Cái nhìn tổng quan về một dự án web
Bài đăng này đã không được cập nhật trong 5 năm

Website là gì? Tại sao cần phải thiết kế website?
Website là gì?
Ngày nay, Website không còn là công cụ xa lạ của các doanh nghiệp, các tổ chức hay thậm chí là các cá nhân bởi hầu hết với sự phát triển của internet mỗi đối tượng đều sở hữu cho mình một website. Có rất nhiều định nghĩa về Website, khi bạn search trên google sẽ có hàng tỷ các kết quả về từ khóa Website.
Website là một tập hợp các trang web con, bao gồm văn bản, hình ảnh, video, flash v.v.. WEBSITE chỉ nằm trong một tên miền hoặc tên miền phụ lưu trữ trên các máy chủ chạy online trên đường truyền World Wide của Internet. Website được phát minh và đưa vào sử dụng vào khoảng năm 1990, 1991 bởi viện sĩ Viện Hàn lâm Anh Tim Berners-Lee và Robert Cailliau (Bỉ) tại CERN, Geneva, Switzerland.
Còn bên lập trình có thể định nghĩa đơn giản như thế này:
Một trang web là tập tin HTML hoặc XHTML có thể truy nhập dùng giao thức HTTP hoặc HTTPS. WEBSITE có thể được xây dựng từ các tệp tin HTML (trang mạng tĩnh) hoặc vận hành bằng các CMS chạy trên máy chủ (trang mạng động). WEBSITE có thể được xây dựng bằng nhiều ngôn ngữ lập trình khác nhau (PHP,.NET, Java, Ruby on Rails...).
Tại sao cần thiết kế website?
Tính đến nay có rất nhiều website đã được xây dựng vô cùng đa dạng về nội dung với mục đích sử dụng. Nhưng cốt lõi việc tạo ra các website cũng phục vụ cho nhu cầu của con người mà thôi.
- Website là một mạng xã hội: Facebook, Twitter, ...
- Website là một kênh giới thiệu sản phẩm: Samsung
- Website là một kênh thương mại điện từ, bán hàng online: Tiki, Shopee, ...
- Website là một kênh chia sẻ kiến thức: Viblo, Medium, ...
- Webite là kênh chia sẻ tâm tư tình cảm, riêng tư
- ......
Những việc cần làm để thiết kế một website
Phân tích, xây dựng ý tưởng
Hiện tại đa phần các dự án xây dựng website người ta thường phân tích và thiết kế hệ thống hướng đối tượng. Nếu các bạn đang học ở các trường cao đẳng, đại học chuyên ngành công nghệ thông tin chắc rằng đã được học rất chắc các kiến thức này rồi đúng không.
Chọn lựa ý tưởng cho trang web:
Khi đọc đến đây, hãy chắc rằng các bạn đã đọc qua nội dung phần Tại sao cần thiết kế website? ở phía trên. Và các bạn đã hiểu tại sao mình cần thiết kế một trang web và trang web mà bạn sắp xây dựng sắp tới nhằm mục đích gì rồi. Mình lấy ví dụ một ý tưởng như thế này:
"Mình là một người hay mua hàng online và đặc biệt hay vào trang Tiki để mua sản phẩm, mình muốn xây dựng 1 trang web thương mại điện tử bán hàng để đánh bật Tiki và đưa trang web vươn tầm thế giới như Amazon và Alibaba =))"
Vậy là ý tưởng của bạn sẽ là thiết kế một trang web thương mại điện từ bán hàng online. Việc làm tiếp theo của bạn chính là phân tích và thiết kế hệ thống. Hãy tận dụng những kiến thức được học ở giảng đường và bắt tay vào làm đi nào =)).
Sau khi đã xác định được ý tưởng về website trang web như ở trên, việc tiếp theo của bạn là đi phân tích và thiết kế hệ thống cho website của mình.
Phân tích hệ thống hướng đối tượng:
- Thiết lập một cách tổng quan rõ ràng về hệ thống và các mục đích chính của hệ thống cần xây dựng.
- Liệt kê các nhiệm vụ mà hệ thống cần thực hiện.
- Đưa ra các bài toán và giải quyết bài toán
Các công việc mà bạn cần làm là ba bước sau:
1. Xây dựng biểu đồ UseCase
- Liệt kê các Actor: được dùng để chỉ người sử dụng hoặc một đối tượng nào đó bên ngoài tương tác với hệ thống chúng ta đang xem xét.
- Liệt kê các Use Case: là chức năng mà các Actor sẽ sử dụng.
- Tìm các mối quan hệ (Relationship) giữa Actor và Use Case
- Xây dựng Use Case Diagram:
![]()
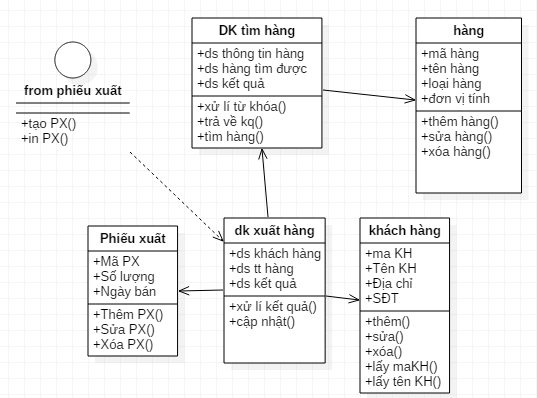
2. Xây dựng biểu đồ lớp

3. Xây dựng biểu đồ hoạt động

Thiết kế hệ thống hướng đối tượng:
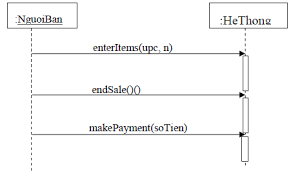
1. Xây dựng biểu đồ tương tác

2. Xây dựng biểu đồ lớp chi tiết
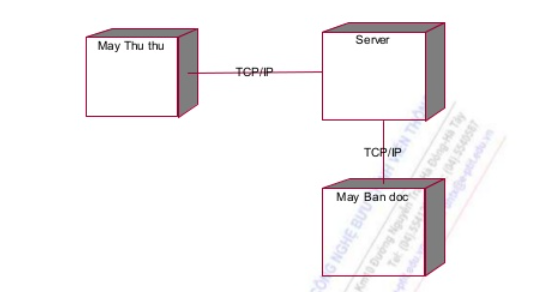
3. Xây dựng biểu đồ thành phần, biểu đồ triển khai

Vậy là qua việc phân tích hệ thống hướng đối tượng, các bạn đã có được một thiết kế các biểu đồ và một lớp chi tiết cho hệ thống rồi. Viêc tiếp theo mà ta cần phải làm đó là xây dựng một cơ sở dữ liệu dựa trên phân tích và thiết kế đó.
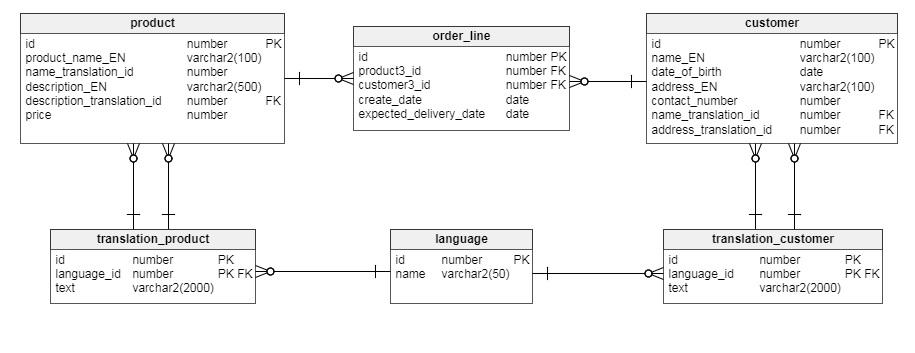
Thiết kế cơ sở dữ liệu
Dựa trên những phân tích và thiết kế, ta xây dựng một cơ sở dữ liệu cho trang web.

Lựa chọn công nghệ
Một trang web sẽ gồm 2 thành phần chính:
- Frontend: là cách gọi quy trình sử dụng các ngôn ngữ HTML, CSS, JavaScript thiết kế và xây dựng giao diện cho các trang web hoặc ứng dụng web để người dùng có thể xem và tương tác trực tiếp trên đó. Một số công nghệ có thể sử dụng: HTML, CSS, Jquery, react.js, vue.js, angular.js, .... Các bạn có thể tham khảo một số thư viện, framework javascript như:
- Backend: Một số ngôn ngữ có thể sử dụng PHP (Laravel), NodeJS, Python, Ruby (Rail)
Coding
Sau khi làm các bước trên hệ thống của bạn đã có một bản thiết kế như trong mơ rồi đó, bắt đầu code thôi nào. Phần coding này rất là quan trọng. Chính vì vậy các bạn cần lưu ý trong phần này:
- Cần chia công việc thành các task và estimate thời gian cụ thể: Ví dụ chức năng đăng nhập thì làm trong 2h, Chức năng đăng ký làm trong 4h chẳng hạn. Bạn có thể sử dụng một số trangweb để quản lý tiến độ các task trong toàn dự án: Asana, Jooto, ...
- Sử dụng một nơi lưu trữ source code: Github, GitLap, ...
- Và đương nhiên rồi tránh code smell =)). Điều này thì phụ thuộc vào bạn mà thôi.
Thuê hosting, server, mua domain
Hosting
Hosting (hay web hosting) là một dịch vụ online giúp bạn xuất bản website hoặc ứng dụng web lên Internet. Khi bạn đăng ký dịch vụ hosting, tức là bạn thuê một chỗ đặt trên server chứa tất cả các files và dữ liệu cần thiết để website của bạn chạy được. Các loại hosting có thể sử dụng:
- Shared Hosting
- VPS Hosting
- Cloud Hosting
- WordPress Hosting
- Dedicated Server Hosting
Server
Máy chủ (Server) là một máy tính hay một thiết bị trên mạng, nó quản lý tài nguyên của mạng. Ví dụ như, một máy dịch vụ tập tin là một máy tính hoặc là một thiết bị chuyên dụng để lưu trữ các tập tin. Bất kỳ người sử dụng nào trên mạng cũng có thể lưu trữ các tập tin trên máy chủ. Có các loại server có thể thuê:
Máy chủ riêng (Dedicated Server): là máy chủ chạy trên phần cứng và các thiết bị hỗ trợ riêng biệt gồm: HDD, CPU, RAM, Card mạng, . Việc nâp cấp hoặc thay đổi cấu hinh của máy chủ riêng đòi hỏi phải thay đổi phần cứng của máy chủ.
Máy chủ ảo (Virtual Private Server – VPS): là dạng máy chủ được tạo thành bằng phương pháp sử dụng công nghệ ảo hóa để chia tách từ một máy chủ riêng thành nhiều máy chủ ảo khác nhau. Các máy chủ ảo có tính năng tương tự như một máy chủ riêng, nhưng chạy chia sẻ tài nguyên từ máy chủ vật lý gốc. Việc nâng cấp hoặc thay đổi cấu hình của máy chủ ảo rất đơn giản, có thể thay đổi trực tiếp trên phần mềm quản lý hệ thống. Tuy nhiên việc thay đổi tài nguyên của máy chủ ảo phụ thuộc và bị giới hạn bởi tài nguyên của máy chủ vật lý.
Máy chủ đám mây (Cloud Server): là máy chủ được kết hợp nhiều từ máy chủ vật lý khác nhau cùng với hệ thống lưu trữ SAN với tốc độ truy xuất vượt trội giúp máy chủ hoạt động nhanh, ổn định, hạn chế mức thấp tình trạng downtime. Máy chủ Cloud được xây dựng trên nền công nghệ điện toán đám mây nên dễ dàng nâng cấp từng phần thiết bị trong quá trình sử dụng mà không làm gián đoạn quá trình sử dụng máy chủ.
Nếu có điều kiện thì bạn nên sử dụng server thay vì thuê hosting.....
Domain
Domain hay còn gọi là Domain Name có nghĩa là tên miền, là địa chỉ của website. Domain (tên miền) là thành phần quan trọng, không thể thiếu trong một website. Một tên miền thường là sẽ có một cấu trúc cơ bản như sau: viblo.asia hoặc www.viblo.asia
Deploy
- Là việc bản đưa source code của mình lên server hoặc hosting và chạy trang web của mình trên đó
Hosting:
- Với hosting bạn có thể truy cập vào đường dẫn đến nơi quản lý hosting và kéo thả source code của bạn lên đó, khá là đơn giản.
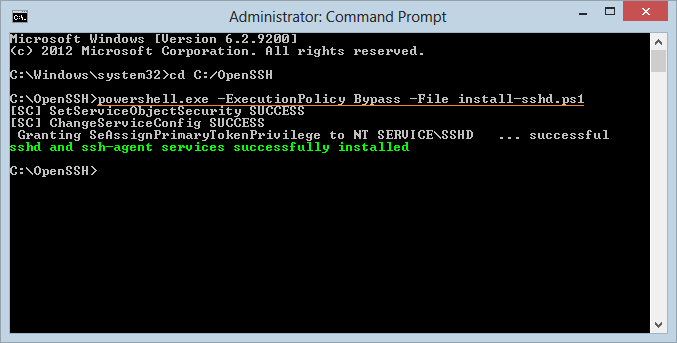
Server: Bạn có thể sử dụng phương thức SSH để kết nối đến server từ máy cá nhân của bạn.
1. Deploy bằng cơm: Bạn SSH thẳng lên server và pull code mới từ github hoặc gitLap về đó.

- Ưu điểm:
Đơn giản dễ dùng không phải cài đặt tool hỗ trợ deploy, chỉ cần cài git.
Thao tác như môi trường local.
Rollback code nhanh chỉ cần reset HARD
 .
. - Nhược điểm : Mỗi lần deploy đều phải ssh vào server và pull code mới về. Không có và lưu lại version deploy.
2. Deploy bằng rockerteer:
- Ưu điểm : Tự động hóa các quá trình deploy lặp đi lặp lại. Đồng bộ hóa tiến trình deploy. Giảm tải sự sai sót trong quá trình deploy. Dễ dàng kiểm tra version release và rollback khi có lỗi.
- Nhược điểm: Do Rocketeer chỉ mới hỗ trợ deploy với branch nên khi release sản phẩm, ta cần tạo một branch mới theo version release đó. Kiểm soát version release theo branch. Tốc độ deploy phụ thuộc vào project của bạn có sử dụng nhiều ứng dụng phụ thuộc hay không (composer, npm module, bower, submodule, etc).
3. Deploy bằng deployer:
-
Ưu điểm : Triển khai nhanh Deployer có source code rõ ràng, ngắn gọn súc tích và được kiểm thử rất cẩn thận kỹ lưỡng. Mã nguồn được theo dõi bởi nhiều công cụ quản lý chất lượng. Mỗi pull request cũng được check bới các test tool. Khả năng rollback. Các task có thể chạy đồng thời. Deployer giữ sự nhất quán giữa các máy chủ, ngay cả trong chế độ song song! Nếu một tác vụ không thành công, các tác vụ tiếp theo sẽ không được thực hiện trên tất cả các máy chủ.
-
Nhược điểm : Deploy theo từng branch nên phải quản lý phiên bản release theo branch Tốc độ deploy phụ thuộc vào project của bạn có sử dụng nhiều ứng dụng phụ thuộc hay không (composer, npm module, bower, submodule, etc).
4. Deploy bằng docker:
-
Ưu điểm : Không cần cài môi trường Deploy khá tiện bằng một vài câu lệnh Build dự án thành các image và dễ dàng scale up
-
Nhược điểm : Có kiến thức về docker và server Phù hợp trong dự án sử dụng microservices
Tối ưu seo, công cụ tìm kiếm google
Tối ưu seo
- Thêm đầy đủ phần meta trong header của website: og:title, og:description, og:image, ...
- Tối ưu hóa hình ảnh: Kích thước, tên hình ảnh, ALT…
- Trang thông báo lỗi 404 thân thiện Và đương nhiên rồi, title và content của trang cũng nên được viết hiệu quả cho seo.
Tối ưu công cụ tìm kiếm
Bạn cần tạo một sitemap cho trang web để google có thể crawl các page của bạn liên tục
<url>
<loc>http://www.example.com/mypage </loc>
<lastmod>2013-10-10 </lastmod>
<changefreq>monthly </changefreq>
<priority>1 </priority>
</url>
Chạy quảng cáo
Để trang web của bạn đến với nhiều người dùng hơn, bạn có thể liên tục chia sẻ lên google, các trang mạng xã hội, các hội nhóm, .. Tuy nhiên để việc quảng cáo được hiệu quả thì bạn sẽ phải bỏ ra một số tiền đáng kể đó.
Kiếm lợi nhuận, mở công ty, lên sàn chứng khoán =))
Sau các bước ở trên, trang web thương mại điện tử của bạn đã có hàng triệu, hàng tỷ users, việc còn lại của bạn là ngồi đếm doanh thu =)). Tiếp đến bạn có thể mở công ty để phát triển thêm các business và đưa công ty lên sàn chứng khoán chẳng hạn.
Khò khò .... Để mình đi rửa mặt cái nhẹ, vừa mới tỉnh giấc =))

All rights reserved