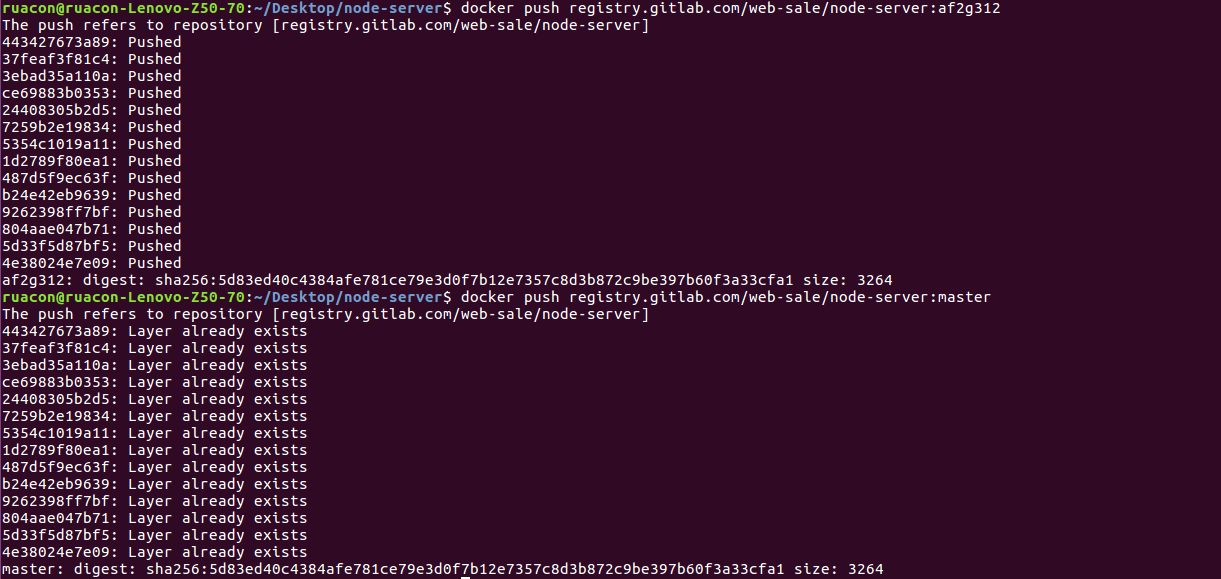
- Push image đã build lên gitlab registry:
docker tag IMAGE:CHANNEL IMAGE:TAG
docker push IMAGE:TAG
docker push IMAGE:CHANNEL

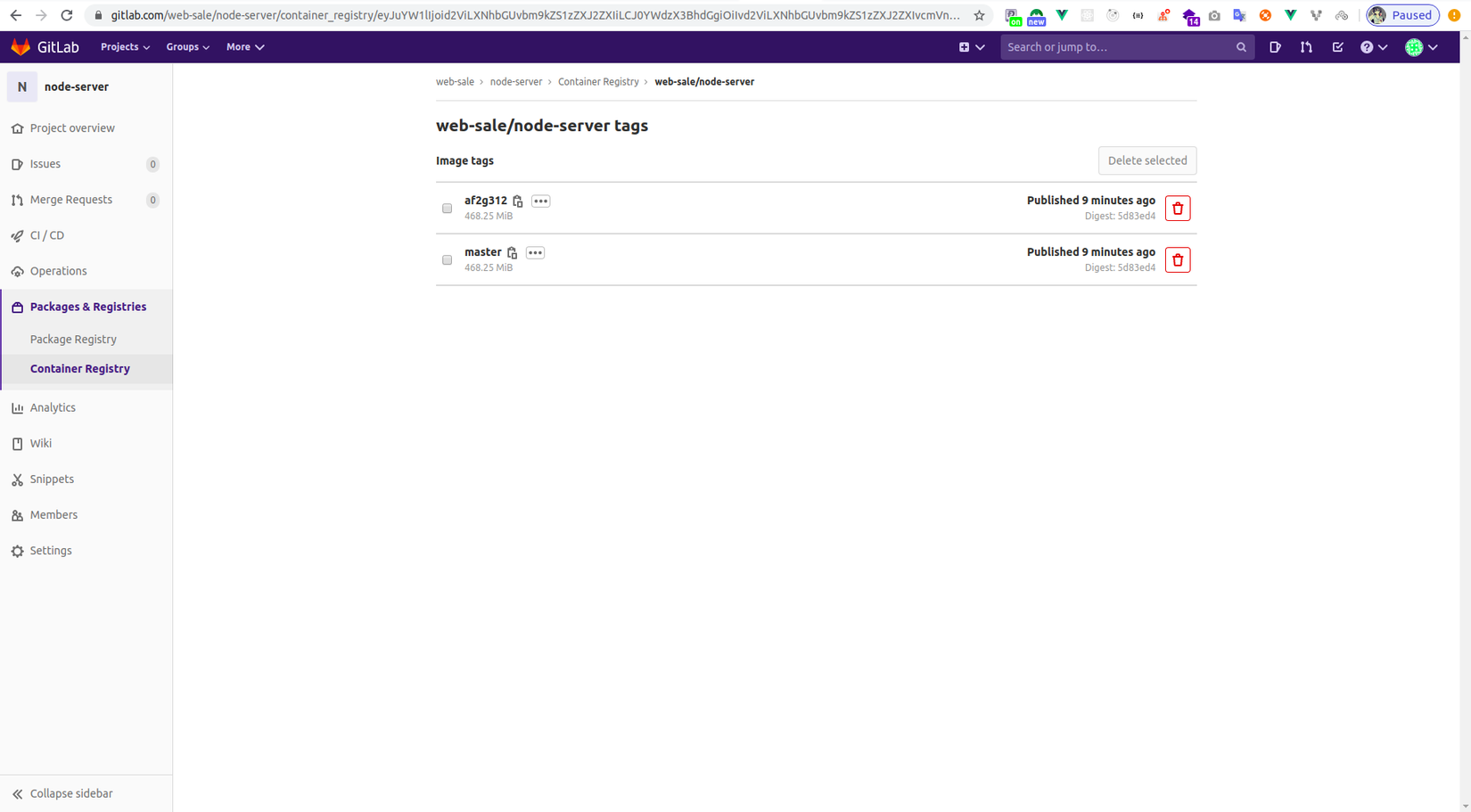
Kiểm tra trong container đã có image thì bạn đã push thành công rồi đó.

- Deploy image lên server và update lại image cho app:
ssh -t DEPLOYER@SERVER "docker pull IMAGE:TAG && docker pull IMAGE:CHANNEL"
ssh -t DEPLOYER@SERVER "docker service update node-server --image IMAGE:TAG --with-registry-auth --force --detach"
Tổng kết
login:
docker login registry.gitlab.com -u USERNAME -p TOKEN
build:
docker build . -f docker/Dockerfile -t IMAGE:CHANNEL
push:
docker tag IMAGE:CHANNEL IMAGE:TAG
docker push IMAGE:TAG
docker push IMAGE:CHANNEL
deploy:
ssh -t DEPLOYER@SERVER "docker pull IMAGE:TAG && docker pull IMAGE:CHANNEL"
ssh -t DEPLOYER@SERVER "docker service update node-server --image IMAGE:TAG --with-registry-auth --force --detach"
- USERNAME: username của bạn trên gitlab
- TOKEN: deploy_token mà bạn tạo trên gitlab
- IMAGE: registry.gitlab.com/web-sale/node-server
- CHANNEL: Branch hiện tại của bạn
- TAG: tag name của pull
- DEPLOYER: username ssh server
- SERVER: IP server
III. Tạm kết
Vậy là các bạn đã biết cách deploy Node.js app đơn giản bằng docker rồi đúng không nhỉ. Tuy nhiên khi dự án càng lớn, sử dụng nhiều package, Dockerfile sẽ phải thêm bớt khá nhiều. Hy vọng bài viết hữu ích giúp cách bạn có thể deploy bằng docker dễ dàng hơn. Rất mong được sự góp ý của mọi người.

All rights reserved