Cucumber (P4) - Cucumber Options & Report
Bài đăng này đã không được cập nhật trong 4 năm
Bài viết này sẽ giới thiệu 2 kiểu định dạng reports hay dùng: Pretty Format và Json, các tùy chỉnh (Options) để chạy tests hiệu quả và tinh chỉnh code gọn nhẹ với Backround Script.
I. Cucumber Options
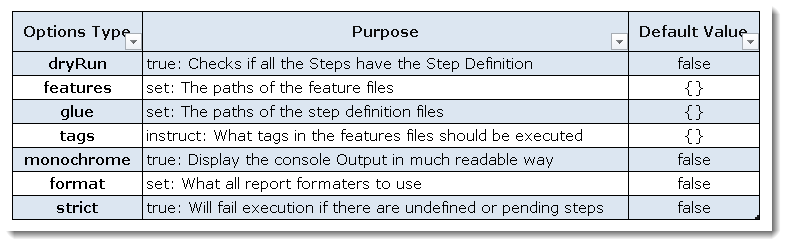
Cucumber Options đóng vai trò như một file cài đặt các thuộc tính cho tests. Các thuộc tính và hay dùng của Cucumber như hình dưới đây

Dry Run
Gía trị mặc định là False, nếu bạn set dryRun = true thì Cucumber sẽ chỉ làm một việc duy nhất là kiểm tra rằng tất cả các steps trong file feature có code cài đặt tương ứng tại file Step Definition hay không, nếu steps chưa được cài đặt thì Cucumber sẽ hiển thị các bước gợi ý cài đặt tại console, ví dụ:
You can implement missing steps with the snippets below:
@Then("^I should see main Menu$")
public void i_should_see_main_Menu() throws Throwable {
// Write code here that turns the phrase above into concrete actions
throw new PendingException();
}
Bạn chỉ nên dùng Dry Run để kiểm tra xem code cài đặt đủ steps hay chưa, sau đó bạn nên set giá trị là false để JUnit thực thi steps trên hệ thống.
Monochrome
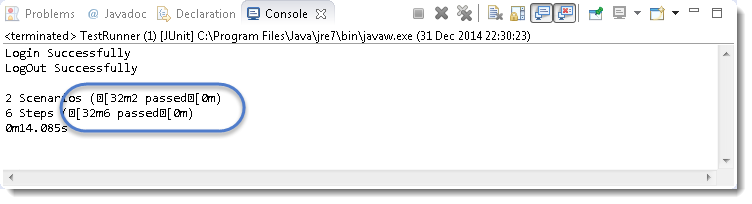
Việc set monochrome = true sẽ giúp thông tin về chạy tests hiển thị đầy đủ tại console, bạn nên dùng nó để có cái nhìn cụ thể hơn về thời gian chạy từng scenario, ví dụ:

Feature & Glue
Feature và Glue giúp bạn chỉ rõ thư mục chứa file feature và file step definition. Ví dụ bạn khai báo features = “Feature“ thì Cucumber sẽ tự động "nhặt" các file có đuôi .feature và để vào thư mục Feature ngay trong thư mục gốc của Project, bạn cũng có thể đặt tại sub-folder bằng cách chỉ rõ đường dẫn features = “src/test/features“. Đối với Glue, bạn chỉ cần chỉ rõ package chứa file step definition là ok.
@CucumberOptions(
features = "src/test/java/Features",
glue = "stepDefinitions",
monochrome = true,
plugin = {
"html:target/reportHomepage", "json:target/Homepage-report-json.json" })
Format
Format Option hỗ trợ định dạng báo cáo sau khi chạy tests, một số format hay dùng trong Cucumber như:
Pretty: format = {“pretty“}sẽ in kết quả ra màn hình Console với màu sắc từ khóa nổi bật và highlight lỗi nếu có.
HTML: format = {“html:Folder_Name“}, sinh ra báo cáo dưới dạng HTML và lưu trữ trong thư mục chỉ định.
JSON: format = {“json:Folder_Name/cucumber.json“} , báo cáo dưới dạng text và thông tin hay được suwr dụng bởi các ứng dụng khác
JUnit: format = { “junit:Folder_Name/File_Name.xml“}, báo cáo dưới dạng xml file.
II. Reports
Bản thân Cucumber không hỗ trợ tốt việc báo cáo kết quả test, vì vậy để phục vụ công việc hiệu quả, chúng ta cần sử dụng phần mềm bên ngoài như JUnit, Ant tích hợp với Cucumber, mục đích sinh ra báo cáo kết quả test tự động theo các định dạng dễ dùng.
Pretty Format (HTML Report)
Pretty Format sinh ra báo cáo tests dưới dạng mã HTML, đây là loại định dạng báo cáo dễ đọc nhất. Ngoài ra, bạn có thể chỉ định vị trí mà bạn muốn báo cáo này được lưu trữ sau khi thực hiện tests, nó có thể là Local Directory hoặc Server Directory.
Local Directory: Bất kỳ thư mục nào trên máy Server Directory: Bất kỳ thư mục nào trên server, đây là địa chỉ truy cập công khai (public). Điều này hữu ích khi bạn muốn khác hàng hoặc những người liên quan dự án xem kết quả test results tại thời điểm cụ thể bất kỳ.
Tiếp theo bạn sẽ thực hiện chạy scenarios và quan sát báo cáo kết quả tests. Bạn tạo project và định nghĩa scenarios:
Feature: Home page
#This screnario checks Homepage without Login
Scenario: Home page without Login
Given I access to the Toolqa Demo Homepage
Then I should see the Logo icon and My account icon
Then I should see main Menu
#This screnario checks Homepage when already login
Scenario: Home page with Login
Given I access to the Toolqa Demo Homepage
When I have already Login
Then I should see the Logo icon and My account icon
Then I should see main Menu
Then I should see Log out link and Site Admin link
Sau khi tạo xong feature file, bạn cài đặt các steps vừa định nghĩa tại file step definition và tạo file runTest.java để chạy tests bằng JUnit.
Trong file này, bạn cần thêm câu lệnh chỉ rõ định dạng (format) của report bằng câu lệnh format = {"pretty", "html:target/reportHomepage"} ), ở đây reports sẽ được lưu tại thư mục reportHomepage.
package cucumberID.OptionsReport;
import org.junit.runner.RunWith;
import cucumber.api.CucumberOptions;
import cucumber.api.junit.Cucumber;
@RunWith(Cucumber.class)
@CucumberOptions(monochrome = true, plugin = { "html:target/reportHomepage"})
public class runTest {
}
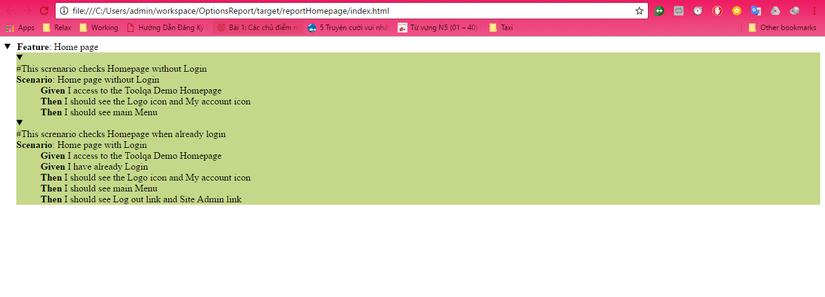
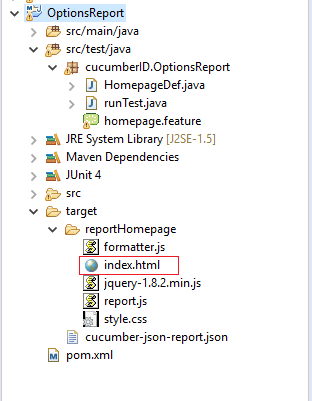
Sau khi các scenarios chạy xong, bạn mở thư mục project > target > reportHomepage, chọn file index.html và mở bằng trình duyệt, bạn Reload project và sẽ thấy ngay tại thư mục target báo cáo vừa sinh ra.


JSON fomart
JSON format thường sử dụng khi bạn muốn truyền thông tin báo cáo vừa sinh ra đến ứng dụng khác. JSON là một đối tượng Javascript chứa thông tin được lưu trữ dưới dạng text , nó được dùng như một payload để truyền tải, trao đổi thông tin giữa các server khác nhau, hơn nữa nó dùng để hiển thị trên trang web.
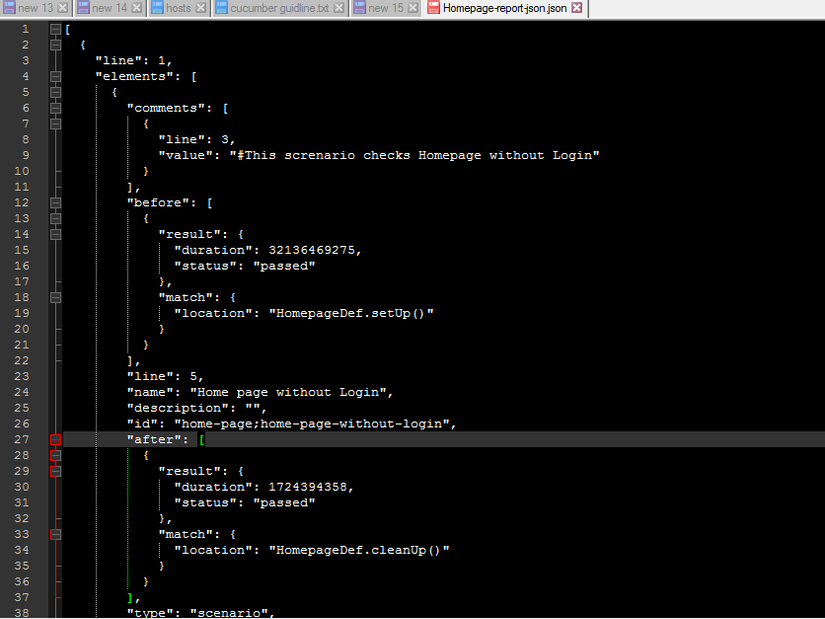
Tương tự như trên, bạn thay câu lệnh khai báo json json:target/Homepage-report-json.json vào đoạn HTML trong file runTest.java, sau khi chạy xong bạn Reload project và mở file Homepage-report-json.json

Lưu ý
1. Kết hợp các kiểu report
Để thuận tiện cho dự án, bạn nên sử dụng cả HTML format và JSON format , bạn khai báo cả 2 kiểu này trong file runTest.java như sau:
@CucumberOptions(monochrome = true, plugin = { "html:target/reportHomepage",
"json:target/Homepage-report-json.json" })
2. Refactor code bằng việc sử dụng Background Script.
Bạn quan sát các scenarios trong ví dụ ban đầu, 2 tests đều truy cập vào trang demo QA trước khi thực hiện các steps sau đó, để tránh code bị trùng lặp chúng ta khai báo các step chung giữa các scenario thông qua từ khóa Background, file feaute sẽ được sửa lại như sau:
Feature: Home page
Background:
Given I access to the Toolqa Demo Homepage
#This screnario checks Homepage without Login
Scenario: Home page without Login
Then I should see the Logo icon and My account icon
Then I should see main Menu
#This screnario checks Homepage when already login
Scenario: Home page with Login
Given I have already Login
Then I should see the Logo icon and My account icon
Then I should see main Menu
Then I should see Log out link and Site Admin link
Run project
Source code https://github.com/TrangVuUet/CucumberReportOptions
Tham khảo http://toolsqa.com/cucumber/cucumber-options/ https://www.tutorialspoint.com/cucumber/cucumber_reports.htm
All rights reserved